
こんにちは。藤です。
『装飾の基本』の第11弾は前回に引き続き 3D チャートについてです。
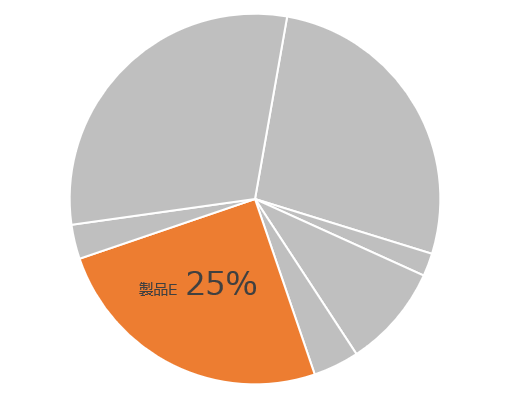
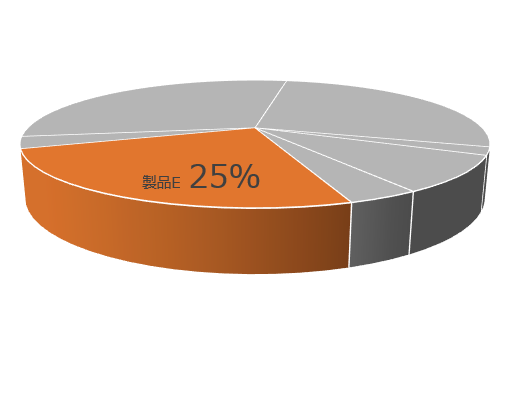
Before
この図のような 3D チャートは使用すべきではありません。
3D による傾斜が正確な情報伝達ではなく、事実の歪曲を助長してしまいます。
特定の値を過度に強調すべく、印象操作を目的としてわざわざ 3D チャートが使用されているシーンも見かけます。
つまりそれは読み手の誤認を期待した極めて不誠実なテクニックと言えます。
実際に Before の画像で製品Eは 25% 以上あるような印象を受けます。
3D チャートにこの性質があることはデータビジュアライゼーションの領域では周知の事実であり、タブーの一種とされています。
仮に作り手が意図していなかったとしても、恣意的に印象操作していると受け取られる可能性があるため注意が必要です。
After
3D を使わず、シンプルな円グラフに変更したものです。
情報を正確に伝達する上で、3D チャートを選択する理由はどこにもありません。
※ Before との比較のため軸が傾いていますが、円グラフは本来、時計の12時の位置から最初の項目がスタートすべきです。
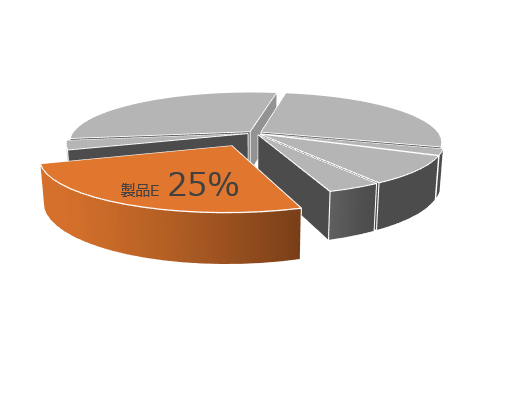
また、円グラフの 3D チャートとしての不適切な事例を他にもご紹介すると・・・
不適切な事例① 分離された円グラフ
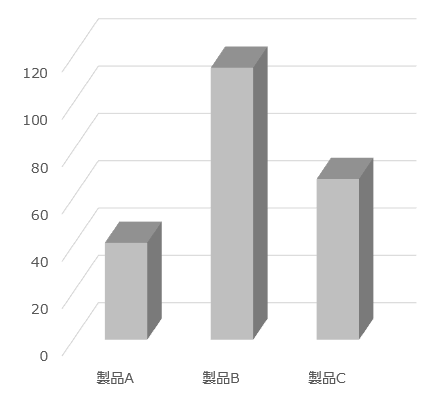
これらの事例からは悪意すら感じます。
特に 不適切な事例② は事実と印象が全く異なり、限りなくウソに近い視覚化と言えます。
他方、不適切な事例① はチャートを切り離したことで、結果的に比較が難しくなっています。
もはや、これらの事例には、数値を正しく伝える意図はどこにも感じられません。
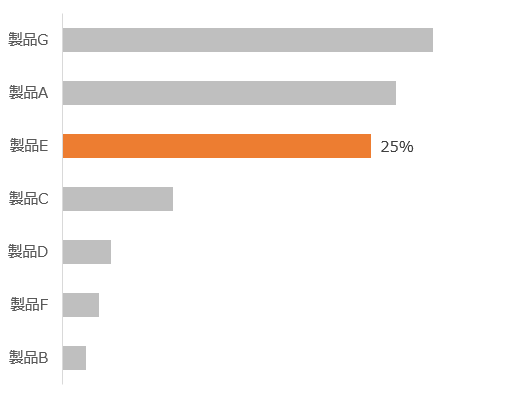
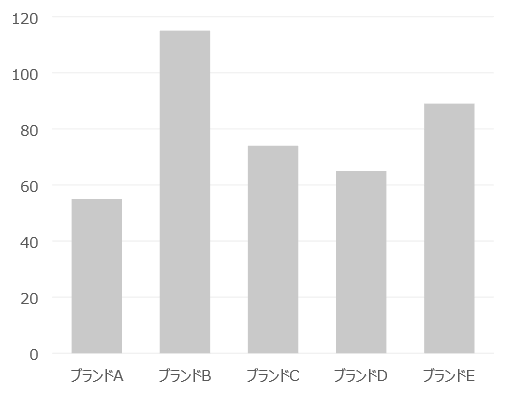
読み手に対して誠実に、正確な情報を素早く伝えたいのであれば、 After のように2次元に戻すか、下図のように降順のシンプルな棒グラフへの変更がオススメです。
これであれば作り手として伝えたい製品の状況が正確に確認可能ですね。
それではまた。
※この内容は『データビジュアライゼーションの教科書』に掲載されています。