
tomokoです。
Tableau2022.3より動的ゾーン表示という新機能が追加となりました。
動的ゾーン表示により、ダッシュボードでのシート切り替えがとてもスマートにできるようになりました!
2022.2までのシート切り替え方法は Tableauダッシュボード内でシートを切り替える方法(シートセレクタ) で紹介しています。
これまでは表示しないシートを空白にしていたため、パラメータ選択を切り替えないと元シートでも表示されなかったり、
タイトルを非表示にしないとダッシュボードを非表示にしてもタイトルのみ残ってしまいました。
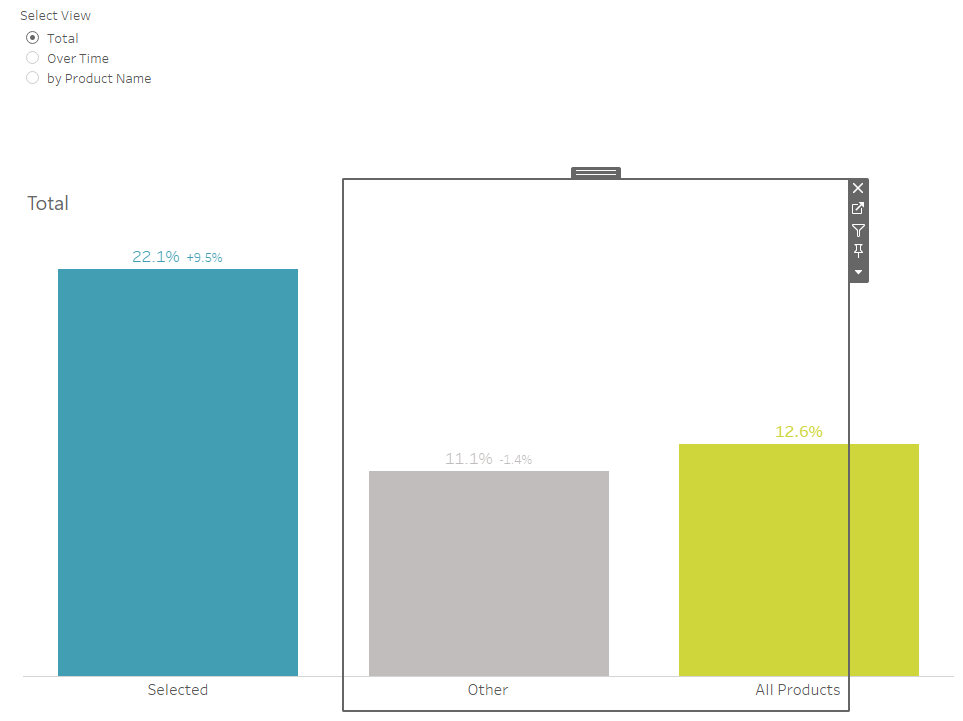
また、以下画像のように、ダッシュボード上で1ピクセルくらいの空白が残ってしまっていました。

動的ゾーン表示は表示しないシートを空白にするのではなく、ダッシュボード上で見えないようにするのみなので、
元シートに移動するとグラフは表示されています。
フィルター設定も必要なく、タイトルも使用でき、とてもスマートで使いやすい機能となりました!
動的ゾーン表示でシートを切り替える
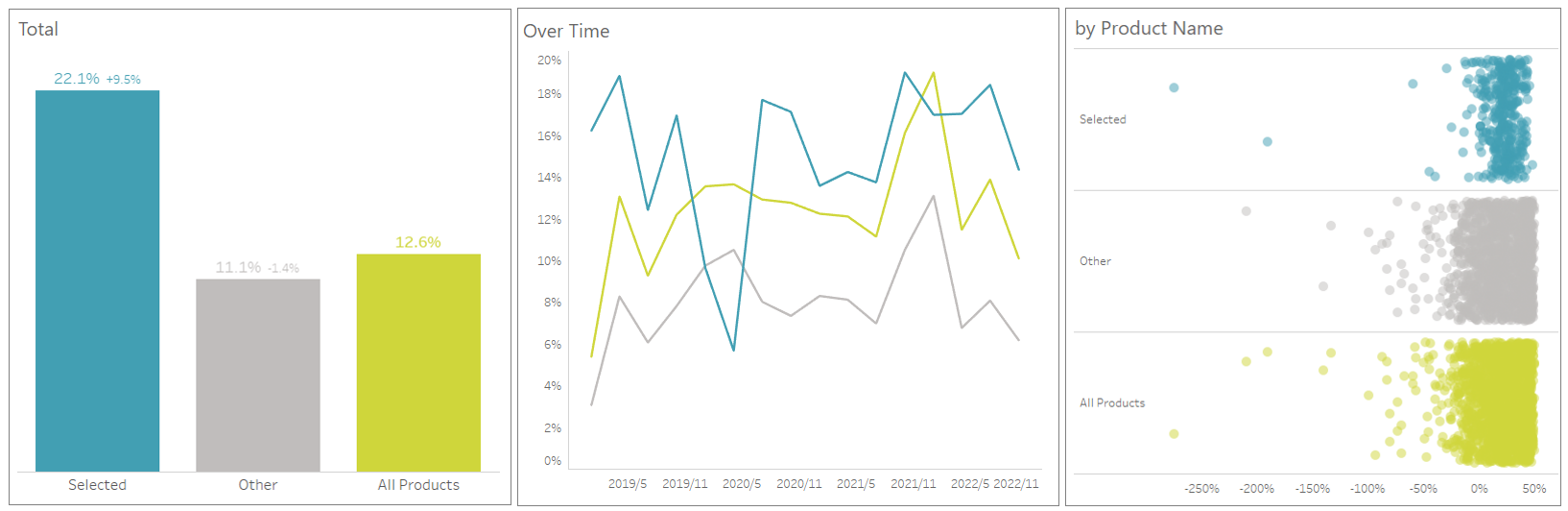
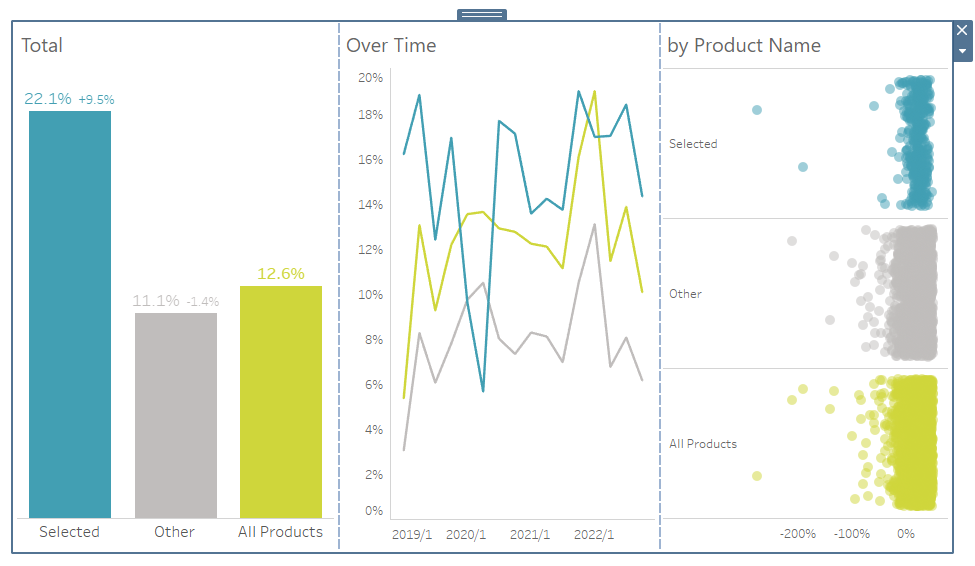
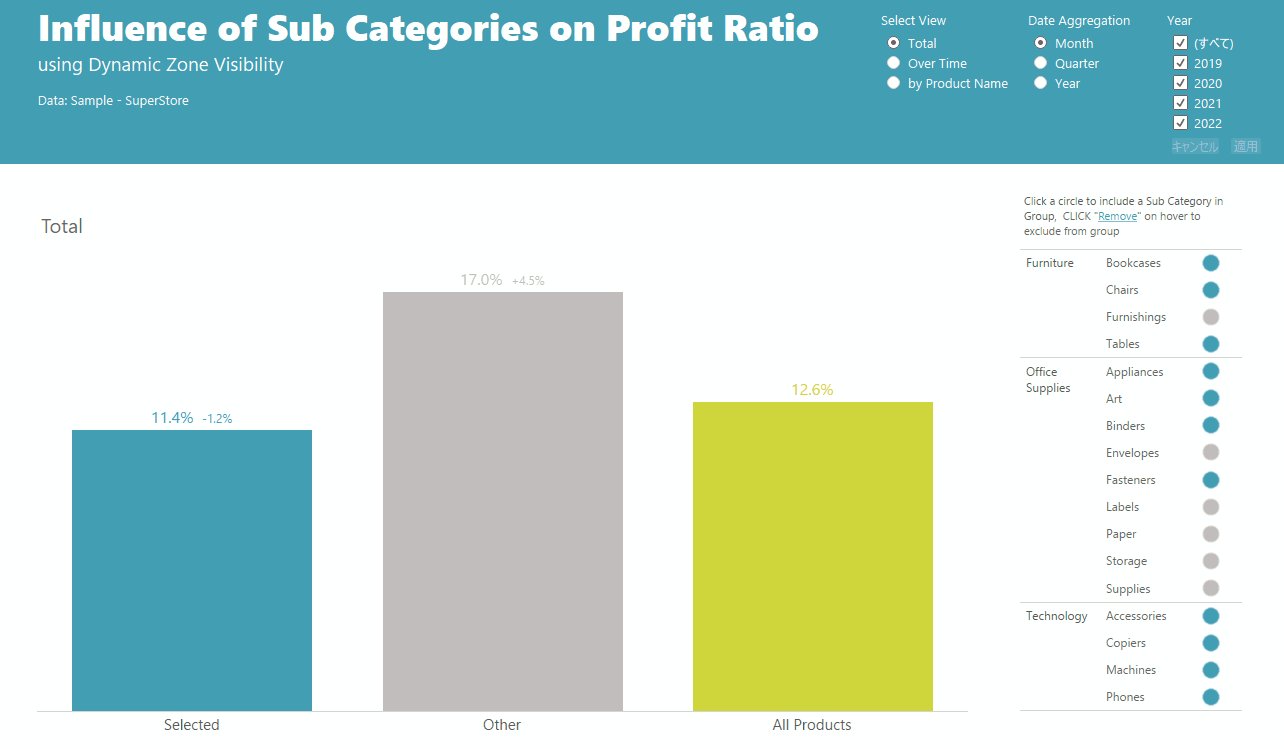
Sample – Superstoreで棒グラフ、折れ線グラフ、ドットプロットを切り替えるダッシュボードを作成します。

棒グラフ、折れ線グラフ、ドットプロットをそれぞれ作成します。

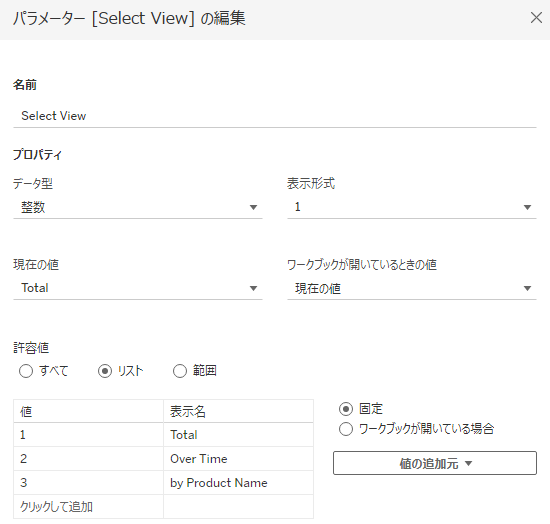
切り替えるシートを選択するためのパラメーターを作成します。
値は文字列でも可能ですが、動作速度は数値の方が速いです。

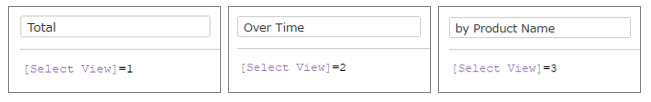
作成したパラメータと各シートを紐づけるための計算フィールドを作成します。
パラメーター=パラメーターの値 とするのみです。

ダッシュボードのコンテナに作成した3つのシートを配置します。

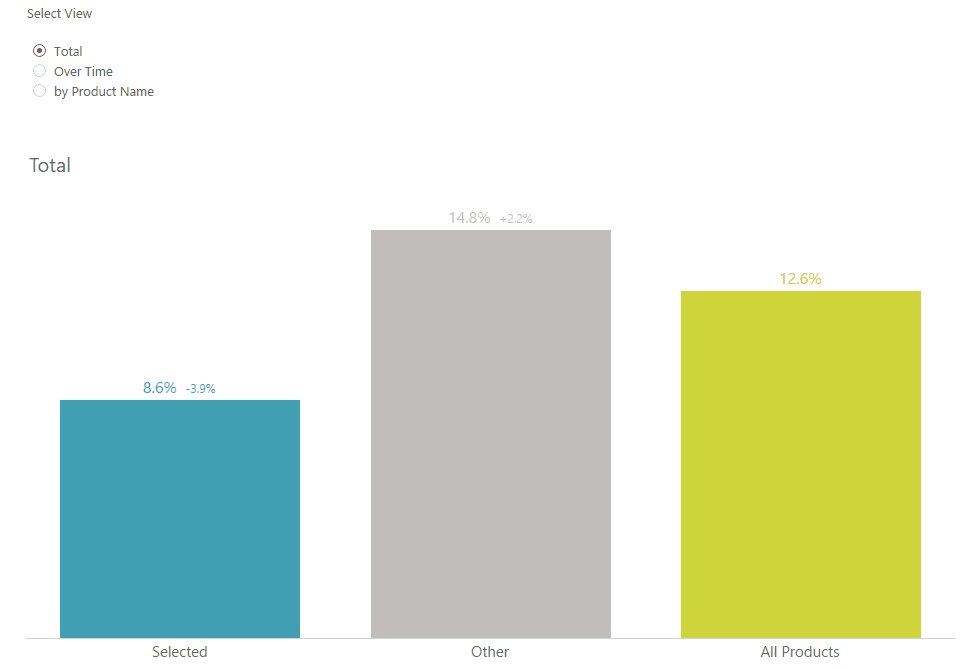
棒グラフ(Totalシート)から順に設定していきます。
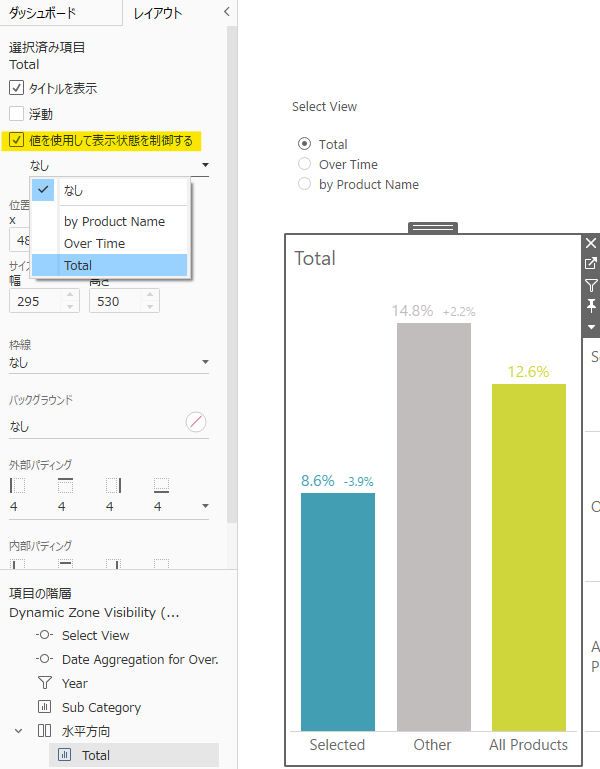
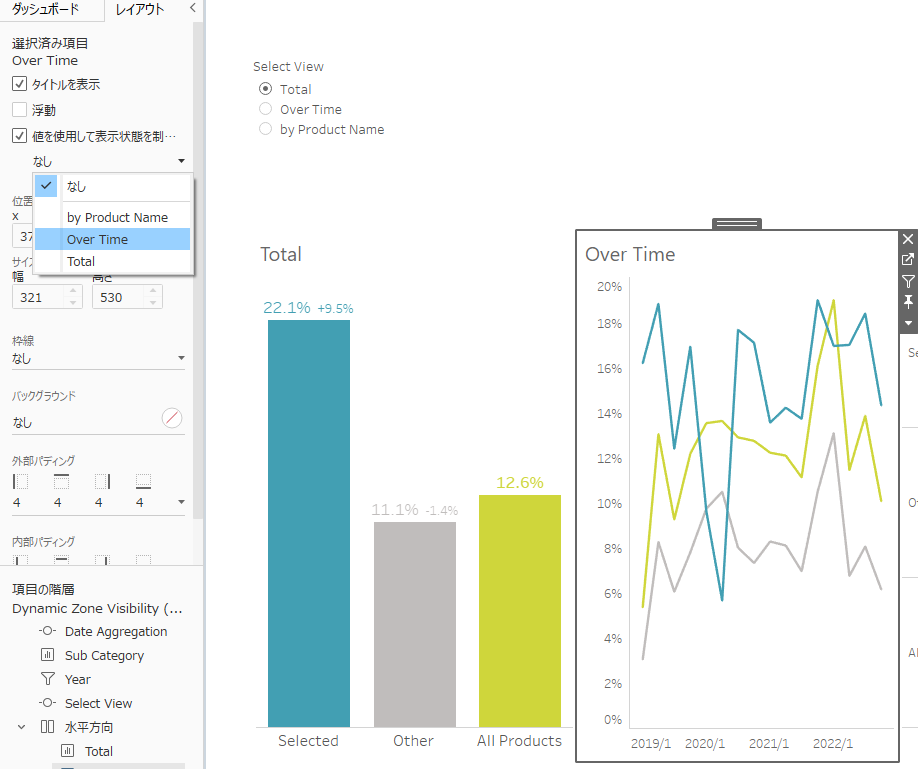
Totalシートを選択した状態でレイアウトタブを開き、
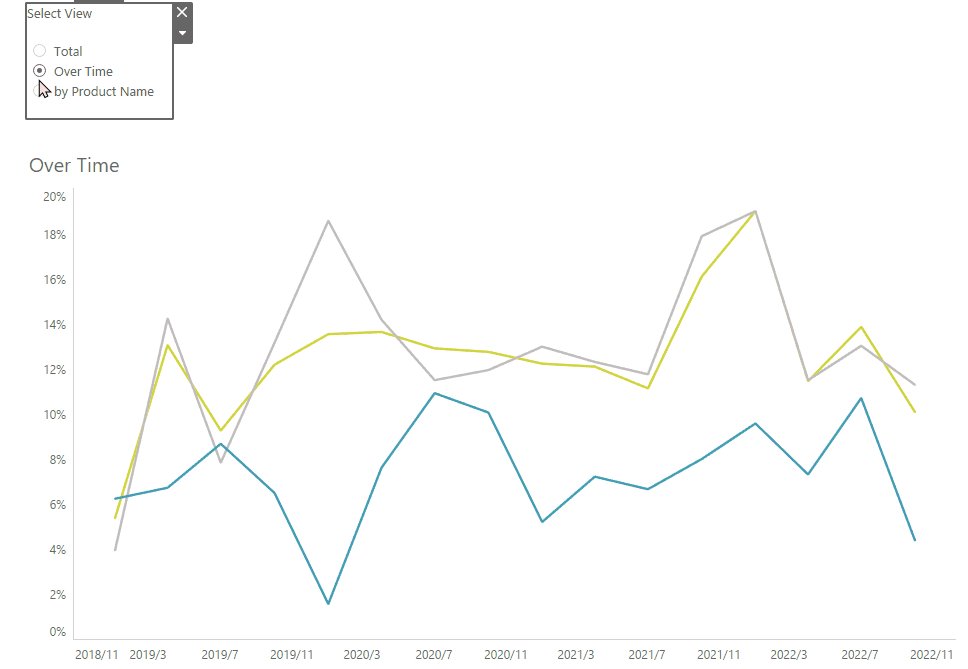
「値を使用して表示状態を制御する」(2022.3で追加!)にチェックし、Totalを選択します。

Select ViewパラメーターはTotalを選択しているので、画面上変化はありません。
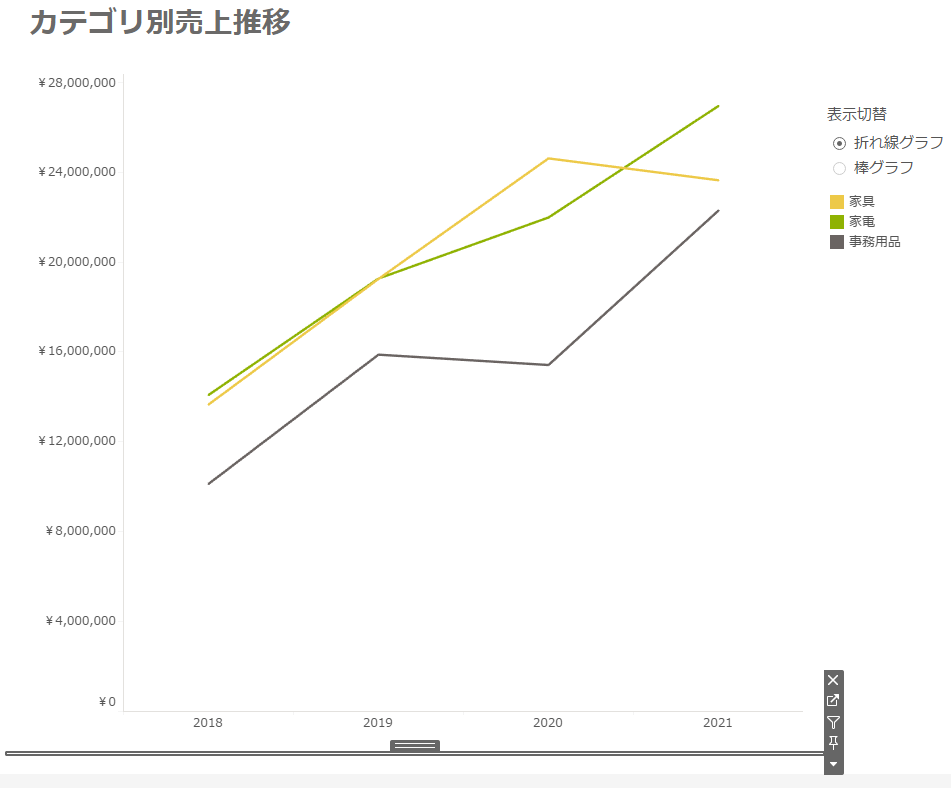
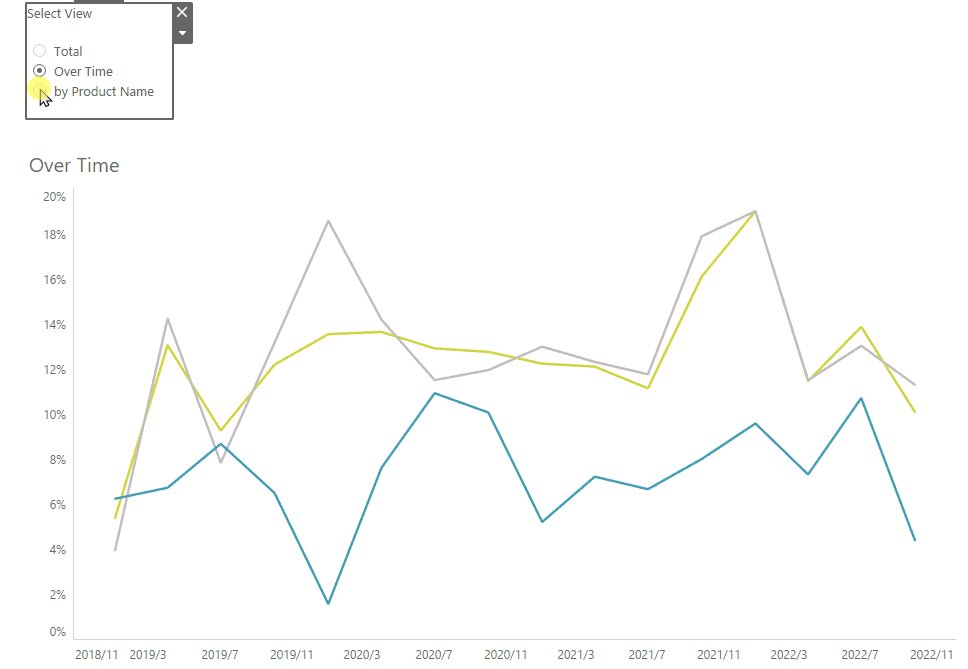
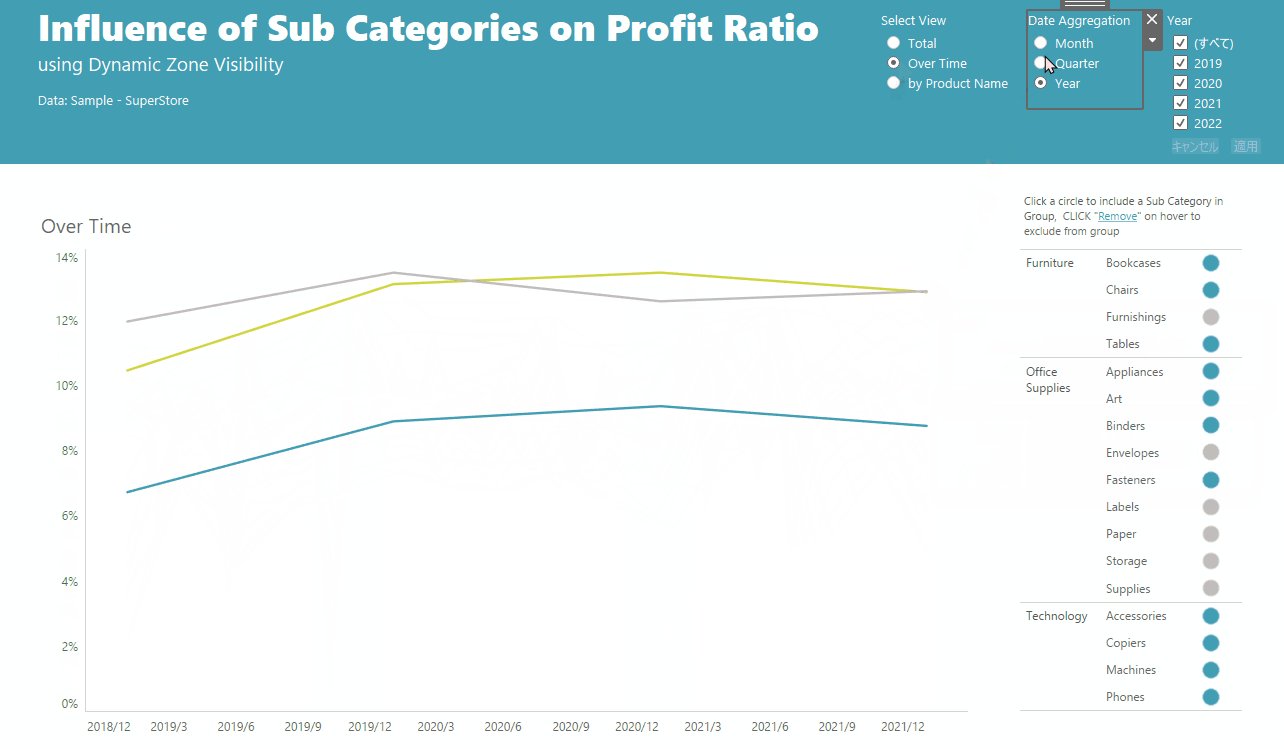
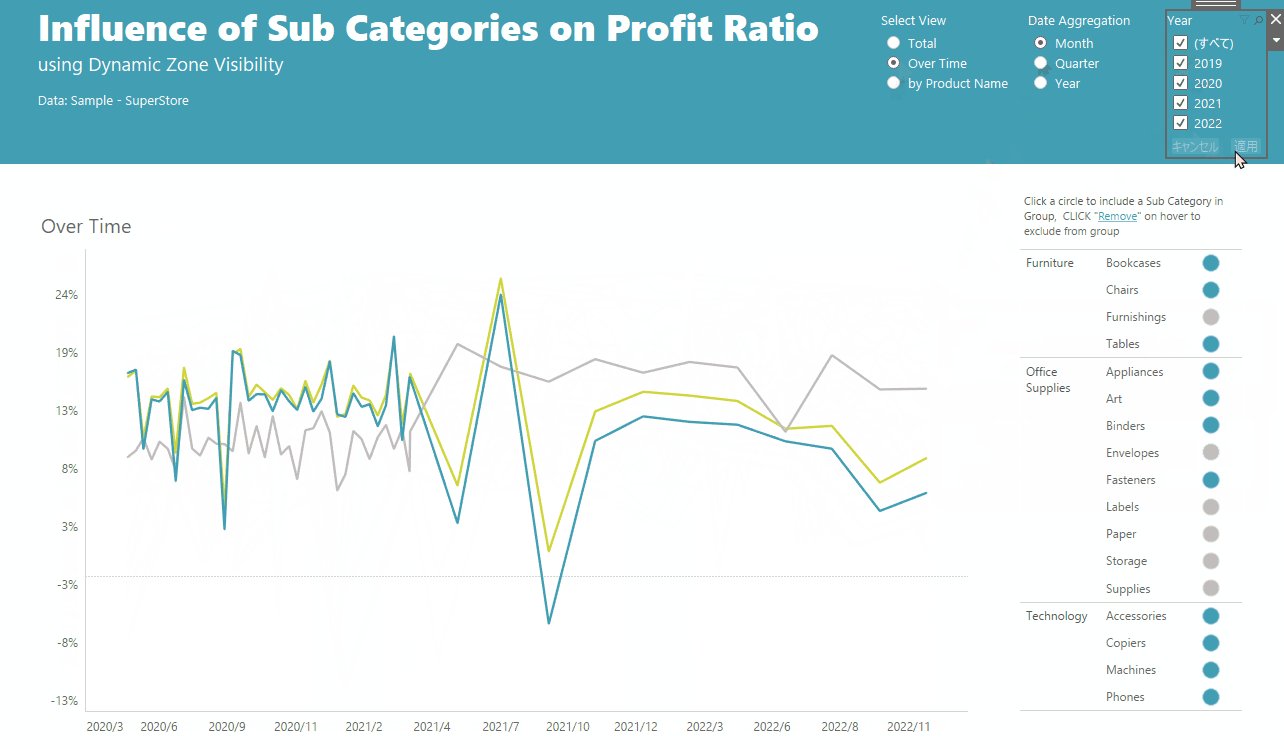
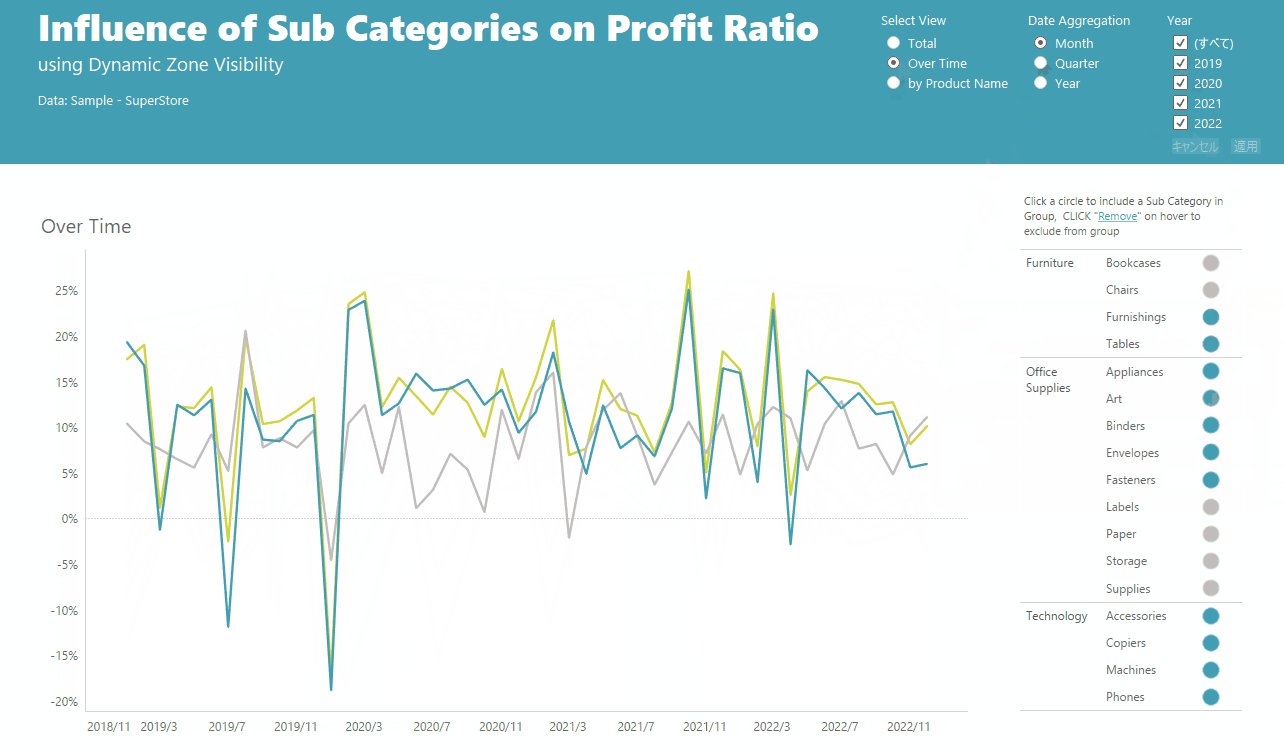
続いて折れ線グラフ(Over Timeシート)も設定します。

Select ViewパラメーターはTotalを選択しているので、
Over Timeシートは非表示となりました!

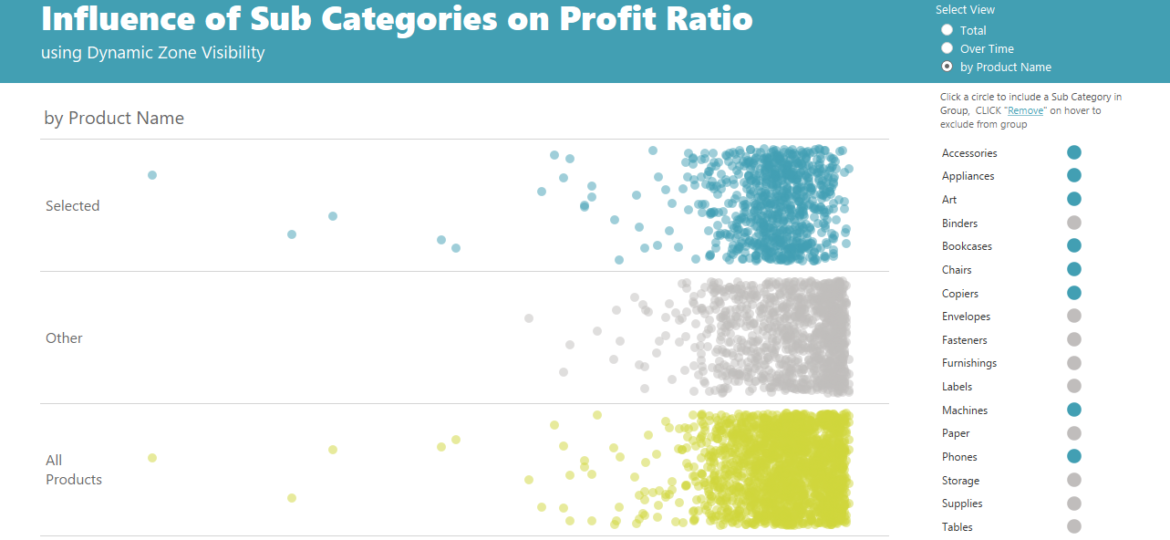
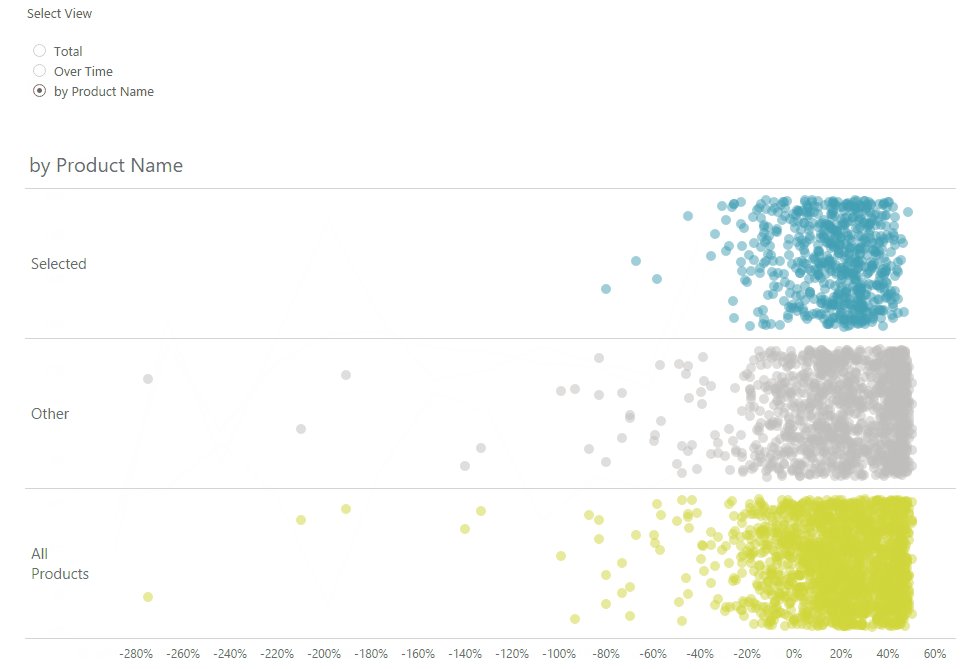
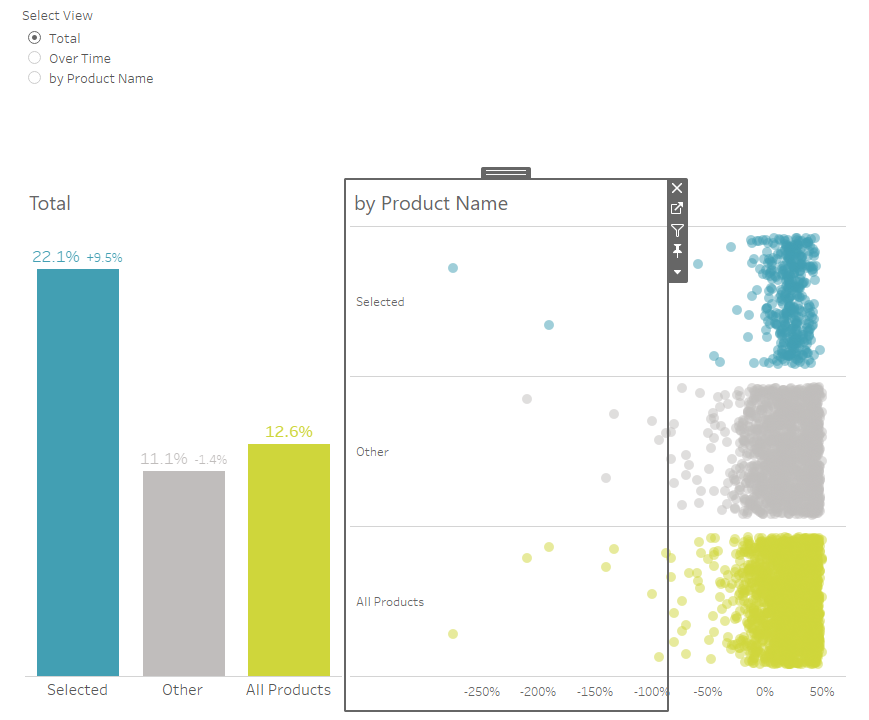
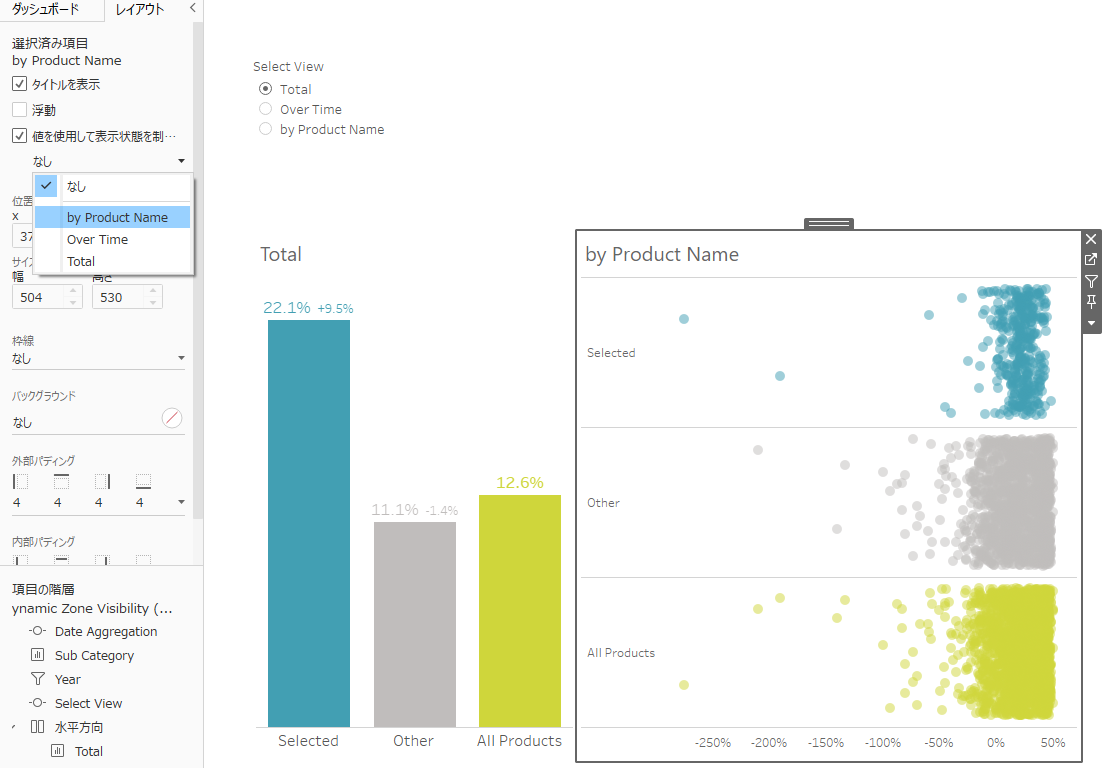
ドットプロット(by Product Nameシート)も設定します。

by Product Nameシートも非表示となり、Select Viewパラメーターで選択されているシートのみが表示されるようになりました!

今回は Workout Wednesday Week43 のVizをアレンジしたものを作成しました。

とてもスマートなシート切り替えが可能な動的ゾーン表示、ぜひご活用ください!