
表計算の詳細シリーズのおそらく最後になります。
一回目 「表計算の詳細について:区分の指定と場所の指定」
二回目 「表計算の詳細について:レベルと再開間隔」
過去二回で簡単にではありますが表計算の詳細について紹介しました。
三回目は今まで紹介していたことを交えて表計算をいろいろと使っていきます。
さすがに表計算だけで全てをまかなうのには限界があるためパラメータやフィルターも使っています。
今回は今までのようなINDEX関数を使った例ではなく「スーパーストア」の売上を使います。
今回やることは以下になります。

『サブカテゴリの最新月時点での売上と前年同月までの累計売上増減比率を増減比率の順位で示す。』
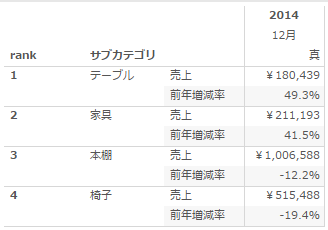
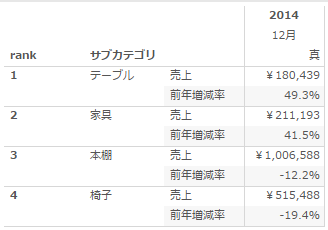
下図が完成形となります。
全データを使用するとサイズが大きくなるのでカテゴリを家具で絞っております。
ステップとしては下の①から⑤の順番で行います。
①年月の累計売上の算出
②前年同月の累計売上の算出
③前年と当年の累計売上増減比率の算出
④最新月のみ表示
⑤売上増減比率の順位で並び替え
お時間が取れる方は回答を見る前に自前でどこまで出来るか挑戦してみるのも良いかと思います。
挑戦する際は上のステップの通りにやる必要はありません。
出来るところからやっていただいて構いません。

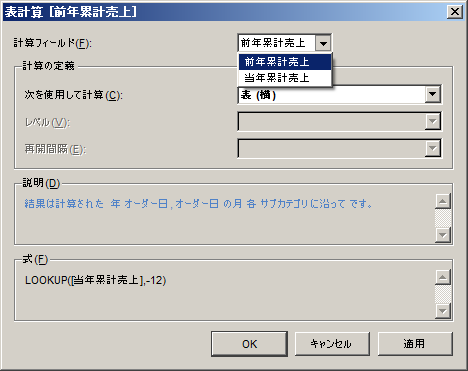
ヒント:今回の表計算の詳細画面には下記の図のように計算フィールドが複数の物もあります。
今回の内容はかなり長くなってしまいましたのでストーリーにさせていただきました。
var divElement = document.getElementById(‘viz1534736056887’); var vizElement = divElement.getElementsByTagName(‘object’)[0]; vizElement.style.width=’1016px’;vizElement.style.height=’752px’; var scriptElement = document.createElement(‘script’); scriptElement.src = ‘https://public.tableau.com/javascripts/api/viz_v1.js’; vizElement.parentNode.insertBefore(scriptElement, vizElement);今回のを含めて三回、表計算の詳細について投稿いたしました。
記事を書いている中で筆者にも勉強になることが多くありました。
表計算はTableauの中でもよく使いよく躓く箇所だと思います。
これらの記事がTableauで表計算を使う際の一助になればと思っております。
これにて表計算の詳細シリーズは終了?となります。
次回は完全に未定ですが、ネタが見つかったら書いていこうと思います。
Tableau_id執筆者:鶴岡 鯨魚 (Isana Tsuruoka)





