
Hello! ぼーです!
アドベントカレンダーも23日目となりましたね!
もうすぐクリスマスなので街中もカラフルなクリスマスイルミネーションが・・・と思いたいのですが、このコロナ禍でそろを見に行くことも控えてご近所さんちの気合の入ったクリスマスデコを眺める程度にしてます。(お父さんきっと頑張ったんだろうね、えらい)
とういうわけで、可視化のための色彩理論をご紹介していこうと思います!
はじめに
弊社ではデータビジュアライゼーションを実現するにあたってTableau・PowerBIをメインに使いますが、やはり「キレイな絵」を作ろうと思うとTableauに軍配が上がると思っています。※個人の所感です。
Tableauにはあらかじめ綺麗に見えるよう調整されたカラーパレットが用意されていますし、コミュニティやブログを漁れば配色についての記事もたくさんあります。
今回はその巷でよく言われている配色のルールもおさらいしつつ、そこから一歩踏み込んだ色彩理論について語ろうかと思います。
「なんとなくは分かったけど、実際どんな色を選んだらいいんだろう?」
「実際のビジネスの場だとそんな3色程度に色絞れないしとりあえず選んだ色も色味的になんかいまいちな気がする」
そんな方に向けて本記事が参考になればと思います。
色の基本
まず「巷でよく言われている配色のルール」についておさらいしていきましょう。
こちらについては本ブログにて「色の基本」シリーズとして以下に投稿されています。
見出しを見るだけでも参考になるのではないでしょうか?これらを守るだけでも簡単にキレイなVizを作ることができます。
その他色以外の基本も以下にまとめられているのでぜひご覧ください。
色の構成要素
ここからは色彩理論について触れていこうと思います。
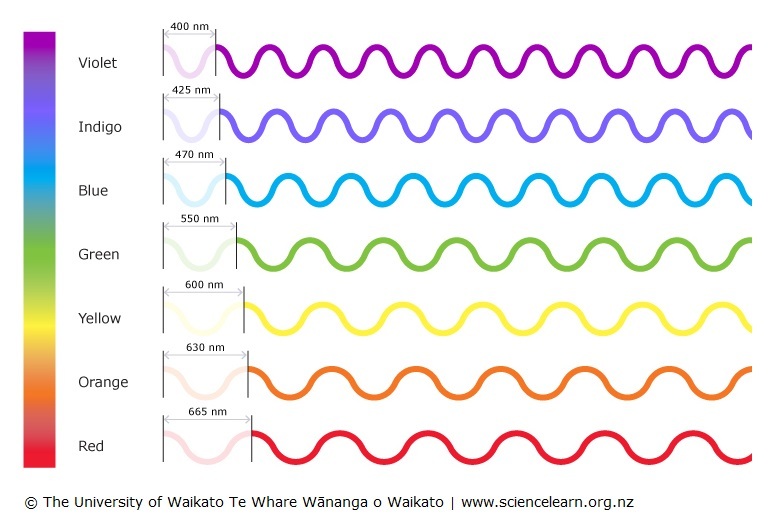
色とは人間の目によって捉えられる部分の光の波長(可視光)です。ここら辺は高校の物理や美術の授業でやった記憶があると思います。
この波長の長さによって様々な色が認識できます。
例えば下記のように白色の光や太陽光を分解すると虹色に分けることができます。これはこの光の中に様々な波長が混ざっているからです。
日本では「7色の虹」と呼ばれることが多いですが、この虹色は実は国や文化によって色の分け方や見え方が違うらしいです。ある国では虹は3色だとか6色だとか・・・。
(ピンクフロイドを連想した方は僕と名刺交換しましょう)
これらとなりあう波長同士を分かりやすく並べて図にしたものが「色相環」です。
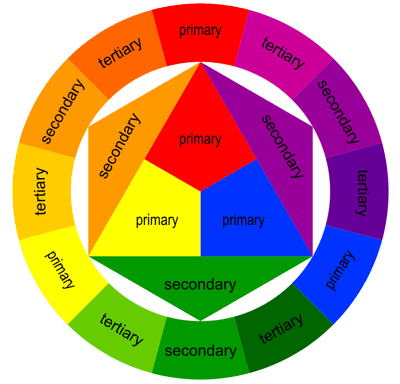
色相環
この輪っかは皆さんもどこかで見たことあると思います。
これらの色は大きく3つの種類にわけることができます。
・原色(Primary Color):混ぜ合わせて作ることができない色。赤・黄色・青
・二次色(Secondary Color):原色同士を混ぜて作れる色。橙・緑・紫
・三次色(Tertiary Color):原色と二次色を混ぜて作れる色。赤橙・黄橙・黄緑・青緑・青紫・赤紫
色相・明度・彩度
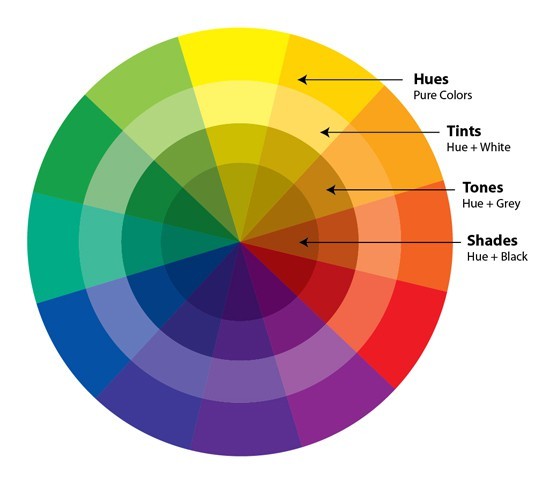
この他に色の明暗も含めるとさらに4種類に分割できます。
・色相/純色(Hues/Pure):色相環で見せたのような白や黒を混ぜてない色。
・明清色(Tints):純色に白を混ぜた色。
・濁色(Tone):純色に灰色を混ぜた色。
・暗清色(Shades):純色に黒を混ぜた色。
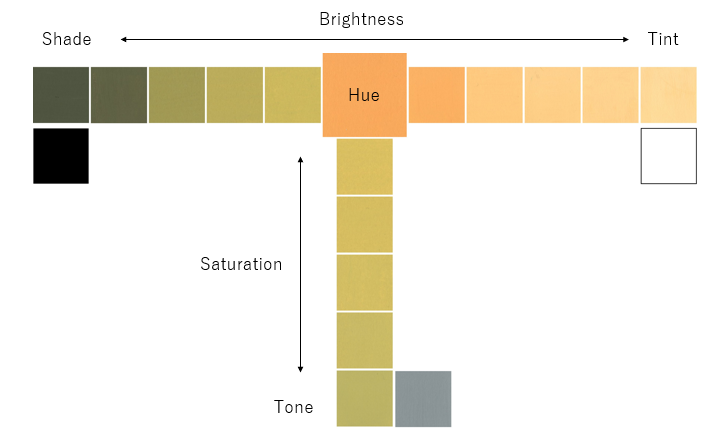
これらは上記の矢印のように以下の属性を使って作り出しています。
・明度(Brightness):色の明るさ。黒に近いほど低く、白に近ければ近いほど高くなる。
・彩度(Saturation):色の鮮やかさ。灰色に近ければ近いほど低い
実はこの灰色に関してはどんなに明度が高く/低くても混ぜることが可能です。
一見「黒ー灰ー白」の軸のように思えるのですが色を作り出す場合では灰色だけ違う軸になります。
「明度だけでも灰色を再現できるのでは?というか含まれてるんじゃ?」
その通りでございます。
有彩色・無彩色
その「明度のみで作られた色」を「無彩色」と呼びます。
白・灰・黒といった色味を全くもたない色です。
逆に「有彩色」とは、色相・彩度・明度で構成された「色味」が含まれた色となります。
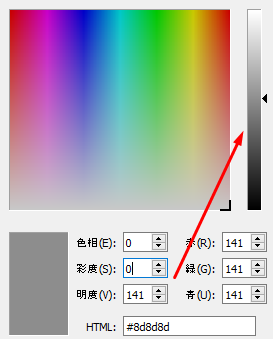
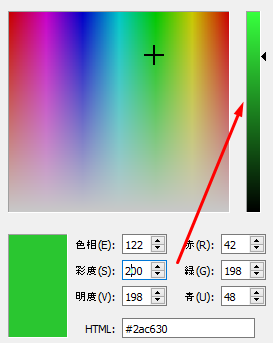
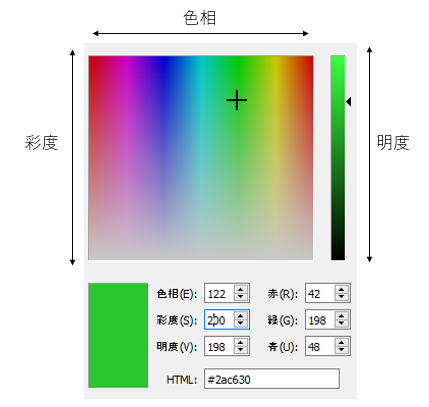
お気づきの方もいると思いますが、ここまでくるとTableauのカラーパレット画面での項目の意味合いが分かってきたのではないでしょうか?
そうです、このTableauでのカラーパレット設定内の見方はこうなります。
では右下にでている赤緑青とはいったい何でしょうか?
先ほどあげた色の3属性「色相・彩度・明度」を別の形で表現したものになります。
減色法・加色法
色を作るにあたって「色の3属性」以外に以下のやり方があります。
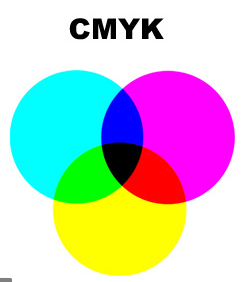
・減色法(CMYK):光が物体にあたって見える反射光での色でシアン(Cyan)・マゼンタ(Magenta)・イエロー(Yellow)と印刷版(Key Plate)を混ぜて作られる色。
印刷版はいわゆる文字や輪郭などで使われる色で一般的には黒になります。
白い紙に印刷する際はこちらが主流です。
白い紙は既に白、全ての色の波長をもっており、印刷につかう物質(インク)によって特定の波長を吸収して(減色して)色を作り出します。よってすべてのインクを混ぜ合わせると全ての波長を吸収することで黒くなっていきます。
白いカンバスに色んな絵の具を塗っていくと暗くなってしまうのをイメージしてもらえるとわかりやすいと思います。
・加色法(RGB):可視光線で光の3原色と呼ばれるレッド(Red)・グリーン(Green)・ブルー(Blue)によって作られる色
モニターなど光を放つ媒体で一般的に使われます。
こちらはCYMKとは逆に光を放っているため、白を作る場合は全ての可視光の波長を放つ=色を混ぜて(加色して)白を作ることになります。
CYMKと違い中心が白くなっているのは上記が理由になります。
色の意味/イメージ
色の意味合いやイメージに関して考えたことはありますでしょうか?
・青=悲しい、誠実、涼しい
・橙=明るい、情熱、温かい
など潜在的なイメージや
・結婚式=白(欧米)、赤(中華圏)
・葬式=黒(日本・欧米)、白(インド)
文化的な背景により意味合いが変わったりもします。
ここでは潜在的なイメージで色を分割してみたいと思います。
暖色
文字通り暖かそうな色の群になります。夕焼けなどはこれらの色で構成されてますね。
代表的な色のイメージは以下のようになります。
黄=元気、笑顔、警告
橙=情熱、陽気、注目
赤=力強さ、情熱、自信、危険、緊急
目を引くような強調色が多く、これらをイメージカラーとした物は飲食関係などに見られます。
寒色
涼しそうな色の群になります。海や日中の空の色などがこちらです。
緑=若さ、安全、環境、健康
青=誠実、信用、生産性、ロジカル
紫=裕福、知的、創造、美、マジカル
こちらは落ち着きなど静的なイメージが多いです。金融関係やコンサルなどに多く見られますね。
以上のような色の意味合いはこれまで培った人類の歴史にも密接に関わってきます。
可視化においても、この色の使い方で受け手のイメージが変わってきます。
カラーハーモニールール
長くなりましたがここからが実践的な内容になってきます!
上記の「色とは?」を踏まえて配色を考えていきます。
この配色を考えるにあたって以下の観点が重要になってきます。
・必要以上に統一感を出しすぎて見せたい部分に注目してくれないリスク (Under stimulation)。
・必要以上に色を使いすぎて注目すべき点が増えて逆に見えなくなるリスク(Over stimulation)。
・良いデータビジュアライゼーションにおいて直観的な意味や順序、興味などは配色への配慮によってももたらされる。
これらを頭に置いて代表的な配色の手法を紹介します。
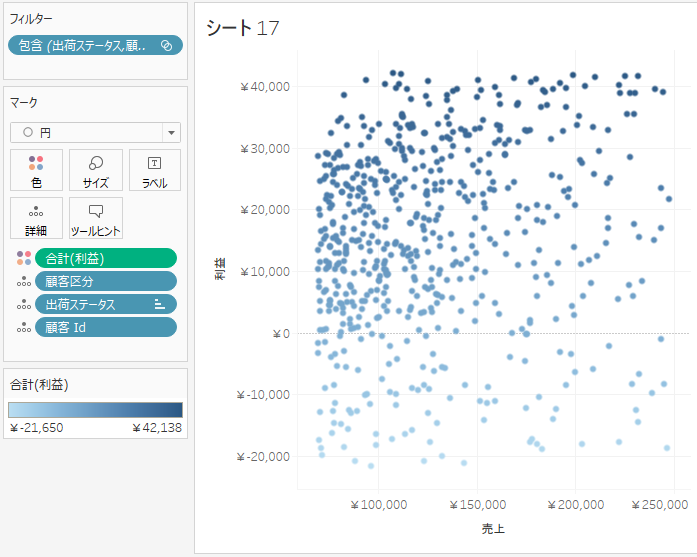
モノクロマティック

同じ色相で明度と彩度が違う色の組み合わせです。
色の濃淡でのグラデーションがよく使われます。
Tableauでグラデーションといったらこちらを使用する方は多いと思います。
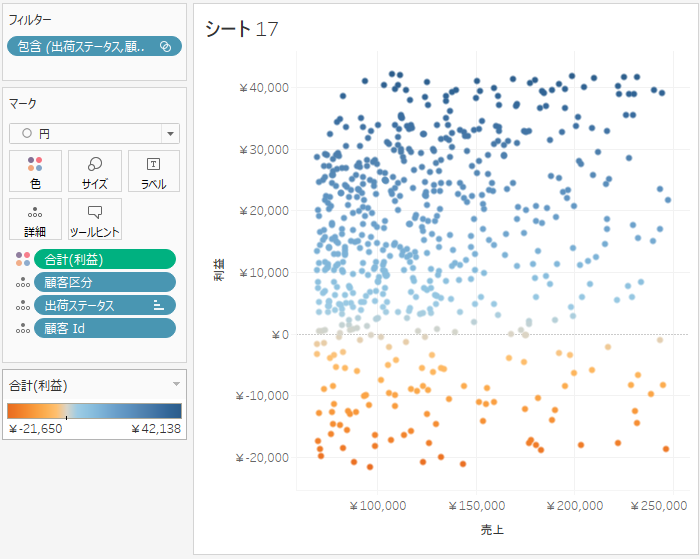
色の方向性としては「明度が低く、彩度が高い物」が優位にくることが可視化において一般的です。
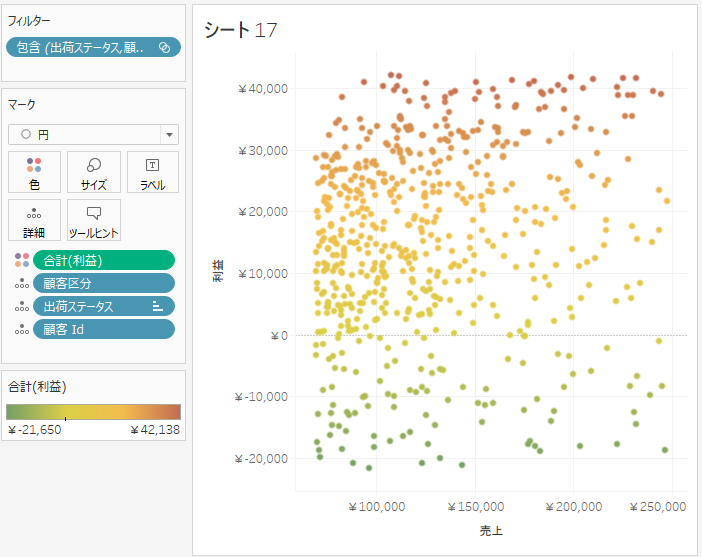
類似色

基準色に対し、色相が隣り合う色の組み合わせです。
時計回りまたは反時計回りに連続性を持っています。
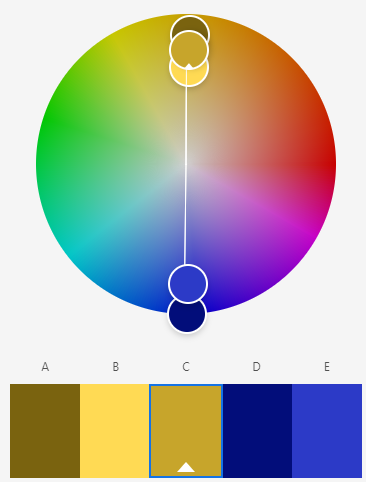
補色

基準色の色相と対角線上の色相を使用した配色の組み合わせです。
明度・彩度を落としたものを中間色として基準の色相から反対の色相への連続性をもっています。
暖色から寒色へなどといったイメージになります。
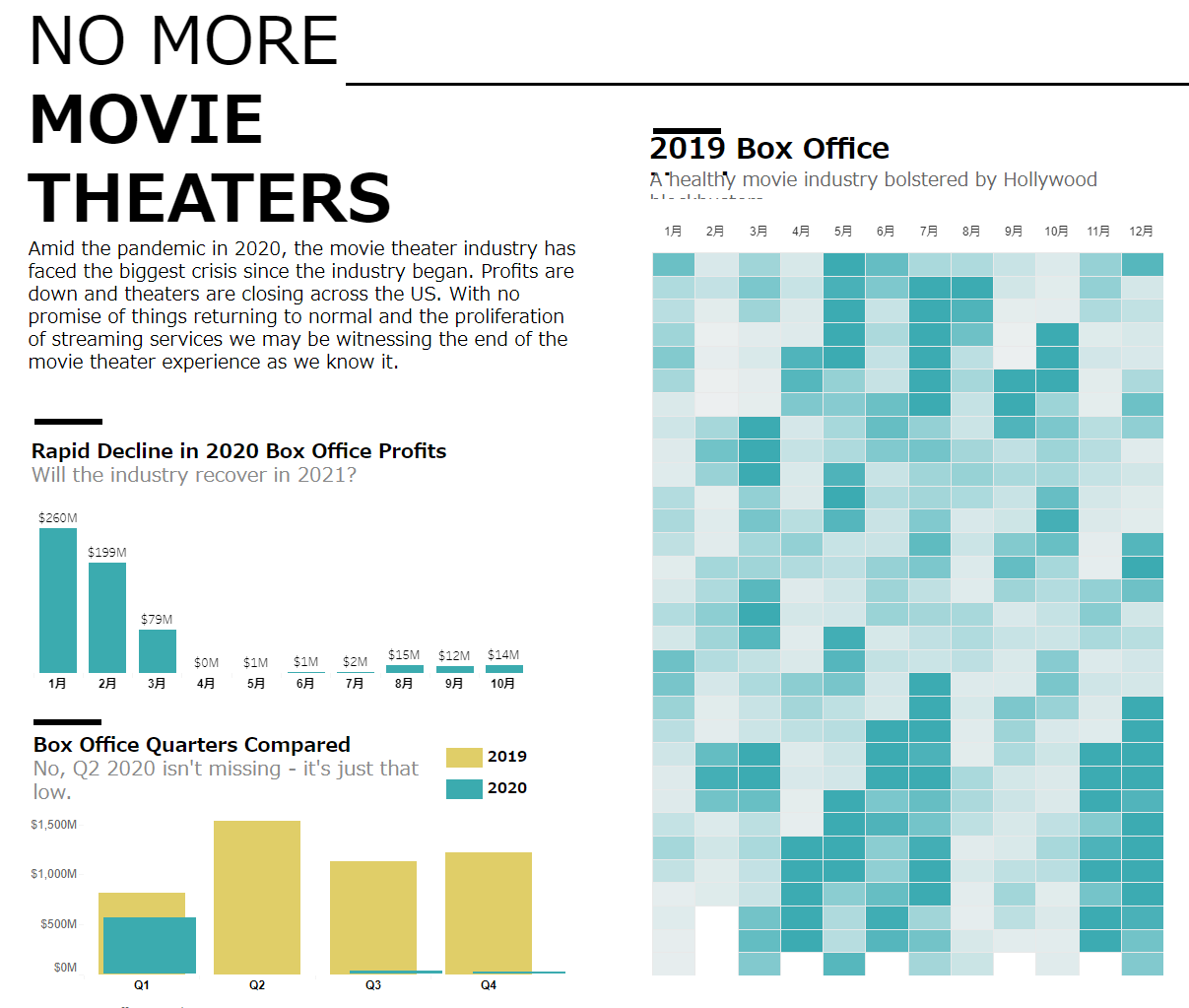
ヒートマップや2色の円グラフ、ポジティブからネガティブに移る棒グラフなど2つの要素や値間の表現に向いています。
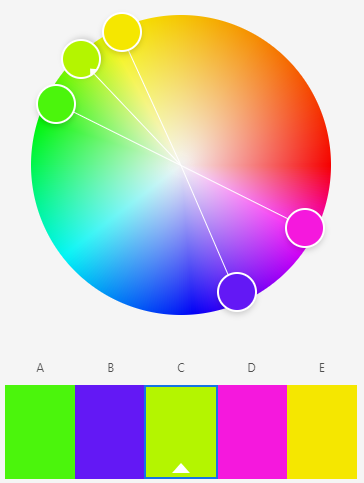
分割補色

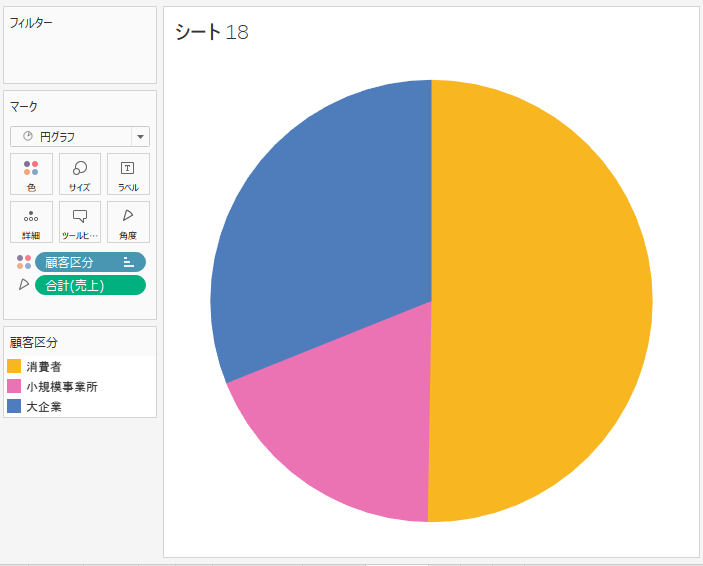
基準の色相と補色の両隣の色相を組み合わせた配色になります。
可視化において3要素ある内の2要素が似たカテゴリのものである場合に向いています。
画像を例にあげると、黄色が子供・青が成人男性・ピンクが成人女性といった形になります。
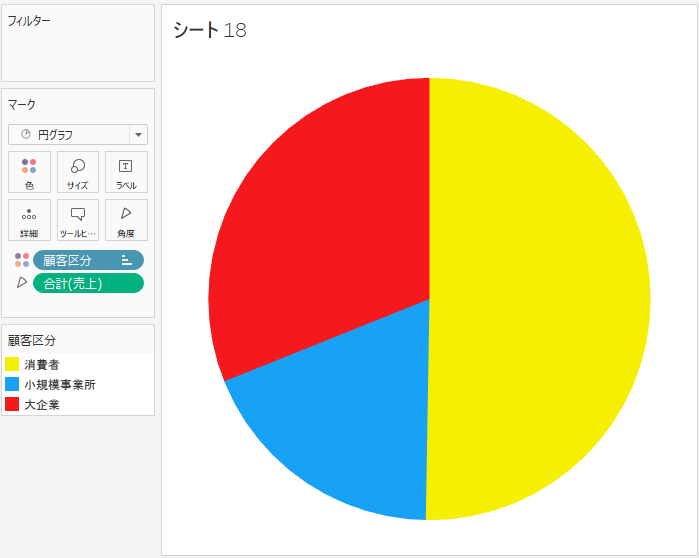
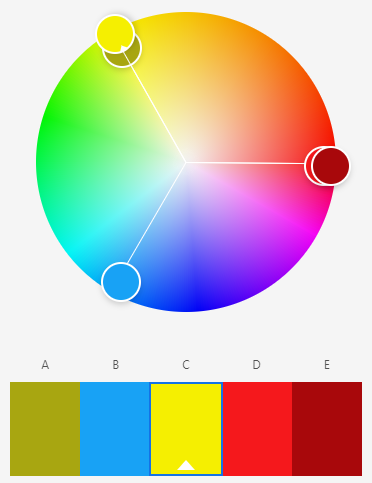
トライアド

基準の色相に対し、色相環上で120度づつ等間隔の位置の色を組み合わせた配色です。
完全に似通らない3要素の比較に向いています。
よくある例としては、製品カテゴリー間の色分けなどがあります。
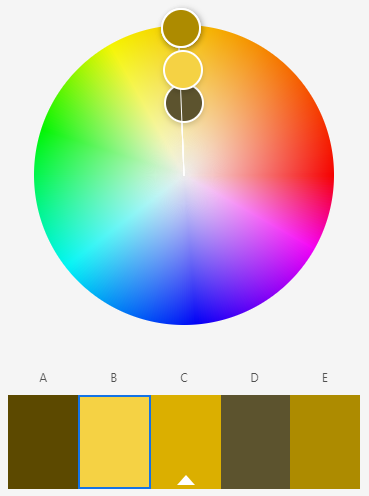
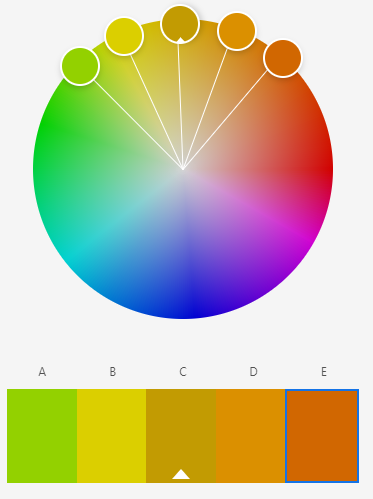
二重分割補色

基準色の両サイド(類似色)と補色の両サイドを使用した組み合わせになります。
画像では基準色も入った配色ですが、基準の類似色と補色の類似色のみを使った配色がよく使用されています。
大分類が2つに分かれる4要素の色分けに効果的です。
例としてカテゴリーが「家具」でサブカテゴリ―が「机」と「椅子」、対してカテゴリーが「文房具」でサブカテゴリ―が「ノート」「ペン」といった物になります。
これら配色のほかに「コンパウンド」や「正方形」などもあります。
補足になりますが、ご紹介した配色に加えて無彩色(白・灰・黒)はどんな配色にも合います。
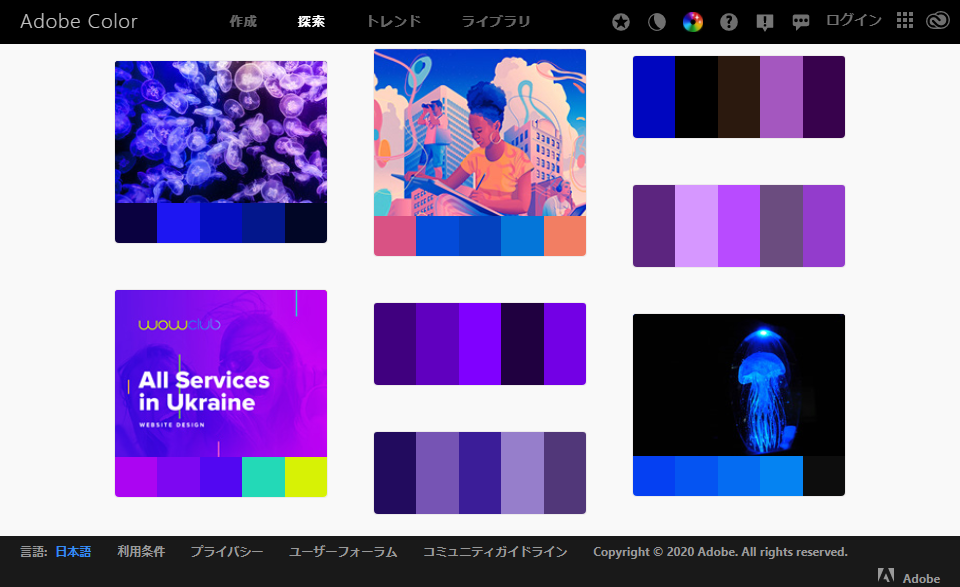
便利ツール
これ、めちゃくちゃ便利です。上記でお伝えした色彩理論の他に、テーマにそってカラーパレットを探索することもできます。
最後に
ここまでお付き合いいただきありがとうございました!
大分長編になってしまったが如何だったでしょうか?
たかが色、されど色で奥が深い世界です。
これらは可視化の世界のみならずWebデザインやインテリア・ファッションにも使われています。
皆さんの生活がこれでより色鮮やかになることを願っています。
ハッピークリスマス!
Vo
【メンバー募集中】
株式会社truestar採用サイト https://en-gage.net/truestar/