
目次
(Tableau9.2の情報を追記)
今回は初級Tipsです。
Tableauのワークシートで総計や小計を表示する方法を紹介します。
使うデータソースはサンプルストアです。
Tableauでは総計、小計を追加して表示する機能があります。
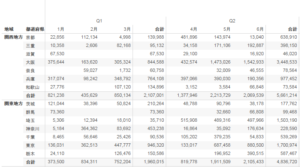
このような表に追加してみましょう。

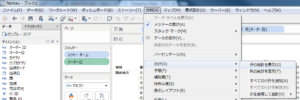
メニューの分析→合計から行の総計を表示を選択します。

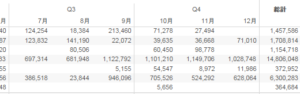
行の総計が表示されました。

メニューの分析→合計から列の総計を表示を選択すると列の総計が表示されます。

小計を追加するにはメニューの分析→合計から全ての小計を追加を選択します。
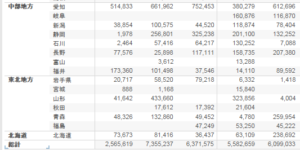
全ての列、行項目に対して小計が追加されました。

必要のない小計を消すためには当該項目を列、行でクリックし小計のチェックマークをはずします。
Tableau9.03現在では個別に小計を追加する手段はなく、全ての小計を追加をおこなってから必要のないもののチェックマークをはずす必要があるようです。
また、総計や小計は各セクションの最後に追加(行の場合は下、列の場合は右)に追加されます。
以前から表示位置を変えられるようにする様要望がなされていますが、9.03現在では実現されていません。
総計を手前に表示したい場合はワークシートを分けて、ダッシュボード上で実現する必要があるようです。
var divElement = document.getElementById(‘viz1534736582811’); var vizElement = divElement.getElementsByTagName(‘object’)[0]; vizElement.style.width=’720px’;vizElement.style.height=’827px’; var scriptElement = document.createElement(‘script’); scriptElement.src = ‘https://public.tableau.com/javascripts/api/viz_v1.js’; vizElement.parentNode.insertBefore(scriptElement, vizElement);
(追記)
Tableau9.2にて総計の位置を上、左に変更できるようになりました!
Tableau_id執筆者:林 周作(Shuusaku Hayashi)





