
『Alteryx Advent Calendar 2016』スポット参戦シリーズ第三弾です。
Alteryx Advent Calendar 2016 | シリーズ | Developers.IO
Alteryx Advent Calendar 2016 – Qiita
09日目のエントリとしてAlteryxを用いてポイントデータにポリゴンデータを紐付けてみます。
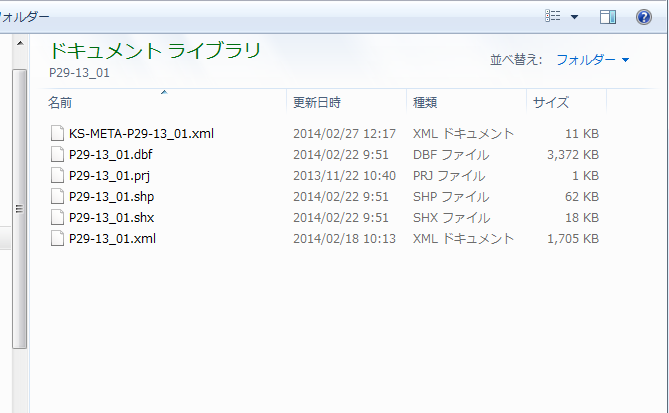
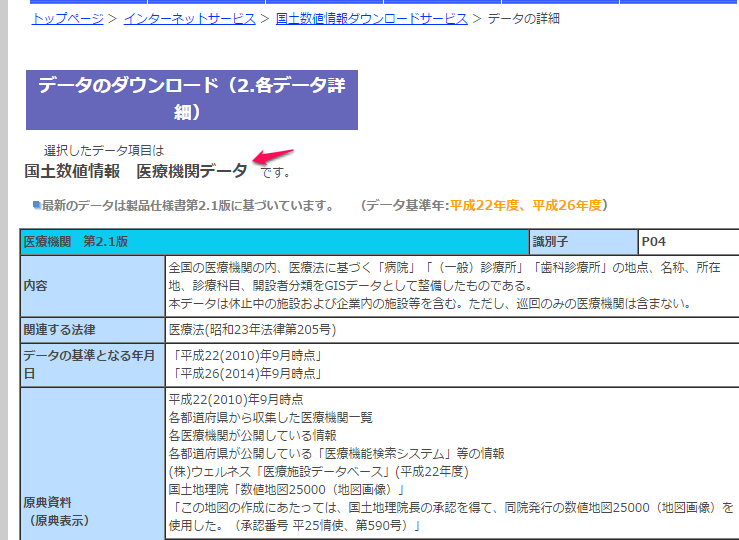
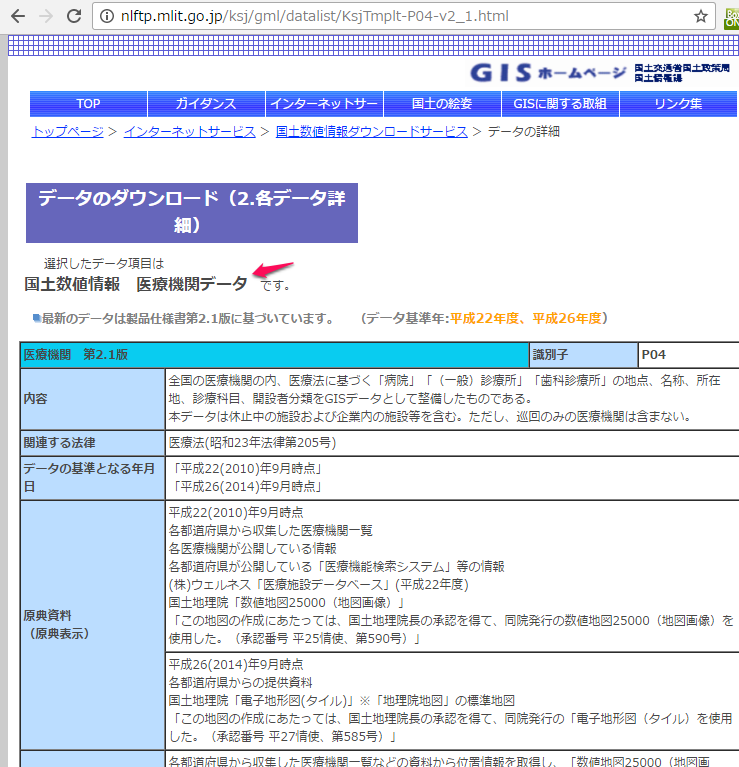
例によってデータは国土数値情報さんから取得します。
今回は、医療機関データ(ポイントデータ)に

医療圏データ(ポリゴン)を使ってみましょう。

具体的には、医療機関データには病院などの施設名に住所と位置情報が含まれます。
一方、医療圏データには、病床の整備のために設定された地域領域が含まれます。
参考資料:wikipedia 医療計画
医療圏データは、3種類のポリゴン(一次医療圏、二次医療圏、三次医療圏)が含まれていますが、
今回は、医療機関に対して二次医療圏を紐付けてみましょう。

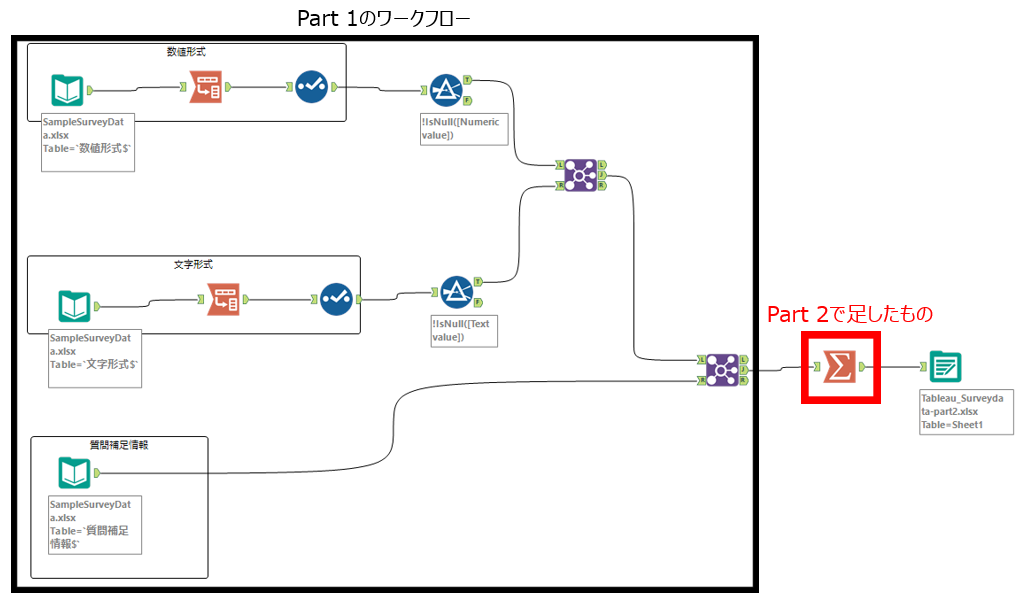
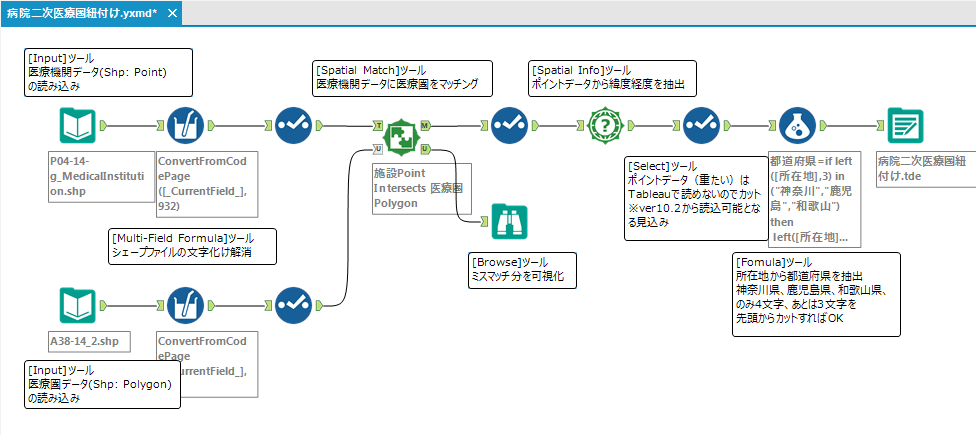
完成形のモジュールは以下の通りです。いたってシンプル。

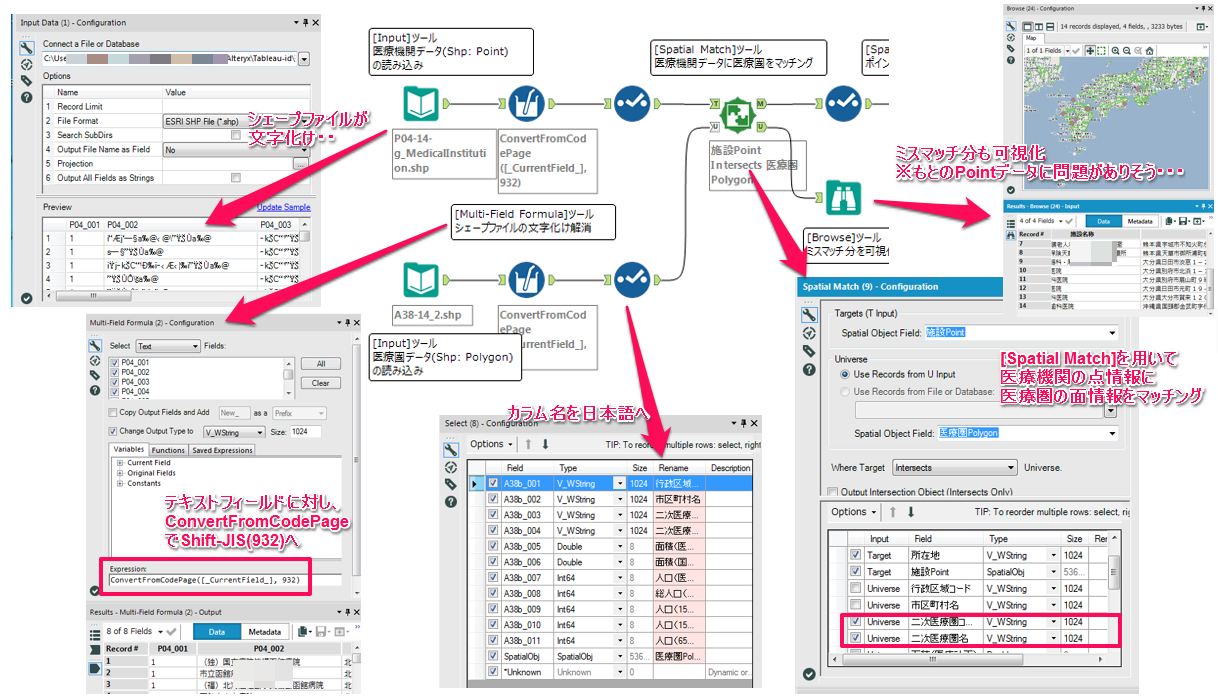
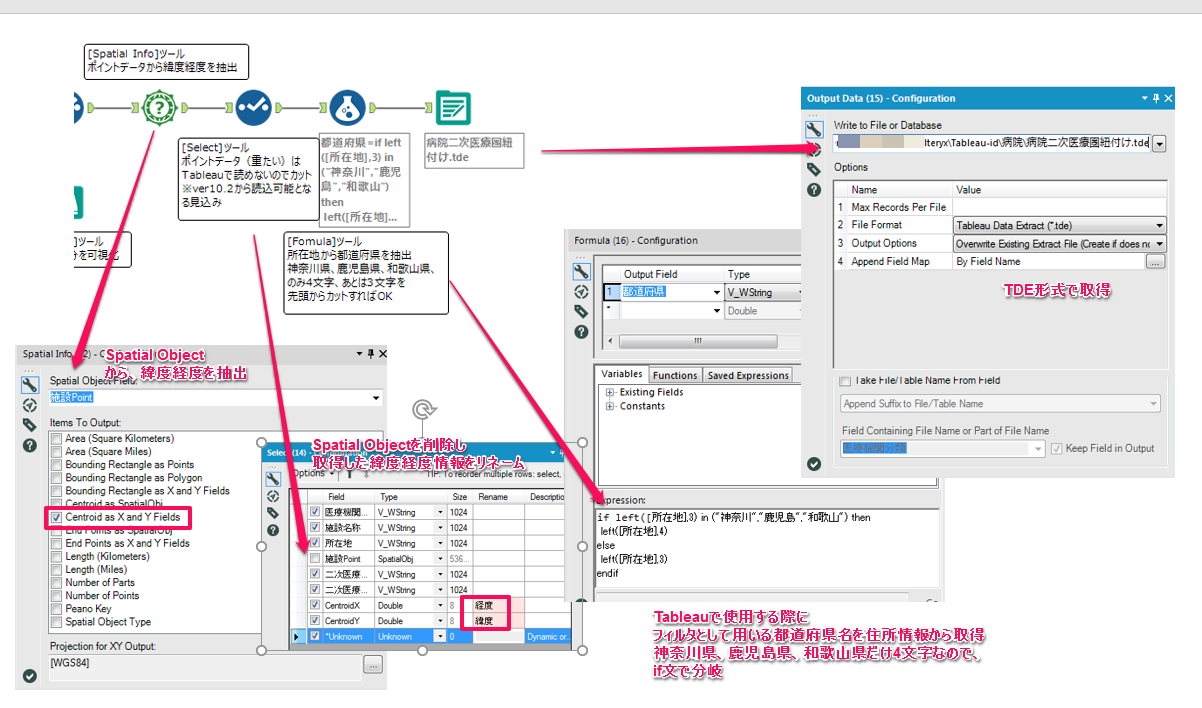
左半分の設定内容です。

今回はシェープファイルの文字化けが発生しました。
シェープファイルの読み込み時は文字コードの指定ができないので、[ConvertFromCodePage]ツールでの変換を最初に行っています。
[Spatial Match]では、施設のデータに対して、施設の位置が含まれる医療圏ポリゴンを紐付けています。
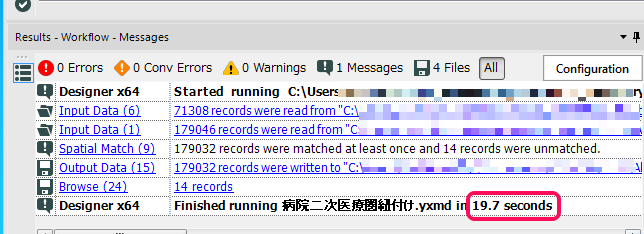
紐づかなかったデータはU側にはじかれます。14件ほどはじかれてしまいました。
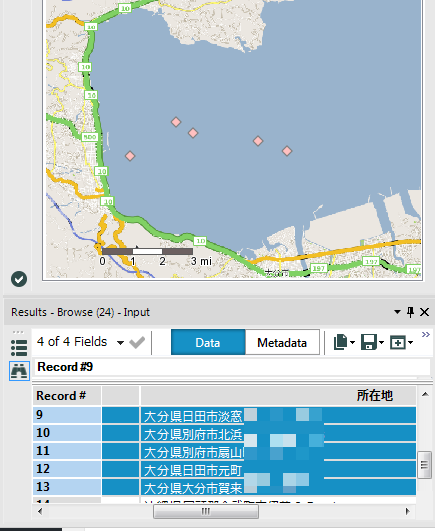
海に近い施設がポリゴンに含まれなかったり、ポイントデータにも不備がありそうです。
大分県の5施設は海上にプロットされました・・・

Alteryxの[Browse]ツールを使うだけで、エラーも簡単に可視化できます。
このあたりの異常値は本来メンテナンスが必要ですが、今回の趣旨とは外れるのでそこには触れずに進めます。
右半分の設定内容です。

こちらでは、Tableauでの可視化に向けた加工を行っています。
施設Pointは空間情報になり、いまのTableauでは読み込めません。(次のバージョンでは読み込める見込)
空間情報から緯度経度をそれぞれ取得して、Tableauで読めるようにします。
緯度経度を取得した後は、空間情報はカットします。(重いので)
また、所在地だけだと使いづらいので、都道府県のカラムも追加しておきます。
あとはTDEで吐き出して終了です。
約18万件の施設の位置情報に、約7万件の医療圏のポリゴン(元データにおいて、飛び地は別レコードになっているためレコードが多い模様)をマッチングさせていますが、わずか20秒弱で完了です。
(※私のラップトップPCには12GBのメモリが積まれているため、一般に使われるものと比べるとかなり高スペックな部類ですが・・・)

と言うわけで、Tableauでこんな感じになりました。
var divElement = document.getElementById(‘viz1534735250482’); var vizElement = divElement.getElementsByTagName(‘object’)[0]; vizElement.style.width=’420px’;vizElement.style.height=’677px’; var scriptElement = document.createElement(‘script’); scriptElement.src = ‘https://public.tableau.com/javascripts/api/viz_v1.js’; vizElement.parentNode.insertBefore(scriptElement, vizElement);※2016/12/13 表示サイズがおかしくなっていたので修正
明日10日目はクラスメソッド大矢さんの『マーケット・バスケット分析をやってみた』です。乞うご期待!
T.Fuji