はじめに
アドベントカレンダー企画14日目!
はじめまして。2023年4月に入社しましたsawaと申します。
125mメッシュが必要だ!と社内の駆け込み寺にあったので、作ってみました。
250mメッシュを4分割すれば125mメッシュができるのですが、どこをどのように分割すればいいのか、Alteryxではどのように作ったのかを書いてみたいと思います。
250mメッシュの構造を理解する
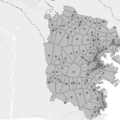
まずは、250mメッシュがどのように描かれているのかを見てみましょう。
250mメッシュは、G空間情報センターで公開されているものを利用しました。
https://www.geospatial.jp/ckan/dataset/npli-pref-250m
今回は、東京都のcsvデータのみをダウンロードしてみました。
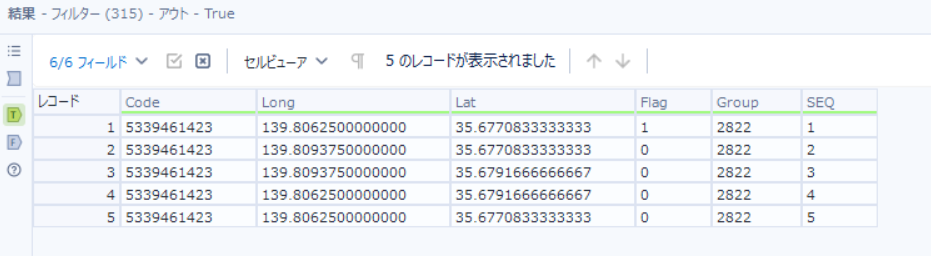
データの中身を見てみます。
Code(メッシュコード)に対して、Long(経度)とLat(緯度)とFlag(開始フラグ)があります。
250mメッシュのメッシュコードは、10桁です。
そして、1つのメッシュコードに対して、緯度経度は5つあります。
ん?メッシュって四角だから4つじゃないの?と思ったのは私だけでしょうか。
よく見ると、5つ目は開始地点と同じ緯度経度となっています。つまりメッシュポリゴンが5つ目で閉じるのですね。

と言っても、このままでは数値だけでよくわからないので、実際にこの緯度経度を地図上にプロットしてみようと思います。
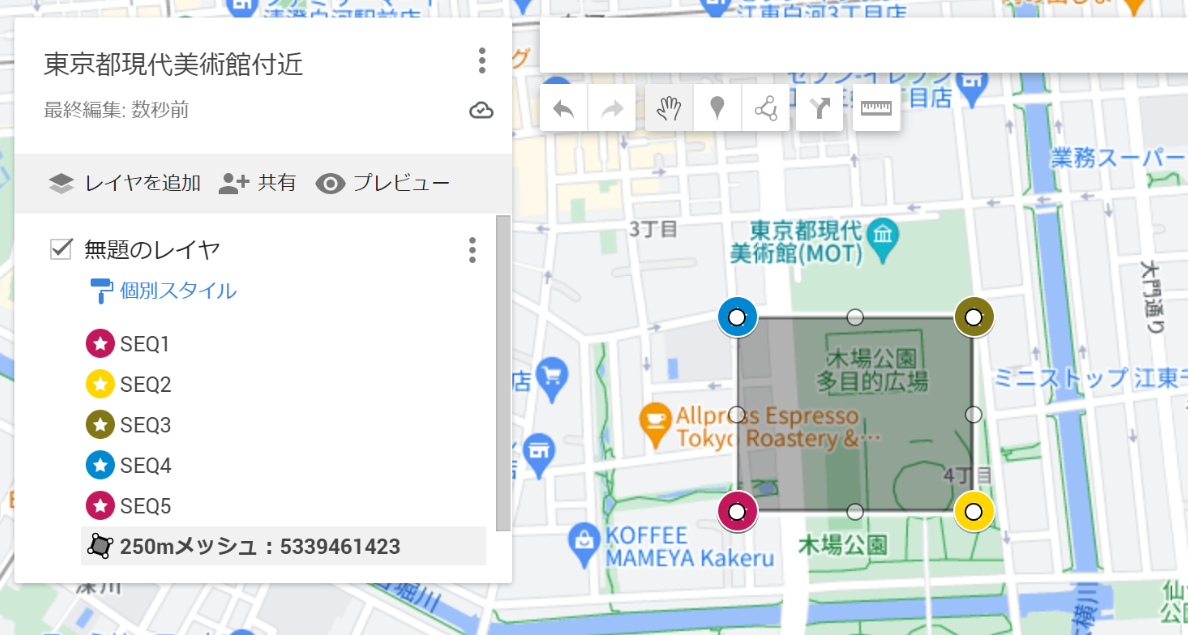
今回はわかりやすいように、1つのメッシュコードだけ見てみます。東京都現代美術館付近にかかっているメッシュコード(Code=5339461423)を見てみましょう。

この緯度経度をSEQ1から順番にgoogle mapにプロットしてみると、下図のようになりました。

これで、メッシュがどのように描かれているのかがわかりましたね。
実際に描いてみると、ポリゴンを作るときには緯度経度の順番(今回はSEQ)が大切、ということもわかります。
今回は、AlteryxのタイルツールでSequenceNumを振っています。
125mメッシュを作る
では、この250mメッシュを元に125mメッシュを作っていこうと思います。
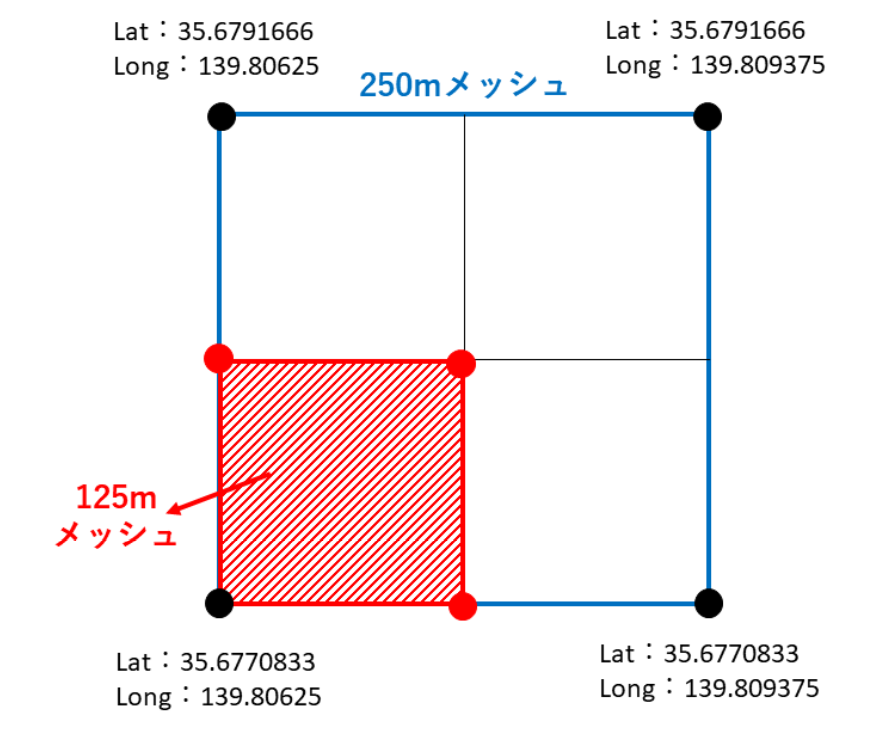
この250mメッシュを緯線方向、経線方向に2等分すると、1つのメッシュが125mメッシュとなります。
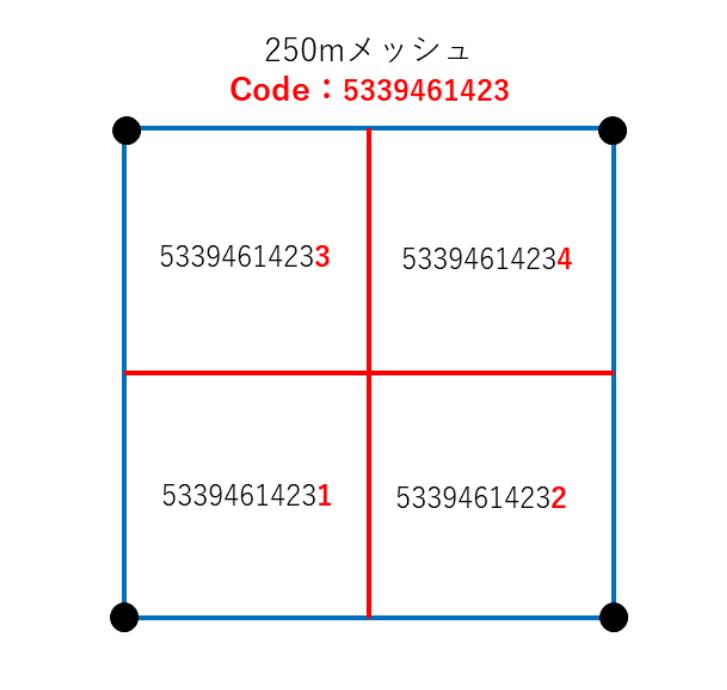
125mメッシュコード(Code)は、11ケタです。下図のように、メッシュの左下からCodeの末尾に1~4が付与されます。

下図の赤い点の緯度経度を求めれば左下125mメッシュ(Code=53394614231)ができるはずです。

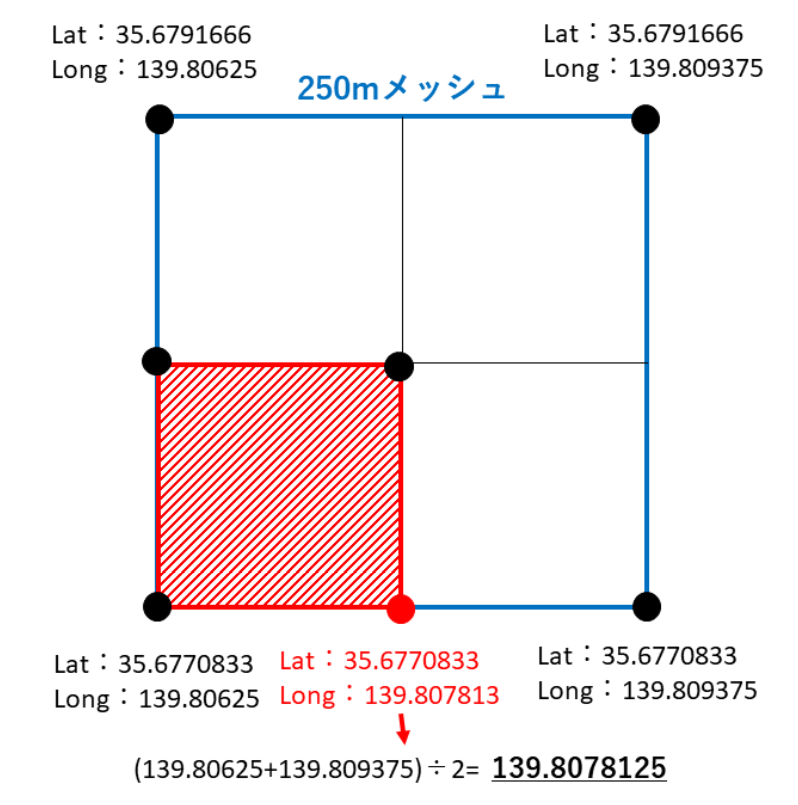
例えば、下の赤い点のLong(経度)を求めるには、
(139.80625+139.809375)÷2= 139.8078125
となります。
Lat(緯度)は変わらないので、そのままです。

同じように他の二点も求めます。そして、他の3つのメッシュに対しても同様に計算していきます。
Alteryxで再現してみる
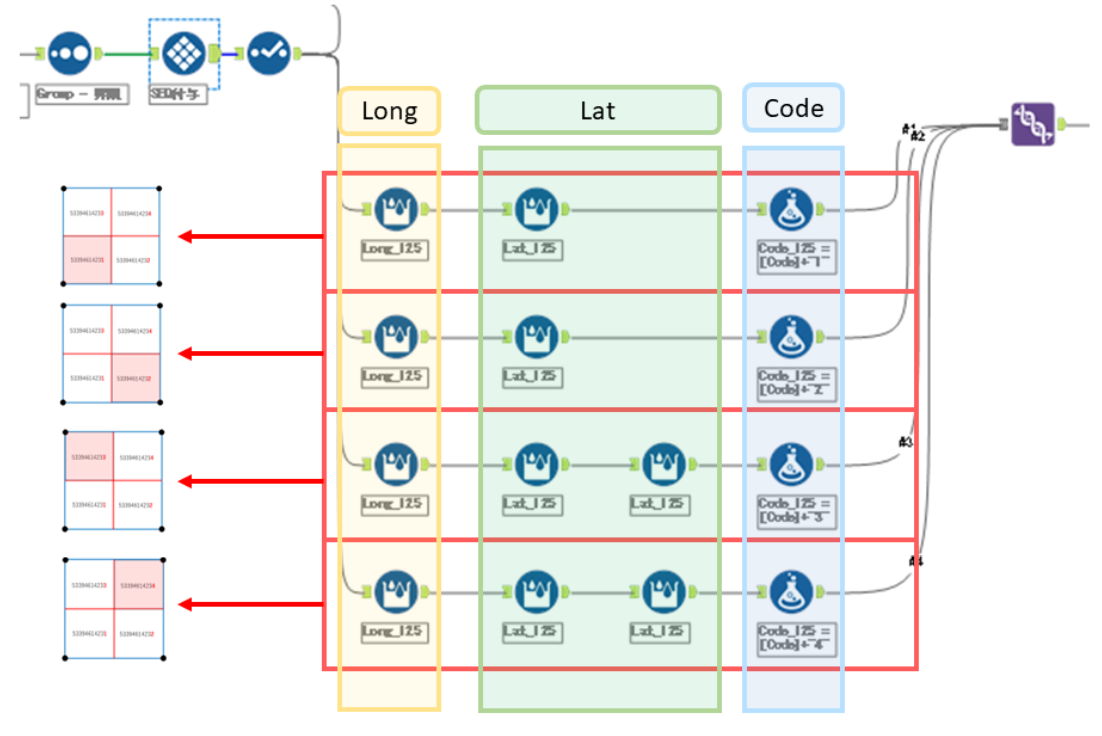
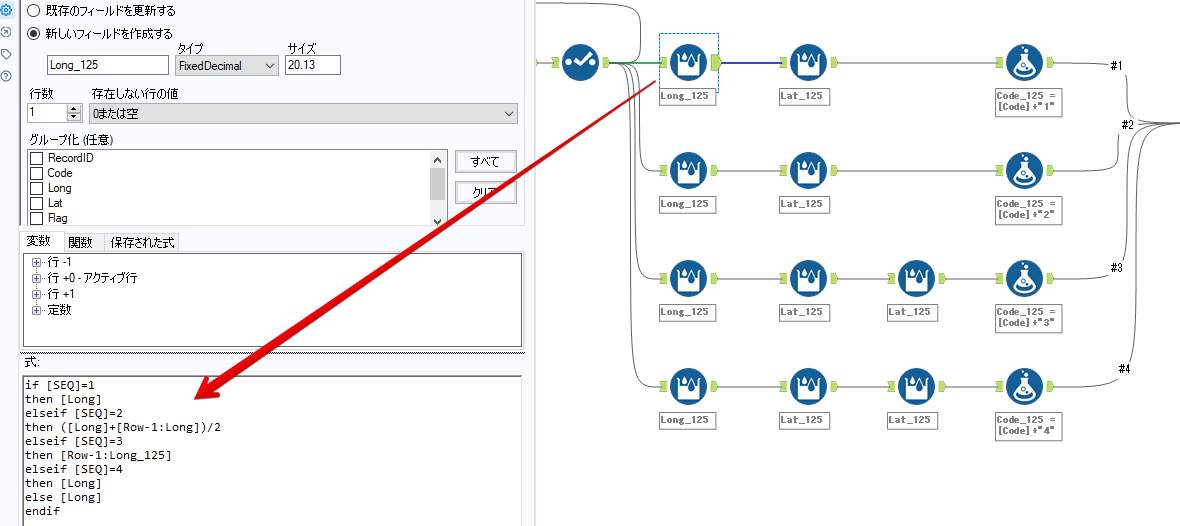
Alteryxでは、複数行フォーミュラツールを使って、左下の125mメッシュから順番に、Long(経度)・Lat(緯度)・Code(メッシュコード)を作りました。

他にもいろいろな方法があると思いますが、
今回は複数行フォーミュラで、上記の計算をそのまま再現してみました。

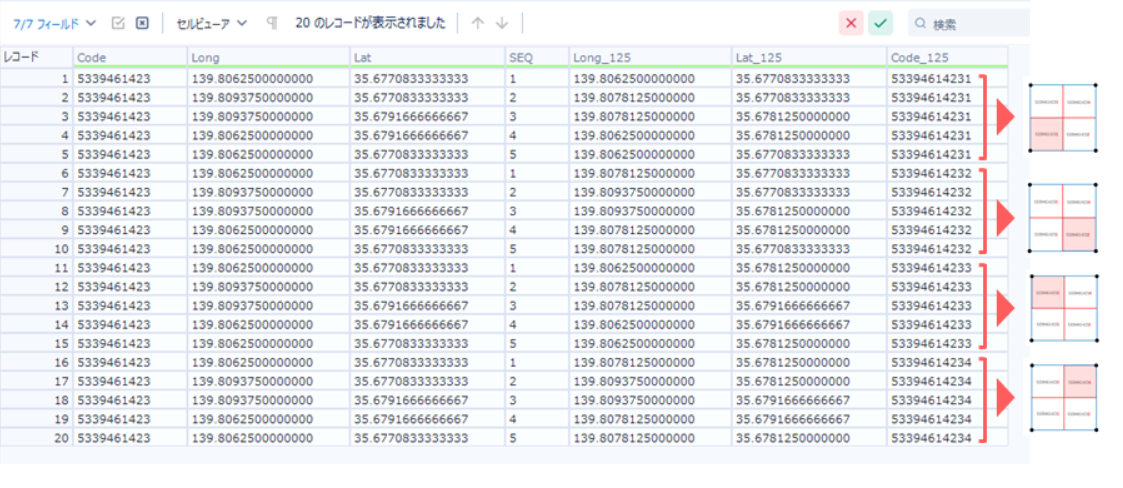
4つのメッシュに対して、全ての緯度経度を計算しました。

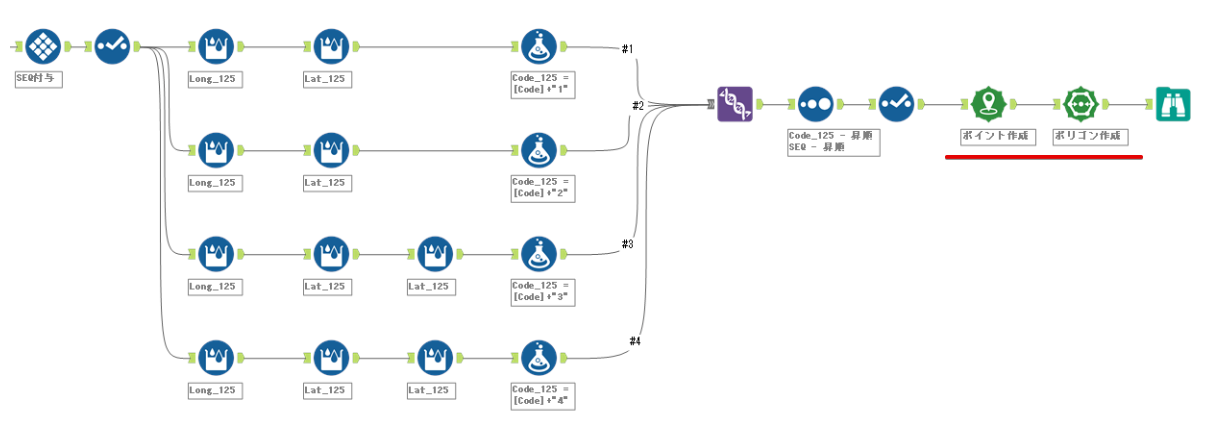
Long_125とLat_125からポイントを作成して、ポリビルドします。

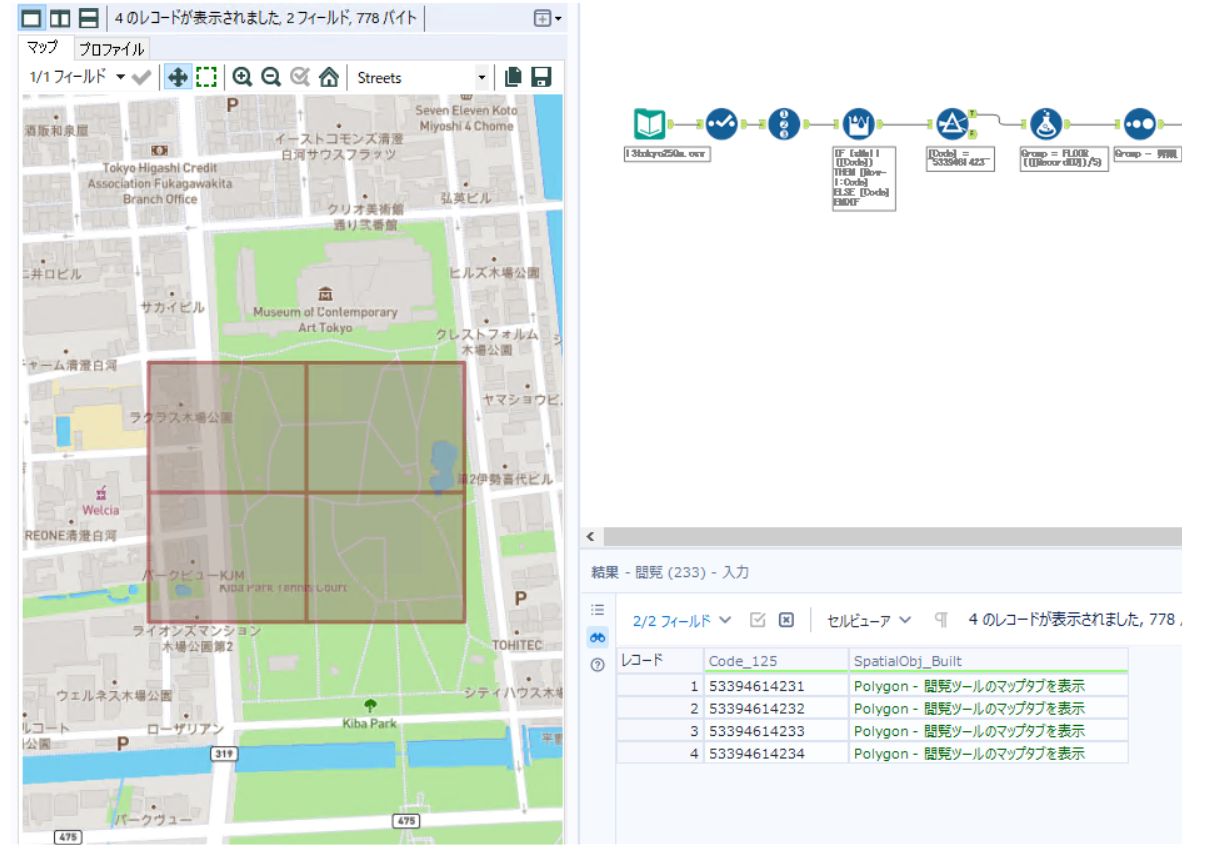
閲覧ツールで結果を確認してみます。

125mメッシュが完成しました。
ちなみに、
このメッシュ、何か気付きませんか?そうなのです!メッシュって正方形じゃないんですね!
私は、そのことに気付くのにだいぶ時間がかかりました。
なぜ正方形ではないのか、興味のある方は調べてみてくださいね。
おわりに
意外と簡単に125mメッシュを作ることができました。
こちらの125mメッシュはPODBで公開する予定はないのですが、G空間情報センターで公開されている1kmメッシュ、500mメッシュ、250mメッシュは、ポリゴンデータをGEOGRAPHY型にして来年公開予定です。
PODBでは、オープンデータをBIやGISで使いやすいように加工して公開しています。
PODBで公開しているオープンデータは、こちらからご確認ください。