
目次
Tableauで普通に網掛けを行うと必ず偶数行に色がつきます。
これを奇数行につけるTipsです。
シンプルなTipsですが、工夫すると「ランキング1位の行のラベル背景にだけ色を付ける」といったことが可能になります。
使用するデータはSampleSuperstoreです。
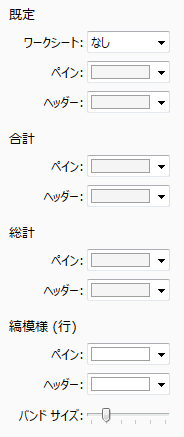
書式設定⇒網掛けを選択します
既定のペインヘッダーに色をつけ、縞模様を白色にします。
書式設定⇒フィールドラベルを選択します。
既定の網掛けを白色にします。
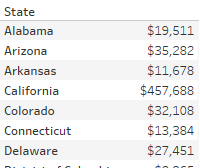
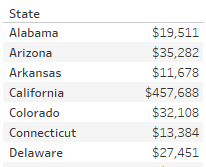
以上で、網掛けが奇数行につきました。
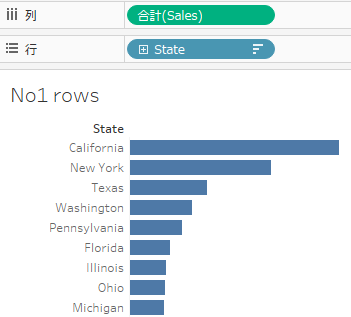
次に売上の多い順にStateを並べ、1位のState行のラベルににだけ色を付けてみましょう。
まずは普通に棒グラフを作って並び替えます。
次に下図計算式を作成します。
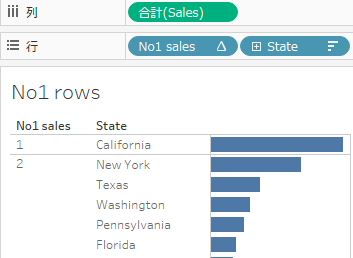
不連続にして行に入れます。

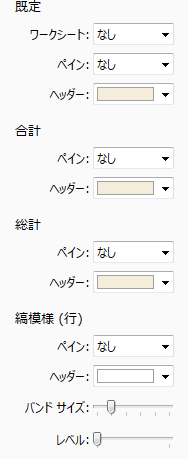
書式設定⇒網掛けを選択し、
既定のヘッダーに色をつけ、
縞模様ヘッダーを白にレベルを左にずらし、No1 sales計算式の粒度で網が掛かるようにします。
No1 salesのヘッダーの表示を切ったり罫線等を調整すれば完成です。
var divElement = document.getElementById(‘viz1527663690102’);var vizElement = divElement.getElementsByTagName(‘object’)[0]; vizElement.style.width=’100%’;vizElement.style.height=(divElement.offsetWidth*0.75)+’px’; var scriptElement = document.createElement(‘script’); scriptElement.src = ‘https://public.tableau.com/javascripts/api/viz_v1.js’; vizElement.parentNode.insertBefore(scriptElement, vizElement);Tableau_id執筆者:林 周作(Shuusaku Hayashi)