
tomokoです。
記事の最後に+αとしてプチTipsを追加しました!
Tableauは直感的にワークシートを配置するだけで、見た目は思った通りのダッシュボードが簡単に作成できます。
しかし、いざメンテナンスしようとするとコンテナの幅や高さが調整できない、
コンテナを思った場所に移動、追加できない、といった現象が発生したことはないでしょうか。
コンテナの配置、高さや幅を自由に調整できる、メンテナンス性の高いダッシュボードの作成方法をご紹介します!
メンテナンス性の低いダッシュボード例
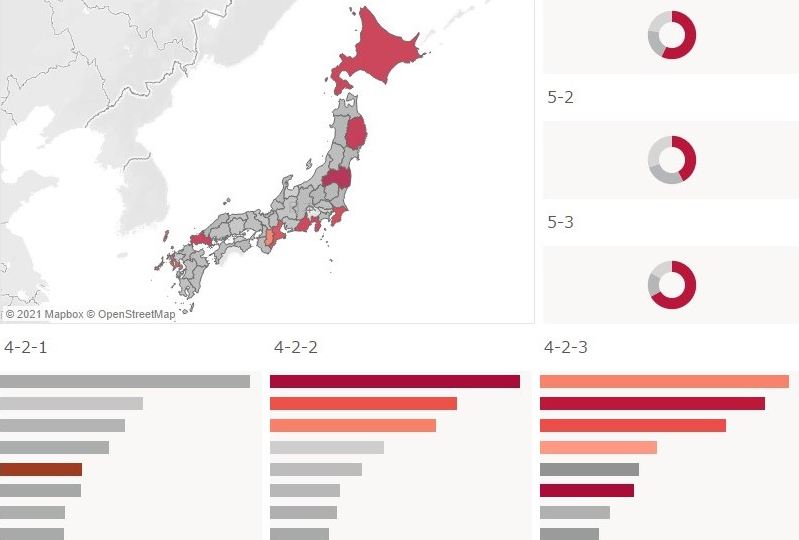
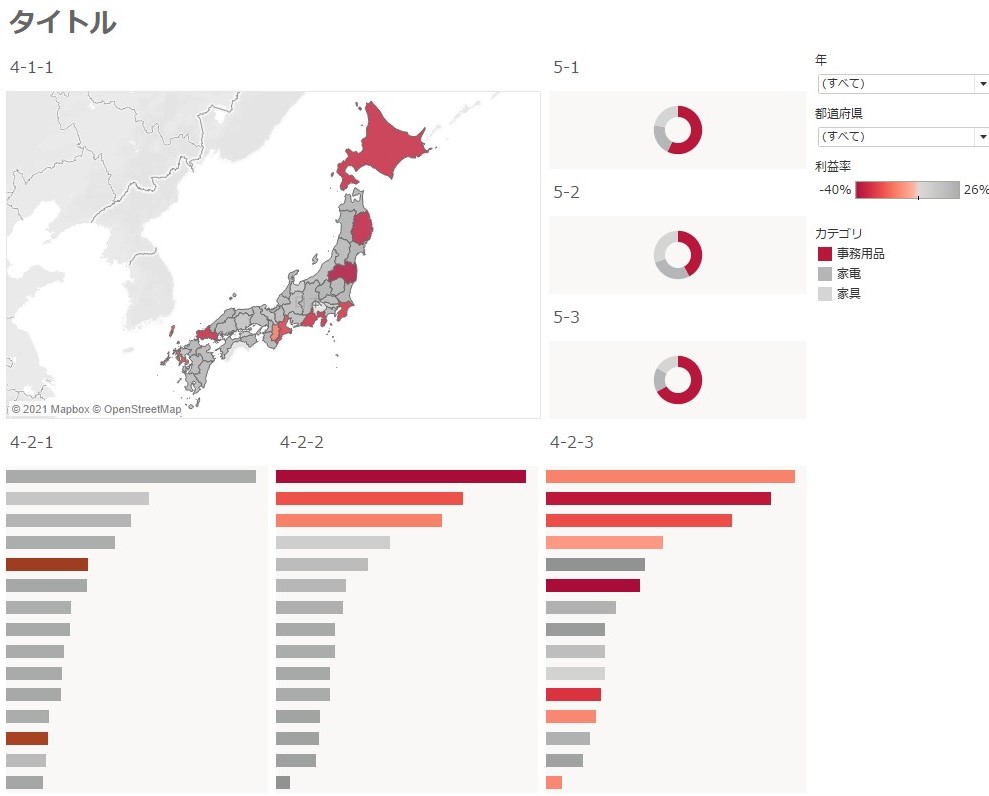
以下はコンテナの配置を考慮せずに直感的にシートを追加して作成したダッシュボードです。

■問題点 例1:高さ・幅の編集ができない
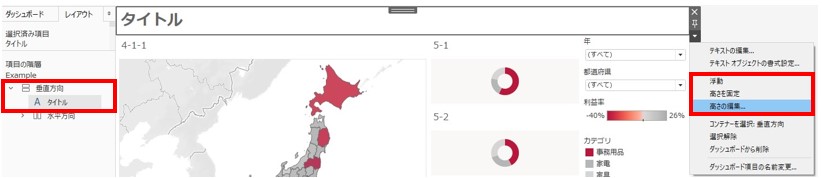
タイトルがタイルの下に入っているため、高さの調整が枠に⇔を合わせてドラッグするしかありませんが、
そうすると、高さは32より小さくできず、細かい調整もしにくくなります。

➡高さの編集は垂直コンテナ、幅の編集は水平コンテナに入れるとできる
複数のシートが入っているコンテナでは、コンテンツの均等配置もできるようになります。


■問題点 例2:思ったように自動調整されない
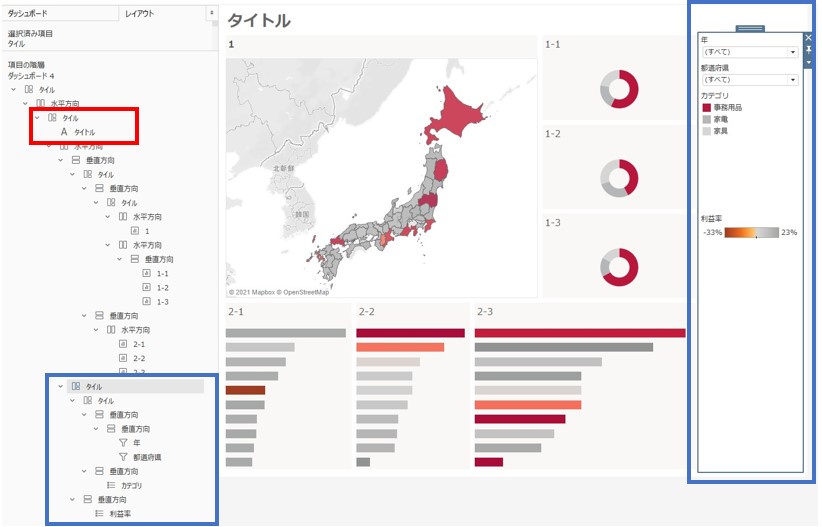
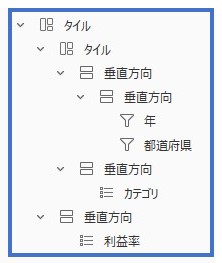
フィルターと凡例の入った階層を見ると、タイルと垂直コンテナが複数作成されています。

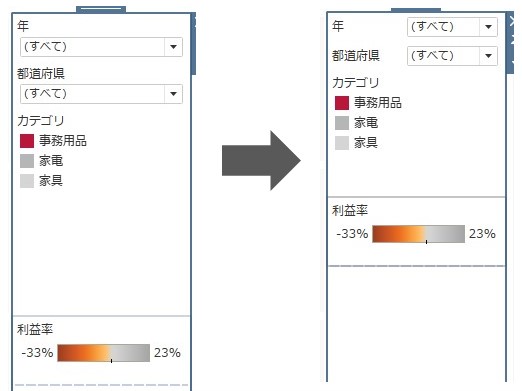
カテゴリと利益率の凡例の間が空いているので、配置を調整しようとすると、
調整しようとしていない、年と都道府県のフィルターの高さが自動で小さくなってしまいました…。

これは、フィルターが入っている垂直コンテナがタイルに入っているため、Tableauが高さを自動調整することで発生しています。
タイルは、自動で高さ、幅を調整してくれて便利なこともありますが、思ったように調整できないことがあります。
これでは扱いにくくメンテナンス性が低いですね…。
メンテナンス性の高いダッシュボードのコンテナ配置方法
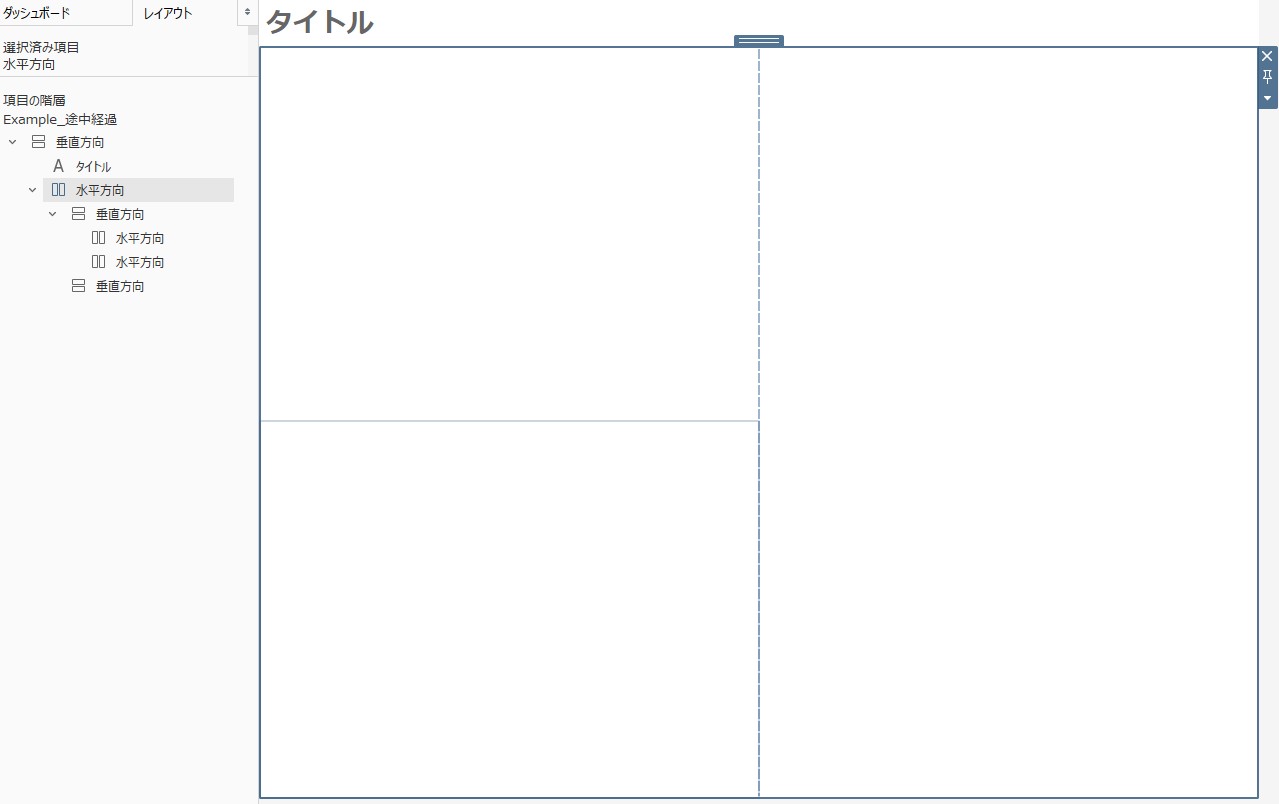
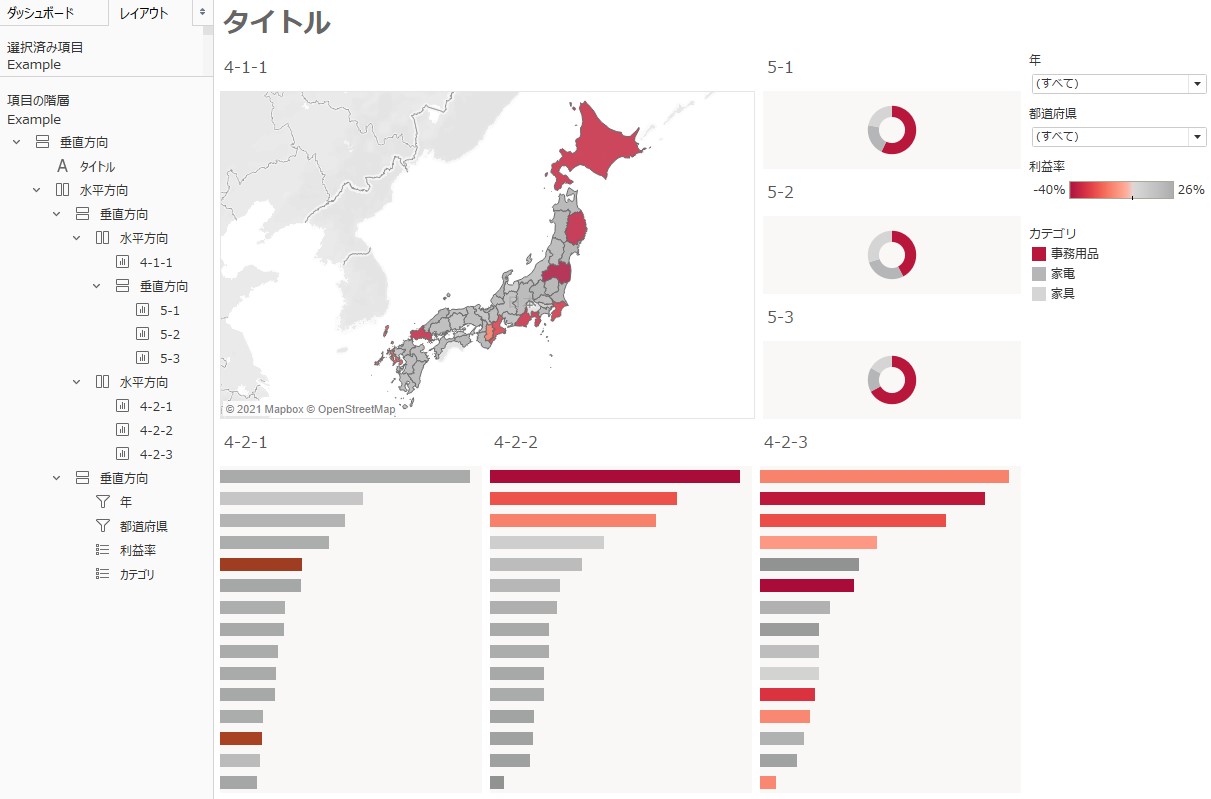
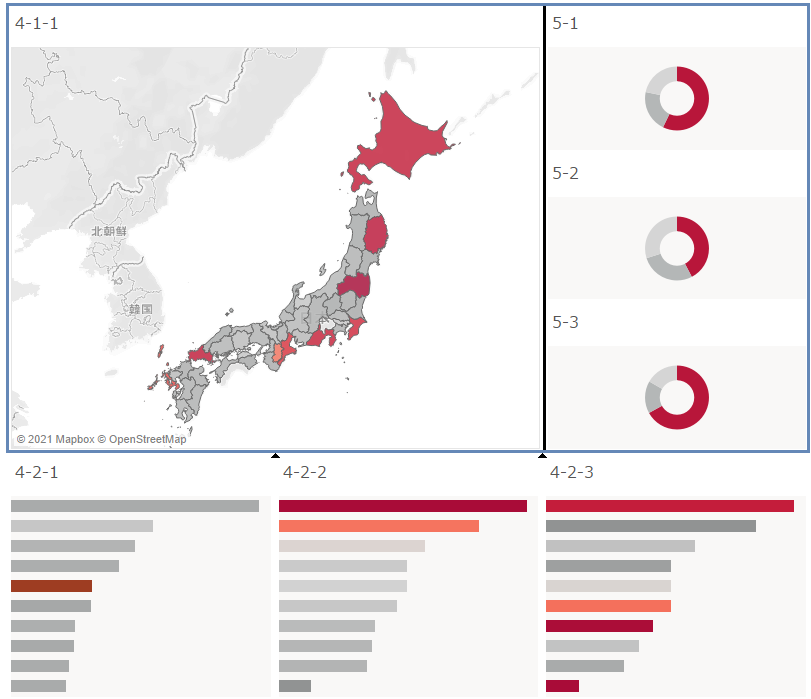
今回作成するダッシュボードはこれです。

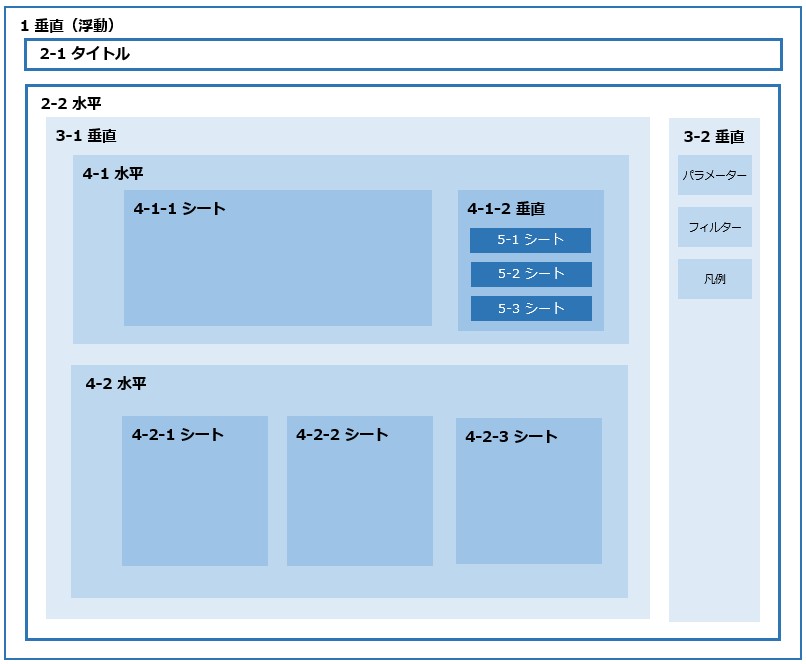
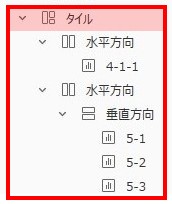
コンテナの構成はこのようになります。

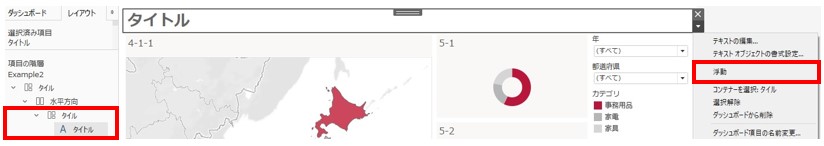
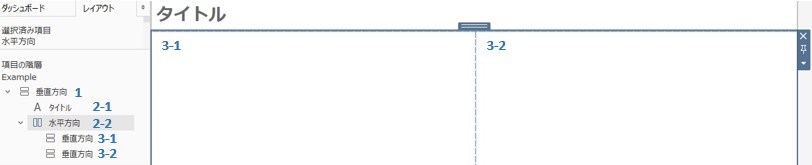
①ダッシュボードに垂直コンテナ(1)を浮動で入れ、その中にタイトルとするテキスト(2-1)と水平コンテナ(2-2)を入れます。

②水平コンテナ(2-2)に、垂直コンテナを2つ入れます。(3-1,3-2)

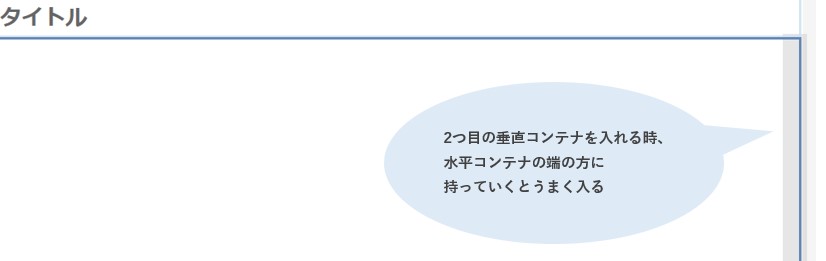
この時、2つ目の垂直コンテナが少し入れにくいですが、コンテナの端の方に入れるとうまくできます。

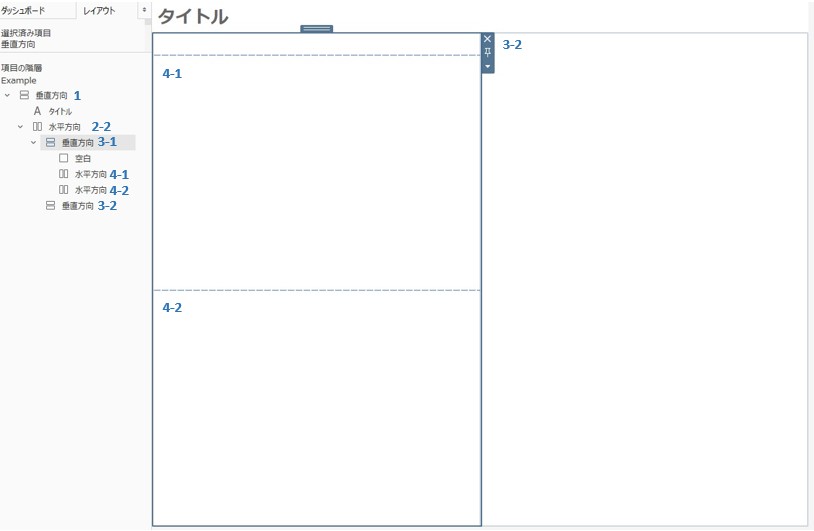
③左の垂直コンテナ(3-1)に水平コンテナを2つ入れます。
しかし、2つ目の水平コンテナを入れようとすると、うまく垂直コンテナ(3-1)に入ってくれません💦

これを回避するには…
➡空白を先に入れて、その後に水平コンテナを入れる!
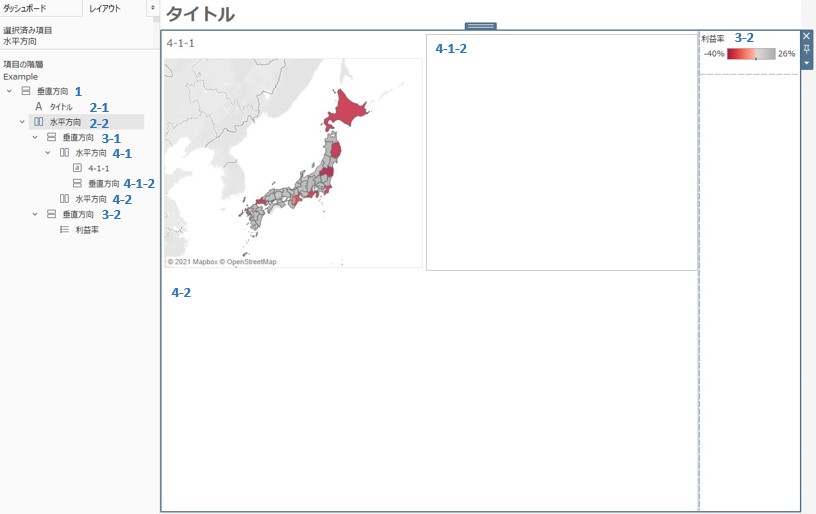
そうすると、垂直コンテナの中に2つの水平コンテナが入りました!(4-1,4-2)

空白は使用しないので、削除します。
これで大枠は完成です!

④今回は更に、上の水平コンテナ(4-1)に左上に配置予定のシートと垂直コンテナを入れます。

⑤あとは各コンテナに表示したいシートを配置して、幅や表示を調整して完成です!!
ダッシュボードの階層もわかりやすくなっています!

こんな時はどうする?
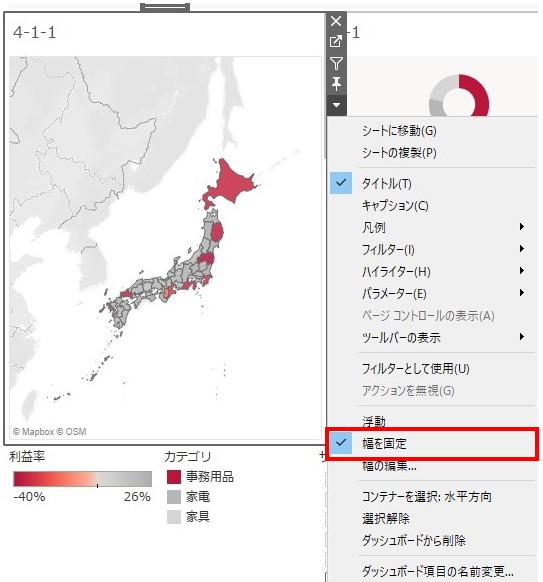
■余計な空白が発生してしまった…

➡幅を固定にチェックが入っているので、チェックを外せばOK!

■コンテナがタイルの中に入ってしまう
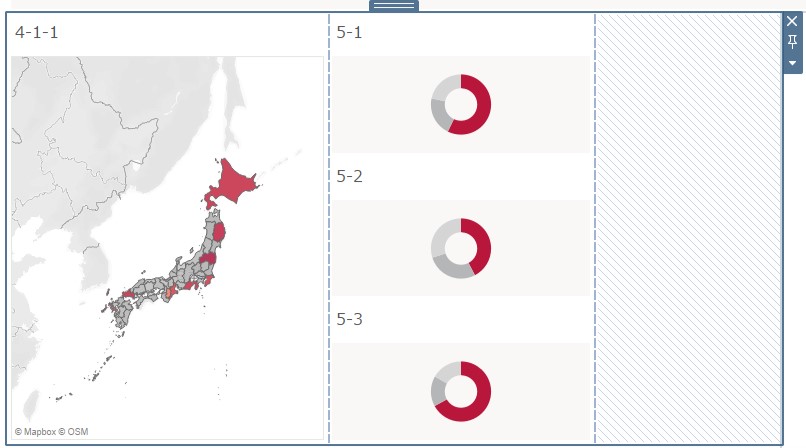
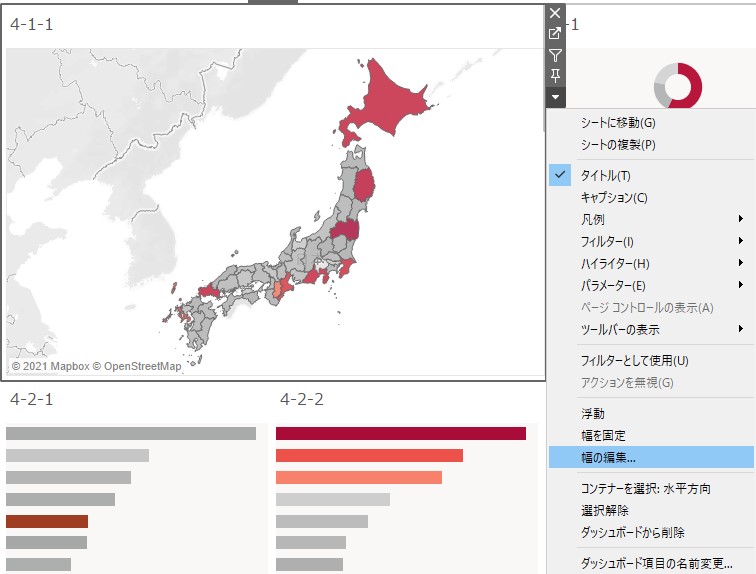
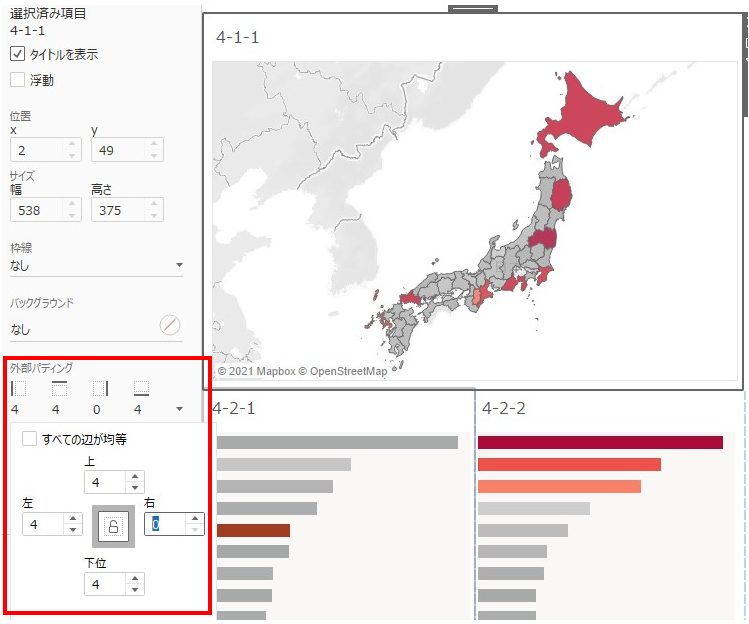
左上のシート(4-1-1)の幅は、下段の棒グラフの2つ分に揃えたいので、マップの幅を広げて、▲のところに合わせたら…

水平コンテナがタイルの中に入ってしまいました…

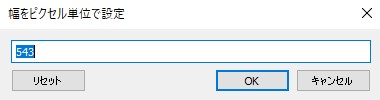
➡幅の編集で調整する
ピクセル単位で設定ができます。


➡パディングで幅を調整する

ポイントまとめ
1.水平、垂直コンテナをどのように配置するかを意識する
よく作成するダッシュボードの形がある場合は、大枠を作成しておき、
それをベースに作成するようにすると効率アップ!
2.一番上にタイトルを表示するダッシュボードの場合は、まず浮動で垂直コンテナを入れる。
3.垂直コンテナの中に2つ以上の水平コンテナを入れる場合は、空白と一緒に入れる。
コンテナを使いこなして、構成がわかりやすく、メンテナンス性の高いダッシュボードを作成したいですね!
+α プラスアルファ
2021-10-18 追加
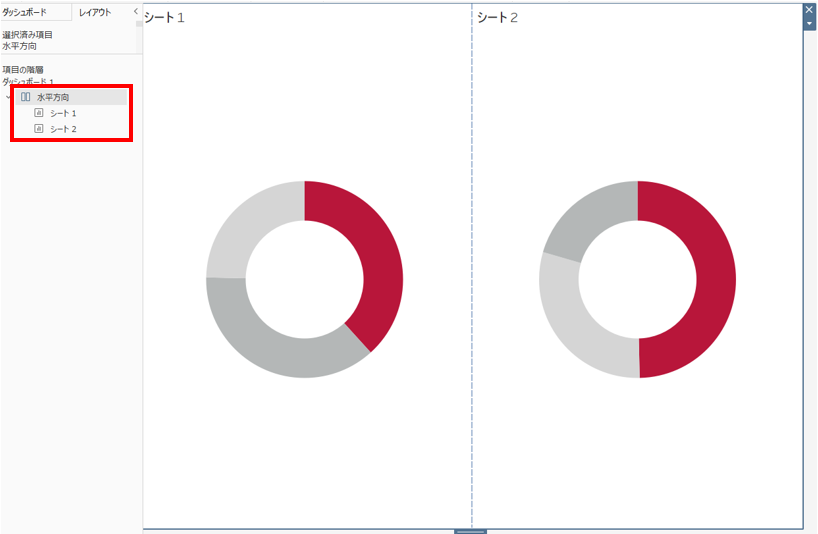
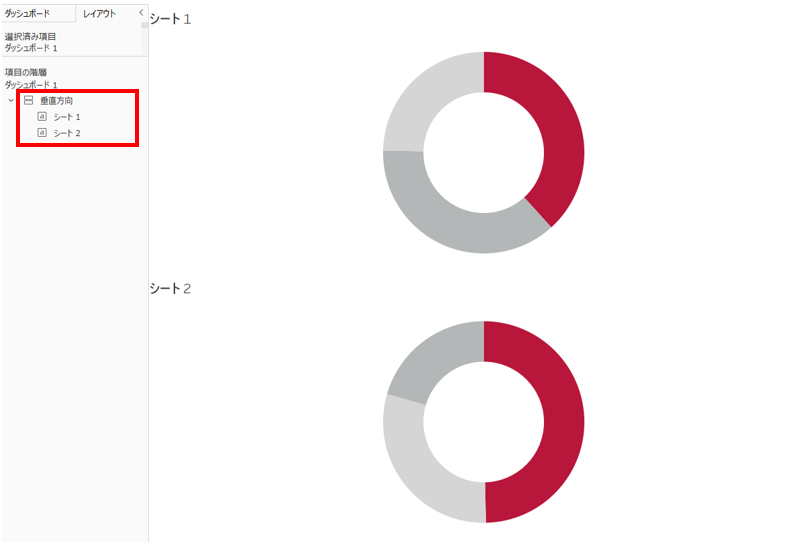
水平、垂直コンテナは2つ目のシートは水平、垂直どちらにも配置できます。(3つ目のシートを入れた時点で確定されます。)
以下は水平コンテナにシートが2つ入っています。

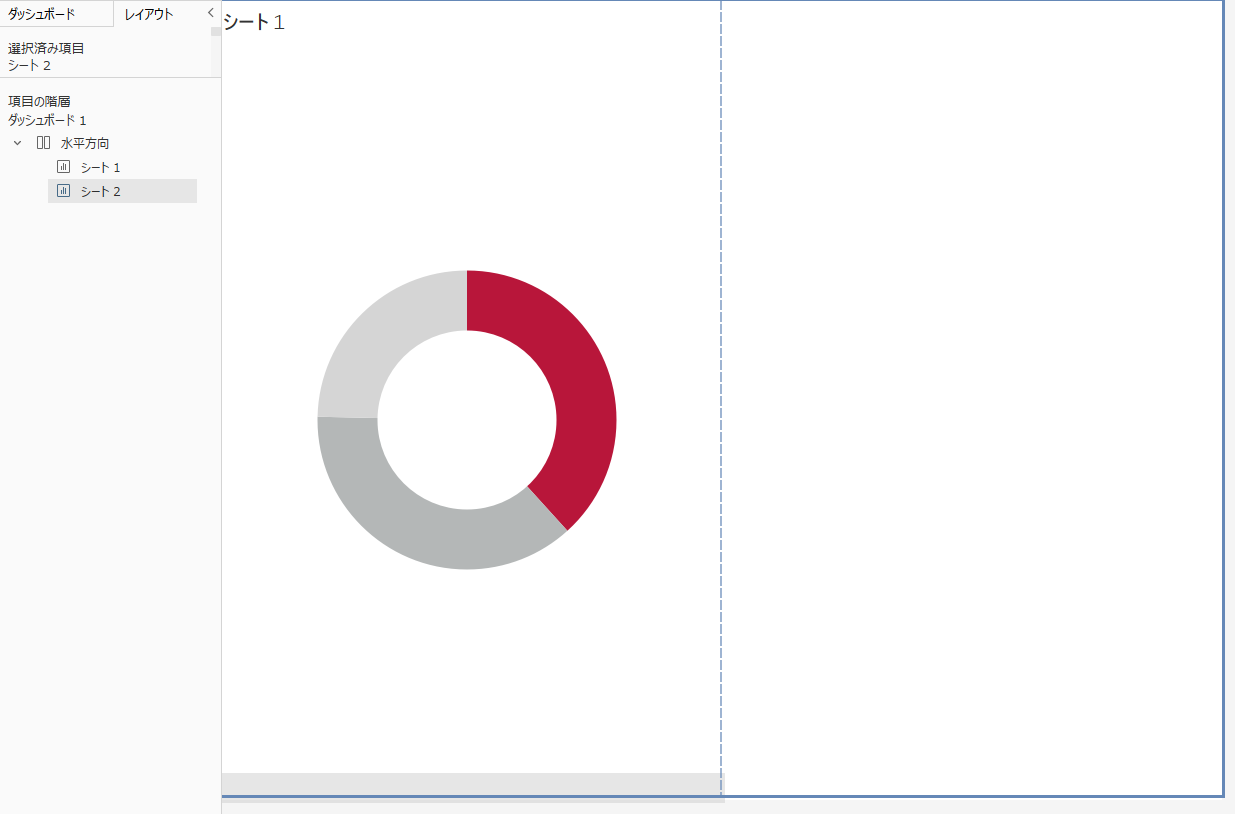
シート2をシート1の下に移動させると…

シート1とシート2が垂直に並び、コンテナが自動的に垂直に変更されました!

ダッシュボードを作り始めてからシートの配置を変更したくなった時、
コンテナの配置からやり直さなくても、ドラッグだけで変更できるプチTipsでした!








