
こんにちは。藤です。
『装飾の基本』の第9弾です。
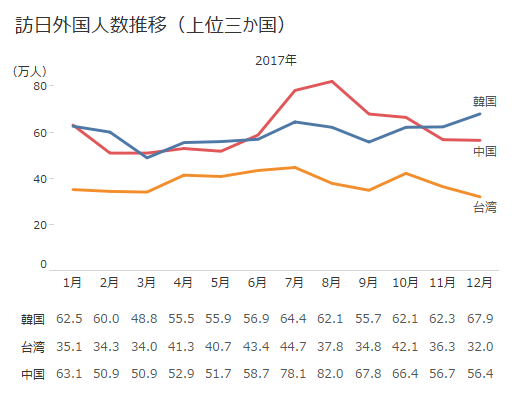
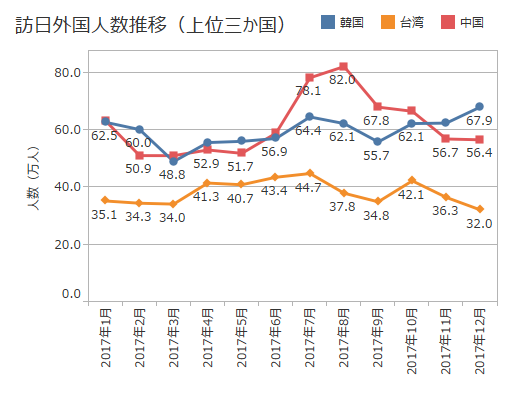
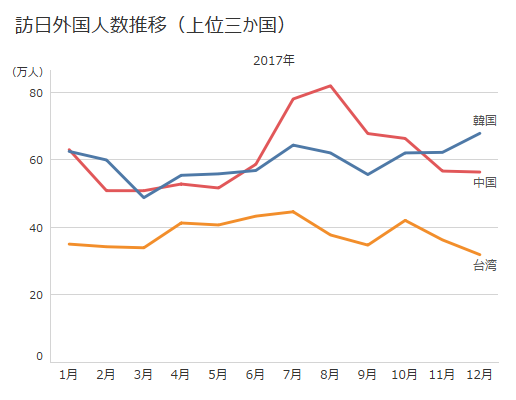
Before

このチャートではいろいろな情報が一度に読み取れるよう、折れ線上の印や数値のラベル、縦軸の目安となる罫線などが『全部入り』な状態です。
はたしてこれが効果的なチャートと言えるのでしょうか?
折れ線グラフはトレンドを見ることを主目的とした場合に有効なチャートですが、情報が多過ぎてしまうと結果的にそれがノイズとなり、肝心のトレンド情報が印象に残らなくなってしまいます。
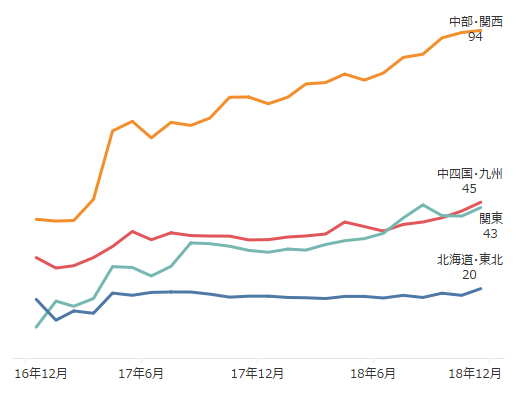
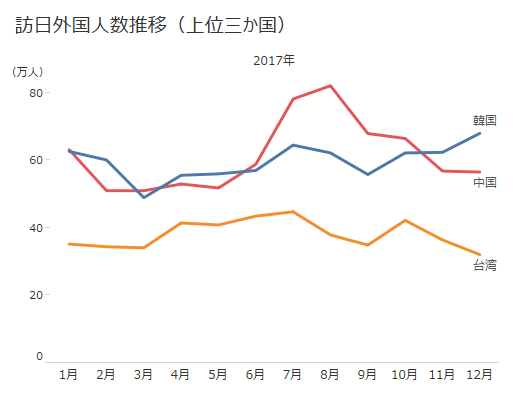
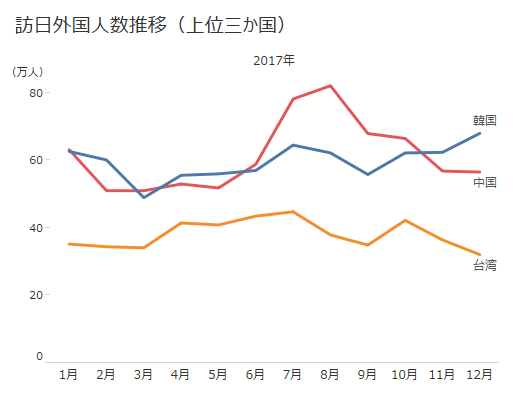
After

一方このようなシンプルな折れ線グラフにした場合はどうでしょう?
視覚化されている情報が限られているため、ストレートに各国のトレンドが頭に入るのではないでしょうか。
今回は、どのような観点で Before から After に改善していったのか、順を追って見ていきましょう。
ここでもノン・データインクの観点を意識して改善していきます。
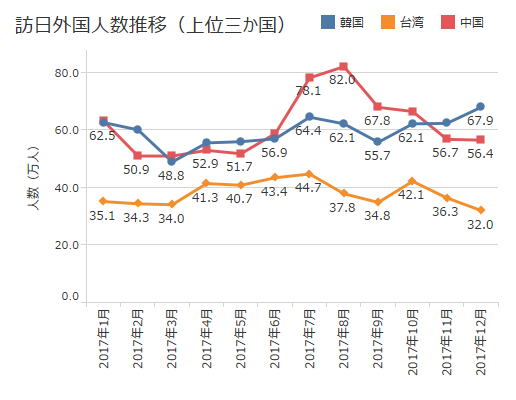
Step 1
まず、枠線や罫線のインク量を減らします。
枠線は不要な情報であり、縦軸、横軸も目立つ必要はありません。
グラフ内の罫線はあくまで補助線なので、削除したり薄い色にします。

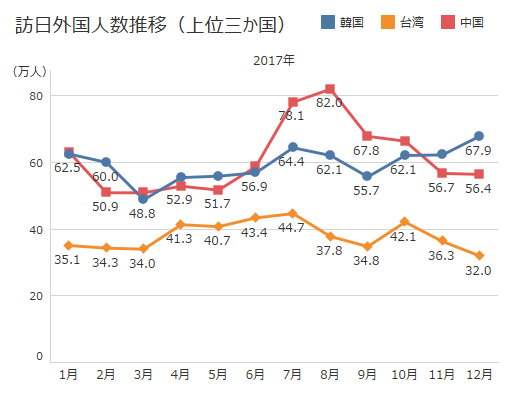
Step 2
次に軸のラベルを改善します。
縦軸に小数点を表示する必要は無いですし、人数であることはタイトルから明らかです。
読みづらい横向きの文字列も、位置を変更したり、年と月を分けて表示することで改善します。

Step 3
トレンドを見ることが主目的であれば、チャート上のラベルも折れ線上のマークも色の凡例も不要です。
これでかなりシンプルになりました。

さらに罫線や縦軸のラインも思い切って取り除くと After(再掲) になりますね。

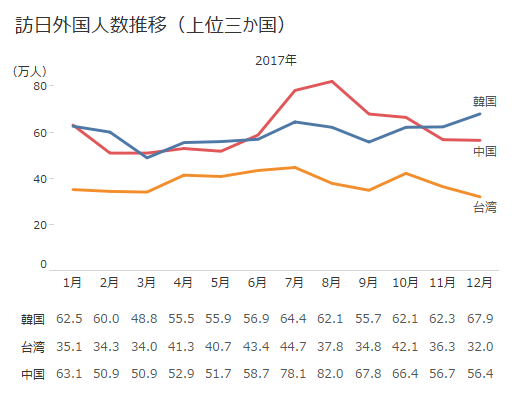
Step 4
どうしても細かい数値が見たいという要望に対しては、折れ線と数表を組み合わせてみましょう。

トレンドと詳細の数値を共存させることが可能です。
この時、折れ線グラフの横軸の『月』と、数表の表頭の『月』の位置を合わせれば、片方の表示を削除できますね。
それではまた。
※2019年6月1日追記
この内容は『データビジュアライゼーションの教科書』に掲載されています。