
truestarの大滝です。
今回もちょっと便利だなと思ったコンテナをボタンで表示/非表示にする方法を
WorkoutWednesday2020 Week10のワークブックを使って紹介したいと思います。
※バージョン2019.2以降でこの機能が使えます。
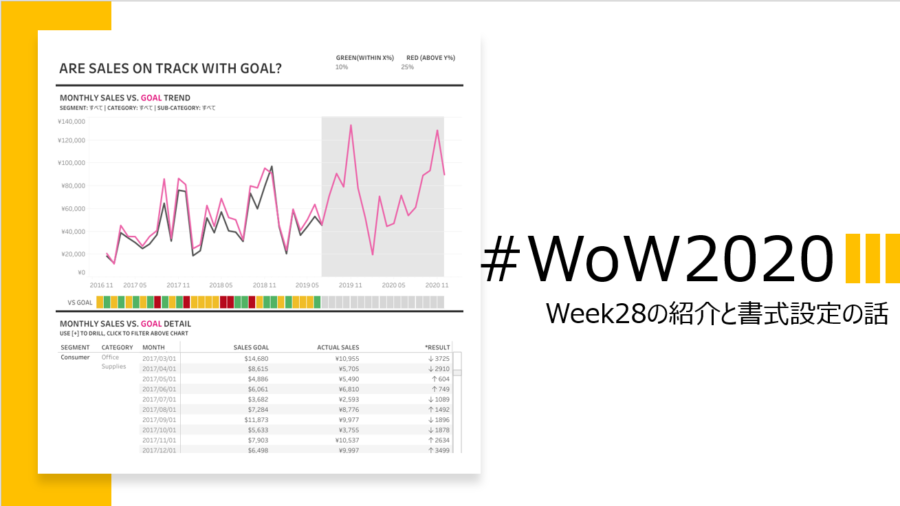
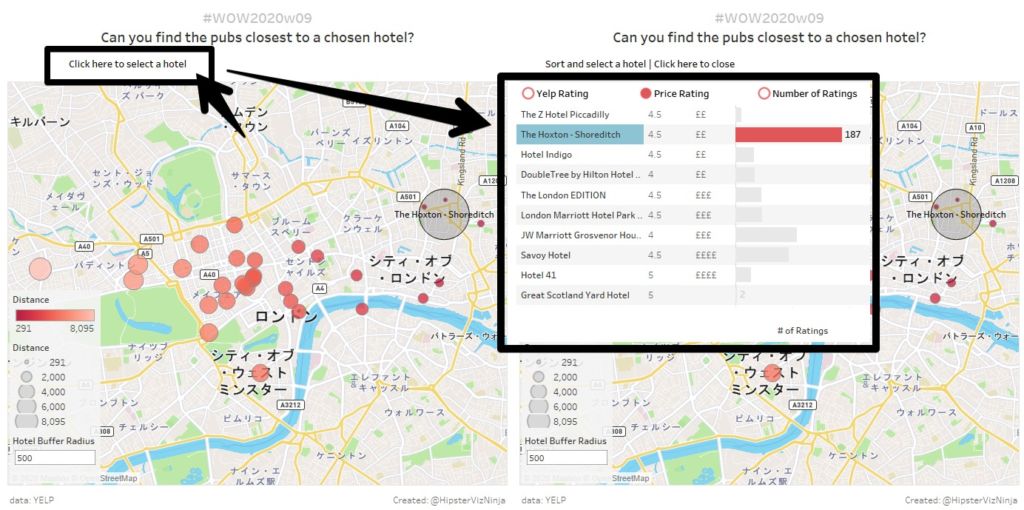
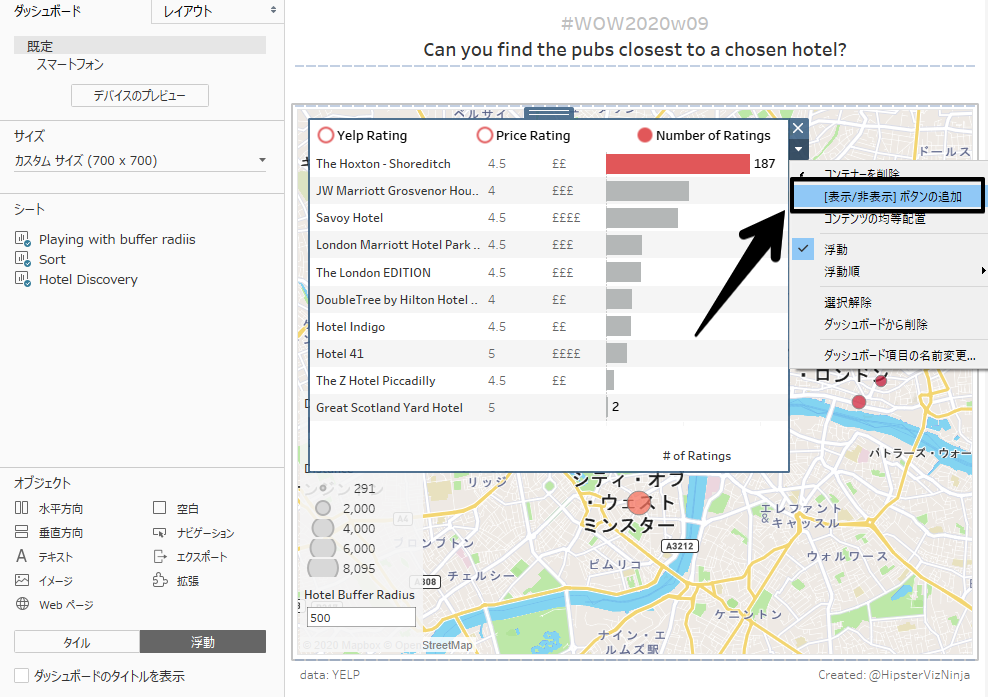
完成図として、以下画像の黒枠で囲っている部分を押すとシートが見え隠れします。 
コンテナをボタンで表示/非表示にする方法
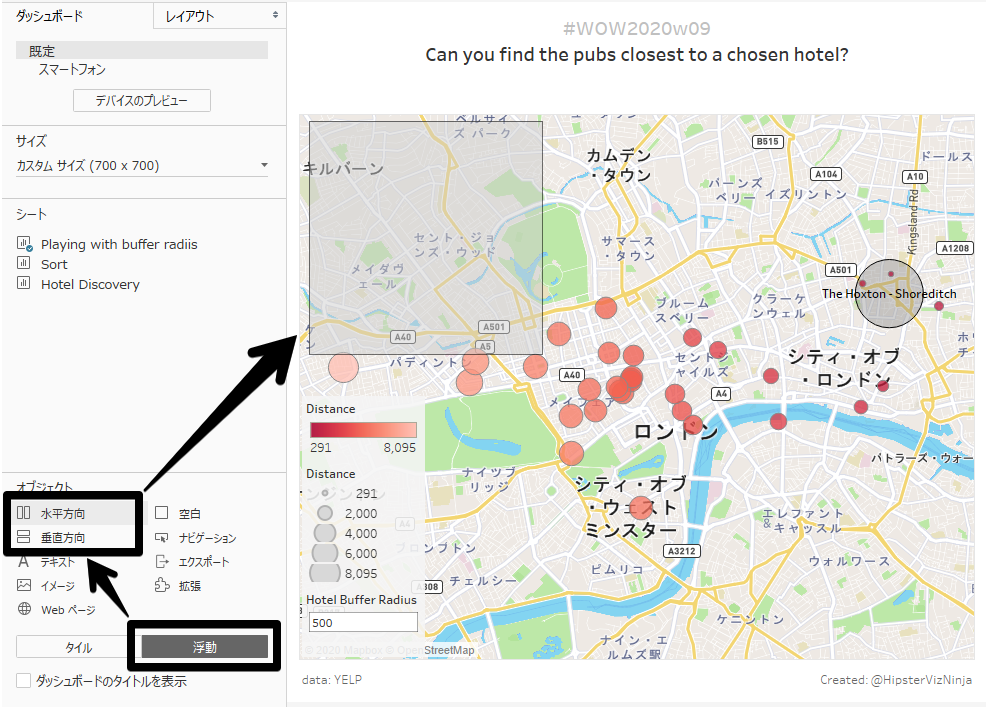
1.浮動でコンテナを配置する

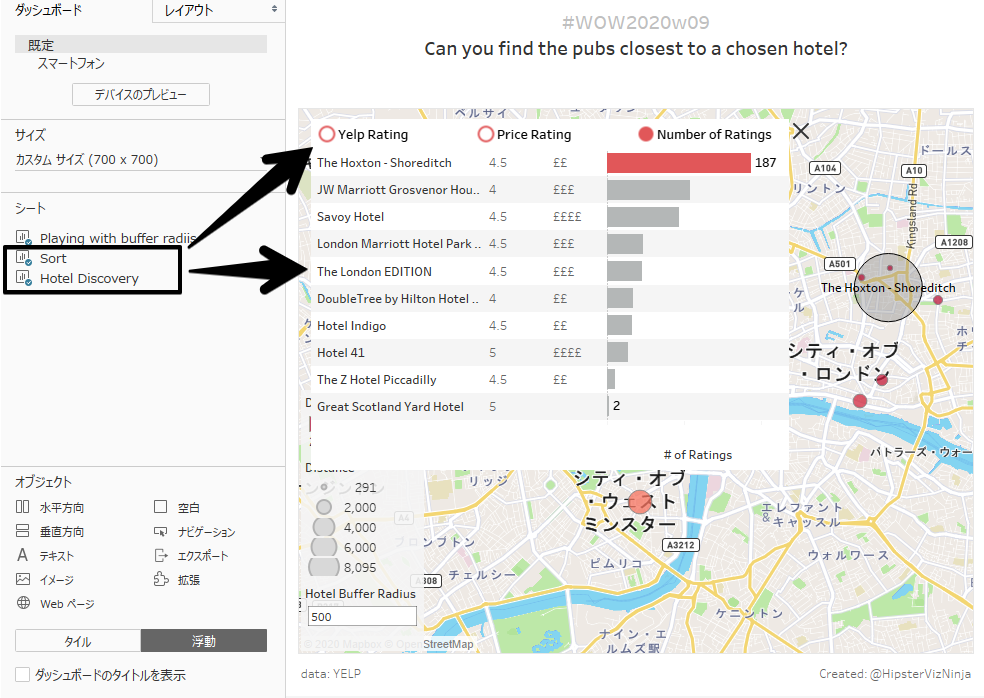
2.表示/非表示をコントロールしたいシート、フィルタ、凡例などを入れる(今回はシート)

3.コンテナ▼を選択し、"[表示/非表示]ボタンの追加"を押す

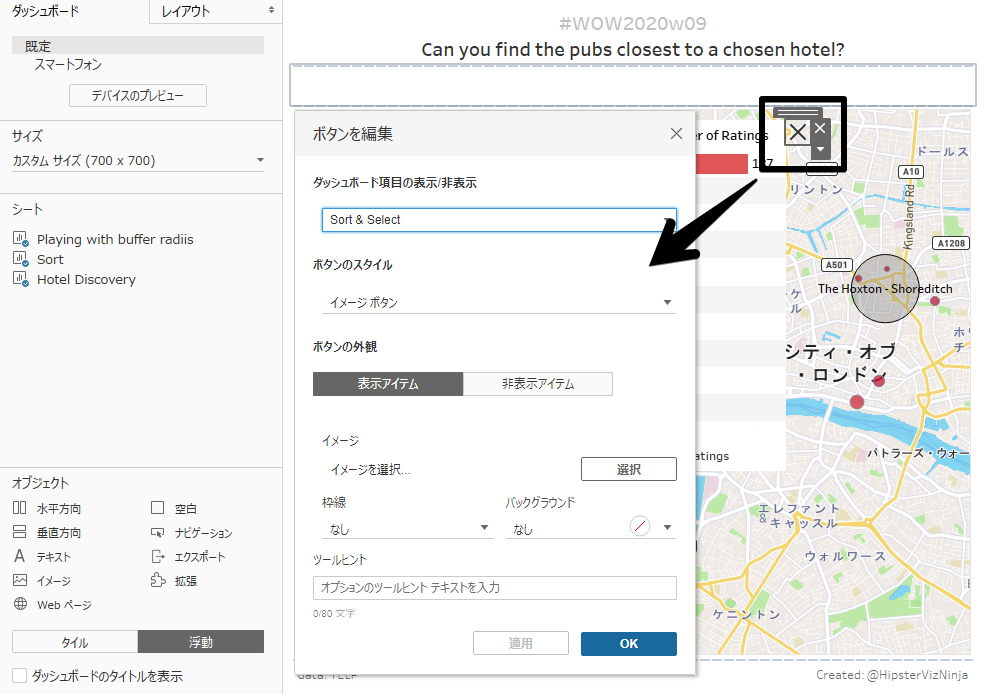
4.×印が表示されるので、▼を選択し各種設定をする

ダッシュボードの上部にフィルタや凡例を配置しすぎることで、見せたいシートのサイズが小さくなったりすることがあります。
そういう場合に、この方法はすごく有効かと思います。
シートもコンテナに入れることで表示/非表示をコントルールする事ができるので、今回のWoWのようにメイン以外のシートは非表示にしておくことで、スペースを確保する事が可能です。
次はWeek10がどんな課題だったか紹介していきます。
WorkoutWednesday Week10について
Tableauのバージョン2020.1がリリースされました。
(現在の最新版は2020.2です。)
アニメーション
動的パラメータ
バッファ計算
…
今回のチャレンジはバッファ計算を使用するのが特徴です。
バッファ計算を使うには、緯度経度が含まれたデータが必要です。そのため、Superstoreのデータでは使いにくいので、別のデータセットを使用します。
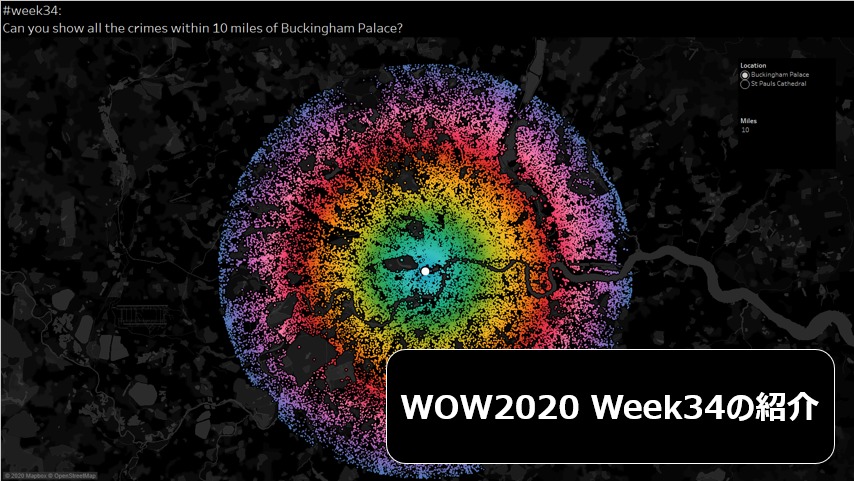
今週の目標は、Buffer()関数を使ってロンドンのホテルとパブを可視化することです。
中級チャレンジ
ダッシュボードのサイズ:700px×700px
ホテルの500mのバッファ内にあるパブの数を示すマップを作成する。
その半径内にパブがない場合は、ホテルを表示しない
各ホテルに半径内のパブの数をラベル付けする
ツールチップ内
1.半径内のパブのリストを表示する
2.距離を表示する(メートル
3.距離で昇順に並べ替え
ジェダイの挑戦(難しいバージョンのことだと思います)
ダッシュボードのサイズ:700px×700px
地図&折りたたみコンテナでダッシュボードを作成し、3つの施策でホテルのリストを並べ替えられるようにします。
3つの指標
1.ホテル評価
2.Yelpの評価(おそらく、海外の口コミサイトの評価のことだと思います)
3.価格評価
ユーザーがホテルを選択した場合
マップ上にホテルとホテルを基点にしたグレーのバッファを表示させる
選択したホテルとパブまでの距離をパブのサイズで表現します。
選択したホテルとパブまでの距離によって色をつける
ツールチップの一致
凡例の一致
(公式サイトを翻訳してみました)
まとめ
今回はコンテナをボタンで表示/非表示にする方法を紹介しました。
一時的にしか使用しないシートやフィルタ、凡例が並んでしまうと見栄えだけでなく、窮屈なイメージも与えてしまうので、スペースが限られているダッシュボード上でこの機能はすごい有効だと思います。
ぜひ活用してみてください。