
こんにちは、Yukoです!とても久しぶりのブログ投稿です。
今回はTableauでPFC(P:たんぱく室 F:脂質 C:炭水化物)バランスのレーダーチャートを作ってみましたのでよかったら見ていってください。
はじめに
(作るに至った経緯なので読み飛ばしてOKです)
大変なことが多かった2020年ももうすぐ終わりですね。
どんな年だったか振り返ると、技術系ブログに超絶私事になるのですが…
実をいうとガチめの糖質制限とウェイトトレーニングを夏から続けて10キロ以上の減量に成功したことが個人的に大きな出来事です!笑
この糖質制限下では「糖質を一日15g以下にする」ということを目標にしていました。
…え、15gって実際どのくらいよ?て思いますよね。
ここで詳しく書いてもアレなのでサラッと説明ですが、糖質って、炭水化物から食物繊維を除いたものなんですね。
なので炭水化物を避けるために食品の成分表を細か~く見ていくことから始めたので、これに絡めてせっかくならTableauでPFCバランスのレーダーチャートを作ってみるかと思い立ちました。
(普段の業務で作ったことのないチャートを作ってみたかったというのもあります)
レーダーチャートというのはよくゲームのキャラクターの強さとかを表現するクモの巣みたいなあれですね。
前書きが長くなりましたが参考にしたのが下記記事になります。
用意したデータ
Tableauでレーダーチャートは標準機能のShow meなどで簡単には作れません。
座標をTableauの計算で作り、それらをパスで繋ぐ設定になるのですが、ポイントとして
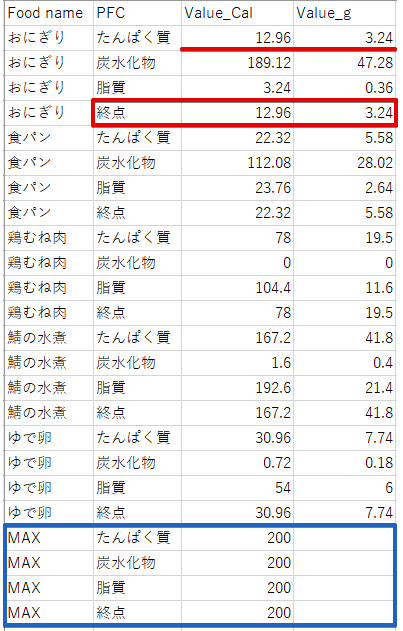
・各食品のPFCと終点のデータを持つ(後述)
・グレーの外枠の部分となるMAX値を持つ
ことが必要になります。
座標を計算するのに円周率のπを使って角度を求めたり、sinθとcosθを使ったりと、文系で高校数学で止まっている私には非常に難解だったのですが、興味ある方はこちらの記事がとてもわかりやすいのでこちらも是非あわせて見てみてください。
作った画面
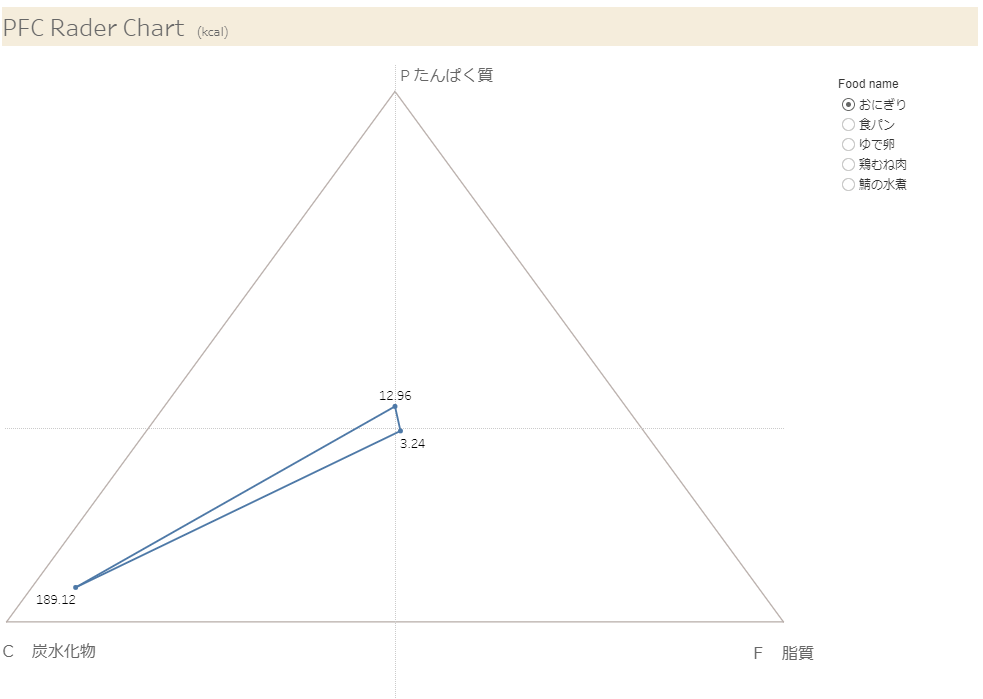
作った画面がこちら
※単位を統一するためにPFCごとのkcal単位にしたものをプロットし、実際のg数はツールヒントにしています。
(P:1g=4kcal F:1g=9kcal C:1g=4kcal)
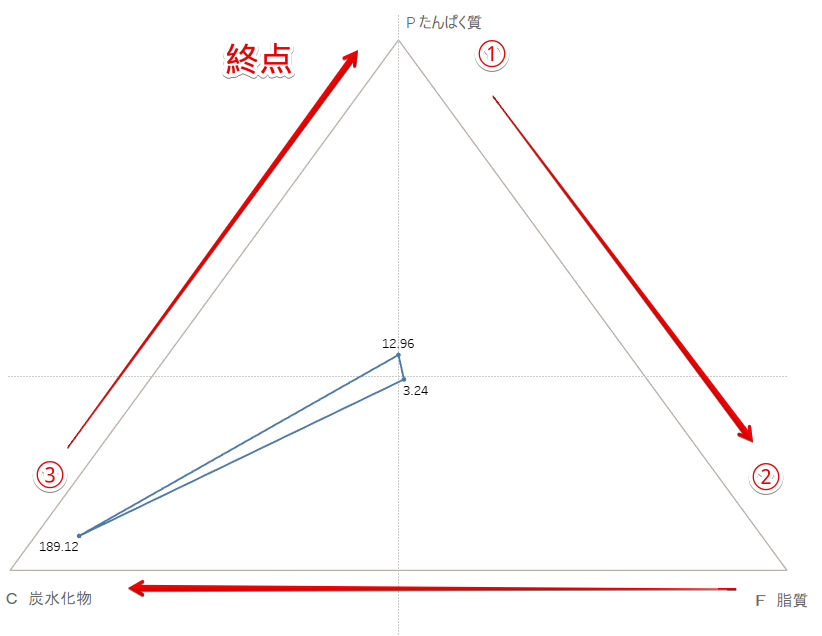
Tableau の設定で必要だったのが、適宜KPI Name(P/F/C/終点)を並び替えることです。
一番上のPから始まりC→F→終点という時計回りの順に並び替えないと、線がうまく閉じてくれません。
終点の行が必要なのはそういう理由からですね。
おわりに
レーダーチャートは全体のバランスを見て複数比較するのによく使われていますが、Tableauでは標準機能としてないのでやっぱりデータの準備と計算の工夫が必要ですね。
でもPublicのイケてるダッシュボードに出てきたりしてやっぱりキャッチーで目を引くし、ゲームのキャラクターの強さバランスとか見ててテンション上がるので、作っていて楽しいチャートでした。
【メンバー募集中】
truestarでは、新しい仲間を募集しています。詳細は以下をご覧ください。
株式会社truestar採用サイト https://en-gage.net/truestar/