
今回はAlteryxを使ってポイントデータをポリゴンに紐付ける方法をまとめます。
ポイントデータをポリゴンに紐付けると言われてもピンと来ない方も多いと思いますが、自社アプリなどで位置情報を取得している場合、これができると分析の幅が広がります。
簡単に言うと、緯度経度情報だけ持っていても、先日の投稿「Tableau * Alteryx でシェープファイルを可視化」でのアウトプットのように、Tableau上ではマップに個々の点としてプロットすることはできたとしても、全く同じ緯度経度でなければ異なる点として扱われます。
そのため、緯度経度を持つレコードに住所の情報などがなければ、特定の地区に何レコード存在するのか集計できません。
GPSによる行動ログデータなどの緯度経度が変化しやすいものは、ある程度の領域でグルーピングした上で移動なのか滞在なのかなどを判別していく必要が生じますので、今回のような処理が役立つものと考えられます。
実際にフローを見ていきましょう。
第一弾として藤沢市のバス停の位置情報を行政区画(町丁目)に紐付ける処理を実装してみます。
※目的はあくまでもポイントデータとポリゴンデータのマッチングなので、サンプルアウトプットでは行動ログデータを用いていませんが、緯度経度のみのポイントデータをポリゴン(領域)に紐付ける処理であれば全く同じ流れで行うことができます。
バス停のデータは国土数値情報から、行政区画はeStatから国勢調査データを取得しています。
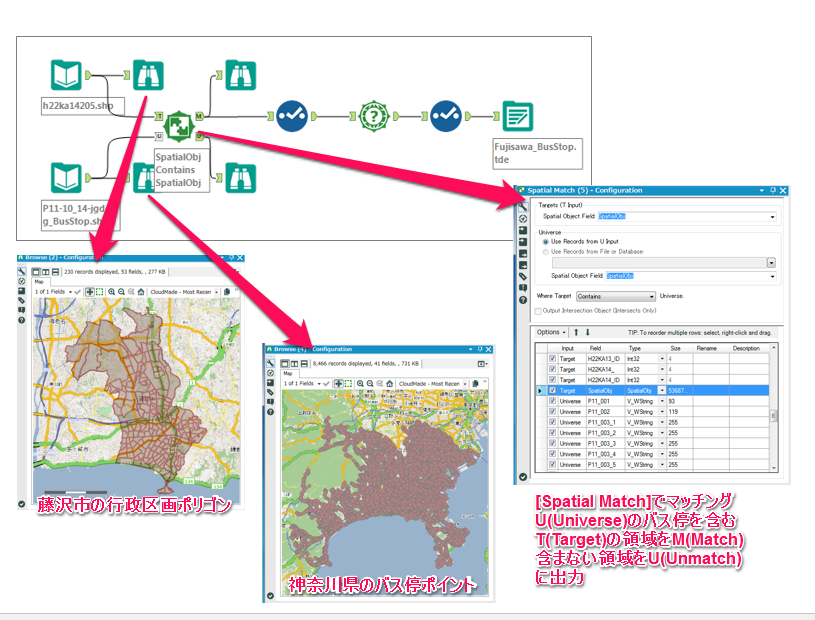
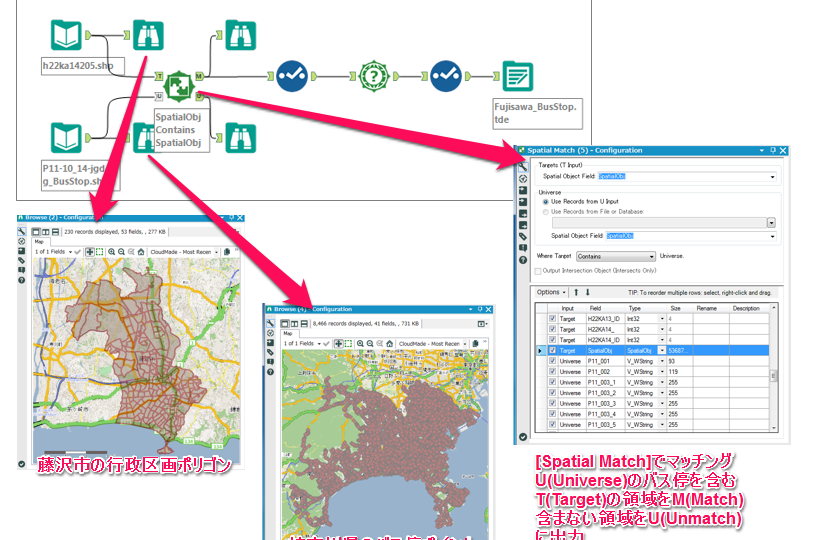
Alteryxでは[Spatial Match]ツールを使って、空間情報をマッチングさせます。
この場合は、まずは藤沢市の町丁目ポリゴンに含まれるバス停を抽出する必要があるため、ポリゴンをTargetとしています。
マッチング処理には複数のパターンがあります。英語ですがAlteryxのヘルプページに図で説明があるのでこれを見るとわかりやすいです。
今回は「contains」が該当します。
このケースでは、ポイントデータ(バス停)がどの領域(町丁目)に含まれているかを知りたいだけなので、Match側のデータのみ使います。
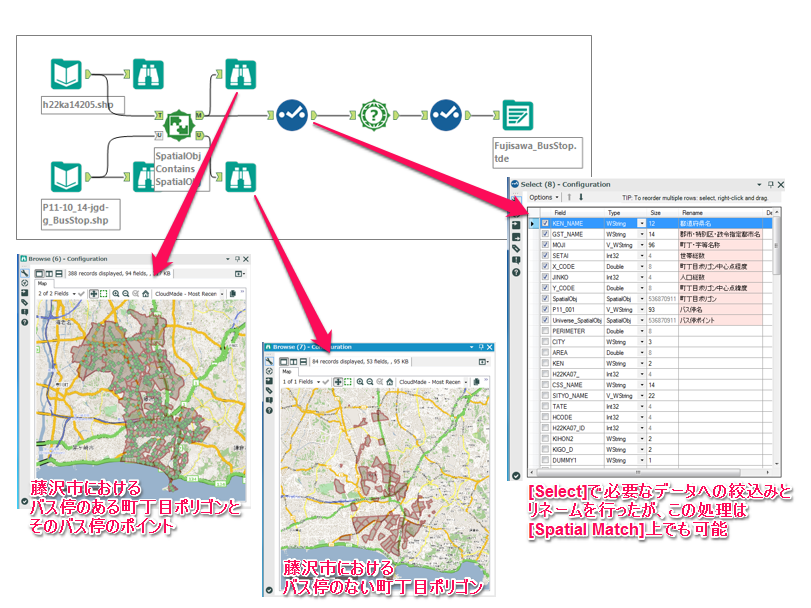
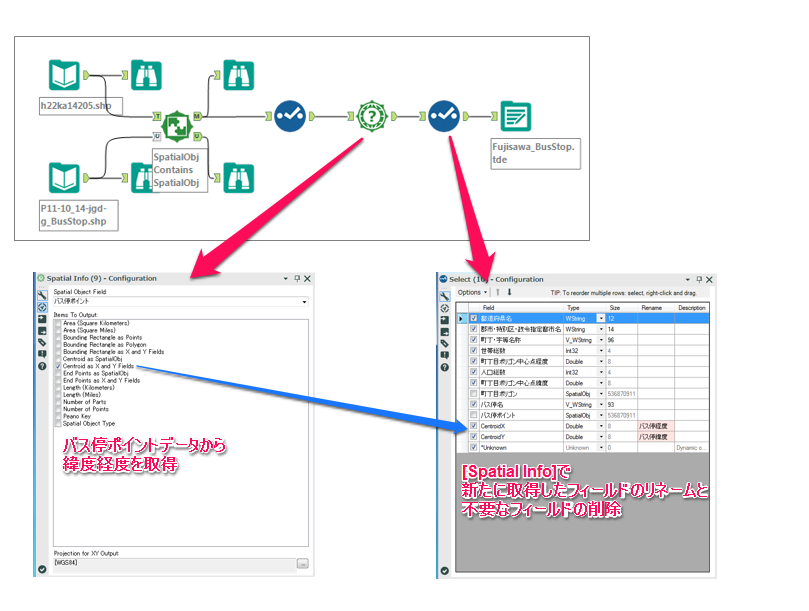
必要なデータを選択してTDEとして吐き出して、モジュールは完成です。
Tableauで可視化するとこんな感じです。
var divElement = document.getElementById(‘viz1573538727315’); var vizElement = divElement.getElementsByTagName(‘object’)[0]; vizElement.style.width=’800px’;vizElement.style.height=’627px’; var scriptElement = document.createElement(‘script’); scriptElement.src = ‘https://public.tableau.com/javascripts/api/viz_v1.js’; vizElement.parentNode.insertBefore(scriptElement, vizElement);
左側のマップについては、バス停のポイントを緯度経度に変換さえできれば、ほぼ同じアウトプットをTableauで実装できますが、実際には国勢調査データでの行政区画名や世帯数、人口数などが紐付いています。そのため、右側のアウトプットのように行政区画単位での集計も可能になっています。
次回は少し手を加えて、行政区画ポリゴンとバス停を同時にTableau上でマッピングする方法を共有したいと思います。
T.Fuji