
レイアウトコンテナーはマニュアルにも記述が少なく、
ダッシュボードを作成する工程で使い方で躓いてしまう方もいるかと思います。
今回はそんなレイアウトコンテナーに関する小技をご紹介致します。
※タイルや水平&垂直オブジェクトをレイアウトコンテナーと呼びますが、
ここではタイルはタイル。水平&垂直オブジェクトをコンテナーと表現させて頂きます。
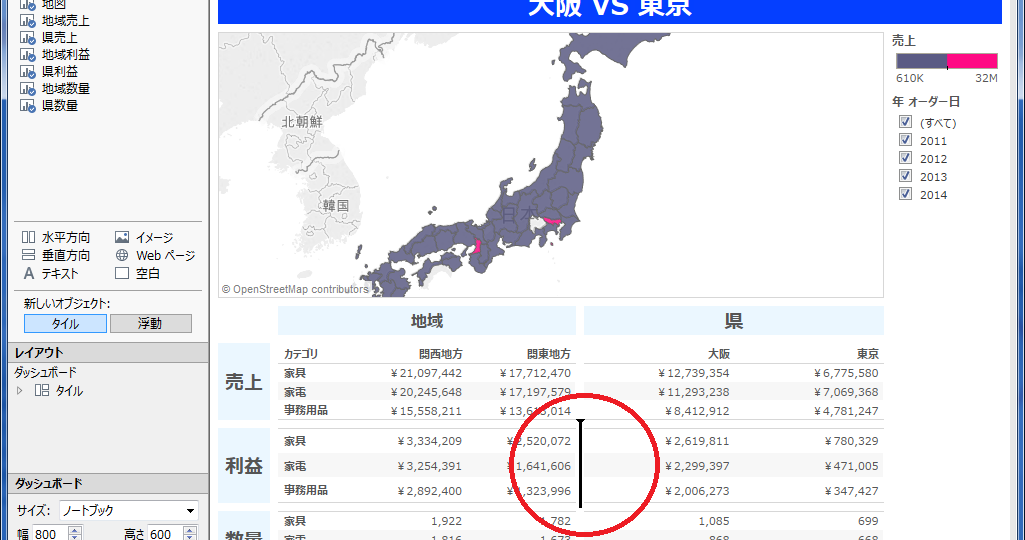
さっそくですが、Tableauでダッシュボードを作成する際、複数のワークシートを配置して位置を調整しようとすると、
以下のような状態となって、ワークシート毎に位置を調整しなければならない。そんな経験があると思います。
横幅の調整をまとめて実施したい時は対象をコンテナーに入れてしまいましょう。
垂直方向のタイルオブジェクトを選択して、以下の位置へ配置します。
コンテナーを配置したら入れたいワークシートを入れていきましょう。
コンテナー内に移動する場合はワークシートをドラッグした後にマウスオン状態で青い太枠が表示されていることが目印です。
入れ終わったら横幅を調整してみましょう。
まとめて調整可能になっています。
先ほどは”県”に関係するワークシートをまとめたので、
“地域”に関連するワークシートもまとめましょう。
横幅の調整ができるようになったら縦幅の調整もしたいのですが・・・
あれ、コンテナーを表示する青い太枠が二つに分かれてしまうような予感がします。
そのまま操作を終えると、先ほど垂直方向に配置したコンテナーがタイルになってしまいました。
この場合、タイルの中には垂直方向のコンテナーが二つ入っている形となり、
繰り返すとダッシュボード内がタイルだらけになってしまいます。
タイルにはタイルの良いところがあるのですが、今回はこの現象を回避する方法をご紹介します。
縦幅調整を行う前の状態に戻し、コンテナーを選択してから▼のメニューを開くと
“コンテナーの書式設定”ができます。
枠線を設定すると、コンテナーに枠線を付けることができます。
枠線を付けた垂直方向のコンテナーはタイルになってしまうことはありません。
枠線を付ける操作はタイルに対してはできません。
水平&垂直方向のコンテナーに対してのみ可能なようです。
ひとつのダッシュボードに複数のワークシートを詰め込むような場合、
ワークシートのグループがわかるように枠線が使いたい、と言ったときにも使えそうです。
空白オブジェクト(不動)に枠線を設定して配置するのも手ではありますがあまりオススメしません。
ただこの小技にも弱点があり、コンテナー内のワークシートどうしの幅が自動で調整される為、
すべてのワークシートを意図したサイズにするのに手間がかかる場合がありますのでご注意ください。
その点では水平&垂直コンテナーを使用せずタイル内に収まっているワークシートは、
自動でサイズ調整されない為、扱いやすいという面もあります。
シチュエーションに併せてレイアウトコンテナーを使い分けて、効率よくダッシュボードを作成するようにしましょう。
Tableau_id執筆者:大井 禎英(Tomofusa Oi)