こんにちは。藤です。
データビジュアライゼーションシリーズ
『数表の基本』第3弾です。
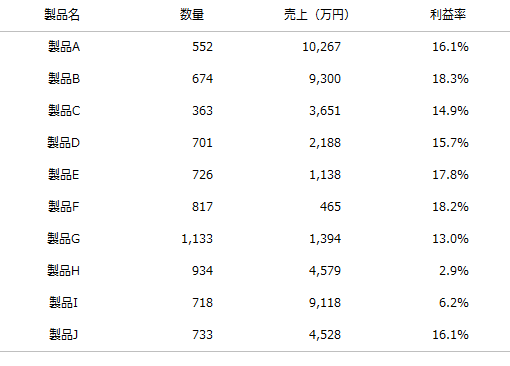
Before

この数表では縦に評価指標、横に製品が並んでいます。
各製品の KPI が「数量」「売上(万円)」「利益率」の3指標です。
個々の製品について、3指標を確認するのみであればこの見せ方でも問題ありません。
しかし、製品間の比較をする場合はどうでしょう?
数値は横に並べてしまうと比較はしづらくなります。

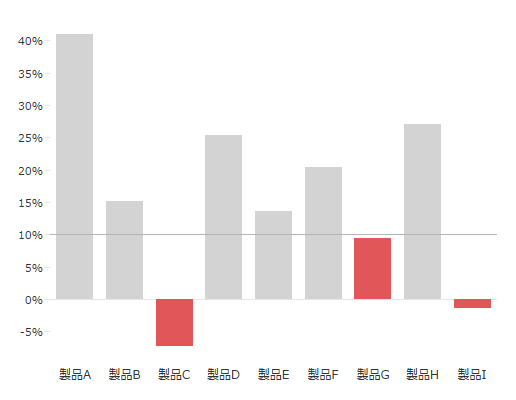
After

比較する数値は縦に並べて、桁を揃えることで圧倒的に見やすくなります。

横方向に比べて縦方向のほうが比較は容易ですね。
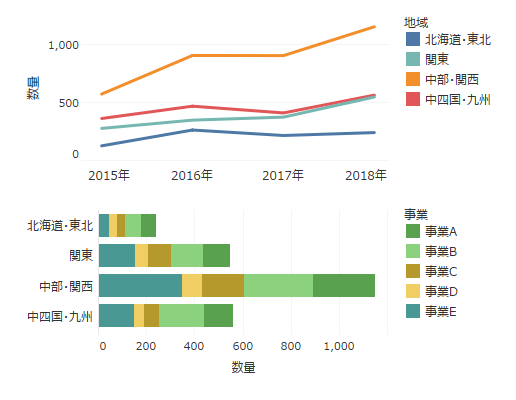
また、次の例で示すように、作り手として何の比較を優先して見せたいのか、その意思次第で縦軸と横軸の適切な配置は異なります。
各年度におけるエリア間の比較 > 各エリアにおけるの年度間の比較
つまり、特定の年度において、各エリアがどうだったのかが “より” 知りたい場合

各エリアにおける年度間の比較 > 各年度におけるエリア間の比較
つまり、特定のエリアにおいて、各年度がどうだったのかが “より” 知りたい場合

それぞれ適切な見せ方は異なります。
比較の目的を事前に明確にしておくことが非常に重要です。
その上で、比較したい数値は縦に並べるように心がけましょう。
それではまた
※この内容は『データビジュアライゼーションの教科書』に掲載されています。