
TableauダッシュボードをTeamsに自動投稿する方法
Tableau Serverには画像やPDFでダッシュボードのその時点のスナップショットをメール配信してくれる”サブスクリプション”という機能がありますが、truestarでは社内コミュニケーションツールとして Microsoft Teamsを利用していて常々このチャットツールに直接配信できないかと考えていました
今回どうにかTableauからTeamsに連携させることができたのでその手順を公開します。
2020/11/02追記:初稿でメールトリガーのオプション設定一部手順に漏れがありましたので追加しました
Tableau ServerからTeamsへ
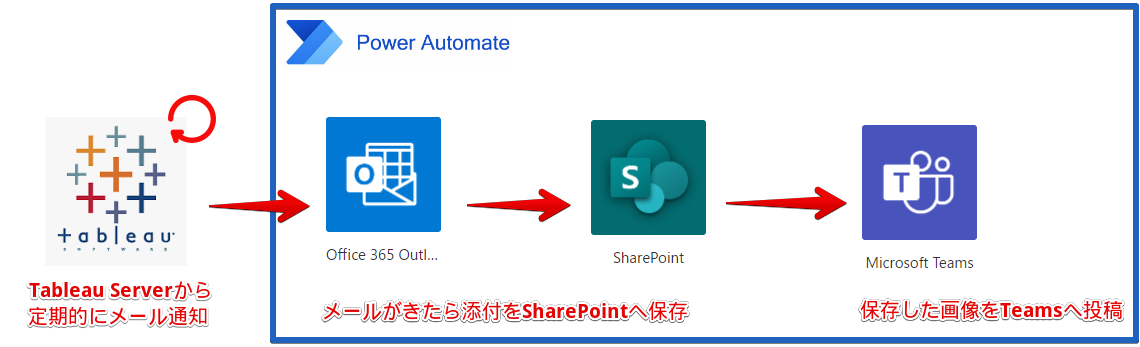
Tableau Serverデフォルトの機能にはTeams連携はありませんので「Microsoft Power Autome」を利用してTableauの配信メールを起点にTeamsまでつなげることにしました。Power Automeはメールの受信ハンドリングや、Teamsへの投稿等様々なアクションを自動化してくれるツールです。大きな流れは以下のようなイメージです

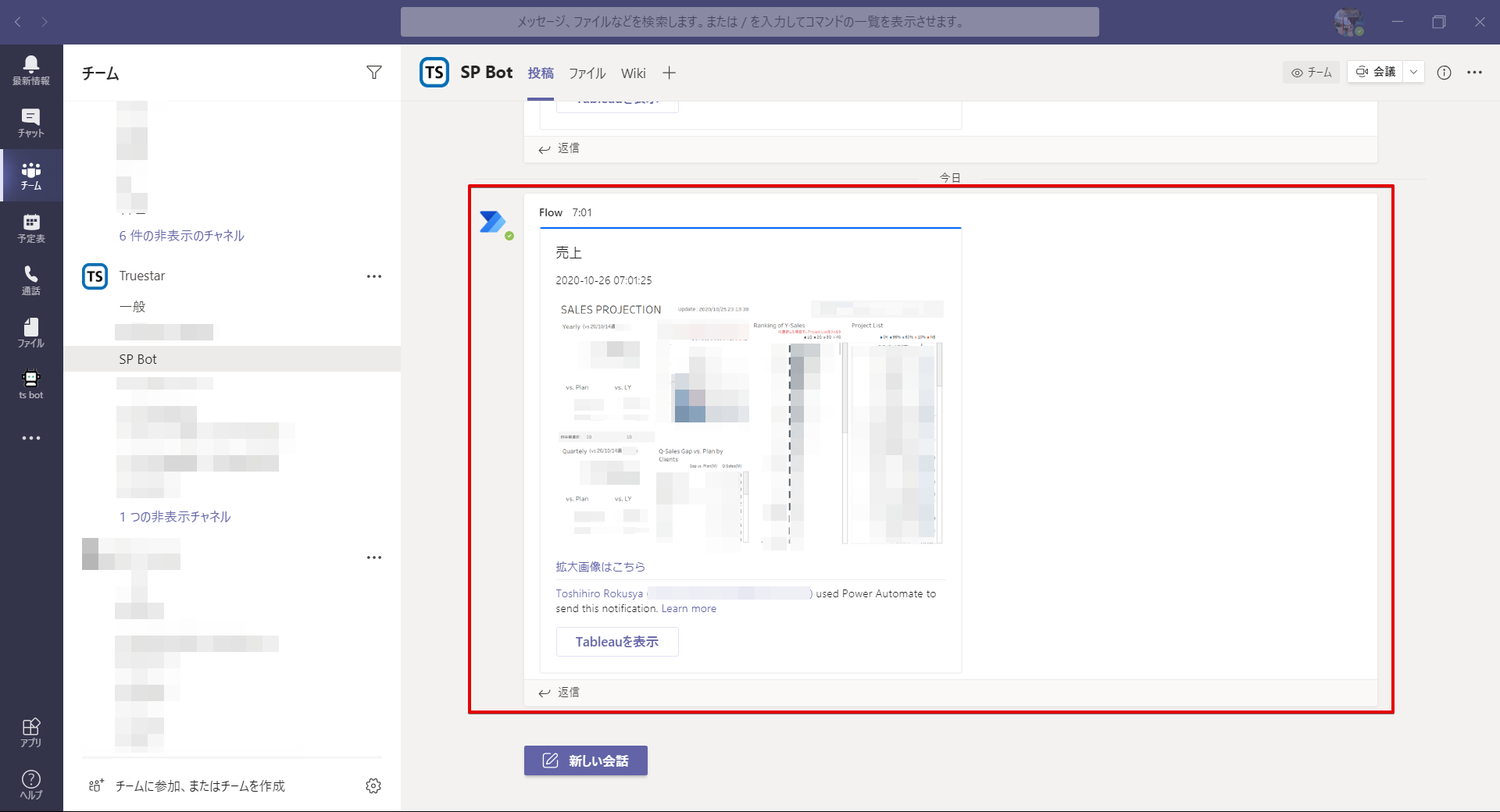
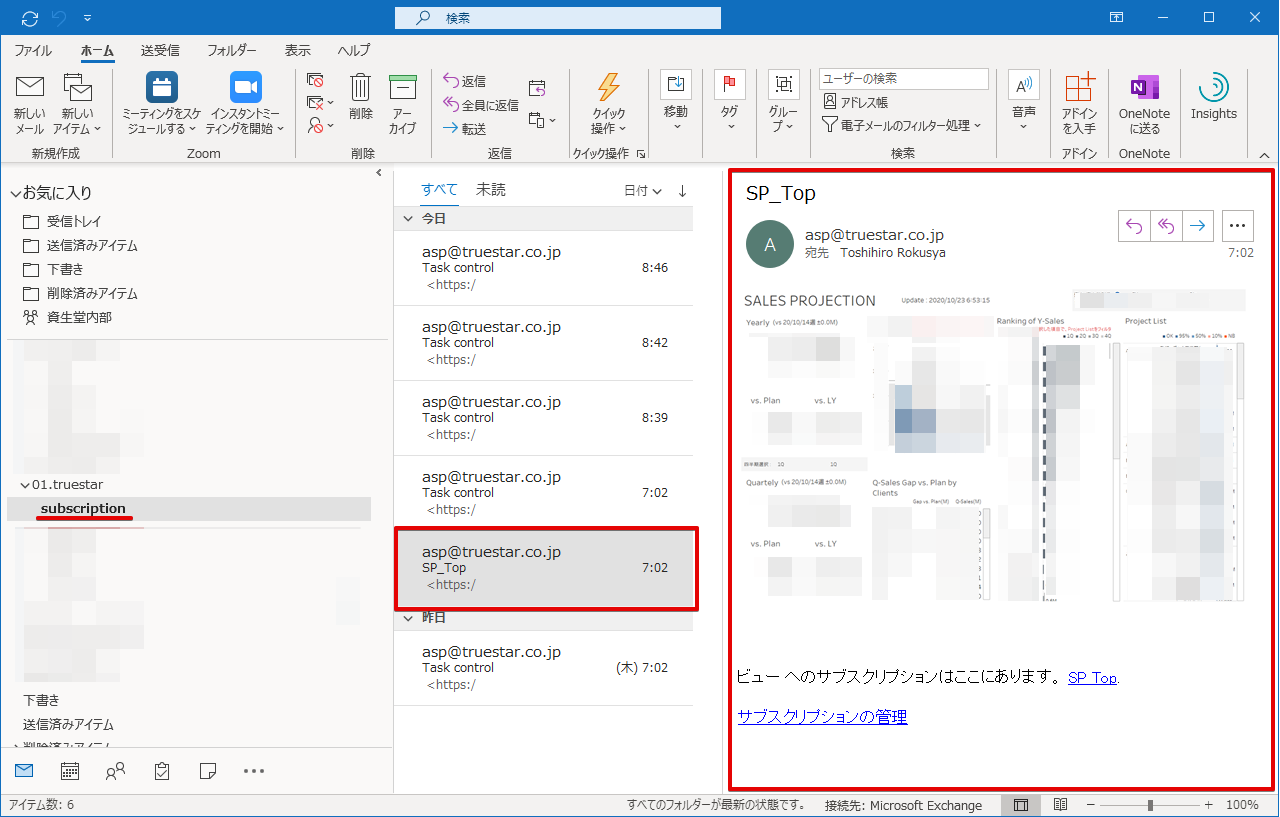
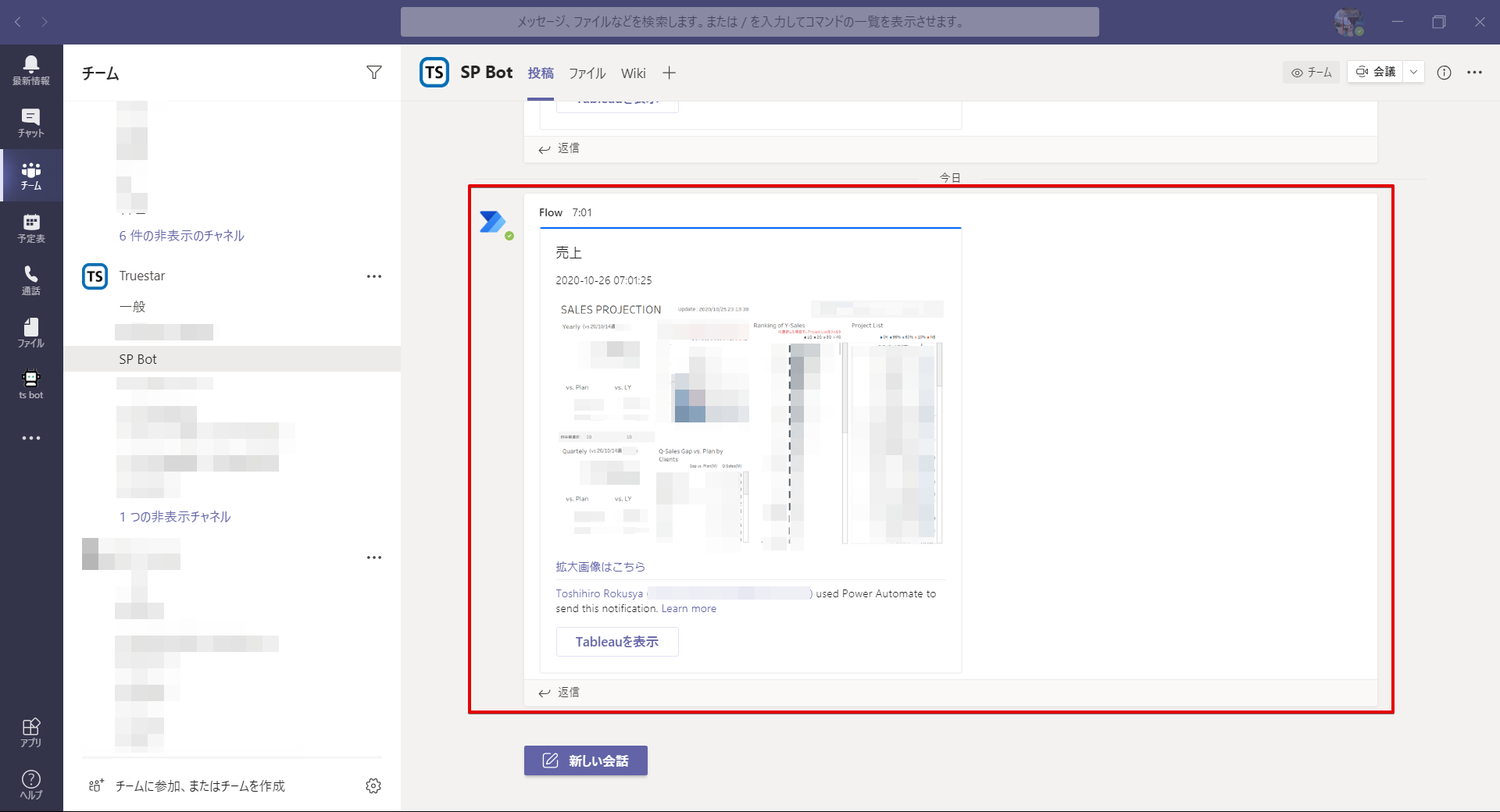
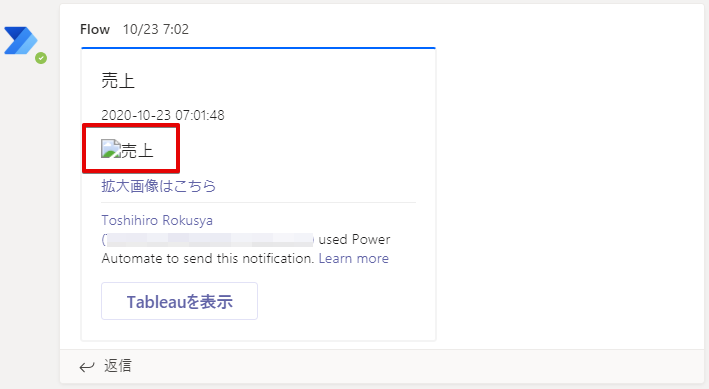
最終的には以下のようにTeamsに自動的に投稿されるようにします

1:Tableau Server – メール配信(サブスクリプションメール)
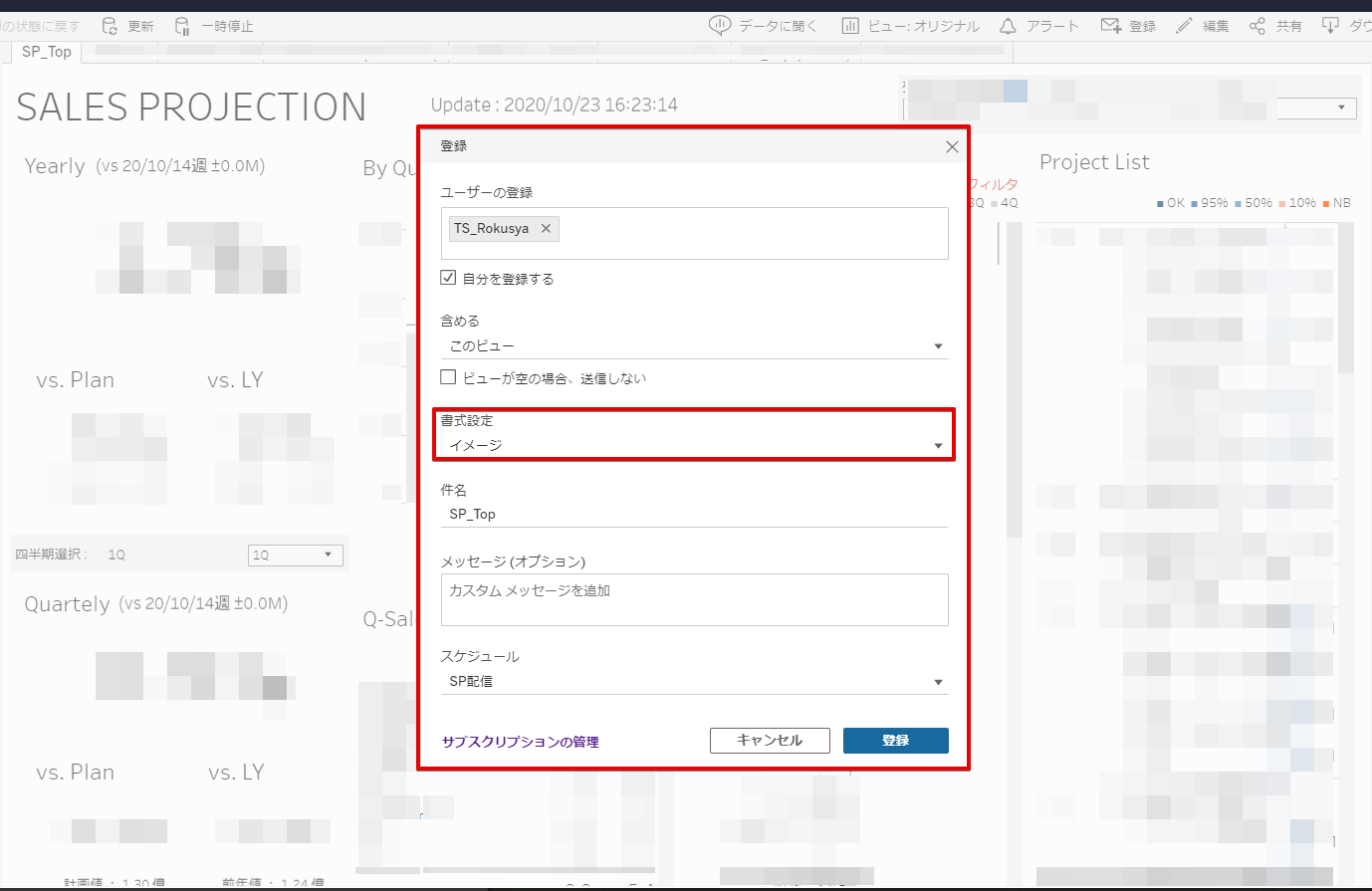
ここでは本題ではないのでTableau Serverの操作は割愛しますがデフォルトの「サブスクリプション」機能を使って配信したいビューのメール配信設定をします。後でTeams投稿用に画像を拾うので「書式設定」は”イメージ”にしてください。

2:Power Automate – 添付ファイルを自動で保存する
Tableau Serverから通知メールを起点にします。今回はOutlookメールの”subscription“というフォルダに振り分け、”SP_Top“という件名でTableau Serverから配信されたメールを自動処理するフローをPower Automateで作ります。

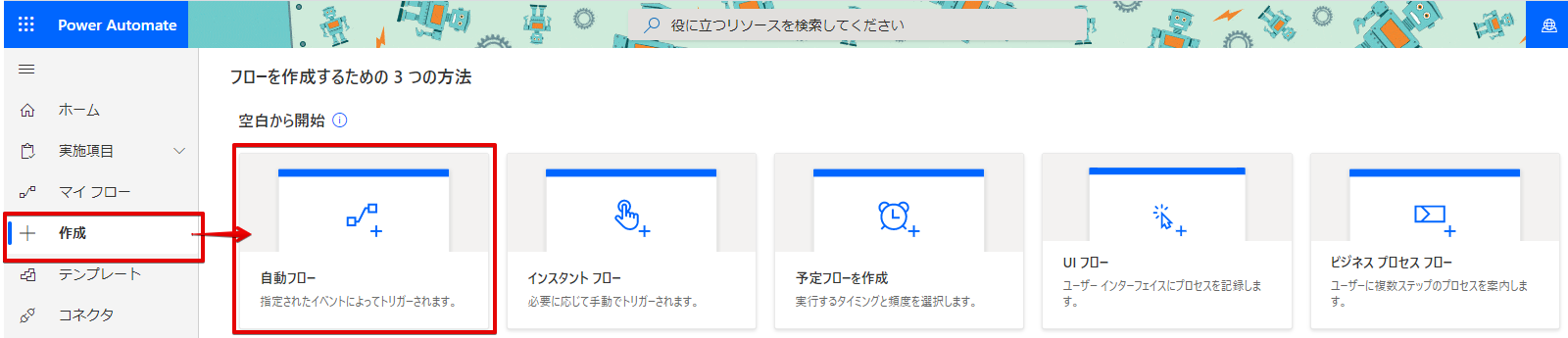
Power Automateはトリガー(フローの1番初め)や1つ1つのステップとなる処理を画面上で適宜選んで追加、条件などを設定していくだけです。空白の自動フローから作成を始めることができます

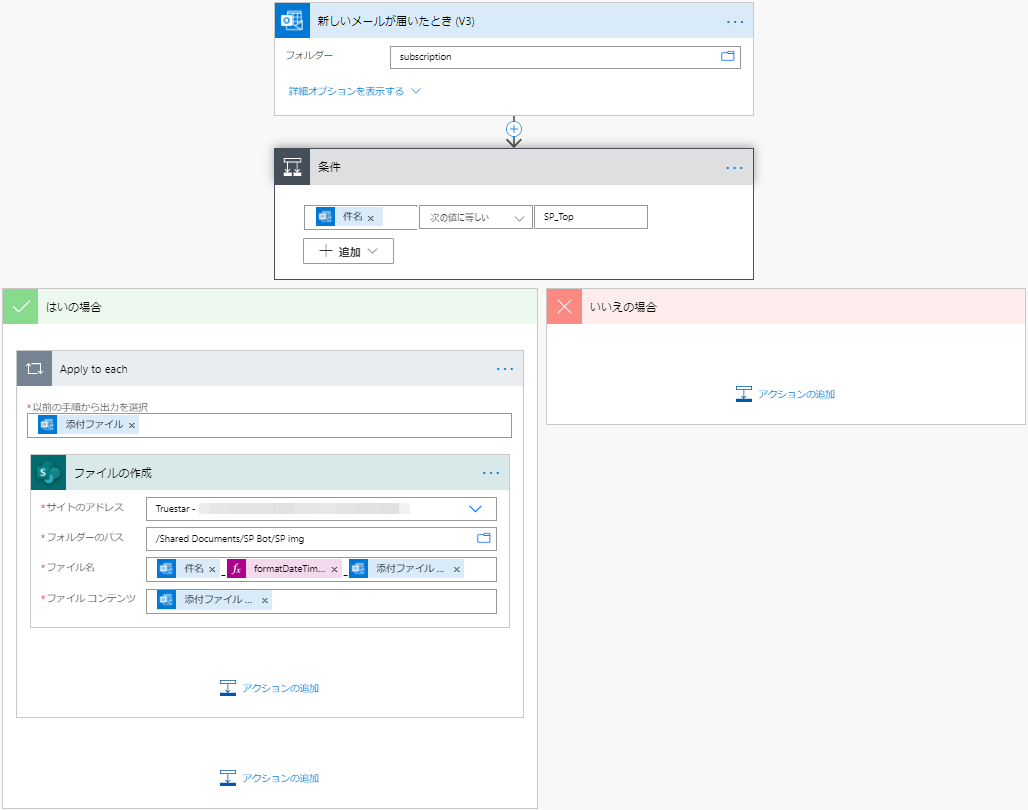
このフローでは「Outlook」の”新しいメールが届いたとき”、ステップには「コントロール」の”条件”アクション、「SharePoint」の”ファイルの作成”アクションの3つを利用しています。

ステップごとに詳しく見ていきます
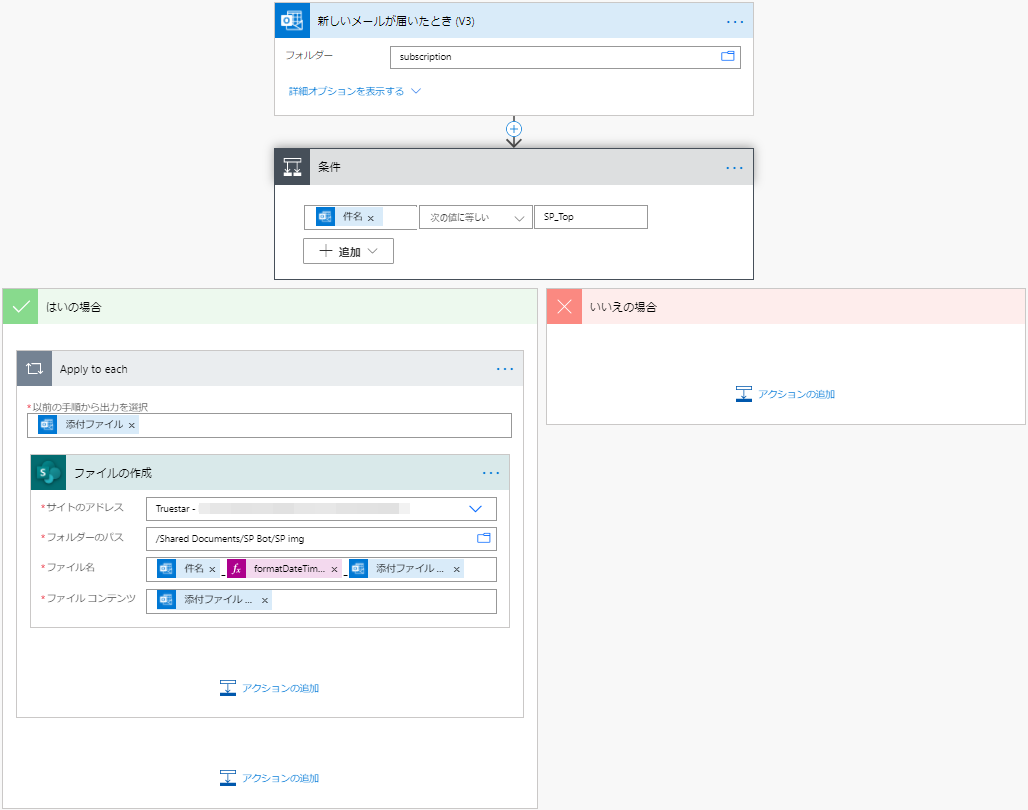
ステップ①Outlook – 新しいメールが届いたとき
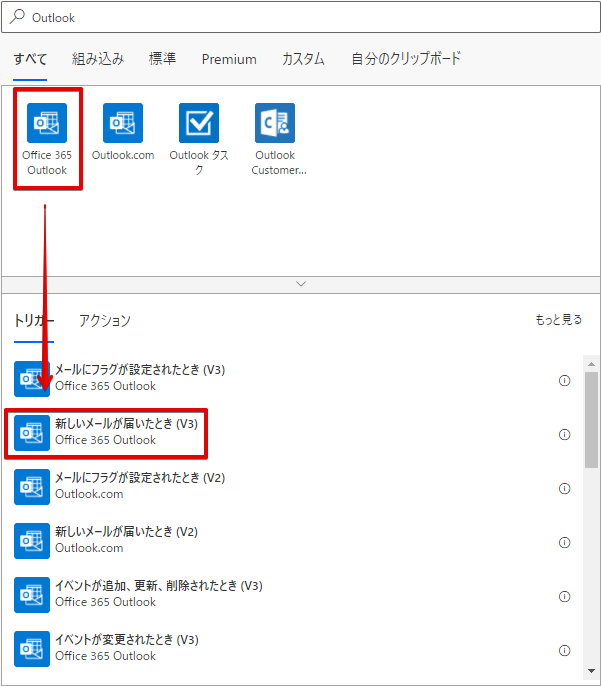
まず初めにメール受信をこのフローのトリガーとするためOutlookの「新しいメールが届いたとき」を選択

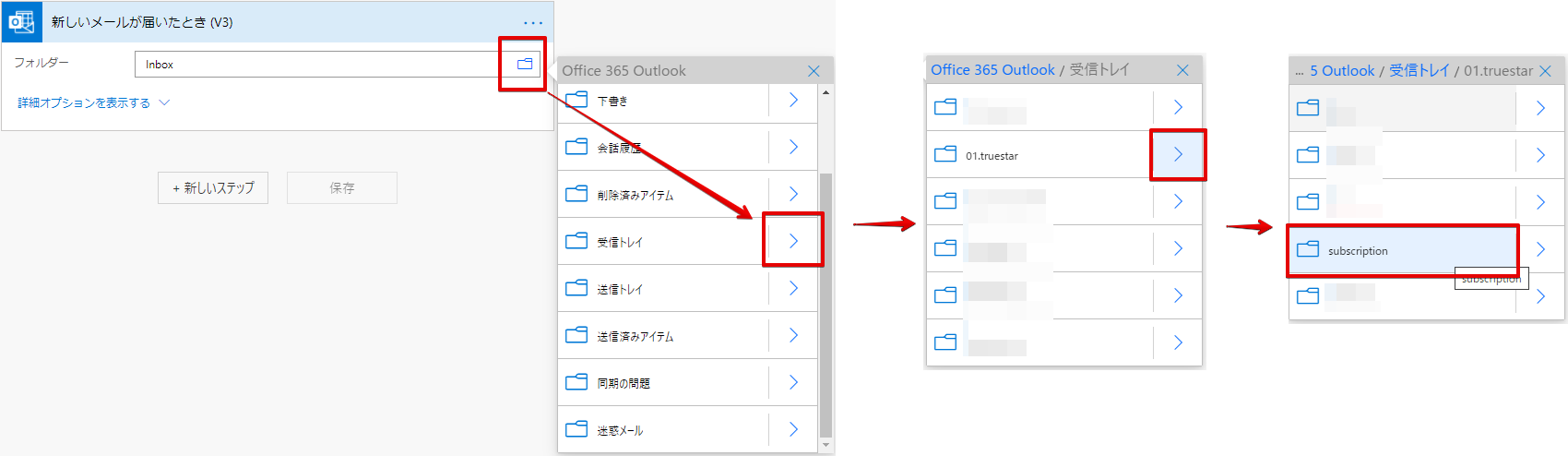
選択後フォルダアイコンから自身のメール受信フォルダを選択していけるので、配信メールを受信するフォルダを自身の階層に合わせて設定します。下図はあらかじめ振り分けておいたsubscriptionフォルダを選択しています

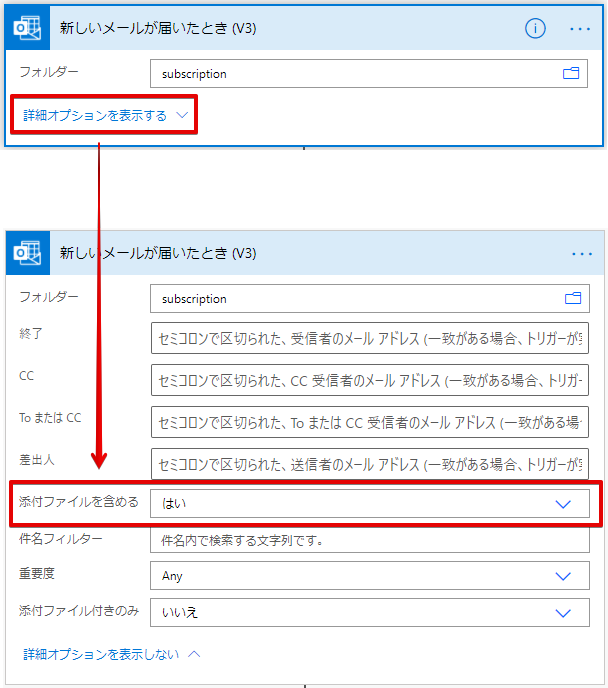
さらに、「詳細オプションを表示する」から”添付ファイルを含める”を”はい”にしてください。
*初稿でこの手順が漏れていました失礼しました(2020/11/02追記)

ステップ②コントロール – 条件
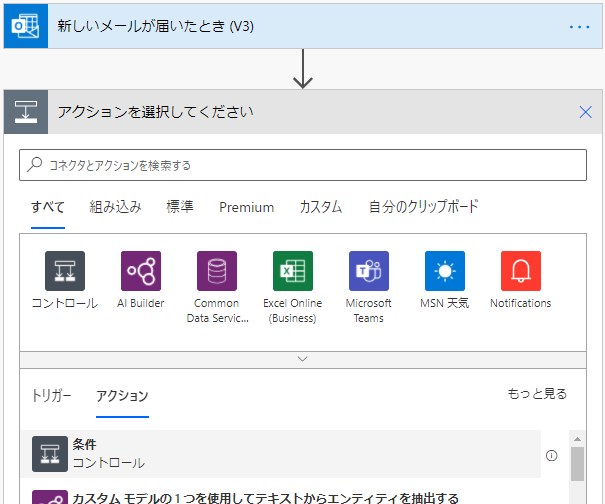
次に「+新しいステップ」を選択して、「コントロール」の”条件”アクションを選択

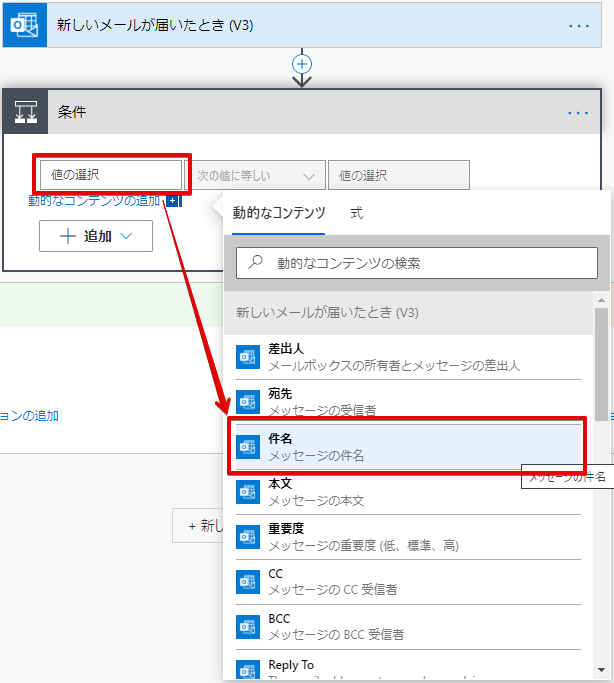
設置後”値の選択”ボックスを選択すると、1つ手前で設定したメールの情報を抽出条件に使うことができます。今回は指定した件名と同名のメールのみ処理するように設定しています。ただしこれは初めから受信するメール専用に受信フォルダを分けて必要なメールしかそこに入ってこないのであれば不要です。各自の環境に応じて適宜追加してください。

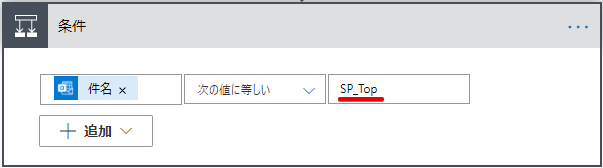
配信メールの任意の件名を設定します。今回は件名を”SP_Top“というメールで配信させているのでそれを条件に対象のメールを判定します。「値の選択」ボックスで”SP_Top“と入力し、「次の値に等しい」件名のメールを処理するように条件設定します

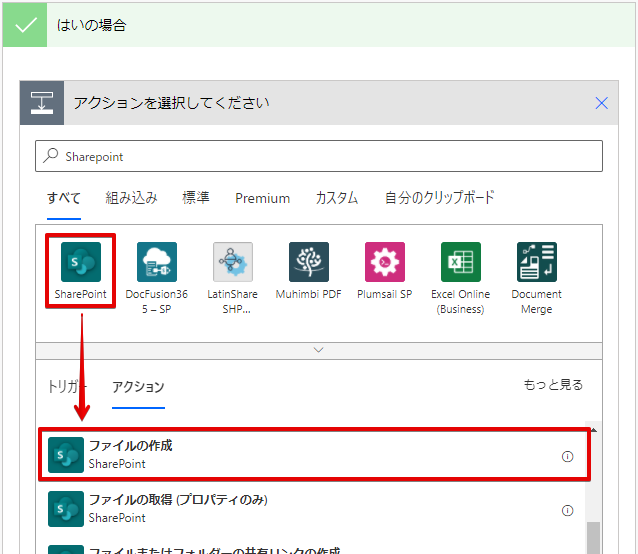
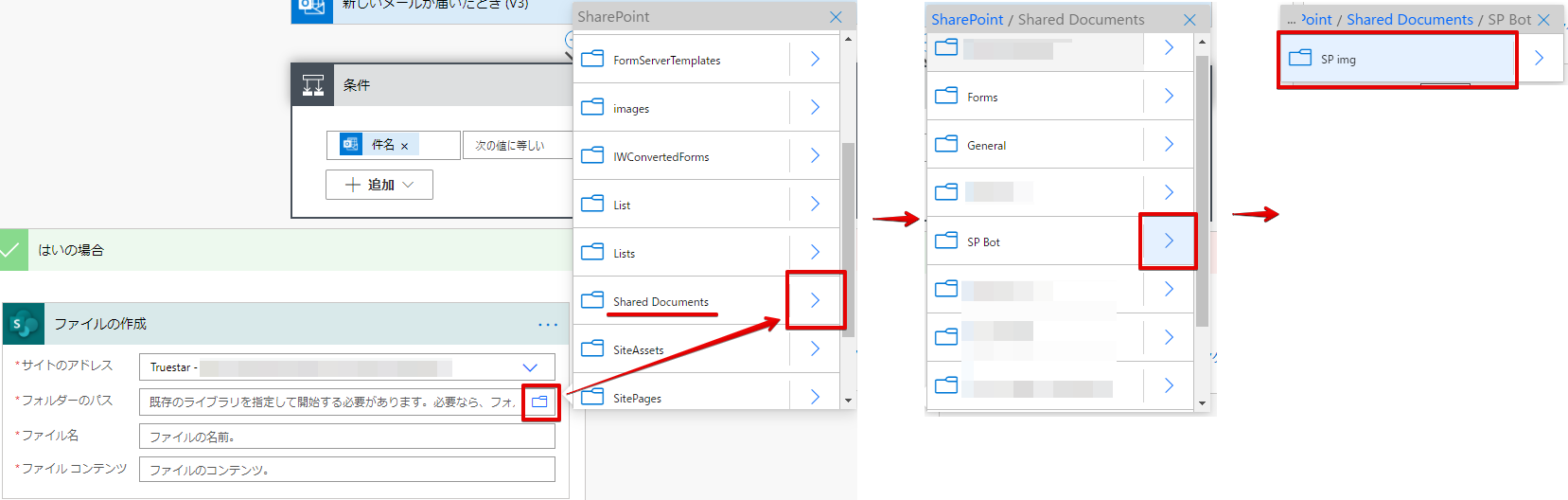
次に条件が”はいの場合”に「アクションの追加」を追加します。「SharePoint」の”ファイルの作成”アクションを選択

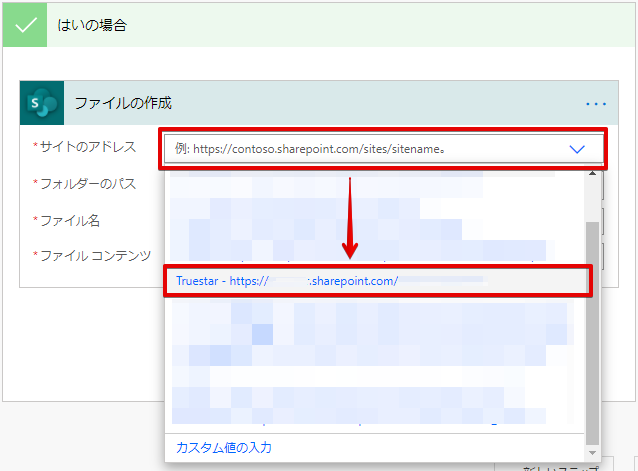
SharePointにはTeamsでチームを作成した時に自動でSharePointにも領域が作られているため、「サイトのアドレス」の設定には自身のTeamsのチーム一覧が表示されます。自動投稿させたいチームを選択

「フォルダーのパス」の設定は”Shared Documents“を選択するとTeamsのチーム、チャネルごとに分かれたフォルダを見つけることができます。自動投稿したいチャネル配下を選択し、その配下フォルダであればどこでも構いません(下図ではTruestarチームの”SP Bot”というチャネル配下にある”SP img”というフォルダを選択していますがSP Botの直下でも構いません。)

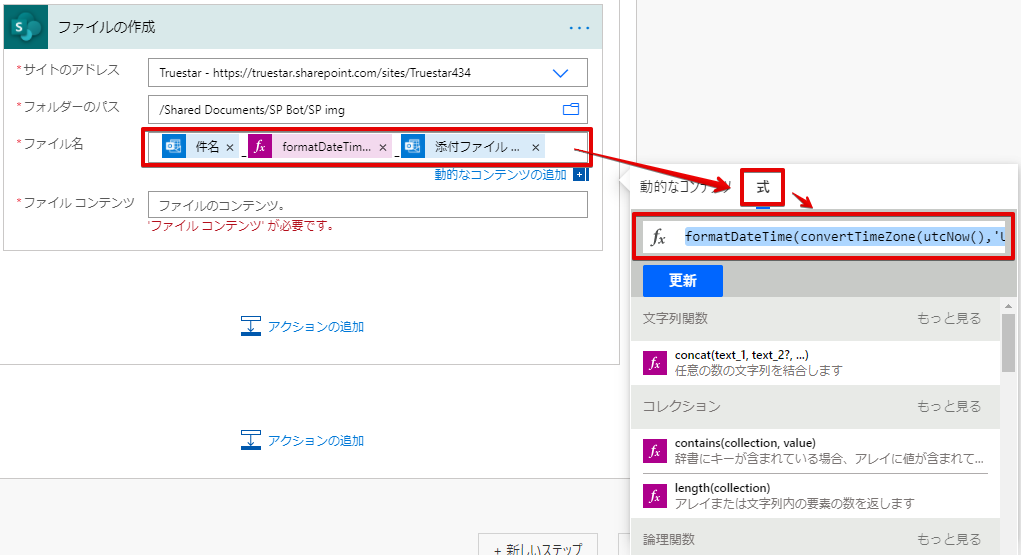
「ファイル名」は後で判別しやすくするために”[件名]_[yyyy-MM-ddhhmmss][添付ファイル 名前]”となるように設定しています。「件名」と「添付ファイル 名前」は”動的なコンテンツ“から選択します


「yyyy-MM-dd_hhmmss」の部分については現在時刻から時刻を取得するコードを”式”の部分から入力します
formatDateTime(convertTimeZone(utcNow(),'UTC','Tokyo Standard Time'),'yyyy-MM-dd_hhmmss')
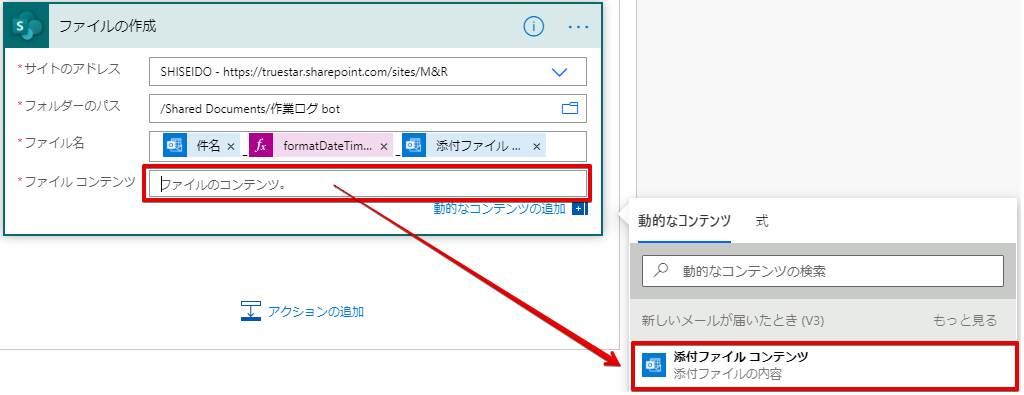
最後に「ファイル コンテンツ」に”添付ファイル コンテンツ“を選択してこのフローは完成です

これがメール受信からSharepointに画像を保存するフローとなります

3:Power Automate – ダッシュボード画像をTeamsに自動投稿する
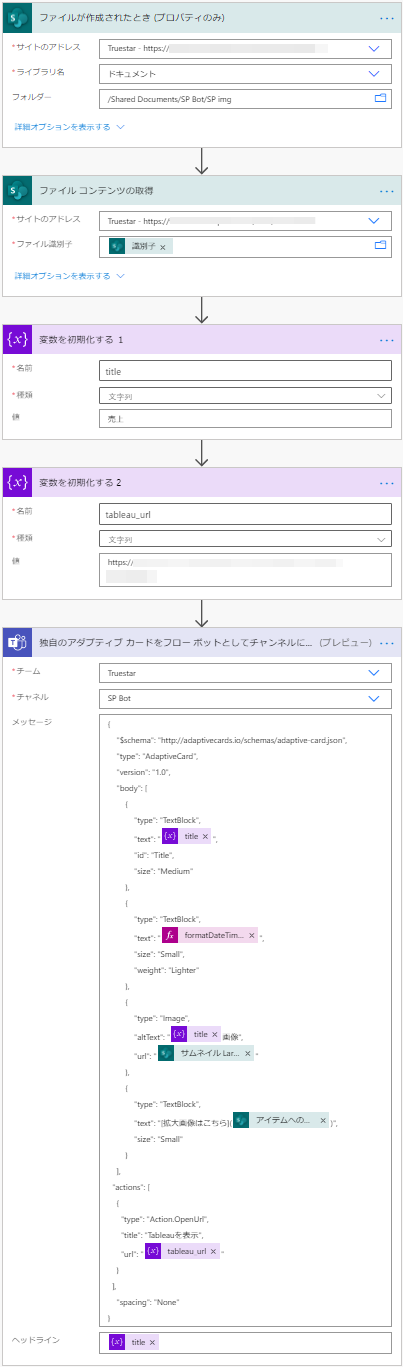
続いてSharepointに画像が生成されたことを起点にしてTeamsに自動投稿させるフローを作ります。ここでのポイントは”アダプティブカード”という方法を使って投稿することです。これを使うことで画像を使ったTeamsの投稿ができます。フローの全景は以下のようになります

こちらもステップごとに詳しく見ていきます
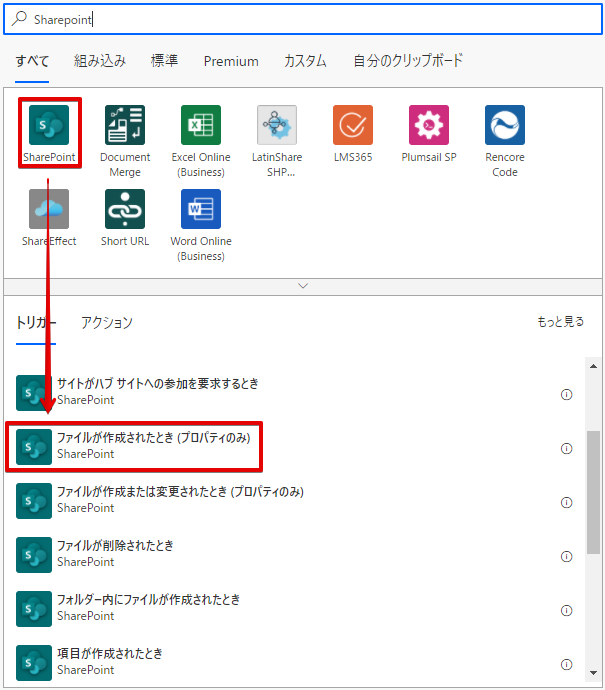
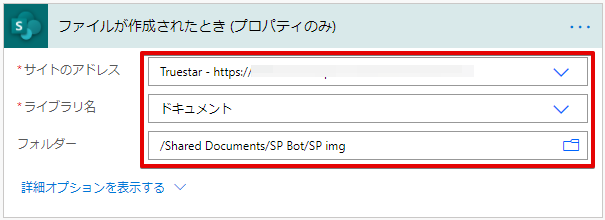
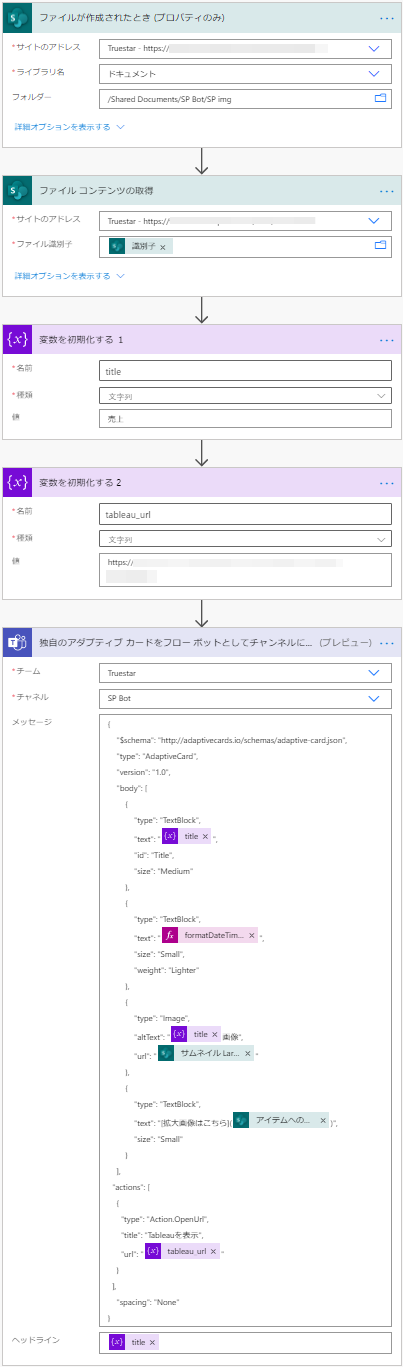
まず初めにSharepoint上のファイル作成をトリガーとするので「SharePoint」の”ファイルが作成されたとき(プロパティのみ)“アクションを選択

設定は前段のフローで画像を保存した先を選びます。「サイトのアドレス」にはプルダウンから画像を保存したサイトを選び、「ライブラリ名」には”ドキュメント”、「フォルダー」には対象のフォルダを選択してください

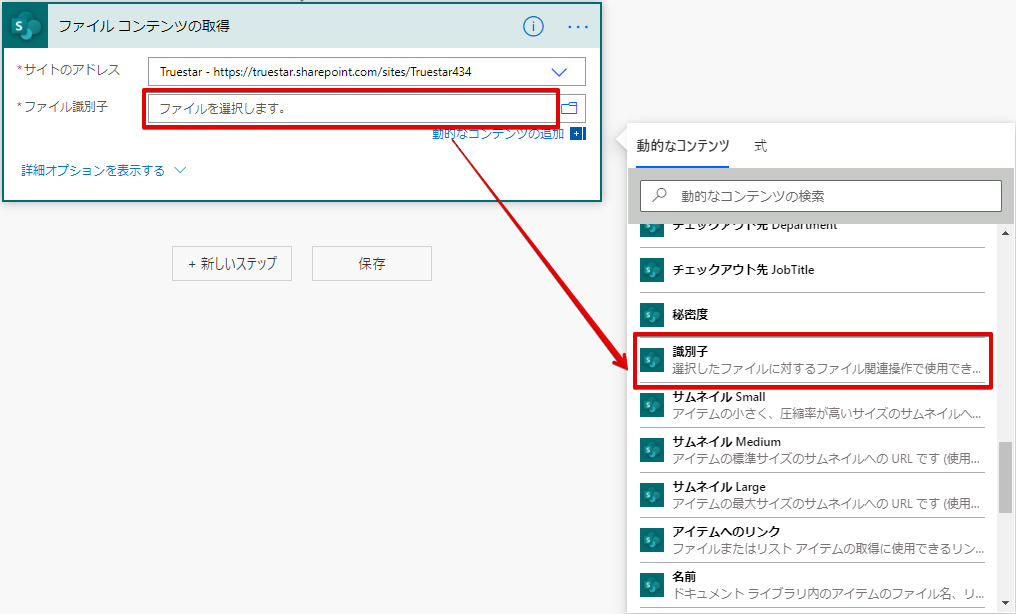
指定したフォルダにあるコンテンツを取得するために「SharePoint」の”ファイル コンテンツの取得“アクションを追加します

選択後「サイトのアドレス」には上記同様画像が保存されているサイト、「ファイル識別子」には”識別子”を設定

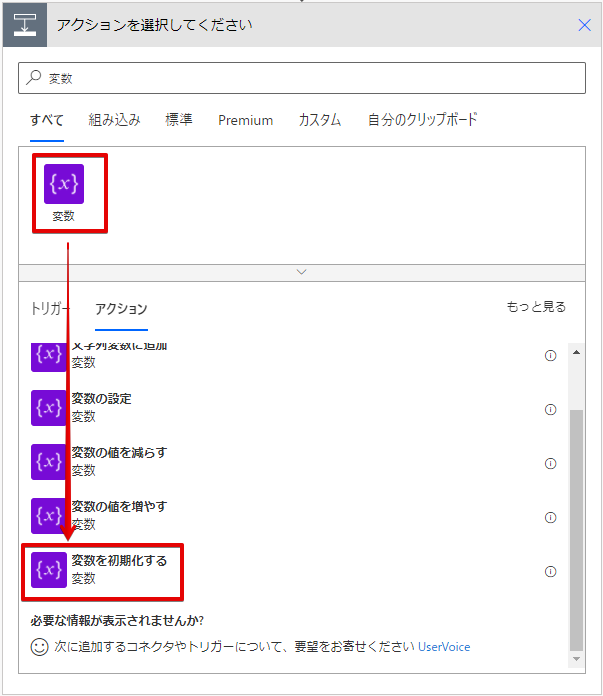
ステップ③変数 – 変数を初期化する
あとはTeamsで投稿するだけなのですが、投稿に使う一部の文字列を変数化します。これは必須の手順ではなく後工程のTeams投稿時に文字列を直接入れてもかまいません。後々の発展形として投稿のパターンを増やしたい時などに変数化していたほうが便利なのでここでは変数を使っています。

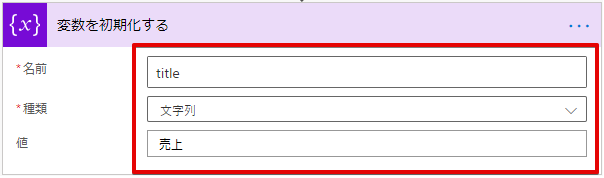
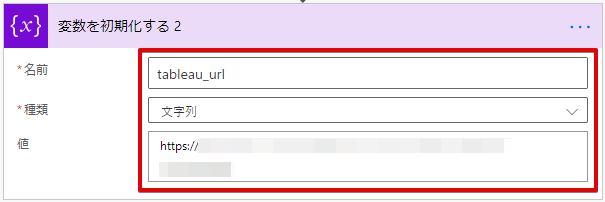
投稿に使うタイトル文字列を作ります。「名前」には変数名(ここではtitleとしています)「種類」は”文字列“、値は投稿のタイトルとなる”売上”としました。

投稿する内容にTableau ServerへジャンプするURLを入れたいので、さらに1つ変数を追加します。上記と同様の手順で追加し「名前」に”tableau_url”、「種類」に”文字列”、値に”[遷移先のTableau ServerのURL”を設定

ステップ④Teams – 独自のアダプティブ カードをフローボットとしてチャネルに投稿する
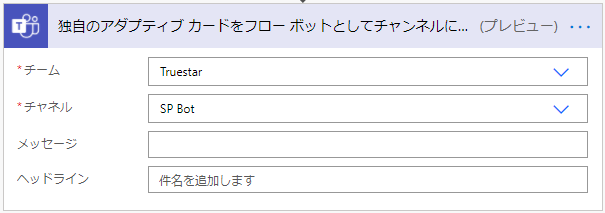
最後にTeamsへ投稿するために「Microsoft Teams」の”独自のアダプティブ カードをフローボットとしてチャンネルに投稿する ”を追加します。「チーム」には投稿するチーム名「チャネル」には投稿するチャネルを選択します

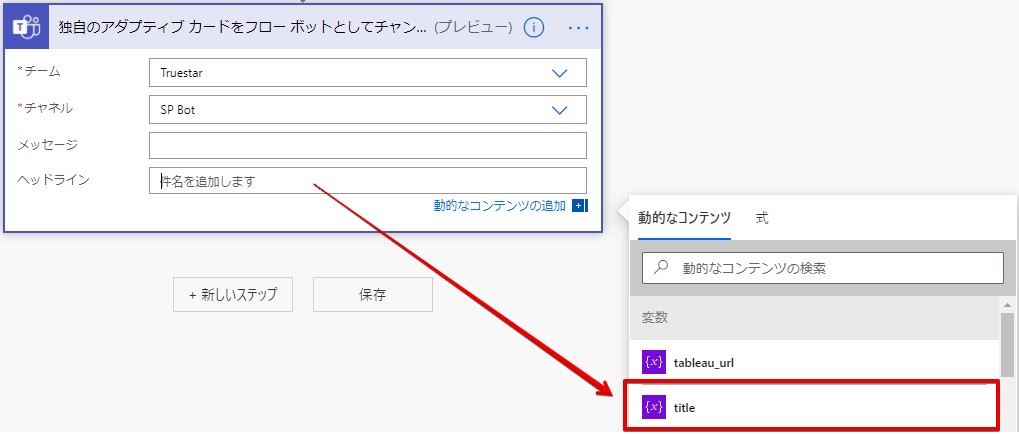
「ヘッドライン」には先ほど追加した変数”title“を設定しておきます

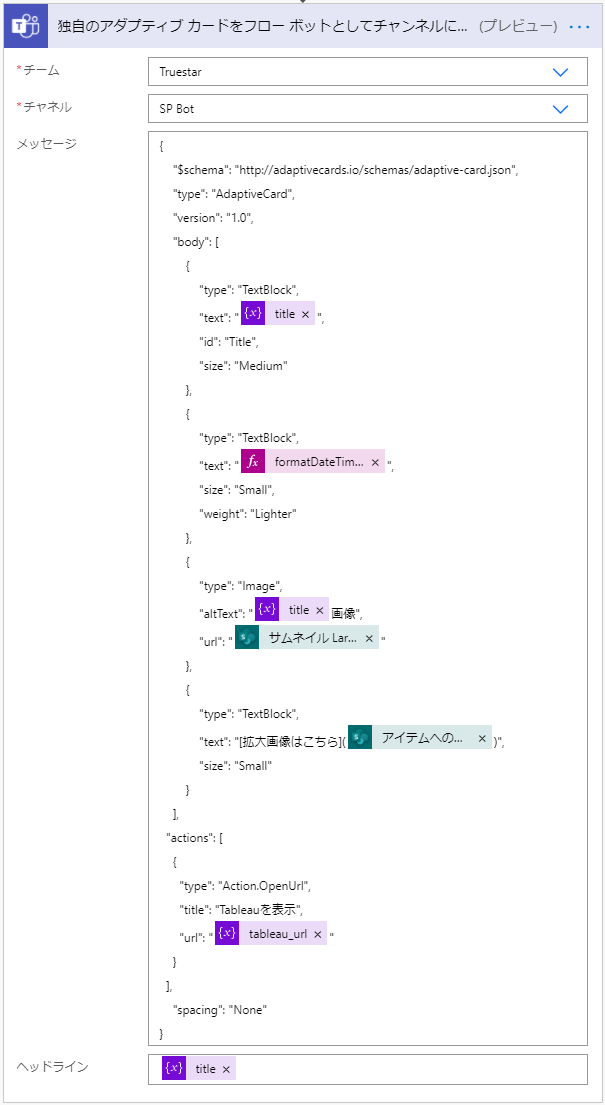
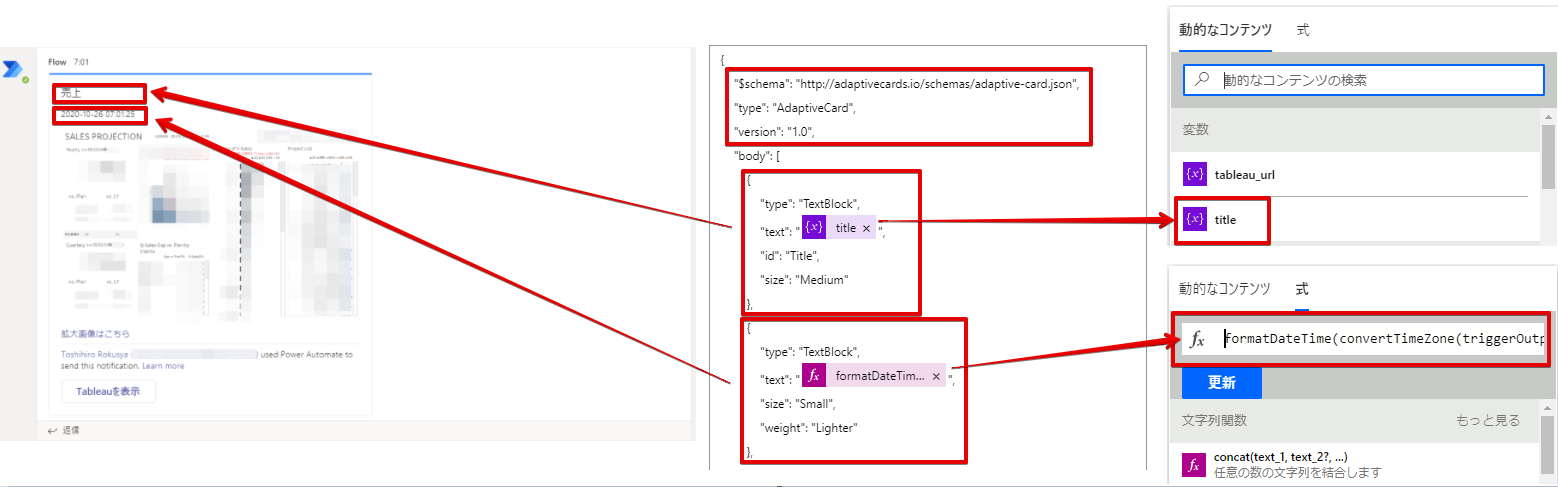
「メッセージ」にはアダプティブカードの書式である、JSON形式で記述します。Teamsで使えるアダプティブカードの詳細についての説明は本家を参照してもらうのが一番ですが、決められた書式で記述することで、テキストや画像、ボタンなどを任意の組み合わせでカスタマイズして投稿することができるものです。

- 最上部のブロックはこのJSONを定義する情報で共通部分です
- 2段目はカードのタイトルを表示するブロックで”title”変数を指定しています
- 3段目が投稿日時を示すテキストブロックになっておりサブスクリプションメールが配信された日時を以下のような書式で時刻指定していますformatDateTime(convertTimeZone(triggerOutputs()?[‘body/Created’],’UTC’,’Tokyo Standard Time’),’yyyy-MM-dd hh:mm:ss’)

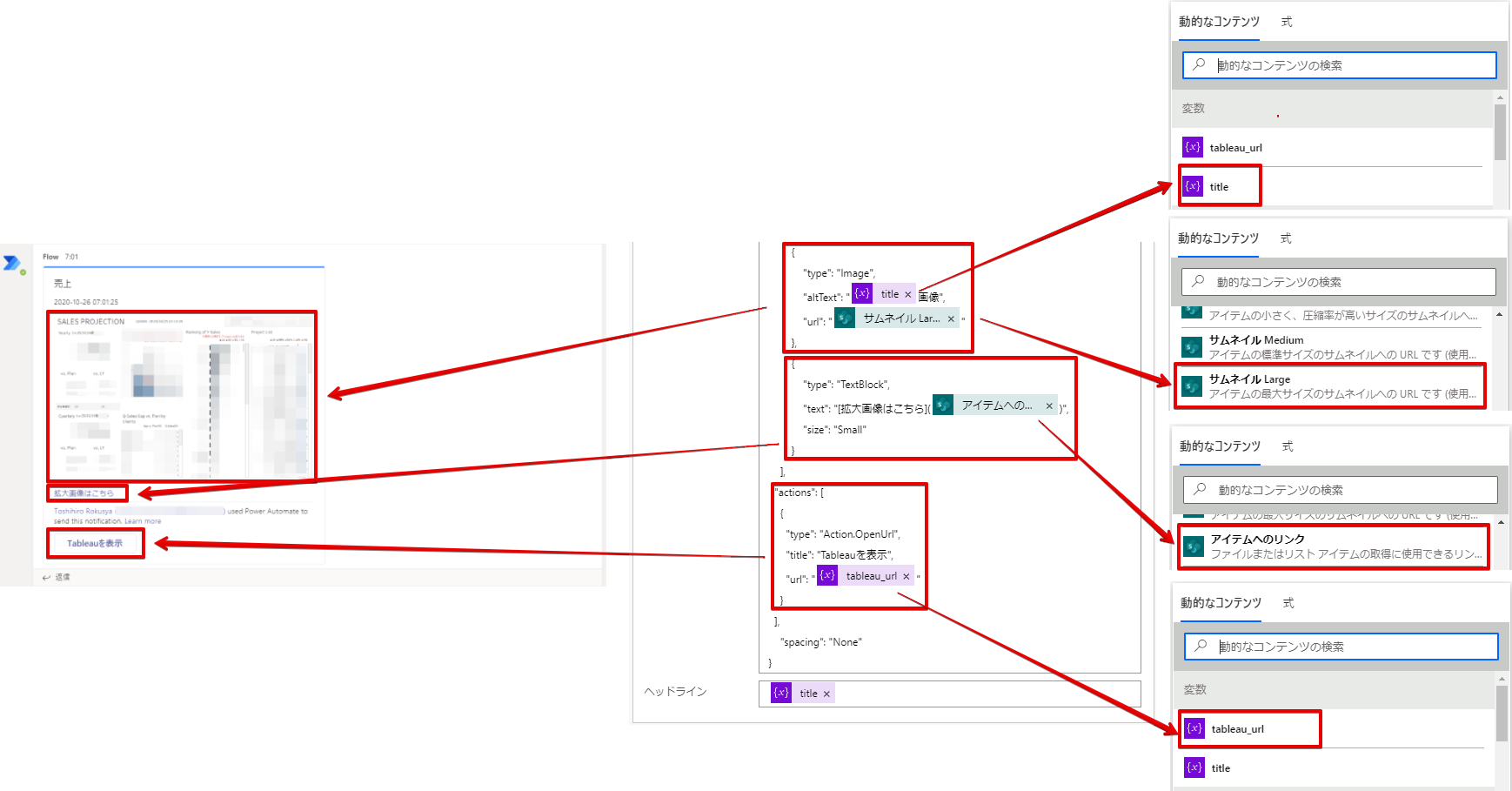
- 4段目は画像ブロックで画像として”サムネイルLarge“を指定、代替えテキストとして”title”変数を使用して”[title変数]画像”と設定しています。
- 5段目は画像への直接リンクです。「アイテムへのリンク」を設定しておくことで縮小されてしまうサムネイル画像の元イメージを閲覧させるためのリンクを作っています。
- 6段目は配信元へのTableau Serverにジャンプするボタンを表示しています前段で設定済みの”[tableau_url]変数”を使用しています

JSONコードの全景は以下のようになります
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0", "body": [ { "type": "TextBlock", "text": "@{variables('title')}", "id": "Title", "size": "Medium" }, { "type": "TextBlock", "text": "@{formatDateTime(convertTimeZone(triggerOutputs()?['body/Created'],'UTC','Tokyo Standard Time'),'yyyy-MM-dd hh:mm:ss')}", "size": "Small", "weight": "Lighter" }, { "type": "Image", "altText": "@{variables('title')}画像", "url": "@{triggerOutputs()?['body/{Thumbnail}/Large']}" }, { "type": "TextBlock", "text": "[拡大画像はこちら](@{triggerOutputs()?['body/{Link}']})", "size": "Small" } ], "actions": [ { "type": "Action.OpenUrl", "title": "Tableauを表示", "url": "@{variables('tableau_url')}" } ], "spacing": "None" }
以上でSharePointにファイルが生成された時にTeamsに自動投稿されるフローも完成しました。

これでTableau Serverからサブスクリプションメールが配信されると2つのフローが順次動き自動でTeamsに投稿されるようになります。

4:おまけと注意点
今回の方法ではフローをSharepointに画像を保存する前後で2つのフローにわけましたが、1本のフローでまとめてしまってもかまいません。今回2つのフローに分けたのはフローが正常に動くかどうか確認するときにフローを分けて書いたほうが前後で別れていたほうが切り分けがしやすくなるためです。

またメールが起点にはなりますが、ユーザがOutlookで実際にメールが来たことを確認する前に自動でフローが動くため、受信確認の有無は関係ありません。
解決していない問題の1つとして、この方法でTeamsに投稿すると投稿した画像が1日後にはリンク切れで見えなくなってしまうことです。

画像への直リンクは生きていて「拡大画像はこちら」リンクから開くことはできるので、過去の画像もリンクからたどることはできますが何故リンクが切れてしまうのかは謎です。。。
公式のコミュニティにも投稿したので、だれか解決する方法知っている人がいたら教えてください^ ^
truestarでは様々なサービスを展開中です。ご相談のある方ご興味のある方はお問い合わせください!
*本記事で紹介した内容は動作を保証するものではありません。利用は個人の責任の範囲でお願い致します。