こんにちは!s.sumiです!
本日はこちらのTableau公式Youtubeから出ているMic Drop: Tremendous Tableau Tips、Heidi KalbeさんのTipsを解説していきます。
時間が限られてるからか、割と色々省略されているので補足も交えながら手順を追っていきたいと思います。
TableauでViz を作る時に「ひとつのダッシュボードに収めたいけどチャートが6つある…」「ボタンをクリックしたら次のチャートに行くようにしたい」などのお悩みの解決になればと思います!
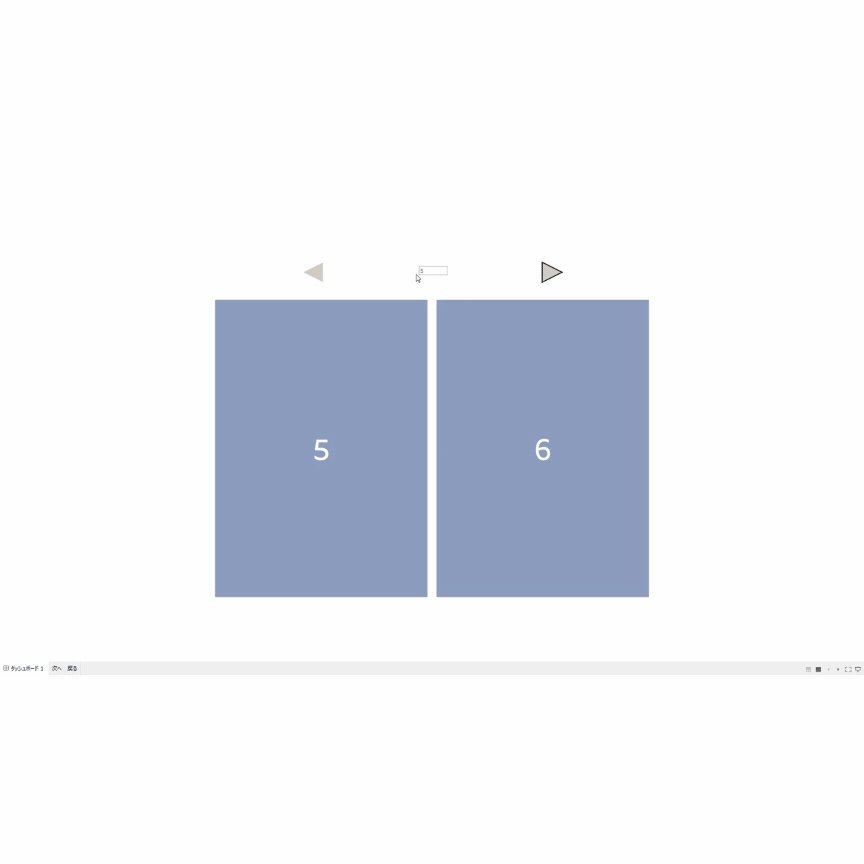
完成イメージ

STEP1 パラメータでページ数を作成
まずはパラメータでページ数を作成していきます。画像の1~6はダッシュボードに表示させたいチャートや画像を用意してください。
最大値は表示させたいチャートの数を入力してください。

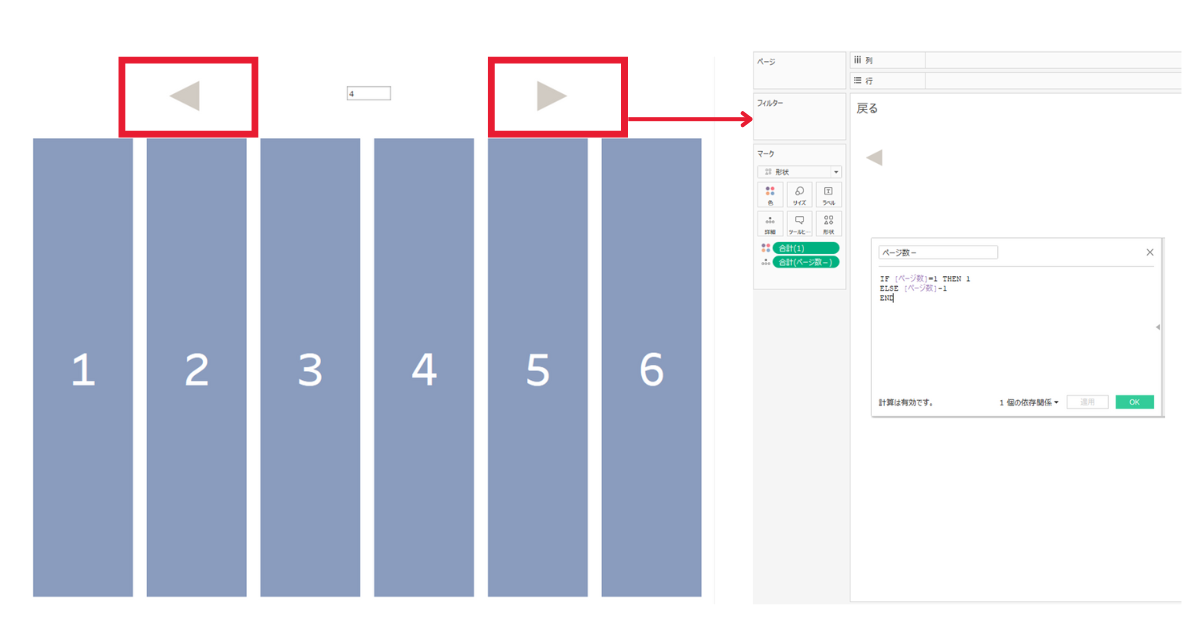
STEP2 次へ/戻るボタンの作成
次に新しいシートを2つ用意し、それぞれ「次へ」「戻る」ボタンを作成します。
マークを右クリックすると「新しいシェルフ」が出てくるので1と入力してください。(数字はなんでもよいです)
マークタイプを自動から形状に変更し、次へボタンっぽい矢印を選択。ここで矢印の色の変更もできます
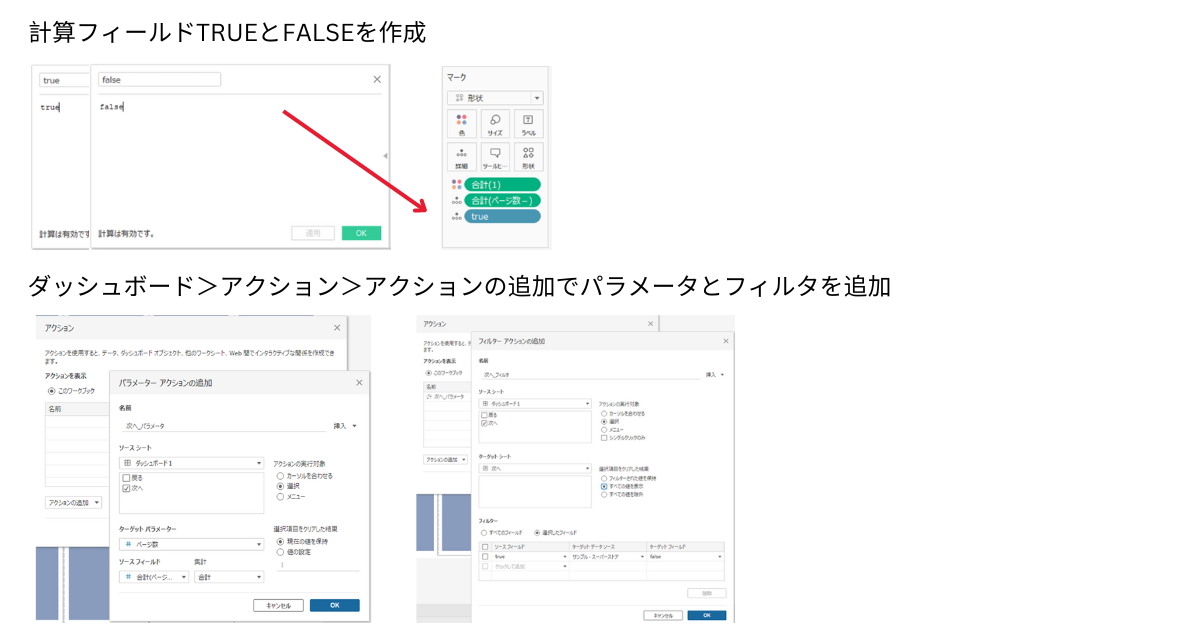
計算フィールドを作成し、マークに置きます
--次へボタンの場合(ページ数+)
IF [ページ数]=6 THEN 6
ELSE [ページ数]+1
END
--戻るボタンの場合(ページ数-)
IF [ページ数]=1 THEN 1
ELSE [ページ数]-1
END
ページ数が6の時は6のまま、それ以外は+1してページ数を進めてね、という意味です

ここでボタンをクリックしたらページ数が進むようなアクションを設定するのですが、実はそのままパラメータアクションを設置してもボタンを2回クリックしなければ次に進む/前に戻ることができずやりづらいため、まず計算フィールドでTRUE/FALSEを作成します。
作成したら、画像の通りにパラメータアクションとフィルタアクションを設定してください。

STEP3 動的ゾーン表示でチャートと連動
この時点で既にボタンを押したらページ数が変わっているので、最後にチャートと連動していきましょう。
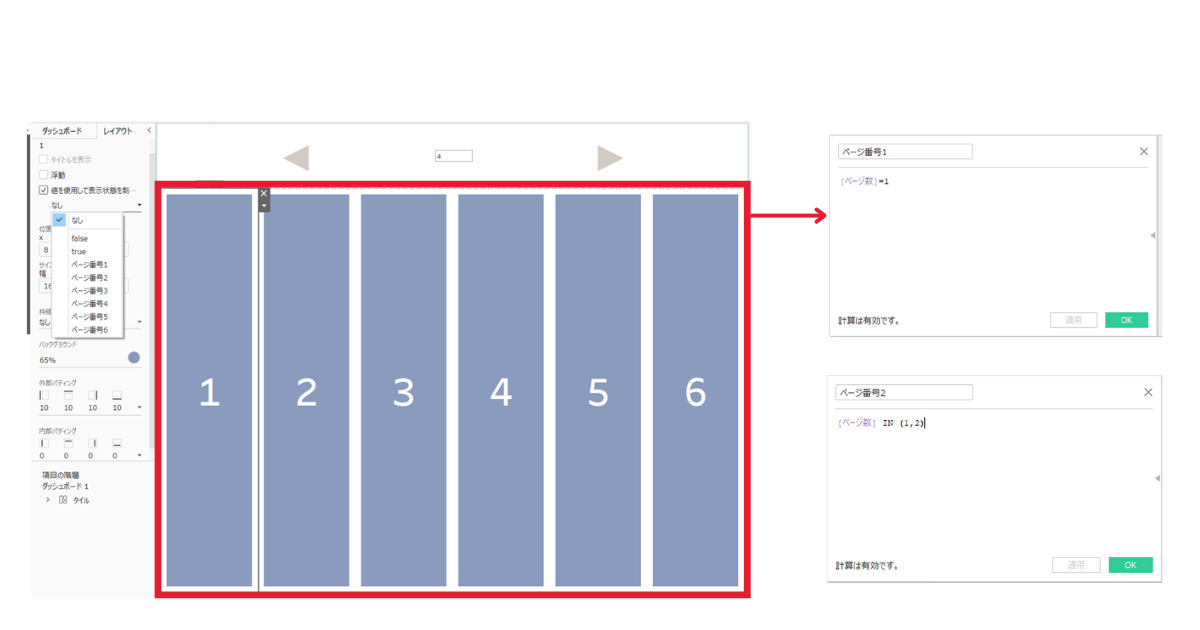
今回は1ページに2つのチャートを表示させたいためこのような計算フィールドですが、1つでいい場合や3つの場合は適宜変更してください。

動的ゾーン表示を使用するため、「ページ番号1~6」まで作成したのちに、制御したいコンテナをクリック>値を使用して表示状態を制御>計算フィールドを割り振っていきます
完成です!これで完成イメージのような疑似スライドショーが作成できました!
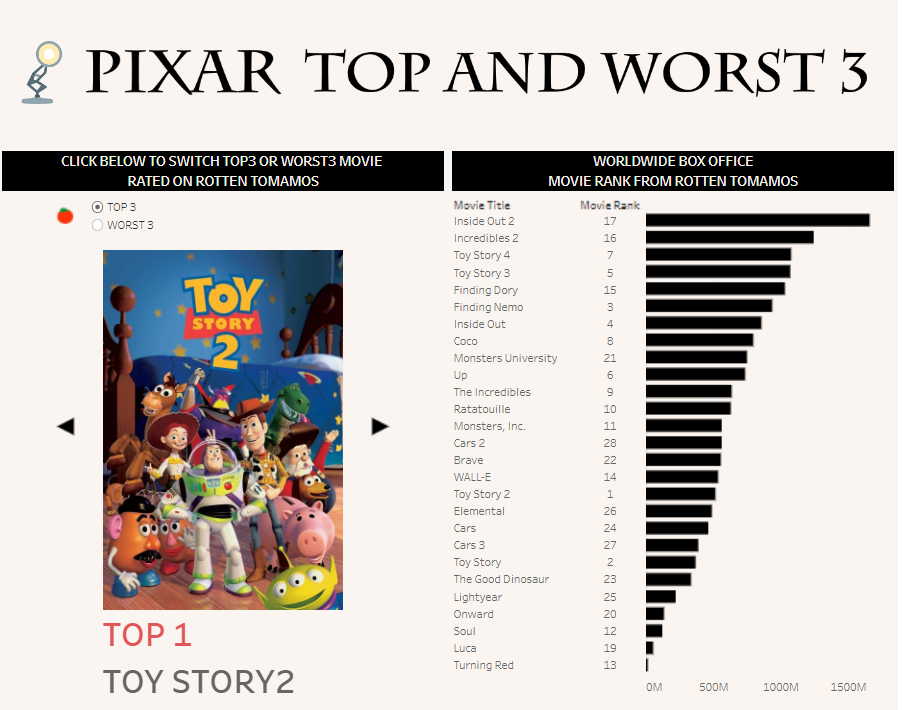
私はこんな感じで映画のTOP&WORST3を作ってみたりしました。ぜひみなさんも作ってみてください!