
こんにちは。truestar 工房 の三村です。
今回は javascriptAPIを使用して、TableauViewのスライドショーを作成する方法をご紹介いたします。
社内のデジタルサイネージやイベント等で、ダッシュボードを自動で切り替えて表示させておきたい場合などに使える機能です。
htmlに埋め込んだ javascriptのコードをポイントごとに説明いたします。尚、このページの最後に htmlの全ソースを添付いたします。
1.表示するViewを配列に登録する
var vizCount = 0;
var vizList = new Array(
"http://public.tableau.com/views/DMP/sheet0",
"https://public.tableau.com/views/CoffeeChainKPIDashboardSample_201704_v3/KPI",
"https://public.tableau.com/views/TableauAlteryx/sheet0");
var viz = null;vizList(名称は任意)に表示するViewのURLを記述します。このプログラムではvisListに記述した順番で繰り返し表示します。vizListの添字としてvizCountを宣言し、0で初期化しておきます。表示するvizを格納する変数もグローバル宣言しておきます。
2.Viewの表示
function initViz() {
var containerDiv = document.getElementById("vizContainer"),
options = {
hideTabs: true,
onFirstInteractive: function () {
next_view();
}
};
var vizURL = vizList[vizCount];
if(viz){ viz.dispose(); }
viz = new tableau.Viz(containerDiv, vizURL, options);
}vizを表示するfunctionです。表示するElement(名前は任意)を指定します。optionで指定しているfunctionには、コンテンツ表示終了後に呼ぶ function を指定します。先ほど設定したvizListからURLを取得して、tableau.Viz()を呼び出します。このとき、前回のvizを解放してあげないと表示されないので要注意です。
3.タイマーを張って、次のViewを表示
function next_view(){
if(vizCount < vizList.length - 1){ vizCount++; } else { vizCount = 0;}
setTimeout("initViz()", 7000);
}initViz()をコールバック関数に指定して、タイマーを張ります。vizListの配列に記述したコンテンツを繰り返し表示するように、添字を更新します。
4.実行
htmlをダブルクリックして実行してみます。
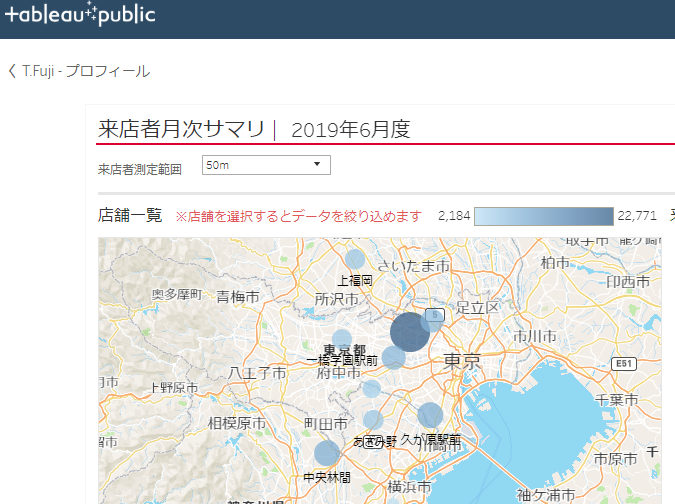
最初の画像

7秒後
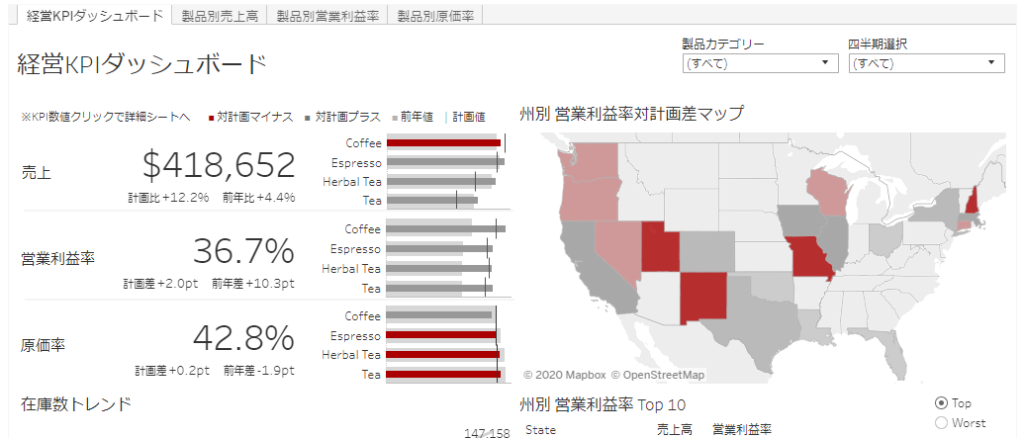
次の画像

7秒後
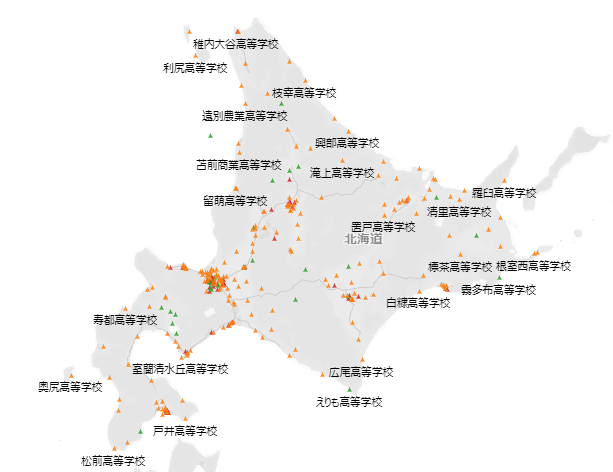
最後の画像

7秒後、最初の画像に戻ります。
5.まとめ
いかがでしょうか。今回は別コンテンツをタイマーを張ってスライド表示しました。同じ要領で、コンテンツを一定間隔でリロードすることも可能です。
「もう少しカスタマイズしたい」「実際の設定までお願いしたい」という方は、以下から是非お問い合わせ下さい!
以下に今回のhtmlの全文を載せておきます。ハイライト箇所をカスタマイズしてお使いください。
記載したプログラムのソースコードは、一通りのテストをしましたが全て無保証です。
使用にあたっては利用者の自己責任でお願いいたします。
直接的、あるいは間接的な損害に関して、弊社は一切の責任を負いかねます。
<!DOCTYPE html>
<html>
<head>
<title>public tableau slide</title>
<script type="text/javascript" src="https://public.tableau.com/javascripts/api/tableau-2.min.js"></script>
<script type="text/javascript">
var vizCount = 0;
var vizList = new Array(
"http://public.tableau.com/views/DMP/sheet0",
"https://public.tableau.com/views/CoffeeChainKPIDashboardSample_201704_v3/KPI",
"https://public.tableau.com/views/TableauAlteryx/sheet0");
var viz = null;
function initViz() {
var containerDiv = document.getElementById("vizContainer"),
options = {
hideTabs: true,
onFirstInteractive: function () {
next_view();
}
};
var vizURL = vizList[vizCount];
if(viz){ viz.dispose(); }
viz = new tableau.Viz(containerDiv, vizURL, options);
}
function next_view(){
if(vizCount < vizList.length - 1){ vizCount++; } else { vizCount = 0;}
setTimeout("initViz()", 7000);
}
</script>
</head>
<body onload="initViz();">
<p>slide sample</p>
<div id="vizContainer" style="width:800px; height:700px;">
</div>
</body>
</html>




