
はじめまして、ひらいです。
少し時間が経ってしまいましたが、先月に行われたTableau Data Day Out 東京のミニシアターでも紹介したツールのご紹介です。
Tableau Serverの運用をしていると、更新を行った前後で正しくシートが変わっているか(あるいは変わるべきでないところが変わっていないか)を確認したり、テスト環境と本番環境の2系統でシートの内容が同じかどうかを確認したり、といったケースがよくあります。
たいていは目視によるチェックになるのですが、わずかな違いだと見落としがちになりますし、シート数が多いと大変です。
というわけで、そんな地獄の目視録から皆を解放すべく、比較ツールを作りました!
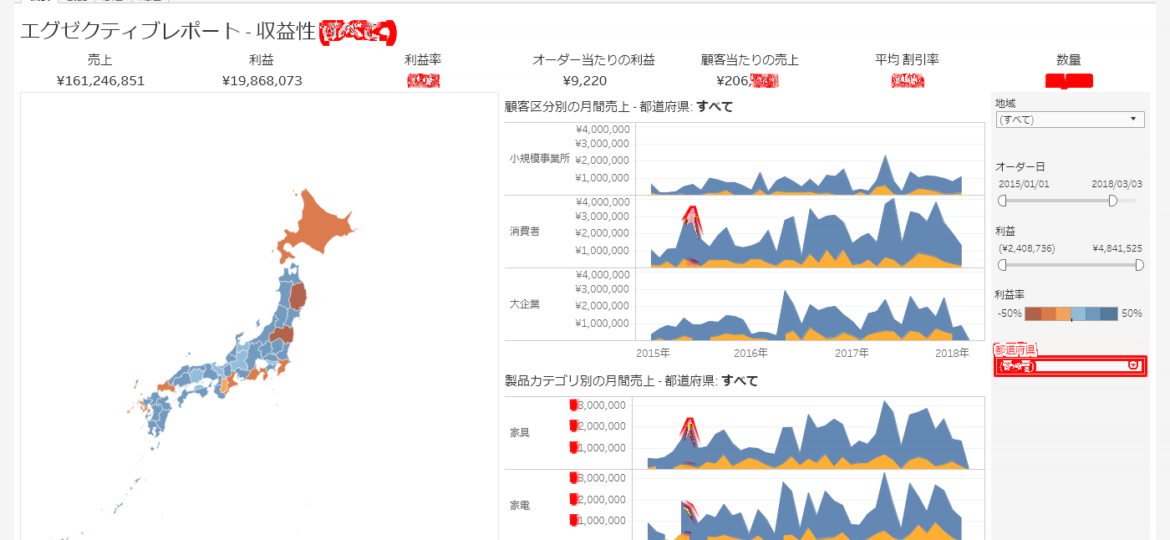
これを使うと、指定したTableau Serverのシートにアクセスしてページ全体をキャプチャーし、さらにキャプチャーした画像を比較して、その差分を出してくれます。
使い方は簡単。BeforeとAfterそれぞれに、Tableau ServerのURL、ログインユーザー名(パスワードは実行後に入力)、キャプチャーした画像ファイルの保存先と、対象となるページのURLを指定(複数可能)して、実行するだけ。
 裏でブラウザが立ち上がり、実際に各ページにアクセスして画像キャプチャーを行い、比較結果をシートに出力します。
裏でブラウザが立ち上がり、実際に各ページにアクセスして画像キャプチャーを行い、比較結果をシートに出力します。
ブラウザは、ChromeとIE11の2種類に対応しており、ChromeとIEの見え方の比較なども可能です。
 インターフェースはExcelですが、実際のキャプチャーと画像比較はPython+Seleniumで動かしていますので、PythonとSelenium、Chrome Driver、IE Driverの導入(いずれも無料)が必要です。
インターフェースはExcelですが、実際のキャプチャーと画像比較はPython+Seleniumで動かしていますので、PythonとSelenium、Chrome Driver、IE Driverの導入(いずれも無料)が必要です。
近日中にベータ版としてツールを提供する予定です。
公開用に少し手直ししていますので、お待ちください。
※ 2020/07/03追記:ベータ版を公開しました。
→Tableauで更新前後のシート画像をキャプチャーして比較~第二章
一応、Tableau Server用に作ったツールですが、Webページの画像キャプチャーや2つの画像の比較については、別にTableau Server以外でも使えるので、いろいろと応用はできそうですね。