
tomokoです。
折れ線グラフで1年間の数値推移を見ていて、「2つの期間の数値をぱっと比較したい」と思ったことはありませんか?
そんな時はスロープチャートを使ってみてください!
スロープチャートをさわってみよう
操作イメージはこんな感じです 。

こちらで実際に動かしてみてください!
Tableau Public – Tableau Tips | Slope Chart
スロープチャートを作ってみよう
サンプルスーパーストアで作成してみます。
まずは月別の売上折れ線グラフを作成します。
列にオーダー日の月(連続)、行に売上を入れます。
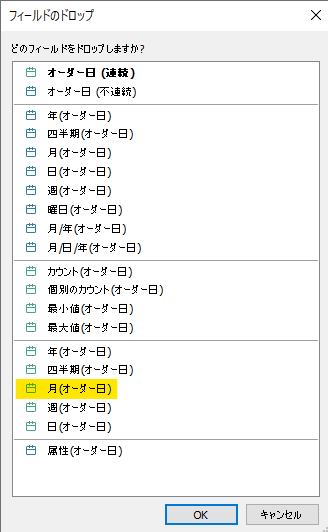
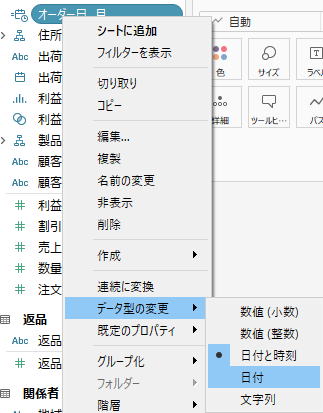
オーダー日を入れる際、右クリックしながら入れると、どのレベルで入れるかを選択できます。(プチTips❤)


月レベルのオーダー日フィールド(オーダー日_月)を作成します。

DATETRUNCは「日付と時刻」型になるので、データ型を日付に変更します。

計算式で先頭にDATEを指定しておいてもOK!

スロープチャートで選択する日付用のパラメーターを作成します。
先に作成しておいたフィールド [オーダー日_月] を値の追加から選択して、[オーダー日_月] の日付を値とします。
日付の表示も月レベルに書式設定します。

パラメーターDate1をコピーしてDate2のパラメーターも作成します。
Date1とDate2を表示するための計算式を作成します。

作成した計算式を行に入れます。
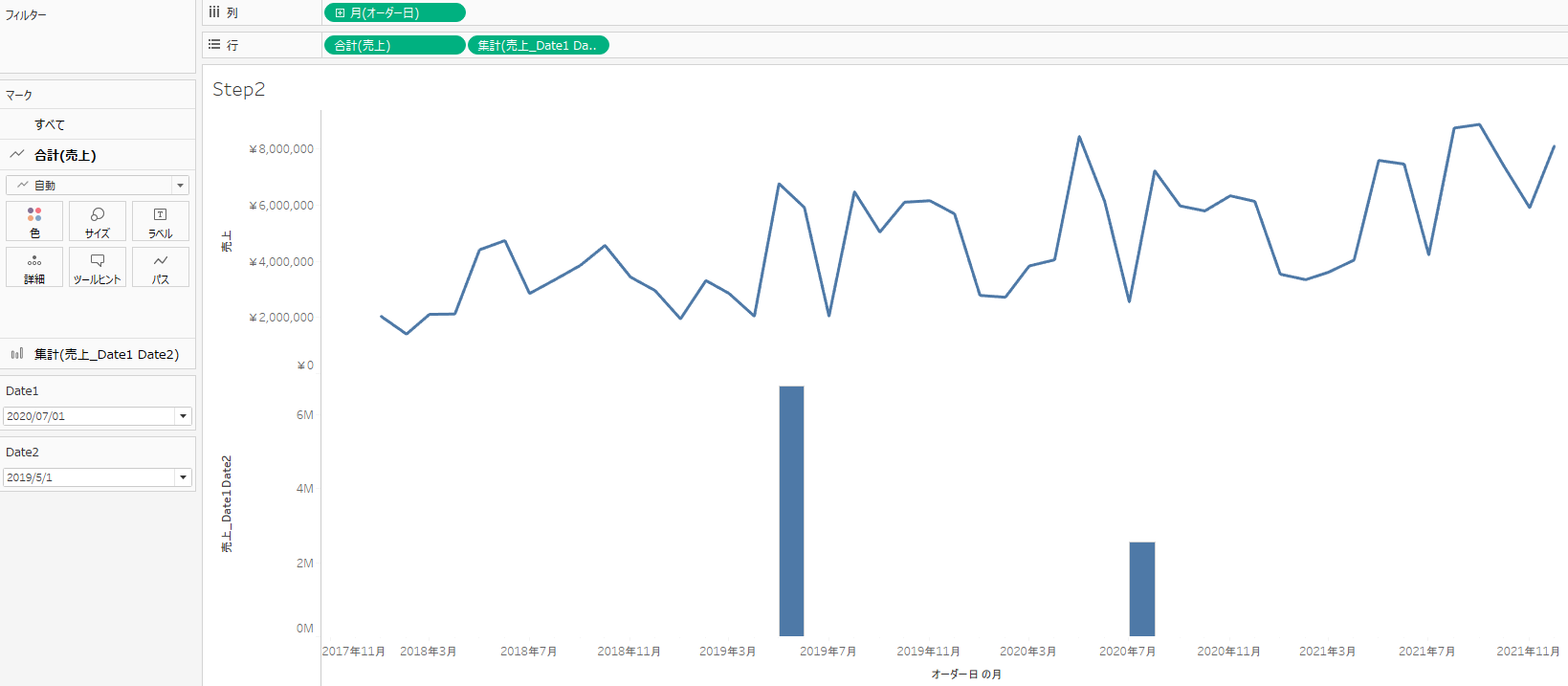
どのような状態なのかわかりやすくするために棒グラフにしてみると、
Date1、Date2で指定した期間の売上のみが表示されていることがわかります。
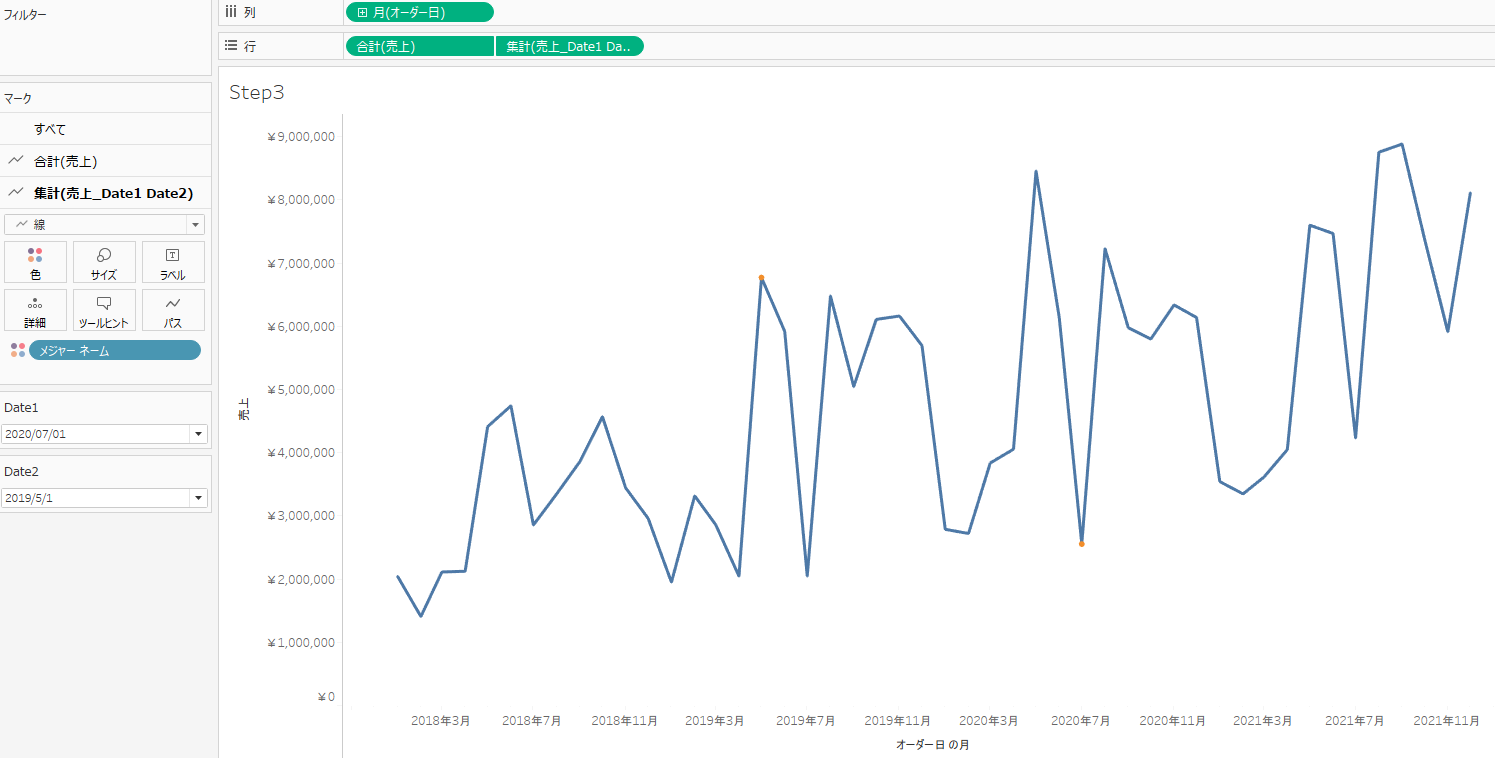
[売上_Date1 Date2] を折れ線にして、二重軸にします。(軸は同期して非表示にしましょう)
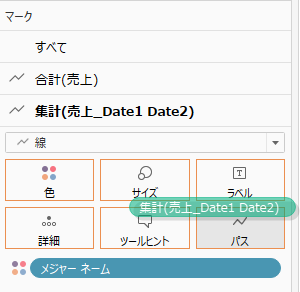
[売上_Date1 Date2] をパスに入れます。

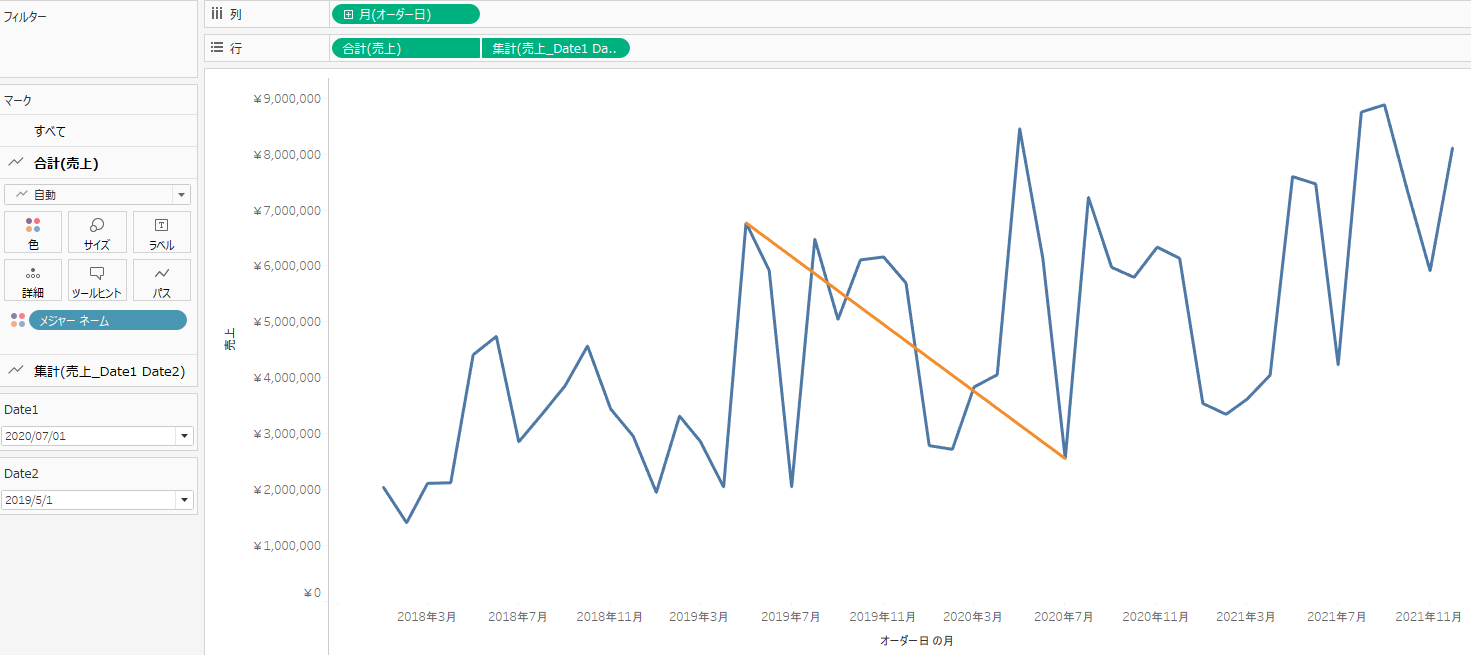
そうすると、パラメーターDate1、Date2で選択されている期間で線が結ばれ、スロープチャートになります!
今回は2期間をパラメーターではなく、クリックした時のポップアップから選択するようにします。
アクションで実現できます。
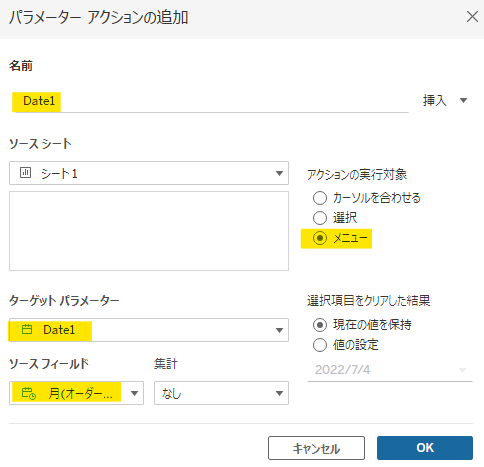
アクションの設定からパラメーターの変更を選択します

名前は必ずわかりやすく変更しましょう。
アクションの実行対象をメニューに、ターゲットパラメーターはDate1、ソースフィールドは月(オーダー日)に設定します。
同様にDate2のアクションも作成します。

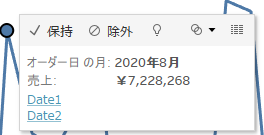
折れ線グラフをクリックすると、Date1、Date2を選択するメニューが表示されるようになりました!

最後の仕上げ、色を設定します!
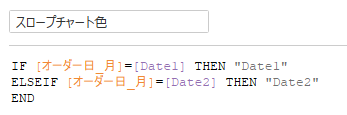
色設定のためのフィールドを作成します。

作成した色設定用フィールドをスロープチャートの色に入れます。

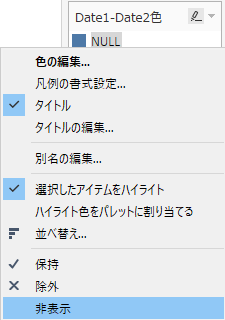
Date1、Date2で設定した期間以外はNULLとなっていますが不要なので非表示にして、Date1、Date2の色を設定します。
スロープチャートは2期間の色がグラデーションで繋がるので、明るい色で設定するとキレイです🌈

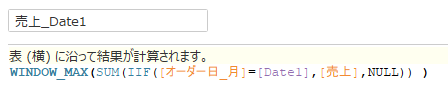
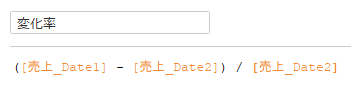
今回は変化率(Rate of Chang)をテキスト表示したいので、Date1の売上、Date2の売上、変化率のフィールドを作成します。


変化率は数値形式をパーセンテージにしておきます。


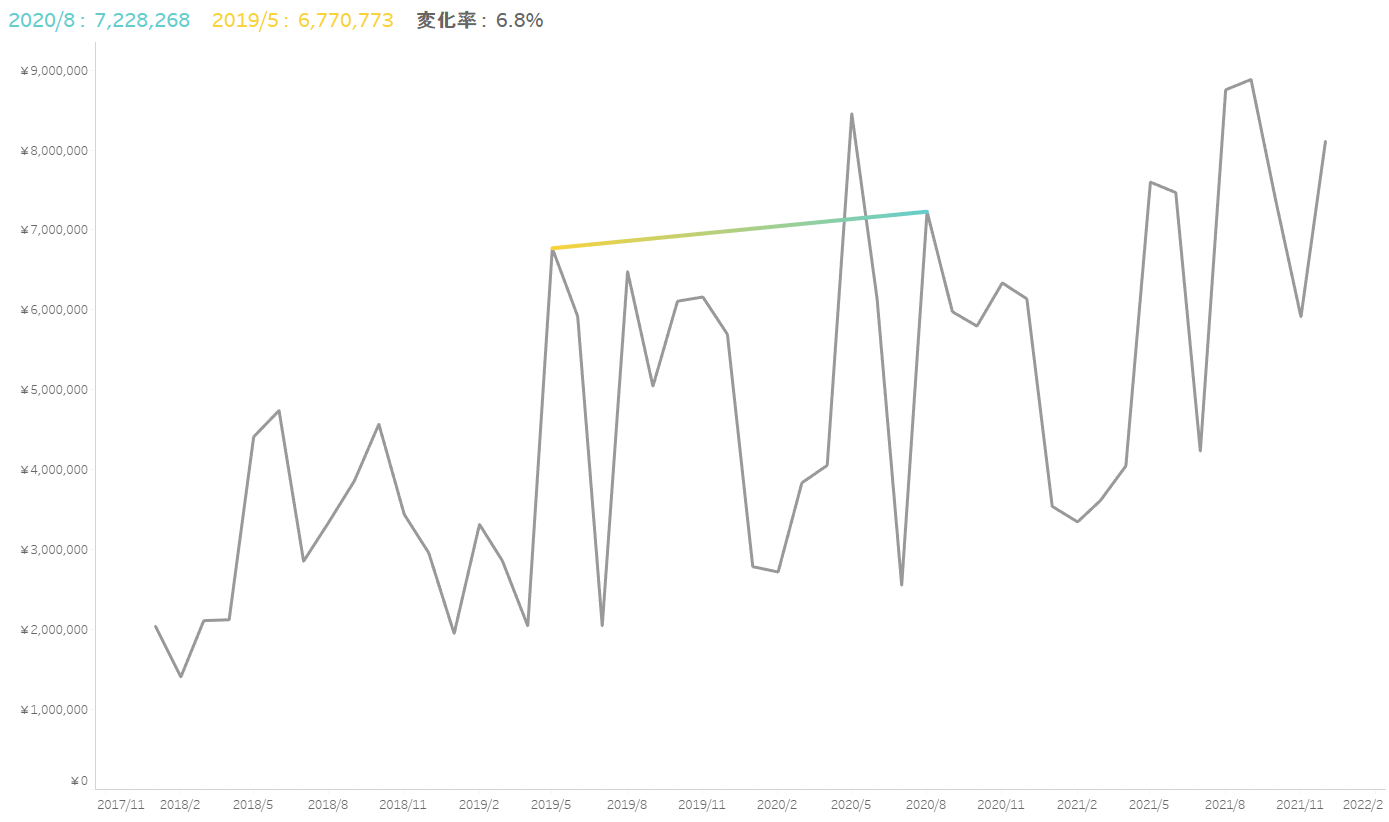
指定した期間の売上と変化率をタイトルに表示する場合は、
詳細に計算式を入れて、タイトルの編集で必要フィールドを設定します。

![]()
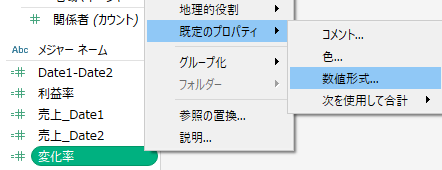
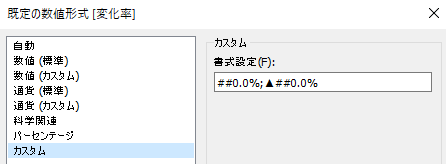
変化率がマイナスの場合は▲と表示させる場合、書式設定で以下のように設定します。
※書式設定については 【Tableau Tips】書式設定 で詳しく解説しています。

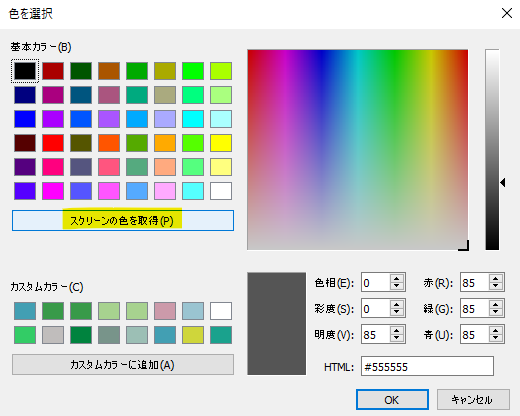
文字色の設定をします。チャートと同じ色で設定するとわかりやすいです。

チャートの色コードなんだっけ…という時、[スクリーンの色を取得] でチャートの色を選択することにより取得できます!(プチTips❤)
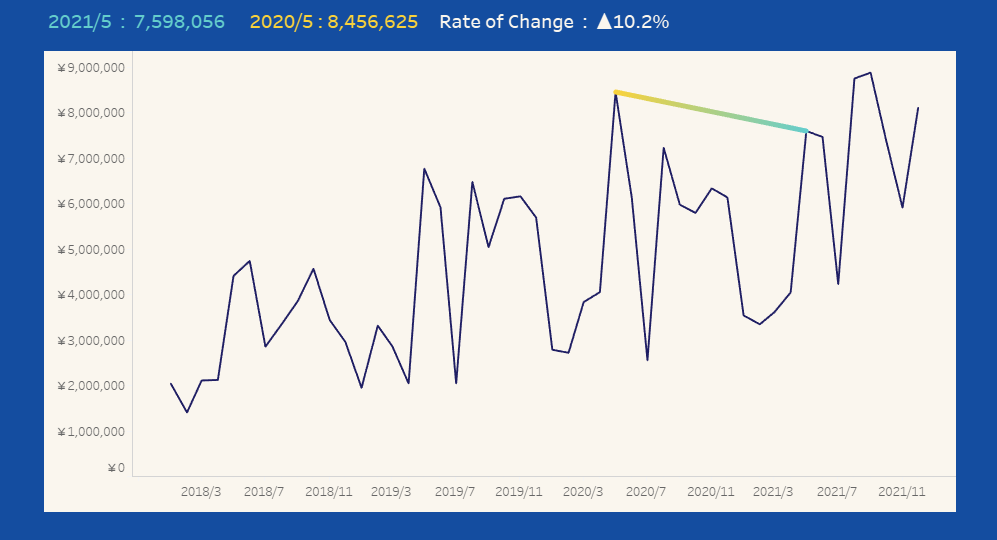
完成です!