
空間情報処理の一例として、TableauとAlteryxでシェープファイルを可視化してみます。
過去の投稿でも取り上げていますが、その際はポリゴンデータでした。もっとシンプルにポイントデータを使ってみます。
今回は国交省が公開している、日本の学校の所在地データを使って処理のフローを見てみましょう。
こちらのサイトから北海道の学校データをダウンロードします。
ダウンロードしたファイルを解凍すると、一つのフォルダにシェープファイルとその関連ファイルがあり、学校の位置情報などが含まれています。
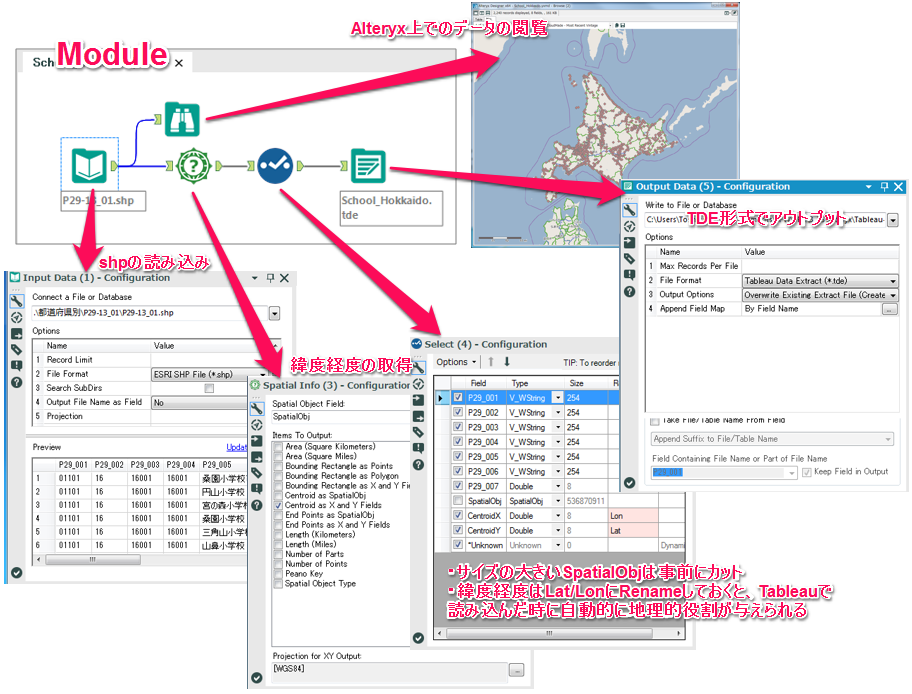
このシェープファイルからは、学校単位のレコードごとにフィールド名”SpatialObj”という空間情報、具体的にはポイントデータ(その地点のデータ)が取得できます。
この中に緯度経度の情報も含まれますので、それを抽出するとTableau上で簡単にマッピングできることになります。実際に実装してみましょう。
Alteryxでは[Spatial Info]ツールでPointの緯度経度を取得します。Spatial Dataはサイズが大きいため、Tableauの集計用データソースとして抽出することが目的であれば、Spatial DataであるPointフィールドは[Select]ツールでカットしておくことが推奨されます。
Alteryxのモジュールとその解説を下の画像に簡単にまとめてみます。
※Browseツールは無くても構いません。
5分もあれば完成するようなモジュールです。
TDEで出力されていますので、これをTableauから接続して可視化します。
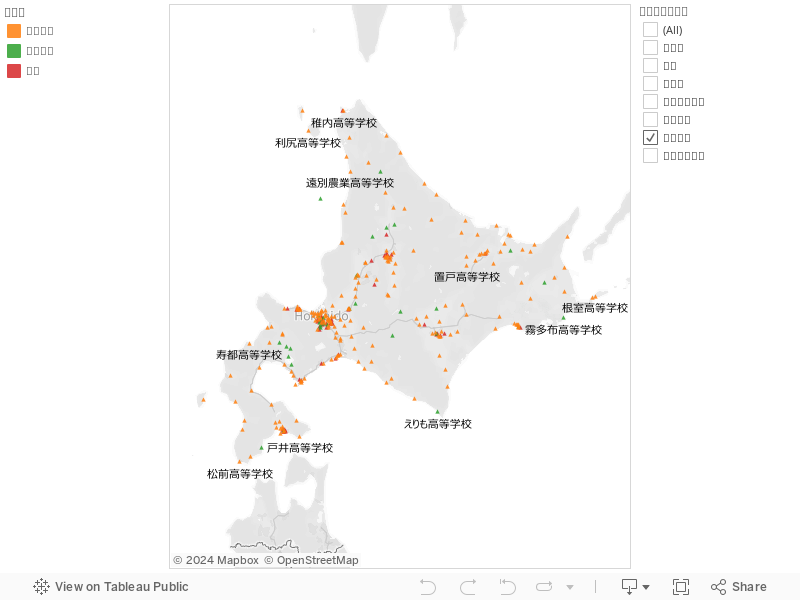
フィールド名や一部のコードを別名で編集したものが以下のアウトプットです。
var divElement = document.getElementById(‘viz1573538311838’); var vizElement = divElement.getElementsByTagName(‘object’)[0]; vizElement.style.width=’100%’;vizElement.style.height=(divElement.offsetWidth*0.75)+’px’; var scriptElement = document.createElement(‘script’); scriptElement.src = ‘https://public.tableau.com/javascripts/api/viz_v1.js’; vizElement.parentNode.insertBefore(scriptElement, vizElement);
ノンプログラミングで簡単に実装できました。
国交省の国土数値情報や総務省のestatには、様々なシェープファイルがオープンデータとして公開されています。
これらを自社のデータと組み合わせることで、全く新しい発見が得られるかもしれませんね。
T.Fuji