みなさんこんにちは、truestarのtokuです。
Tableauで「シートをボタン代わりにして押したらフィルターがかかる」みたいな実装をすることはありませんか?
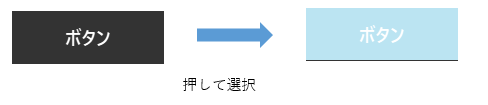
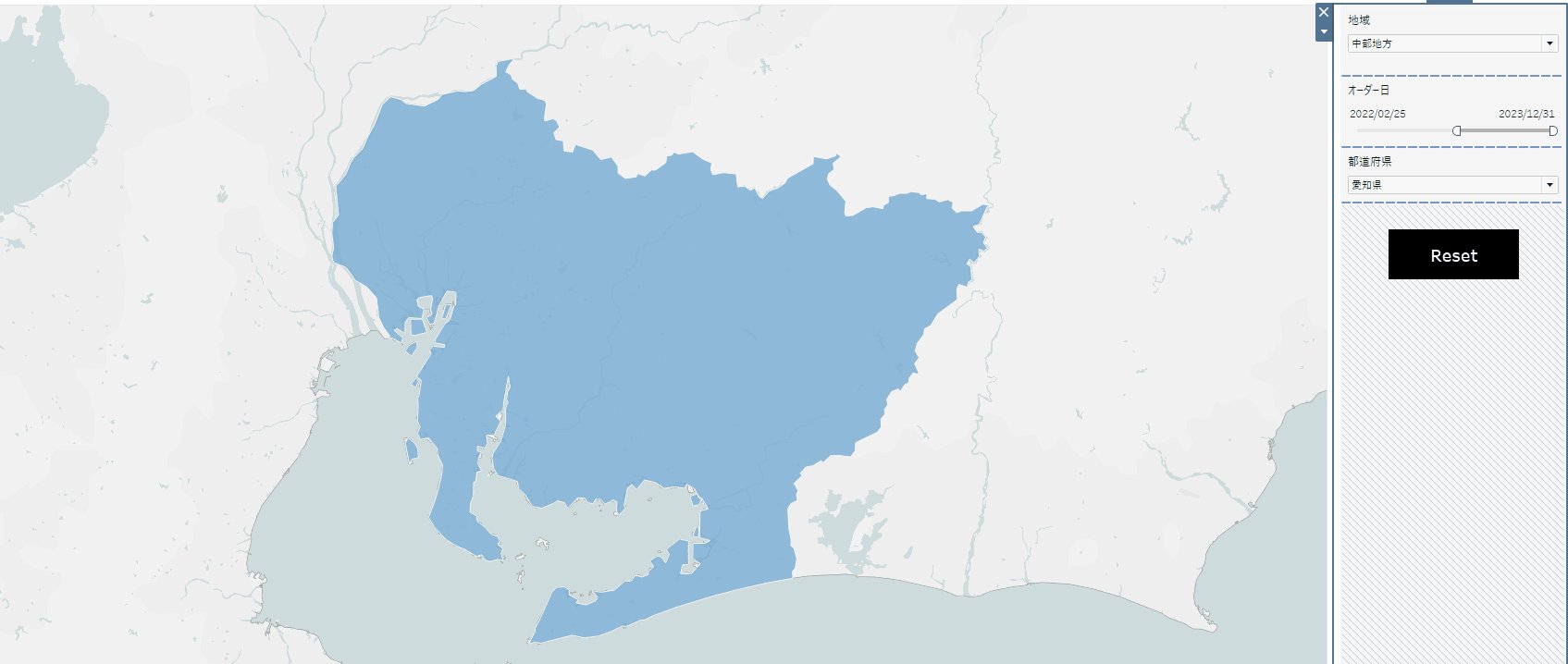
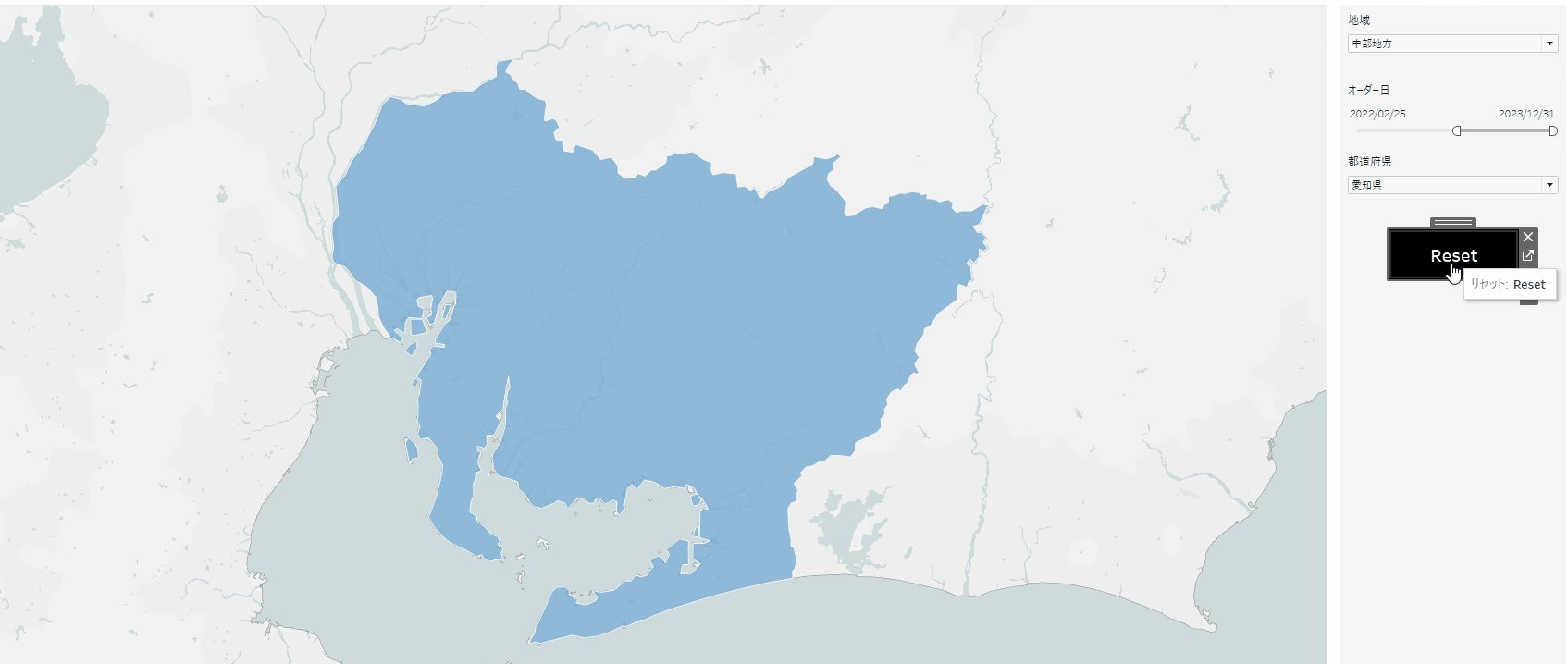
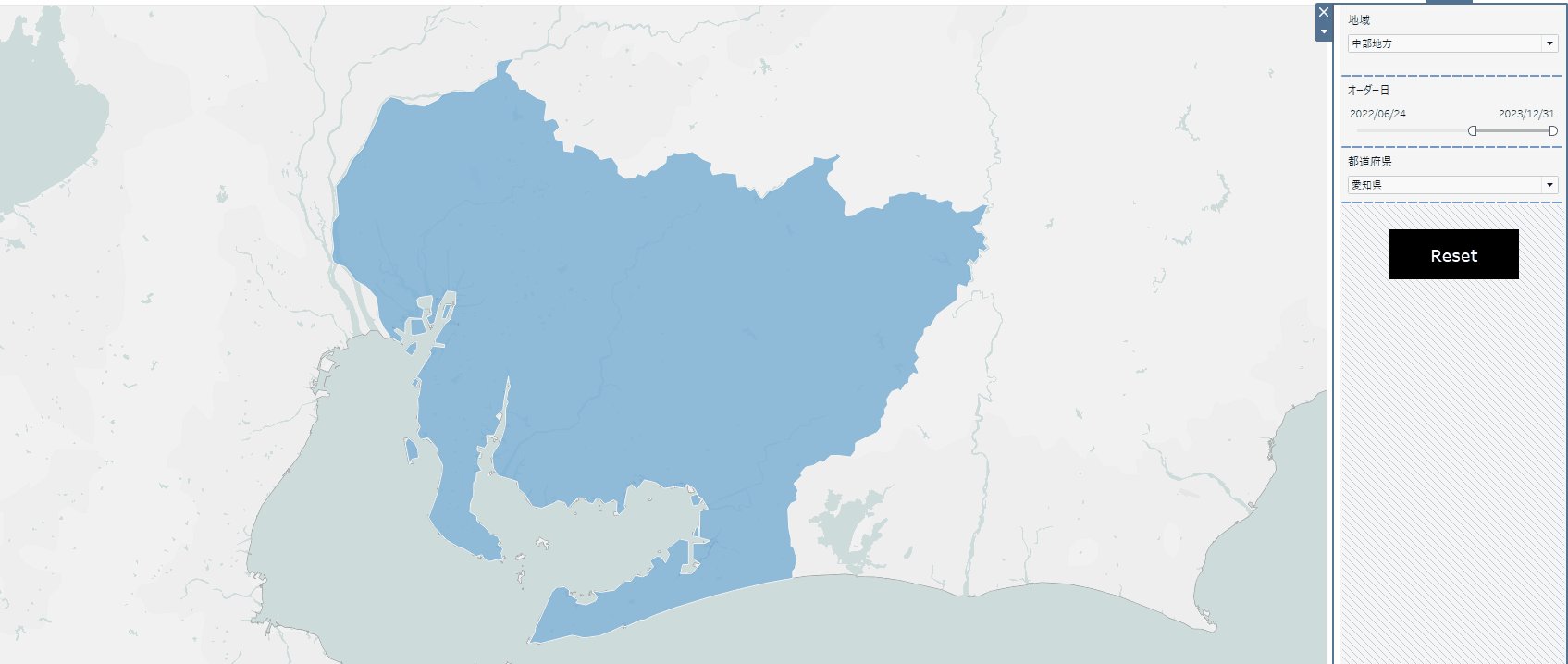
その際一回押すと、ボタンは以下のような状態になるかと思います。

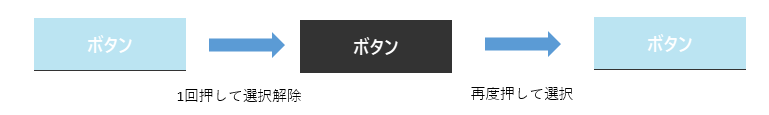
このボタンをもう一度押したいときは、ボタンを2回押さなければいけません。

これが地味に面倒くさい&ユーザー側にとってもわかりにくいと思うので、
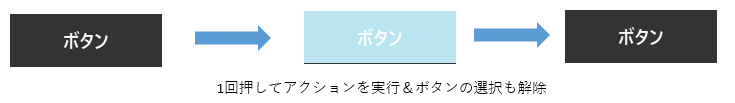
今回は一度ボタンを押したら、ボタンの選択は解除された状態になる方法を説明します。

1.前提
今回は、いつものスーパーストアのダッシュボードにリセットボタンを作成し、
そのリセットボタンの選択を自動解除できるように作成します。
リセットボタンの作成方法は フィルタリセットボタンの作り方 を参考にしてください。
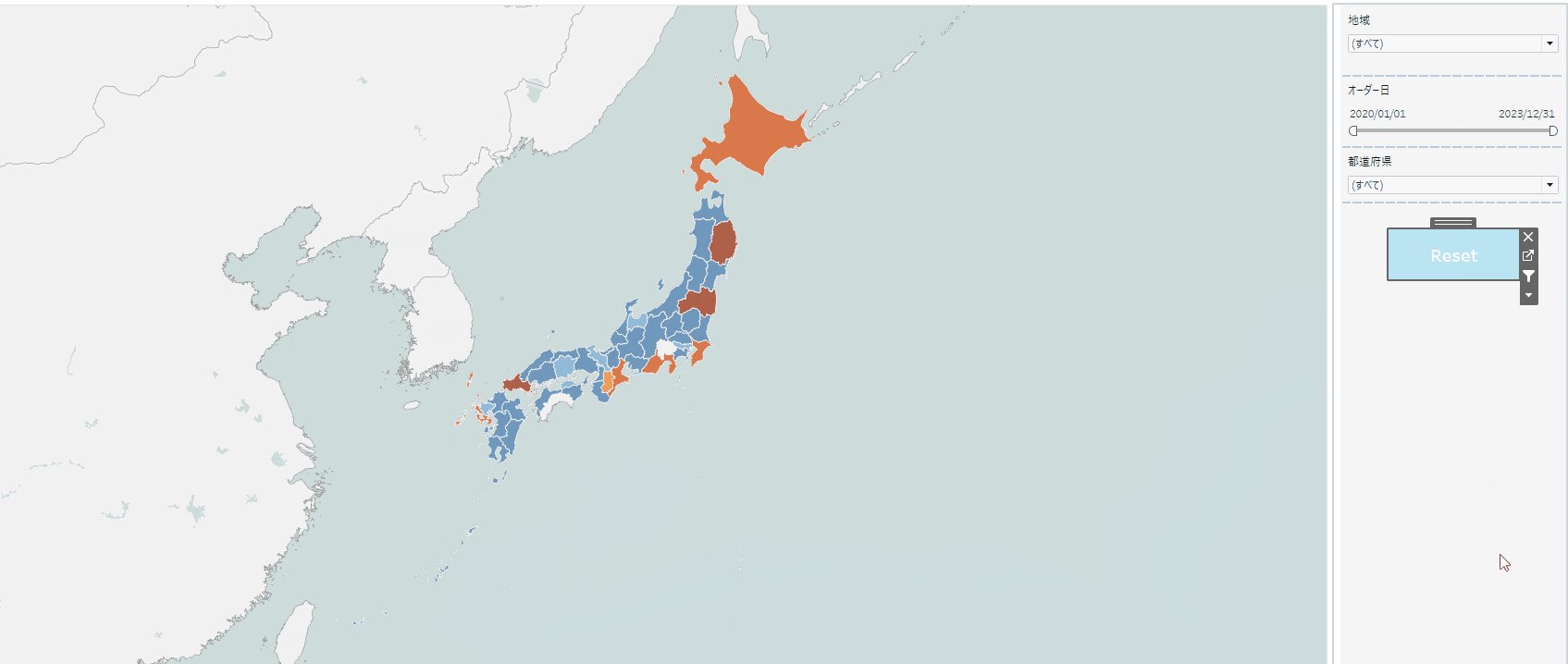
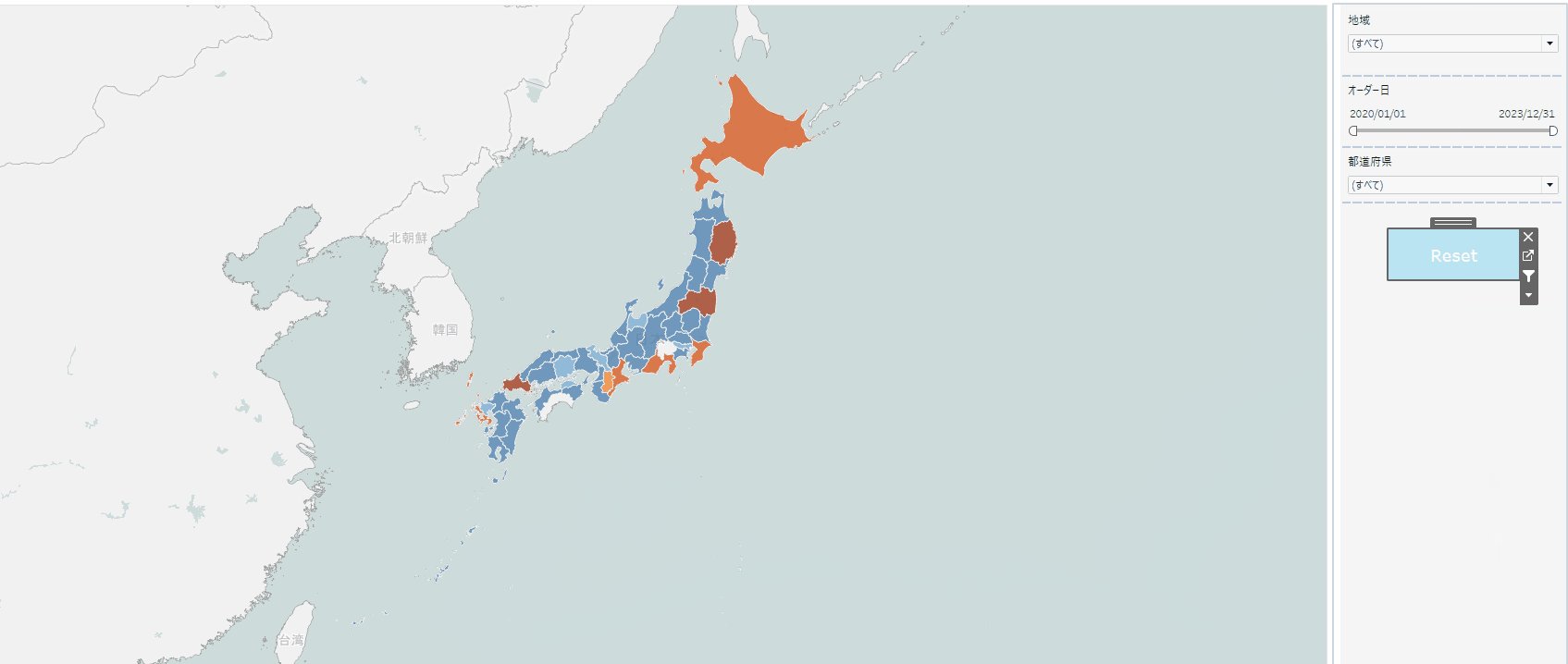
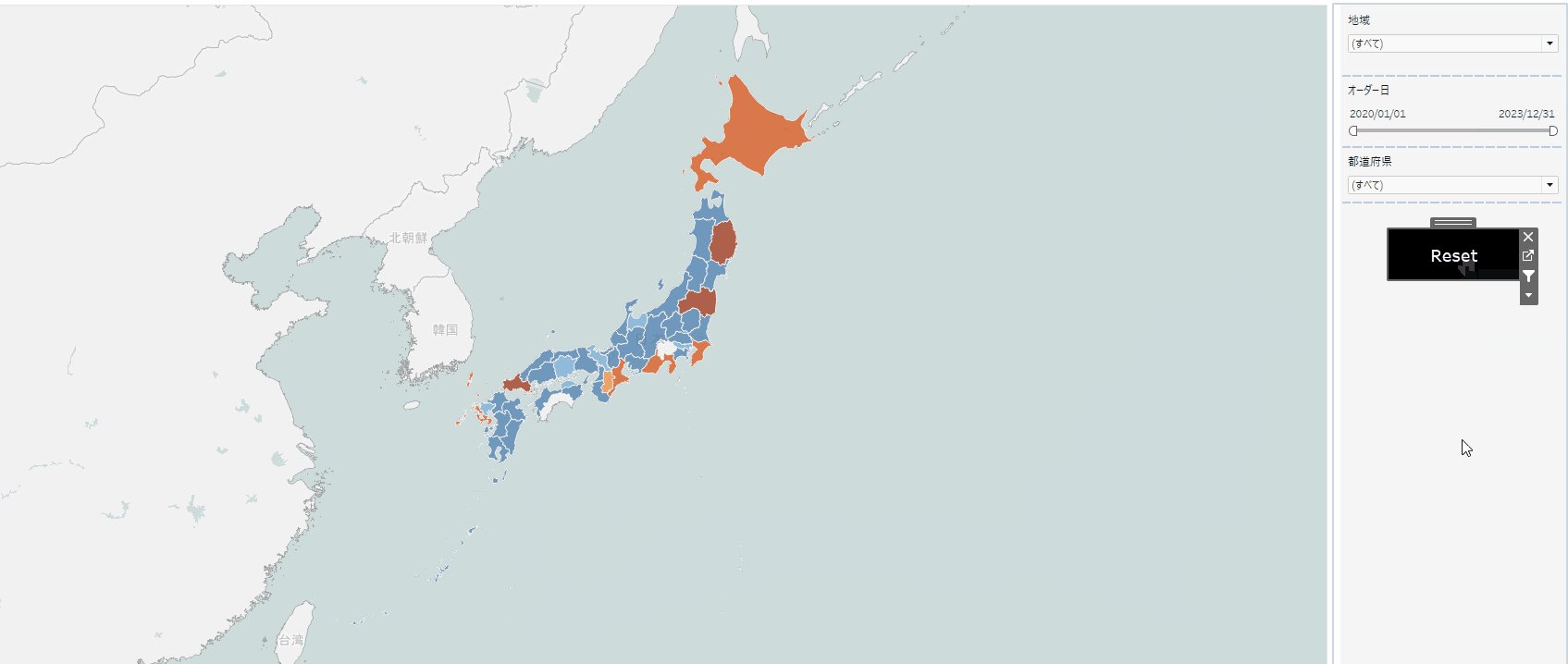
「概要」のダッシュボードをちょっといじったものの「地域」「オーダー日」「都道府県」をリセット可能なボタンを作成しました。
以下のように、リセットボタンを押すと選択状態はそのままとなります。

2.ダミーを使ったフィルターアクションを用いて選択状態を解除する
2-1.ダミーの作成と準備
それでは選択状態を解除する方法について説明して行きます。
まずはダミーの値を2つ用意します。
異なる固定値が入っていればどんな値でもいいのですが、今回は以下の2つを作成しました。


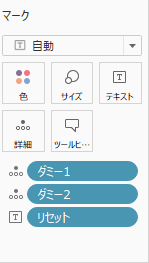
そして選択状態を解除したいボタンのシートの詳細マークカードに2つとも入れておきましょう。

2-2.アクションの設定
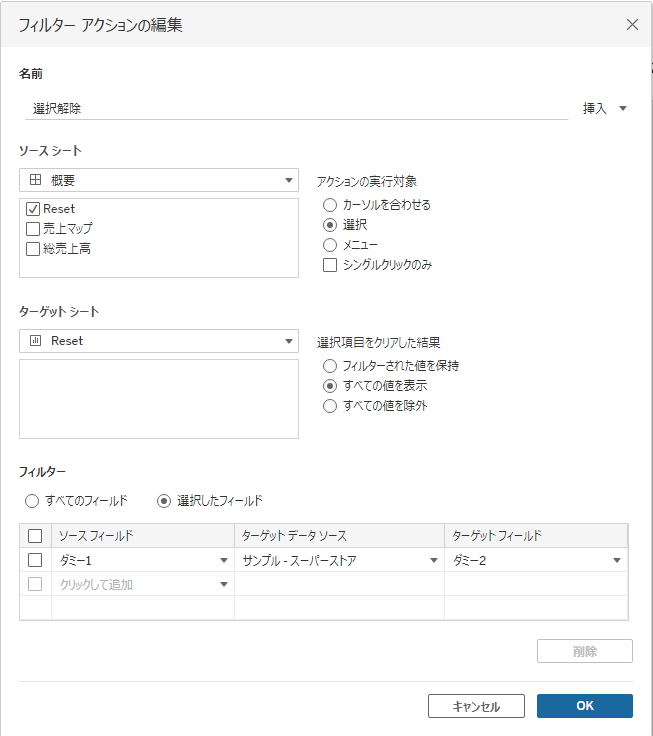
フィルターアクションを設定していきます。
以下のように選択解除用にダミーの数値を渡すフィルターアクションを作成します。

ただしいくつかポイントがあります。
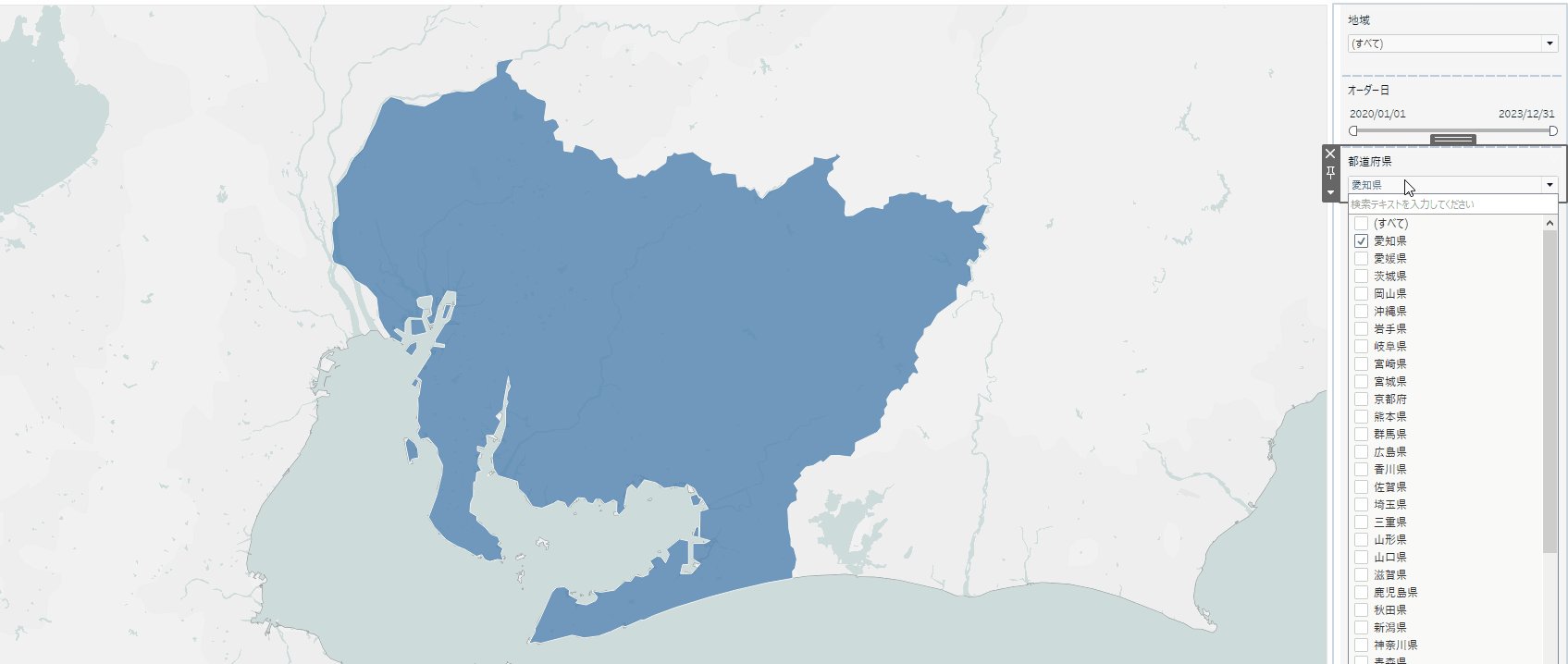
①ターゲットシートはダッシュボードではなく、選択解除させたいシートを直接指定する
②選択項目をクリアした結果については、運用方法で使い分ける
→例えばリセットボタンであれば「すべての値を表示」でいいですが、
マップを選択してフィルターをかけるアクションにおいて選択解除アクションを実装し、「すべての値を表示」にした場合、
選択解除と同時にマップのフィルターアクションごと解除されてしまいます。
3.完成
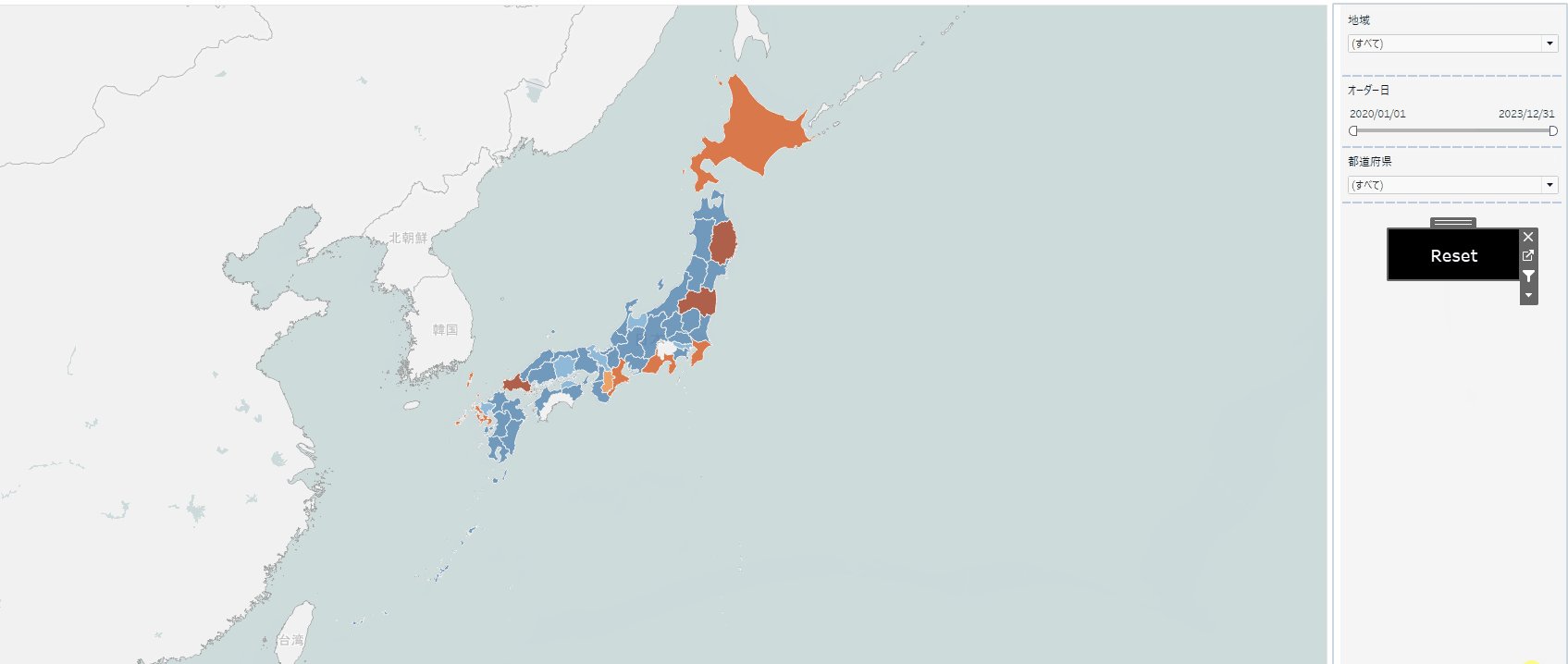
以下のように連続で選択できるようになっているはずです。

まとめ
いかがでしたでしょうか。
リセットボタンだけでなく様々な場面で活用できるかと思いますので、ぜひ使ってみてください!
またtruestarではデータ活用に関する様々な業務を承っております。是非こちらからご相談ください。