
tomokoです。
パラメータで表示したいシートを切り替えたいということはよくありますね。
2022.3以降は新機能の動的ゾーン表示で切り替えが可能です。
実装方法は 動的ゾーン表示(シート切替)を活用しよう に記載しています。
2022.2までのバージョンではこちらの方法となります。
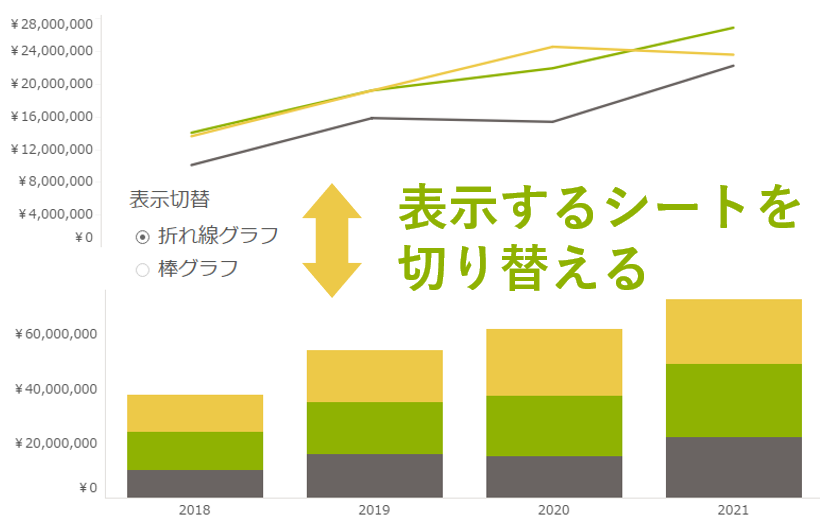
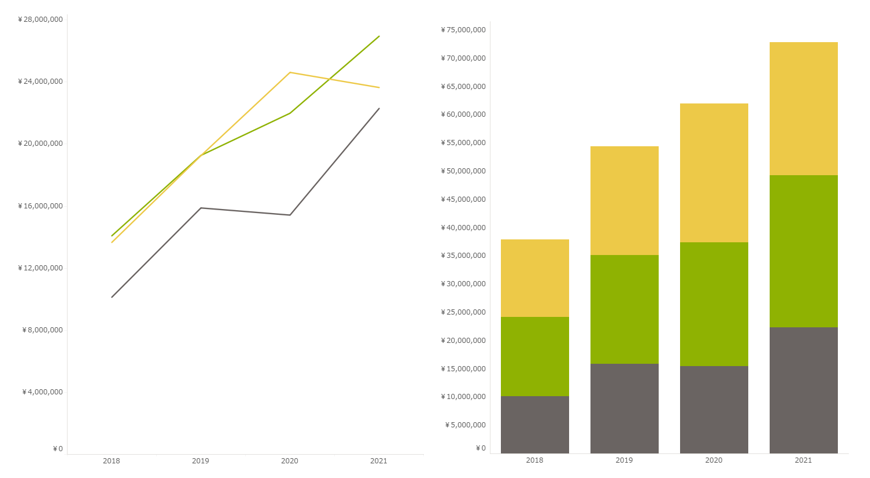
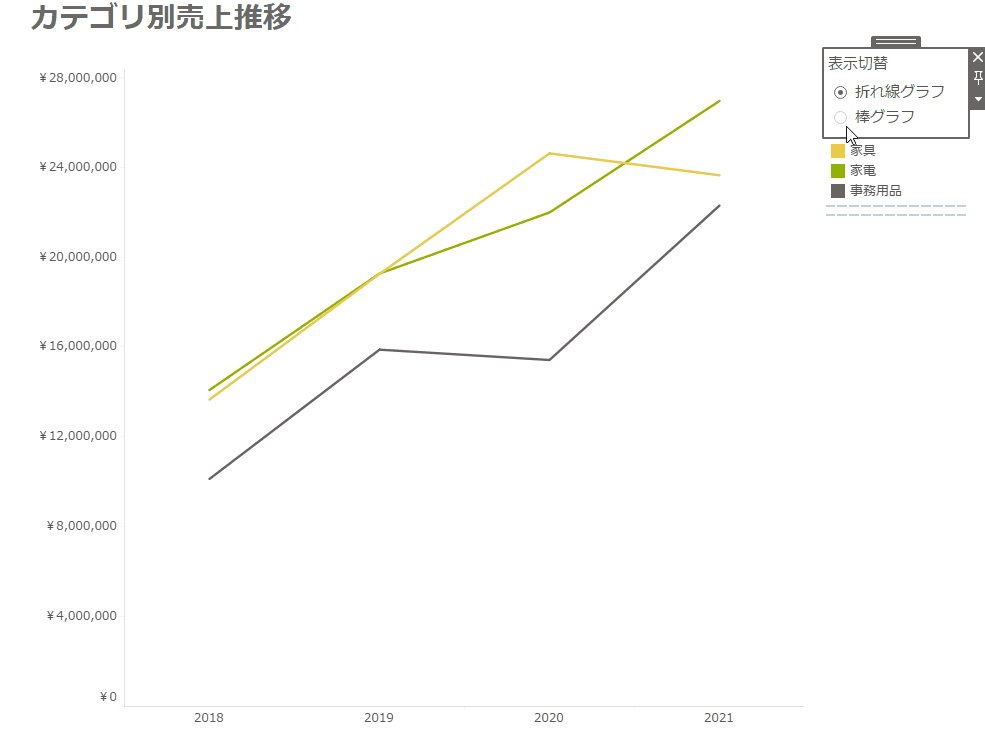
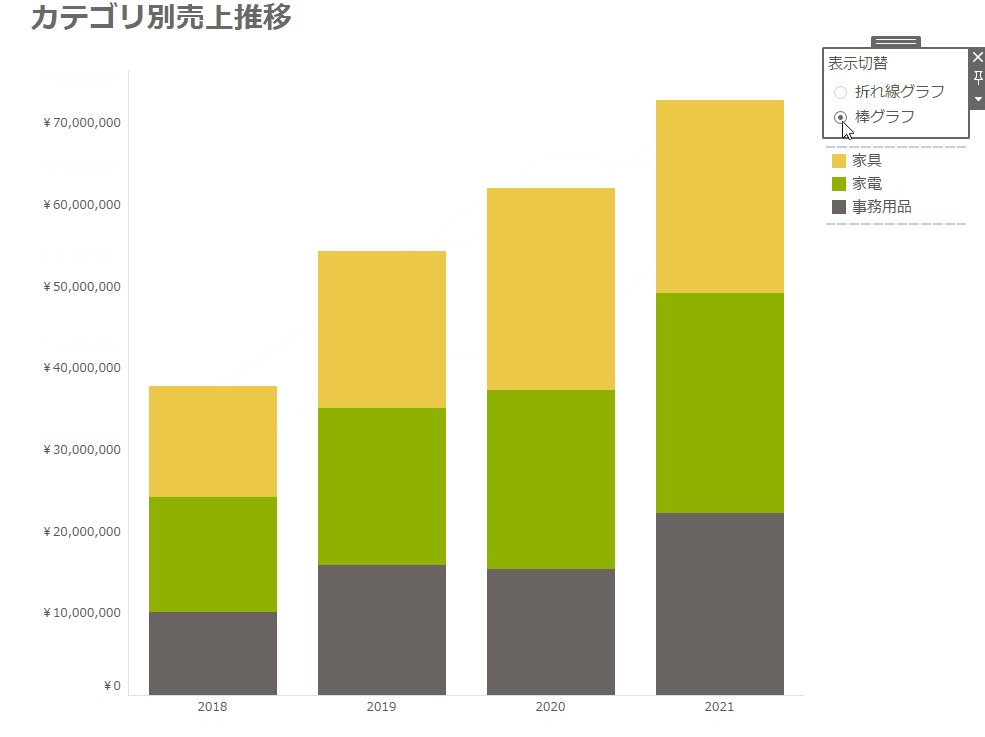
売上の棒グラフと折れ線グラフをパラメータで切り替えて表示するダッシュボードを作成します。
(データはサンプル – スーパーストア)
売上の折れ線グラフと棒グラフをパラメータで切り替える方法
売上の折れ線グラフと棒グラフを作成します。
シートを切り替えるパラメータを作成します。
計算フィールドに作成したパラメータ「シート切替」をセットし、表示するシートを判定する計算フィールドを作成します
パラメータ「シート切替」を折れ線グラフに設定している状態で、
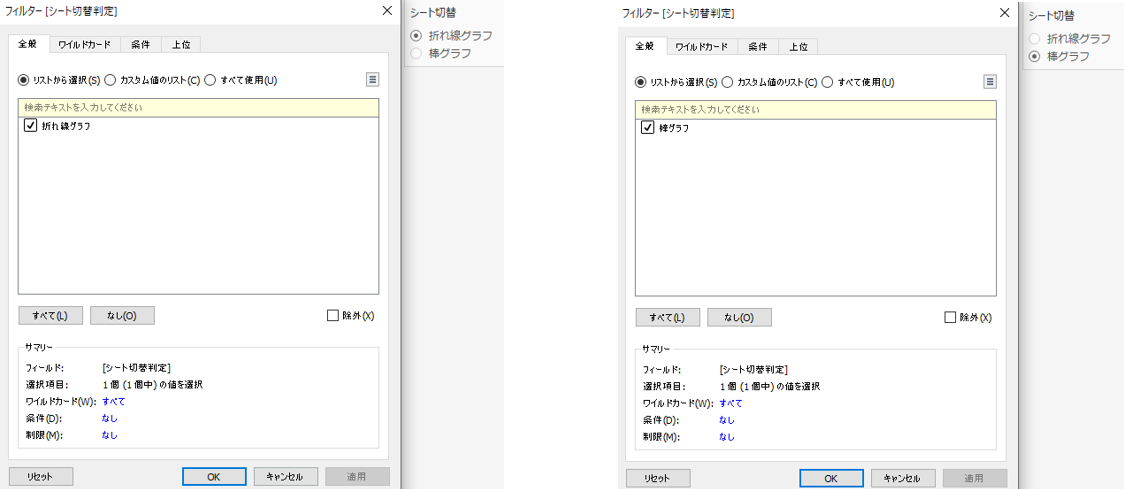
折れ線グラフシートで「表示シート判定」フィールドをフィルターシェルフにドラッグし、折れ線グラフにチェックを入れます。
(パラメータ「シート切替」が折れ線グラフに設定されているので、フィルターには折れ線グラフしか表示されません。)
パラメータ「シート切替」を棒グラフに設定して、棒グラフシートでも同様にフィルターを設定します。
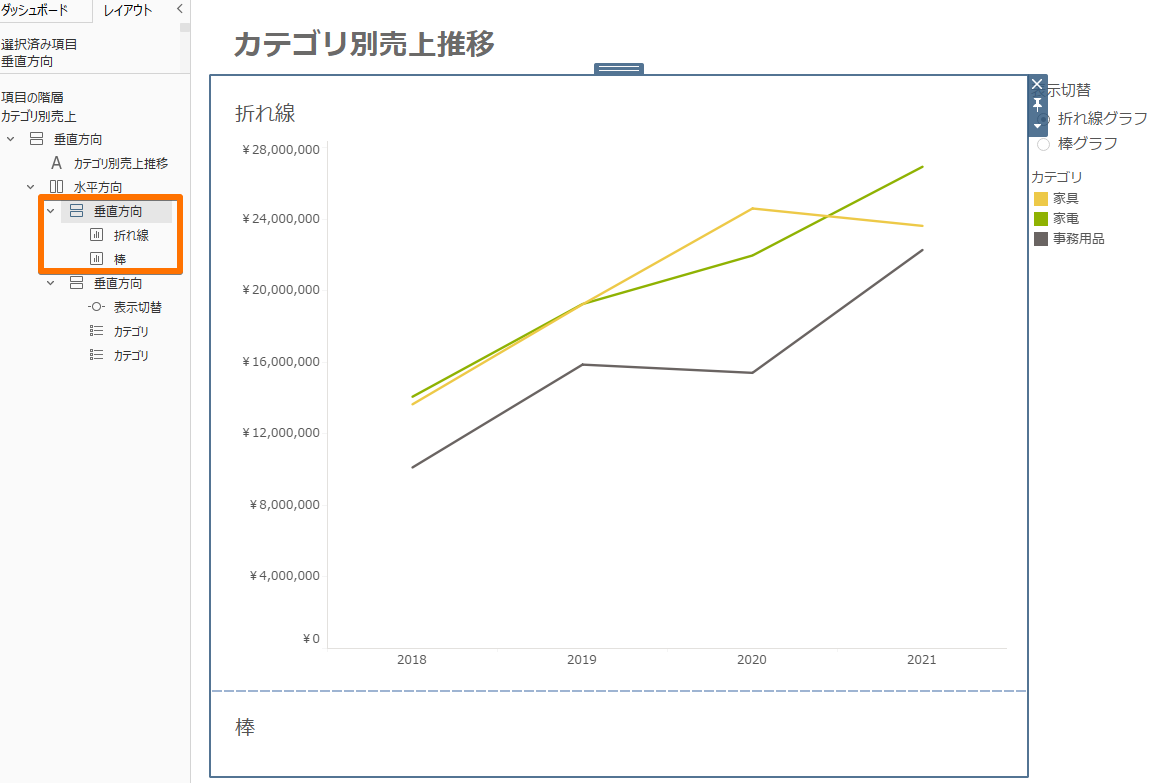
ダッシュボードを作成し、垂直コンテナか水平コンテナに折れ線グラフと棒グラフのワークシートを配置します。

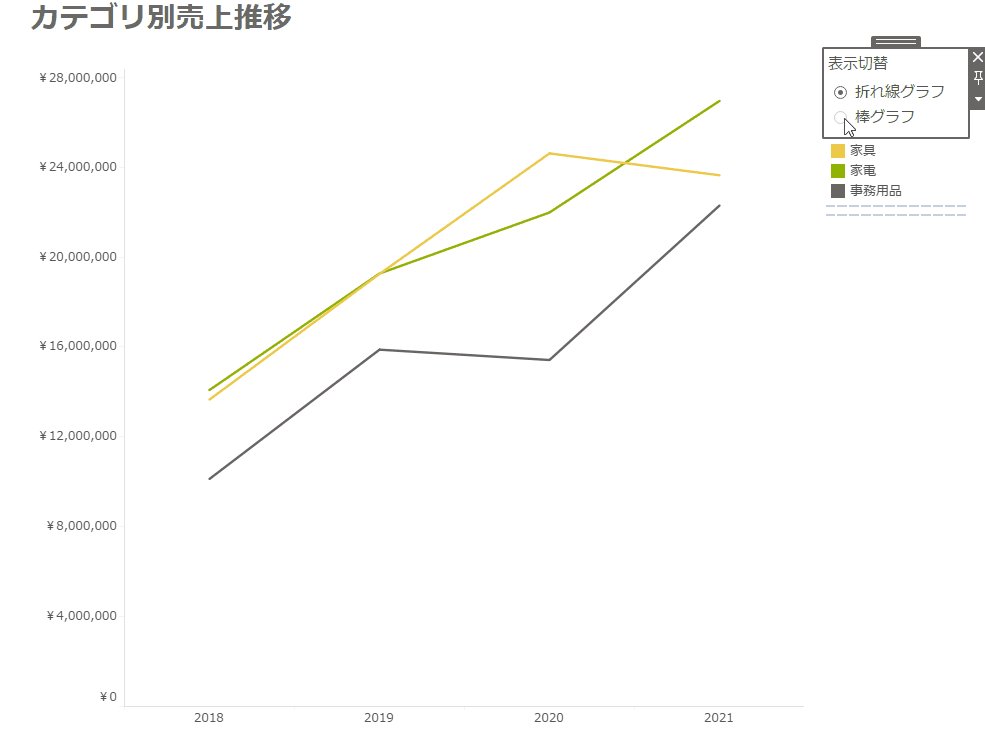
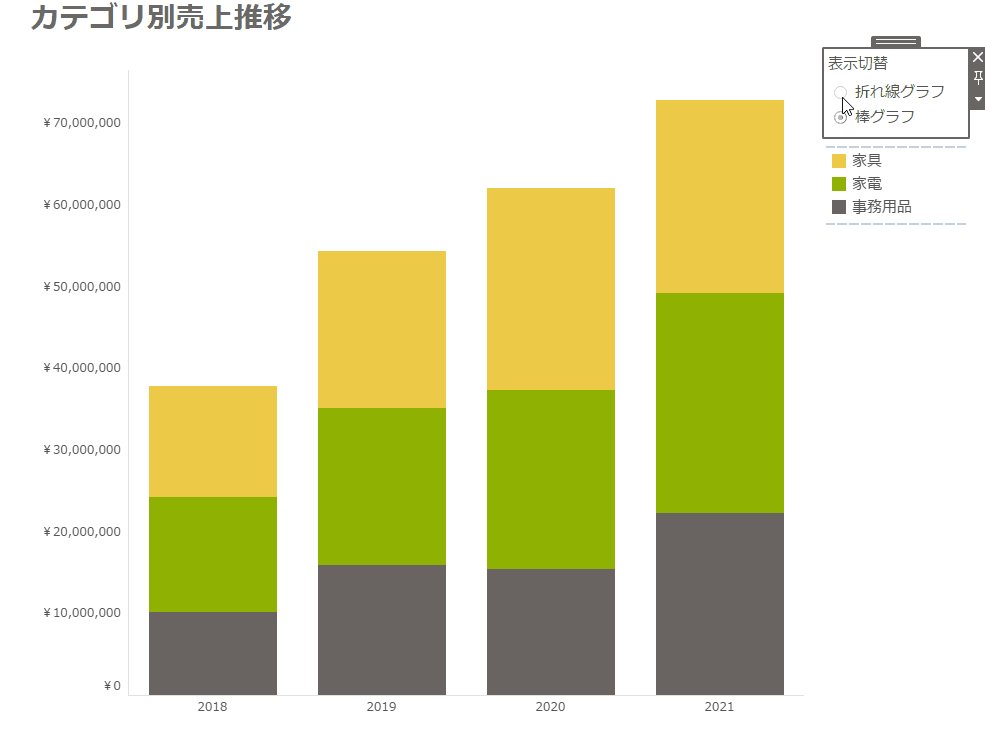
折れ線グラフ、棒グラフシートのタイトルを非表示に、凡例は各シートで表示して凡例のタイトルも非表示にして完成です!
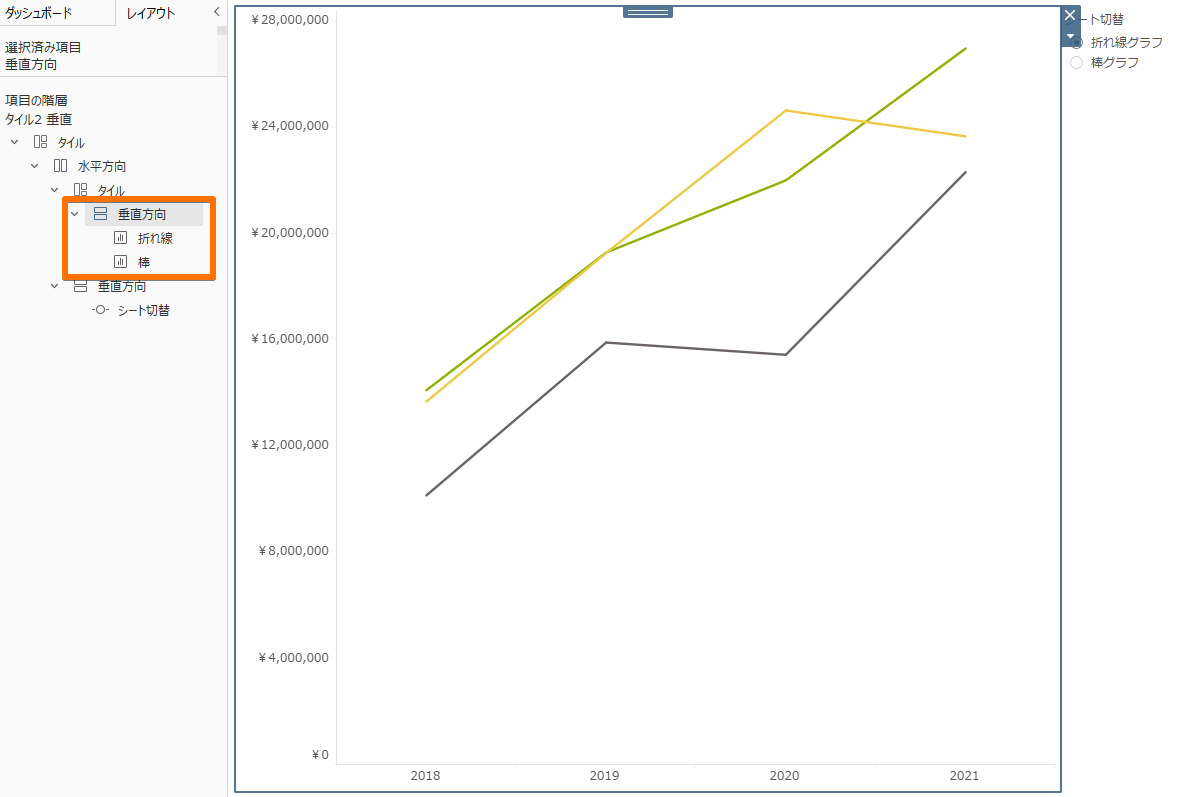
※タイトルを非表示にしないと、上記画像のように、折れ線グラフを表示している際に棒グラフのタイトルが残ってしまいます。
(凡例も同様)

作成時の注意点
切り替えたいワークシートは同じコンテナに配置する必要があります。
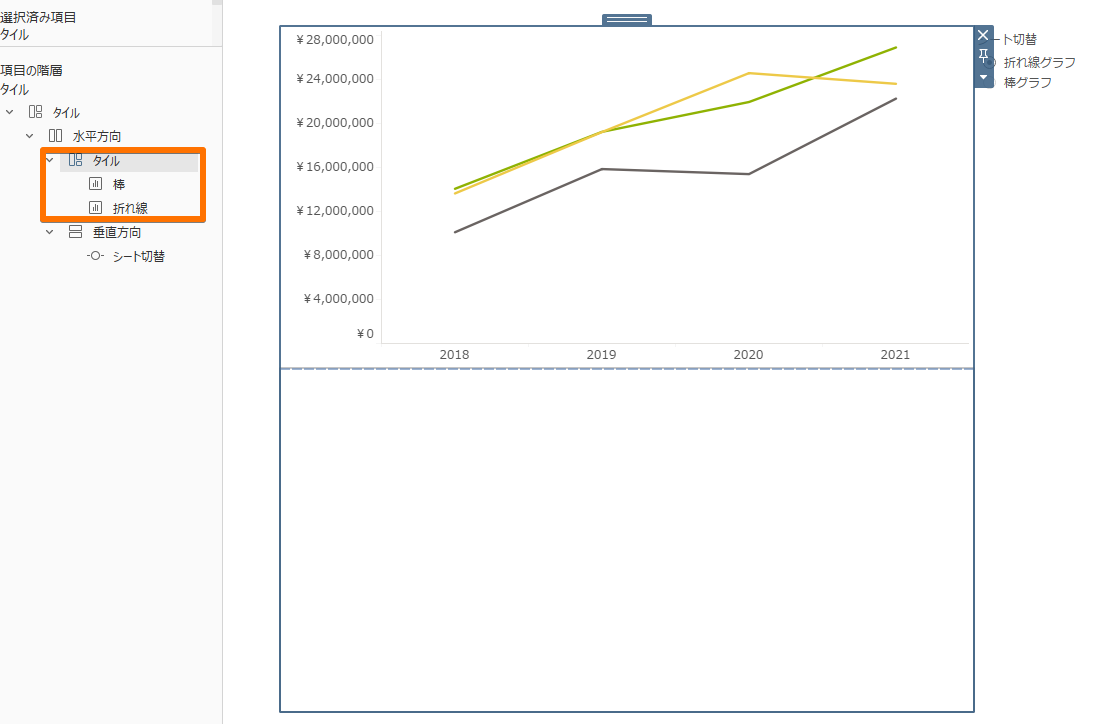
タイルの下に配置されていたり、

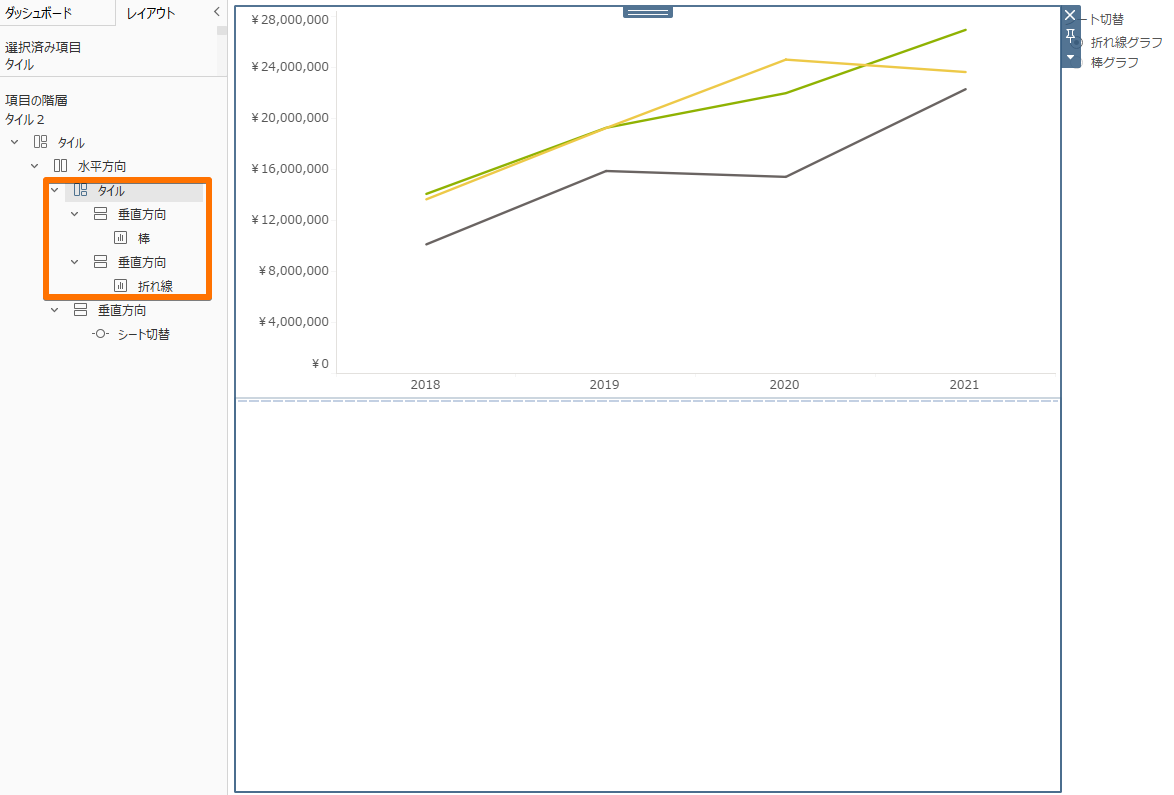
タイルの中で別々のコンテナに配置されていると、余分な空白ができた状態での表示となってしまいます。

タイルの中でも、同じコンテナに配置されていればきれいに切替表示されます。

コンテナとタイルについては、以下のTips記事に詳しく記載しています!
【Tableau Tips】コンテナ、タイルの配置 – メンテナンス性の高いダッシュボードを作る | Tableau-id Press -タブロイド- (truestar.co.jp)