
ダッシュボードに画像を挿入する方法:
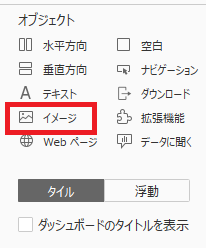
Tableauで作ったダッシュボードに画像を挿入する方法はいくつかあります。よく使うのは「イメージオブジェクト」です。

「イメージオブジェクト」を使うと、ローカルの画像を選択して表示させることはもちろん、リンクを貼ればネット上の画像を挿入することもできます。
表示画像を動的に切り替えるには?
イメージオブジェクトを使えば、画像を挿入することができますが、パラメータで制御し、見せる画像を切り替えるにはどうすればよいでしょうか。
マップレイヤーの背景イメージを設定することで実現できます。
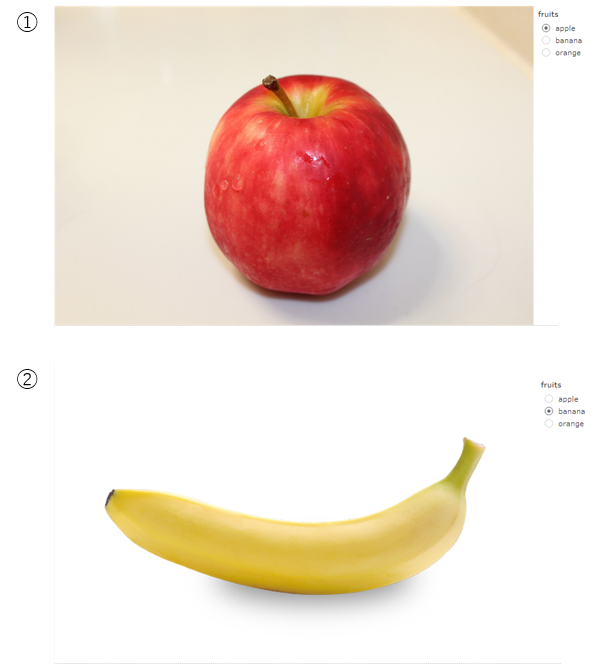
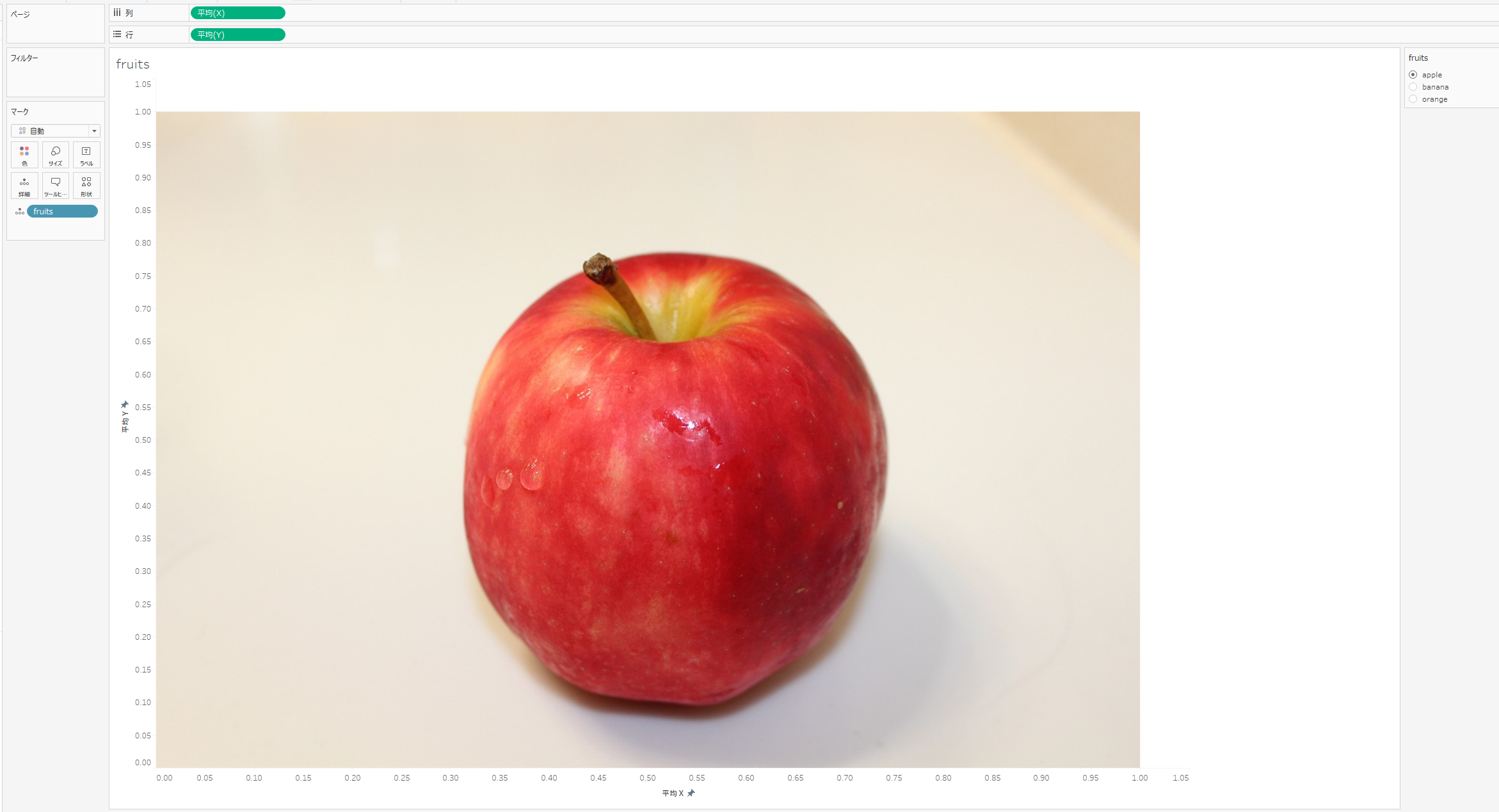
(下記のように、パラメータ「fruits」の値を選択することで、画像が切り替えられます)

切り替えられる画像の作成手順:
- ワークフローを開く
- 挿入する画像のファイルをローカルに用意するか、リンクを取得する
- マップレイヤーを使うため、経度緯度となる計算フィールドを作る。今回は「X」と「Y」を作成


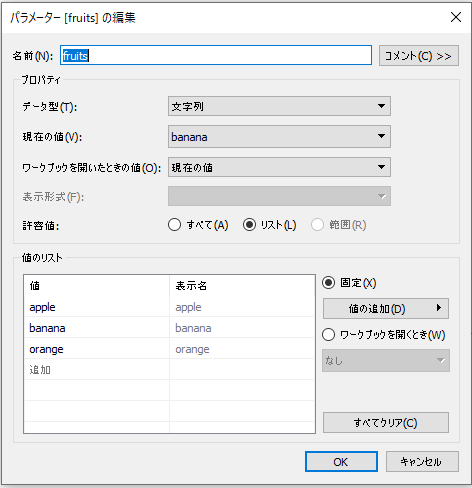
- パラメータを作る

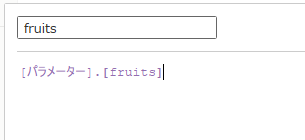
- パラメータの中身を参照する計算フィールドを1個作る
 ーーーここから、マップの背景イメージの設定を行いますーーー
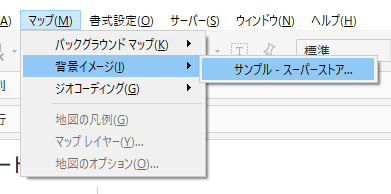
ーーーここから、マップの背景イメージの設定を行いますーーー - 「マップ」→「背景イメージ」→データソースを選択する

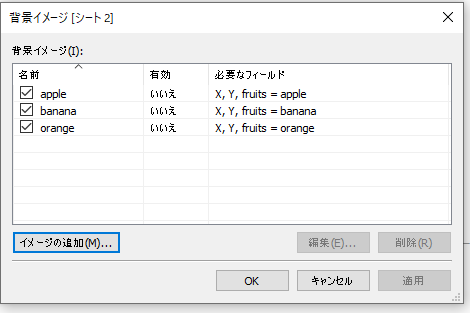
- 「イメージの追加」をクリックする

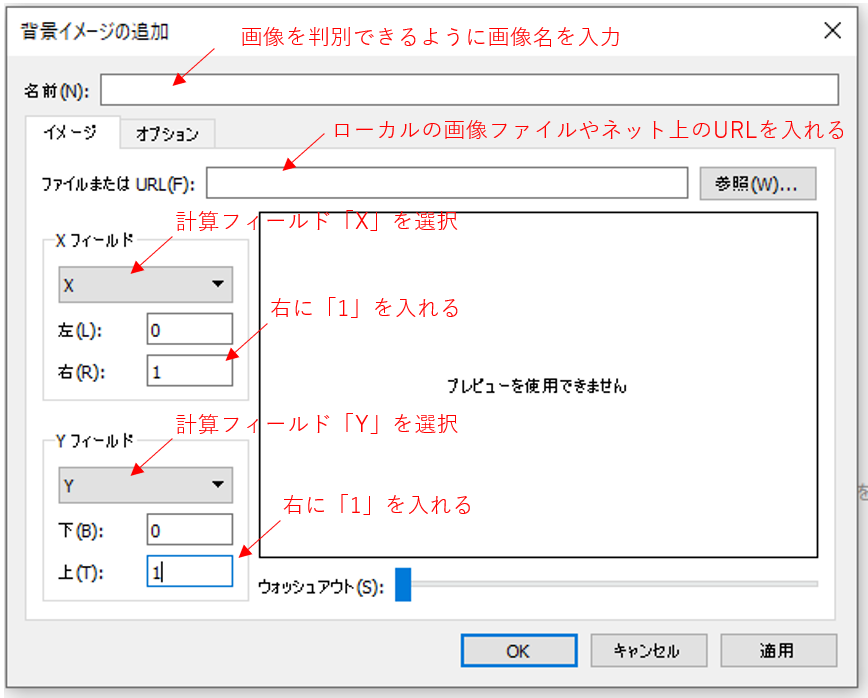
- 下記通りに設定する

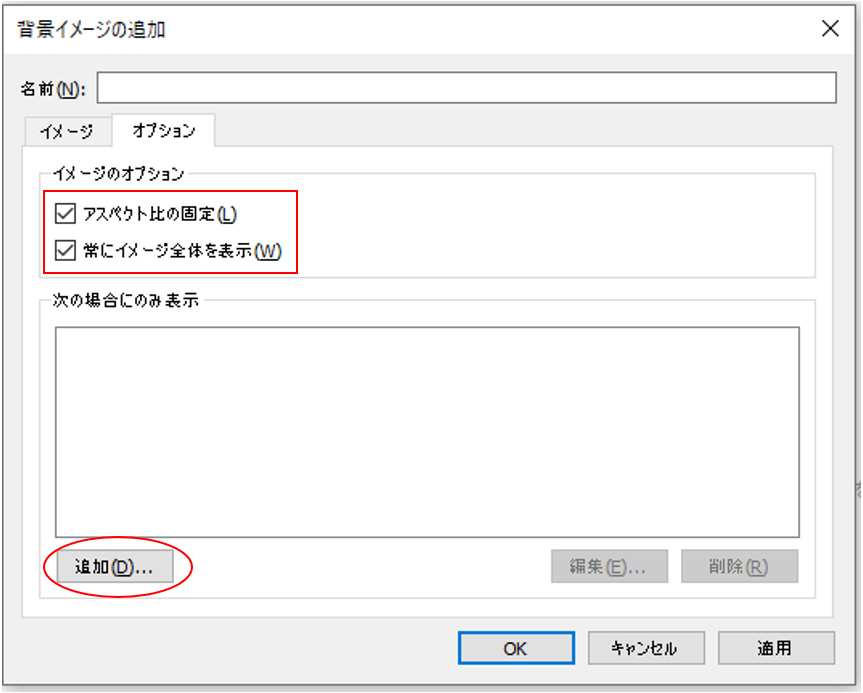
- オプション→イメージのオプションにある2つのチェックボックスにチェックを入れる

- ここは大事!選択されたパラメータが対応する画像のみ表示させるために、「次の場合にのみ表示」の「追加」ボタンをクリック
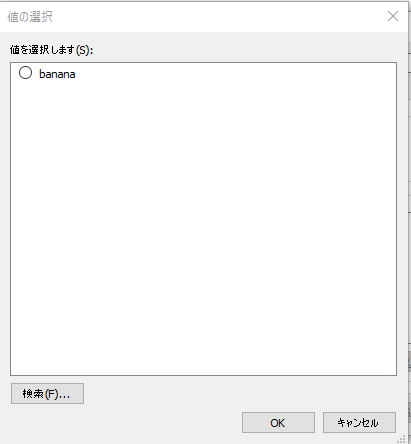
- 出てきたポップアップで、フィールド選択で先ほど作った計算フィールド「fruits」を選択
- 現在選択されているパラメータの値しか出てこないため、登録しようとしている画像に応じてパラメータの値を切り替えてから、丸いボックスにチェックを入れて「OK」をクリック

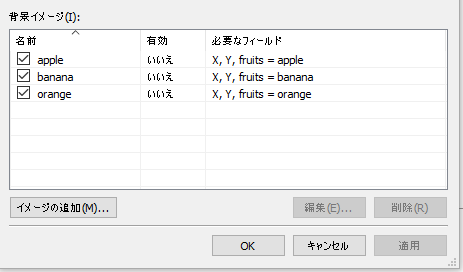
- 手順7~12を繰り返し、すべての画像を設定する

- マップの背景イメージが一通り登録が終わったら、新規のシートを作成し、列シェルフに「X」、行シェルフに「Y」をドラッグする。そしてマークに計算フィールド「fruits」をドラッグする。

- これで完成。画像が表示され、パラメータの値をいじれば画像も変わる
Tableauに画像を挿入するには、イメージオブジェクト以外に、今回紹介した「マップの背景イメージ」を使うことでも実現できます。
画像の切り替えはパラメータを使う以外にも、アクションを使う方法もあります。
いろいろ触りながら実現したいダッシュボードに一歩近づきましょう。







