
Tableau-ID Data Visualizationチャート選択の基本:適切なチャート選択のステップ

こんにちは。藤です。
『チャート選択の基本』第7弾です。

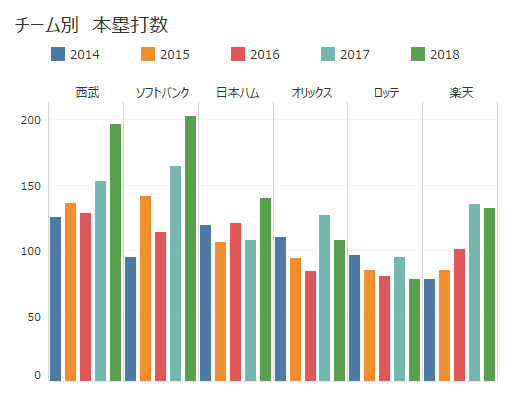
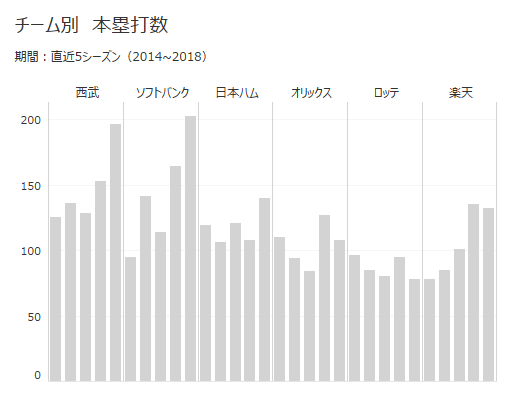
頻繁に目にする棒グラフです。
棒グラフの縦の長さで量を
横に並べてトレンドを
色で各年度が分かるように
と、作り手の手厚い配慮があったかもしれません。
しかし、結果的に作り手のメッセージが散らばってしまい、読み手としても何をどう見たら良いのか、まず最初に考える必要が生じてしまいます。
例えば今回の場合、大きく本塁打数が変化したチームが複数存在しており、トレンドを強調して視覚化することが有用そうです。
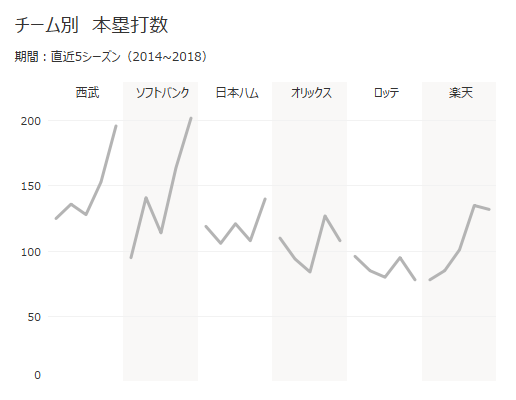
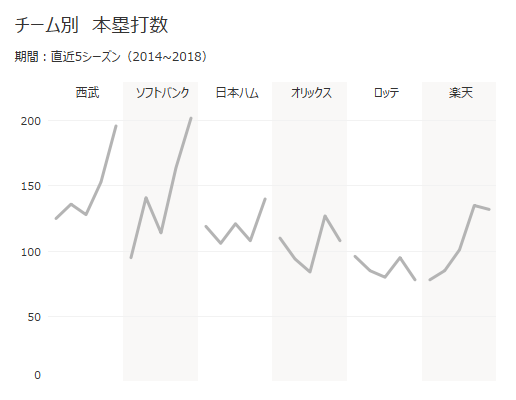
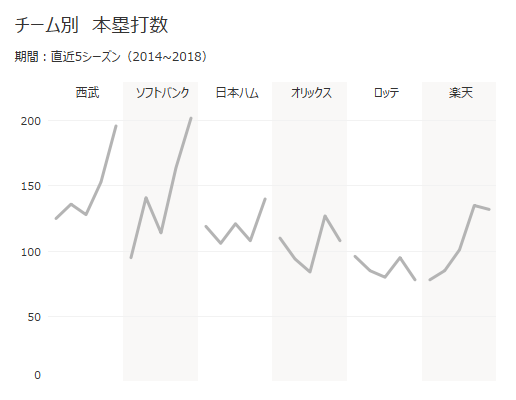
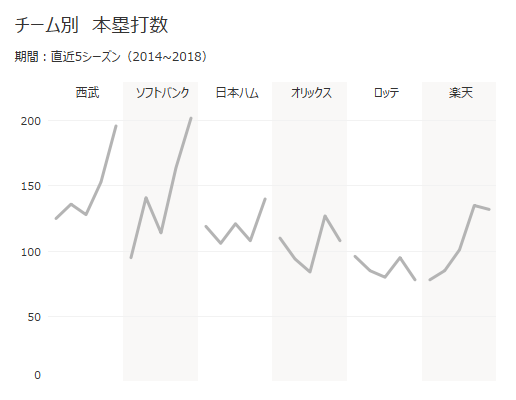
それを踏まえた改善策が下の図になります。

各チームのトレンドの変化が非常に良く分かるようになりました。
では、実際に Before のチャートが After に変化するまでの改善ステップを順に見ていきましょう。
Before のチャート上で最もノイズとなっているのは色です。
今回のトレンド比較に色は有効では無さそうですので色を除去してみます。
それによってシーズンの情報が失われてしまうので注釈で代用します。

今回は 5 シーズンと期間が短いので横軸にラベルが無くても、例えばどの棒が 2018 シーズンかはすぐに認知できますね。
しかし、そもそもトレンドを強調するならば棒グラフよりも折れ線グラフの方が良さそうです。
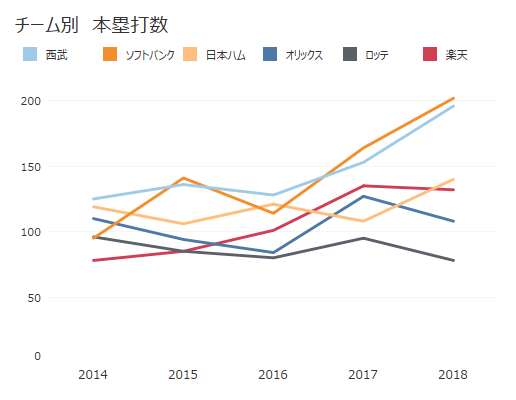
折れ線グラフにした場合、下のようなチャートを作成してしまうケースが多いと思います。

これでもトレンドは見えますしチーム間の比較ができるようにはなりました。
ただ、折れ線が 6 本と多く、俗にいうの『スパゲッティチャート』状態で少し見づらいです。
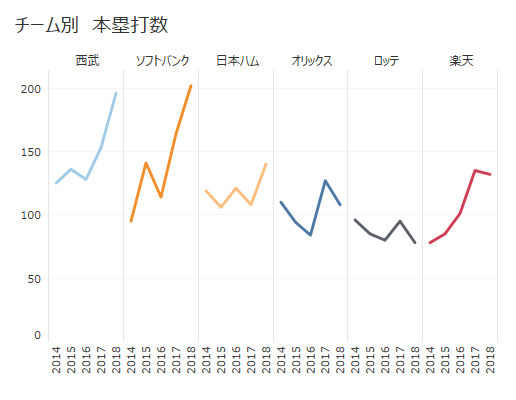
では、チームごとに分けて見ましょう。

トレンドがチームごとに分かれて明示されたため非常にスッキリしました。
一方で、シーズン情報が再びノイズとなっています。
また、既に位置関係で区切られており、チームごとの色も必要では無くなっています。
Step 1 と同様、再びシーズン情報を注釈で表示してみます。
チーム感の区切りを薄い背景色に変更し、チーム間の切れ目が強調します。
背景色を変更したことで結果的に不要になった罫線を削除してノイズを減らします。
最後にチーム色を削除すれば After が完成です。

少し回りくどく Step を 4 つに分けて説明をしましたが、基本的にはトレンド強調のために折れ線グラフを選択し、色や軸ラベルなどのノイズを削除しただけなので、難しいことは全くありません。
必要なのはセンスではなく、ごく基本的な知識だけですね。
それではまた。
※この内容は『データビジュアライゼーションの教科書』に掲載されています。
