
お散歩中に急に思いついてしまいました。
「Tableauの棒グラフをスペクトラムバーに見立てれば、オーディオビジュアライゼーションが可能なのではないか」と。
「やるからにはリアルタイムで実装したい」と。

そして作ってみました。そのためにTableau拡張機能も作りました。
実用性度外視のエンジニアリング的好奇心です。
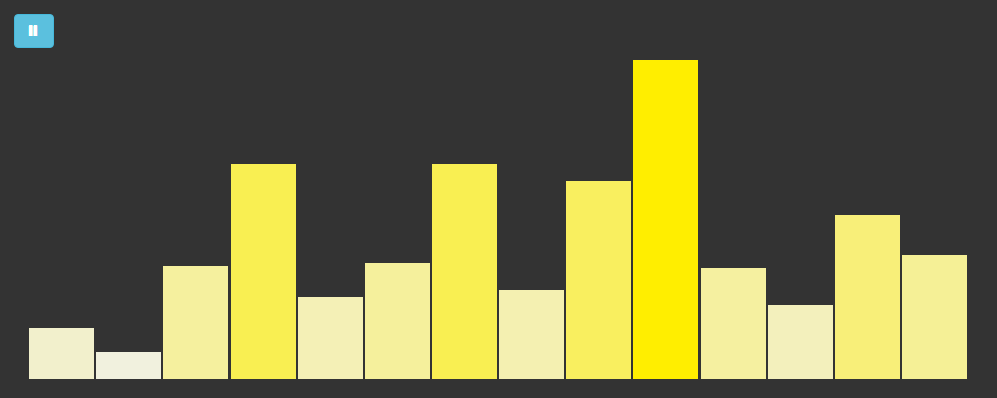
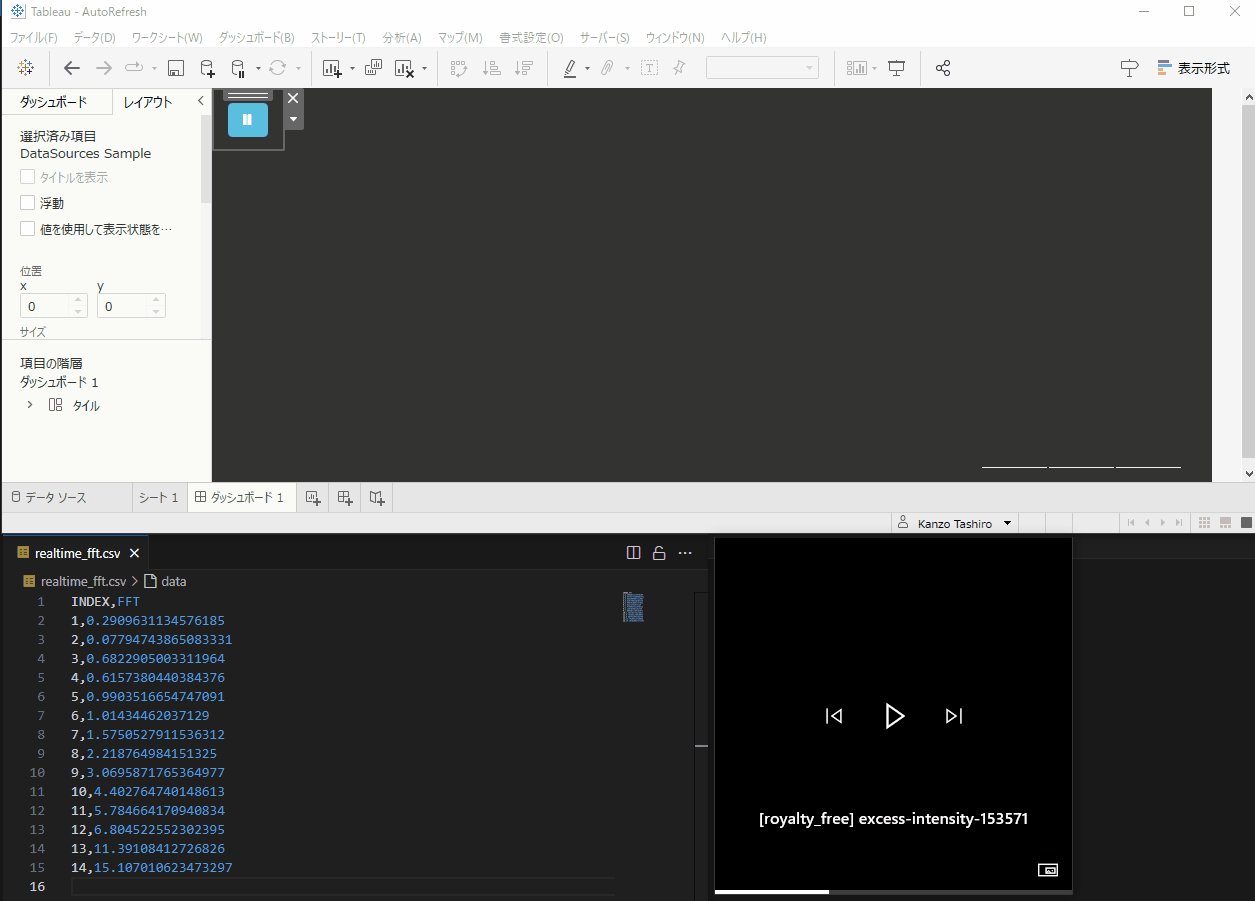
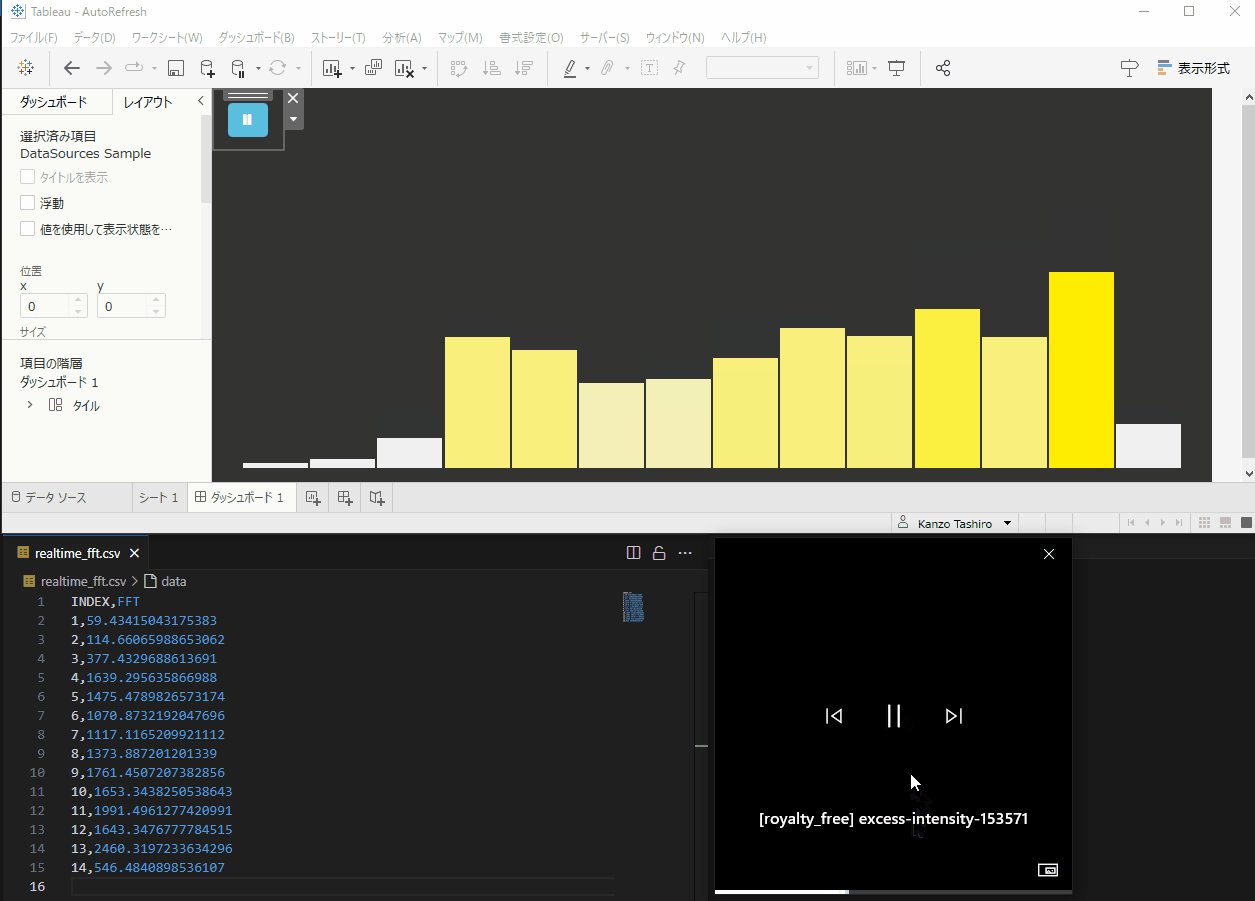
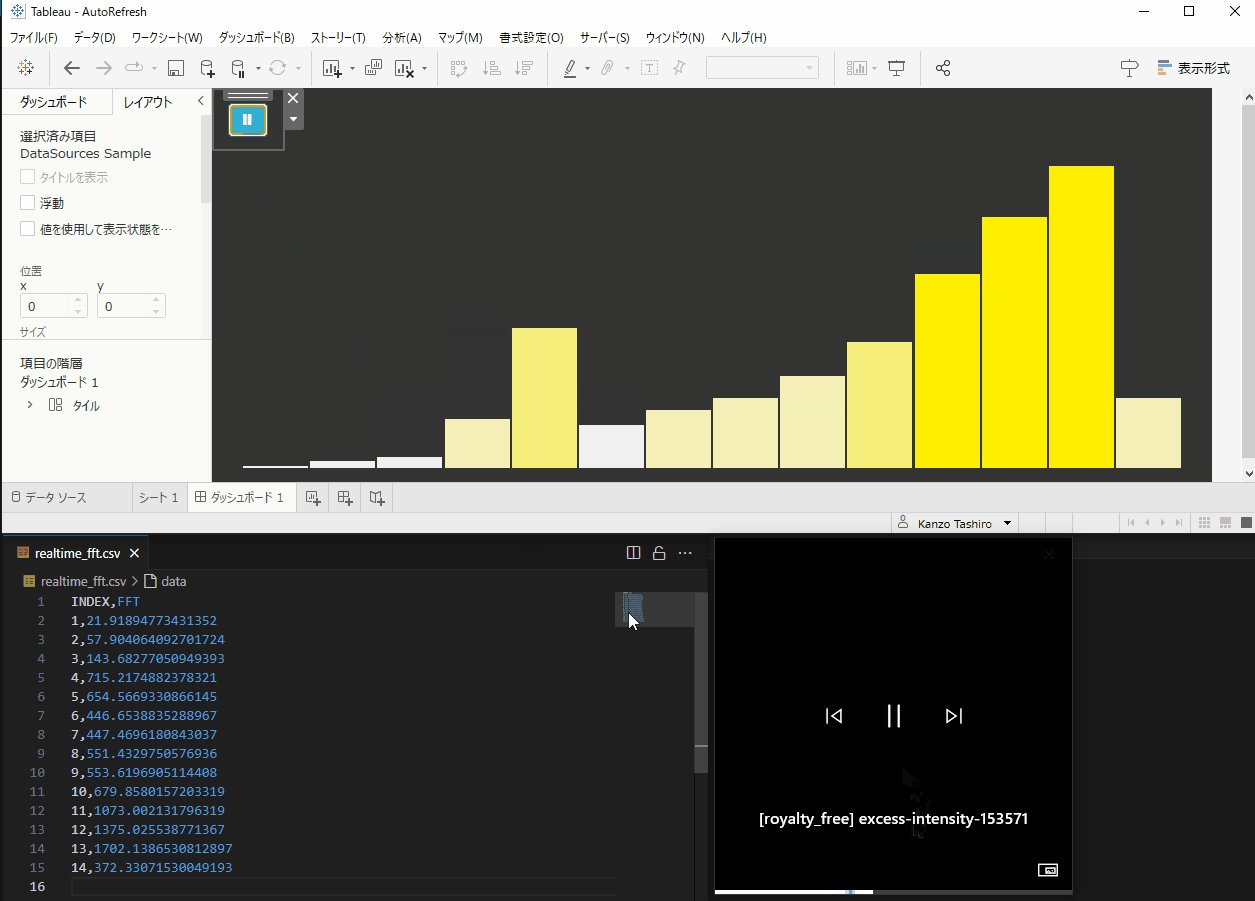
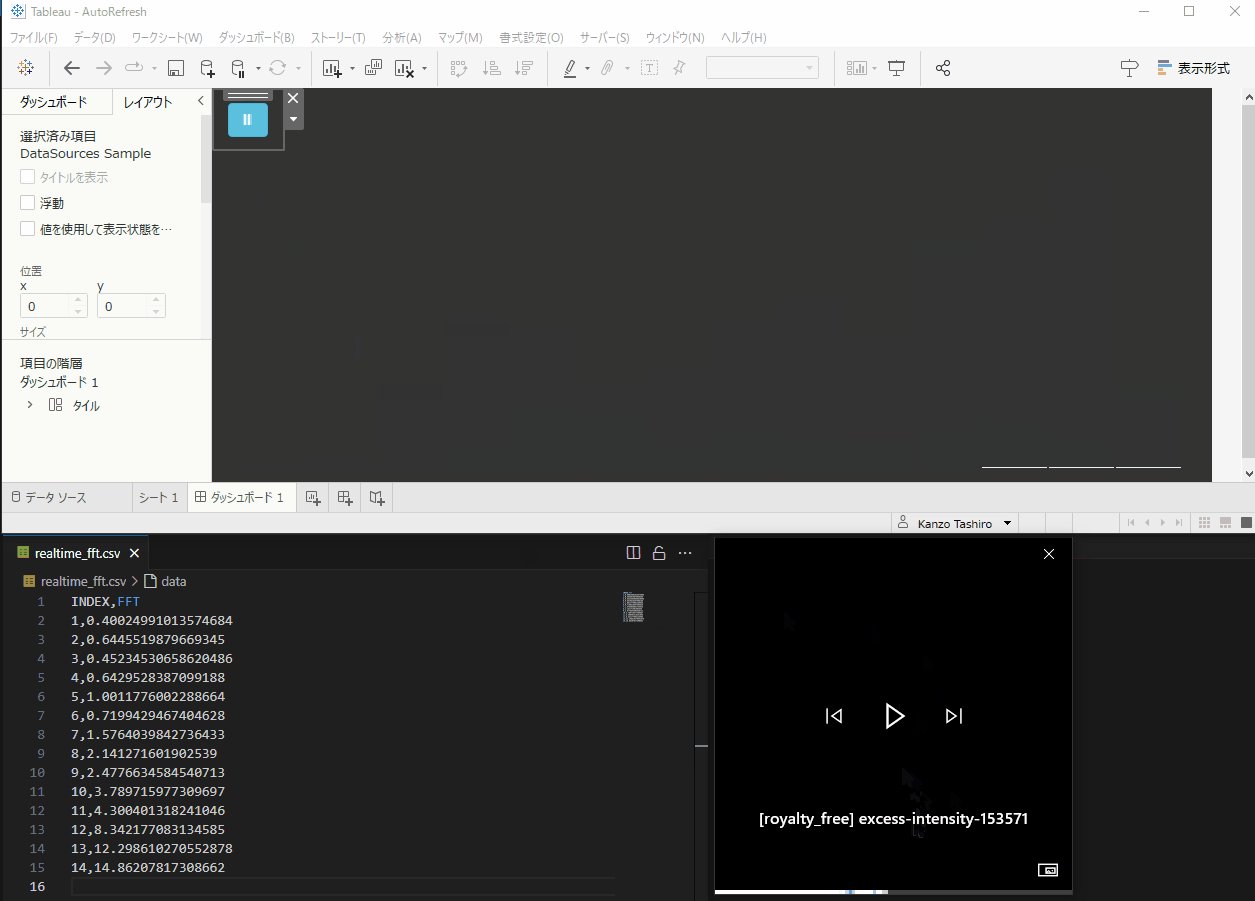
グラフの横軸は周波数を、縦軸はそれぞれの周波数成分がどれだけ含まれるかを表します。一番右のバーが高くなっている場合は、高音の成分が強いことを表すといった具合です。描画がちょっとカクついているのは、Tableauと手元環境の性能限界です><
実現方法
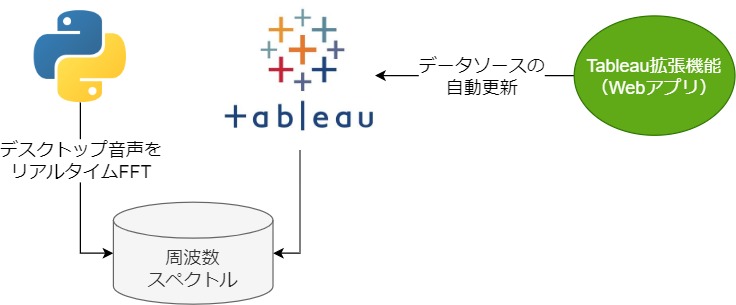
Pythonでデスクトップ音声から周波数スペクトルをリアルタイムに計算し、Tableau側では拡張機能を使ってそのデータソースを高速に更新させています。

周波数スペクトルの計算
「Tableau側で生のオーディオデータを受け取り高速フーリエ変換(FFT)を計算」もできなくは無さそうですが、処理が追いつきそうにないのでPythonで計算しています。
デスクトップ音声をキャプチャし、ある程度の音声データがたまったら(今回は1024点)高速フーリエ変換を計算してCSVデータに書き込むことを繰り返します。ここの実装中にナイキスト周波数や窓関数の話を復習していましたが、もうやりたくないです。でも忘れたころにやりたくなってしまうのです。
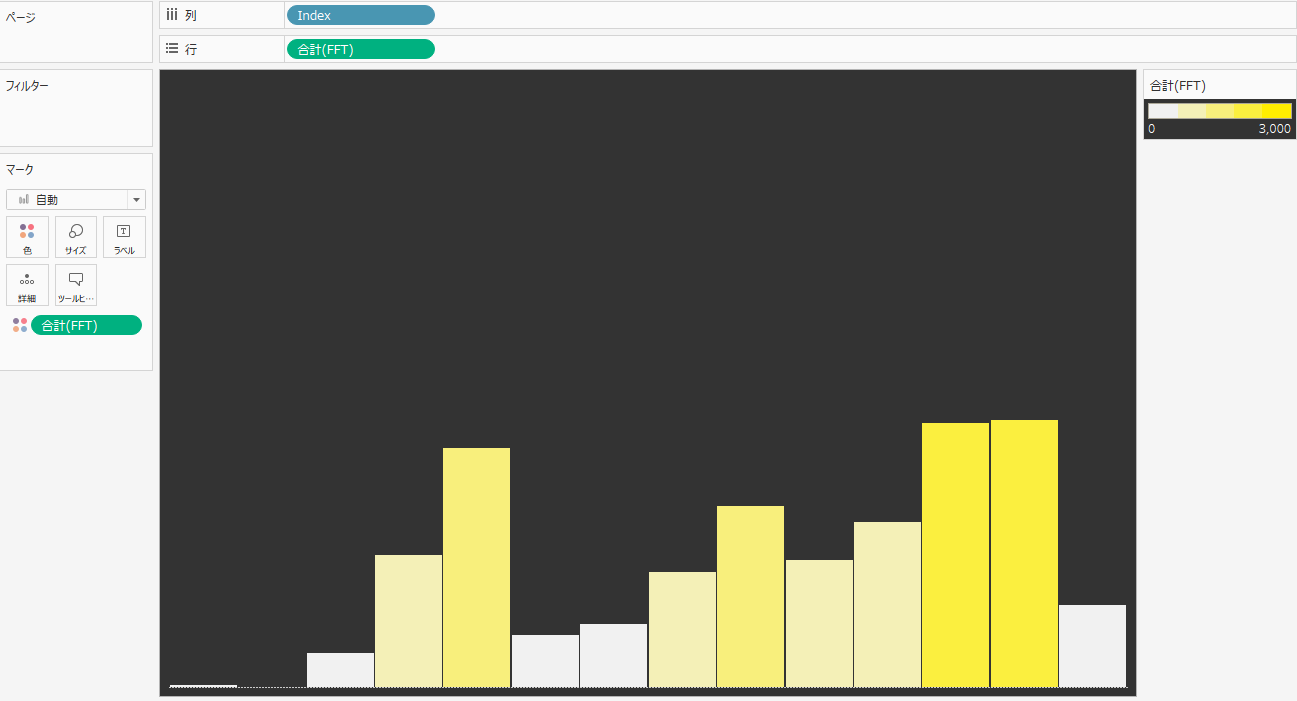
スペクトラムバーの描画
ここは非常に単純で、周波数スペクトルのデータが入ったCSVファイルをTableauのデータソースとして登録し、棒グラフのワークシートを作ります。ちゃんと縦軸の最大値を設定してあげると、縦軸が勝手にリサイズされないようになります。

データソースの自動更新
Tableauの標準機能にはデータソースの自動更新がありません。実現方法として考えられるのは二つです。
- F5連打(PyAutoGUI等で自動化することも可能)
- ダシュボード拡張機能 API
今回は拡張機能を選びました。Tableau Exchangeにある拡張機能「AutoRefresh」も自動更新を可能にしてくれるのですが、最低でも5分間隔になります。ミリ秒のオーダーで更新したい今回の要件とは合いません。
ということで、拡張機能を作ってみることにします。
Tableau拡張機能
作り方のガイドや、Tableau Extensions APIのリファレンスも公式が用意してくれているので、そこを参考に作りました。
細かな掘り下げはそれらのページにお任せするとして、ここではTableau拡張機能って結局何なのか?を共有しようと思います。
そもそもどこで動いてる?
Tableau拡張機能はWebアプリとして動作します。普段私たちがWebブラウザを使ってWebサイトにアクセスするのと同様に、Tableauも拡張機能がホストされたWebページにアクセスしています。
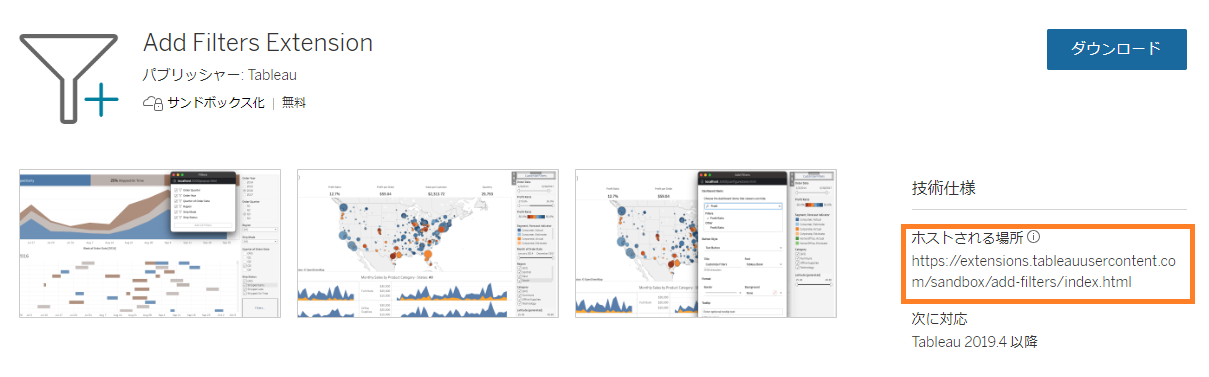
実際、Tableau Exchangeでホストされるプラグイン説明にもそのURLが乗っています。WebブラウザからこのURLにアクセスしても何も表示されないのは、Webページに含まれるJavaScriptが、アクセス元がTableau Desktop等か否かを判断しているからです。
(なお、Tableau Exchangeの「ダウンロード」ボタンからダウンロードできる.trexファイルは、拡張機能の基本情報を持ったテキストファイル(XML形式)です。対象の拡張機能がホストされているURL等が定義されています。この.trexファイル自体は、拡張機能の実際的な処理を担っているわけではありません。)

というわけでTableauの拡張機能は、アクセスできるWebページさえあれば要件クリアです。気軽に公開したい場合には「GitHub Pages」も選択肢としてありだねと公式にも記述があります。ローカルでテストしたい場合には、「localhost」等でアクセスできる簡易なWebサーバを立ち上げればOKです。
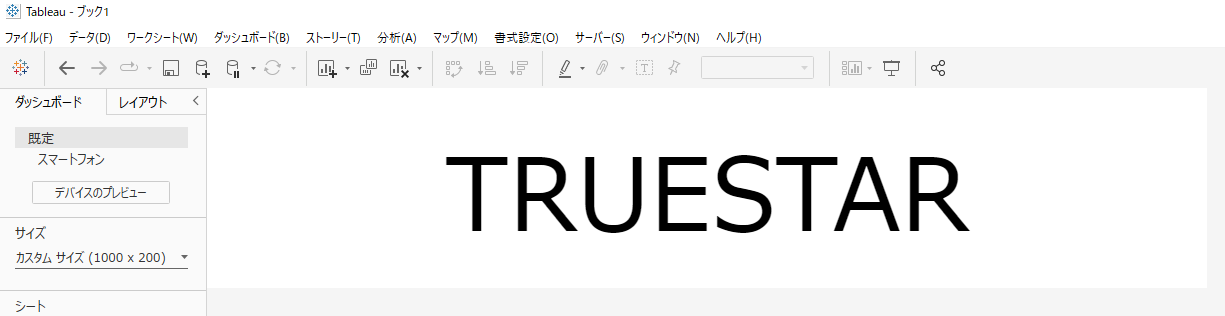
超シンプルな例
極端に言うと、ホストするURLにHTMLファイルさえあればそれでも問題ありません。例えば、「TRUESTAR」と表示するだけの拡張機能も下記のようにして作れます。

<html>
<head>
<style type="text/css">
body {
font-size: 100px;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>TRUESTAR</body>
</html>
あとは.trexファイルでホスト先を指定してあげるのみです。.trexについては公式リファレンスを確認してください。
ダッシュボードに働きかけるには?
ダッシュボードに関連するデータソースやフィルター等を操作するには、公式が用意しているJavaScriptライブラリを介して「Tableau Dashboard Extensions API」を扱う必要があります。
ここの話は込み入ってしまうので省略しますが、リファレンスに加えて公式GitHubの拡張機能サンプルを実際に触ってみると理解が深まります。よく整備されたサンプルプロジェクトなので、新しく拡張機能を作成するための下地としても使えそうです。
実際に作った拡張機能
ダッシュボードに関連する全てのデータソースを250ミリ秒間隔で更新し続ける拡張機能を作りました。

オンオフの切り替えはボタンで行うことができます。
250msとしているのは、これ以上の更新頻度だと手元のPCスペックではTableauの描画が追いつかなかったためです。
おわりに
高速な描画更新は、Tableauでやるには負荷が大きすぎました><
しかしながら、拡張機能の中身を学べたのは有益!
Tableau側の実装/設計の深さも垣間見えました…すんごい…