
今回は前回の投稿でご案内したとおり、行政区画ポリゴンとバス停を同時にTableau上でマッピングする方法を共有します。
Tableauではポリゴンとポイントを同一地図上に配置する場合、若干工夫が必要です。
簡単に言うと、現時点では複数の緯度経度フィールドを一つのマップに落とすことができません。
これはポイントデータ同士でも同じです。
例えば、AさんがZ店で買い物をしたとします。この場合、Aさんの住所、Z店の店舗住所が取得可能とすると、一つのトランザクションレコードに『顧客住所緯度及び経度』と『店舗住所緯度及び経度』の二種類の緯度経度フィールドを紐付けることが可能です。
しかし、Tableauでは、同じマップ上に表現できる緯度経度フィールドは一種類の組み合わせのみとなります。
そのため、両者を共存させるには、顧客データと店舗データを縦に積み上げ、統合した緯度経度フィールドを持たせる必要があります。
実際に見ていきましょう。
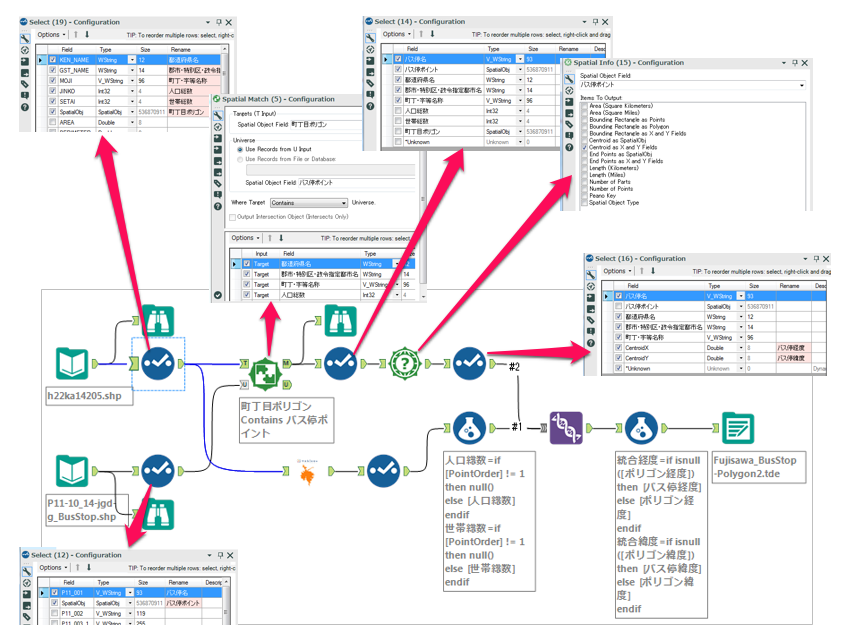
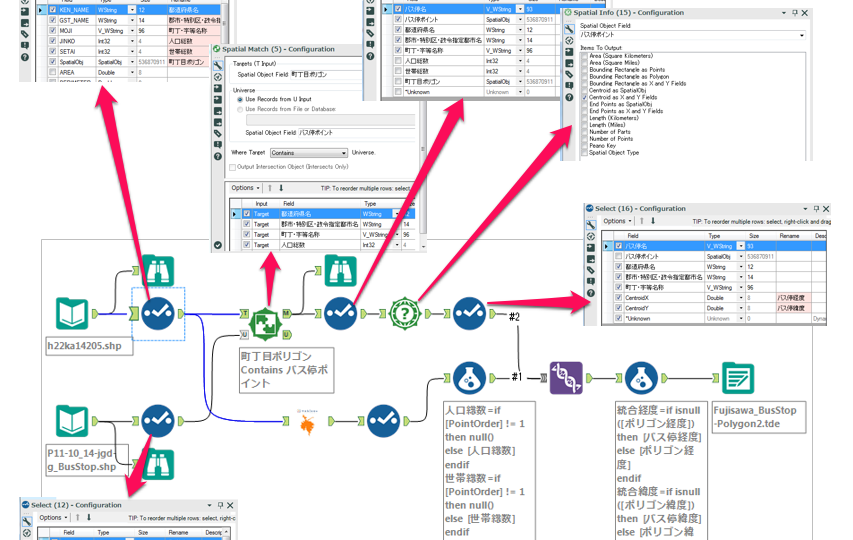
最初は前回同様、ポリゴンとポイントのマッチングです。今回のモジュールでは分岐したフローの上側がそれに該当します。
ここはあくまでバス停に行政区画を紐付けることが目的です。
人口などはポリゴンデータに持たせれば良いため、今回はチェックを外しています。
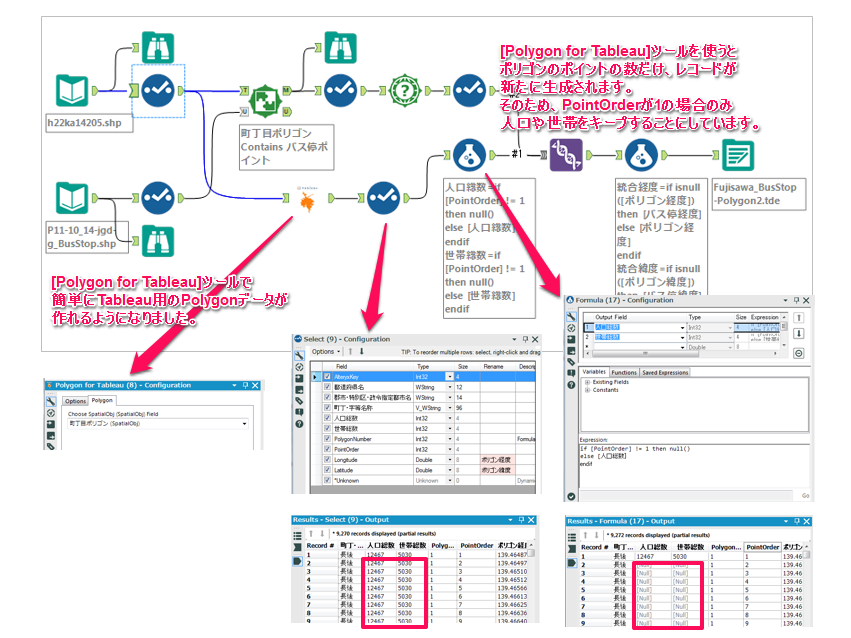
分岐したフローの下側はポリゴンデータのTableau化です。
Developers.IOでも過去に取り上げられていた『Visual Analytics Kit for Tableau』の中に現在は[Polygon for Tableau]ツールが加わっており、これを用いると一発で変換されます。
ただ、人口数や世帯数のようなデータが、ポリゴンのポイントの数だけ増殖してしまいます。
集計の際に平均で取り扱うか、今回のモジュールのように1つを残してカットする必要があります。
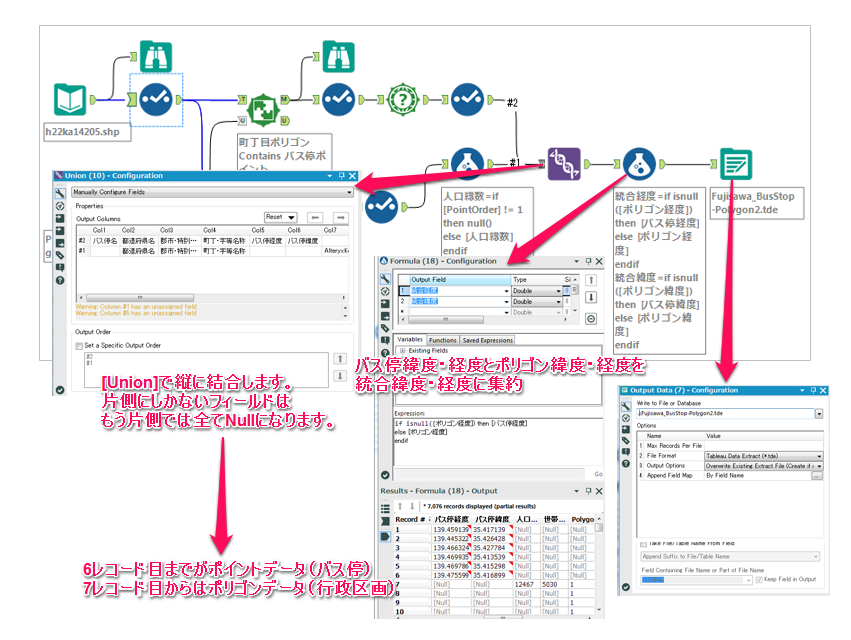
最後に[Union]でデータを結合し、緯度・経度を1つのフィールドにまとめてデータソースは完成です。
TableauにこのTDEを接続し、ポリゴンとポイントのグラフを、列と行ともに二重軸でつなげで実装完了。(『統合緯度経度』シート)
var divElement = document.getElementById(‘viz1573538812556’); var vizElement = divElement.getElementsByTagName(‘object’)[0]; vizElement.style.width=’100%’;vizElement.style.height=(divElement.offsetWidth*0.75)+’px’; var scriptElement = document.createElement(‘script’); scriptElement.src = ‘https://public.tableau.com/javascripts/api/viz_v1.js’; vizElement.parentNode.insertBefore(scriptElement, vizElement);
注意点としては、行政区画のポリゴンデータは『町丁・字等名称』でユニークではないため、マークの詳細に『AlteryxKey』というディメンションを投げ込む必要があります。また、『PointOrder』もディメンションとしてパスに落とさなくてはなりません。
【蛇足】
最初、Alteryxのワークフロー上で『町丁・字等名称』をキーにポリゴンをグルーピングしたのですが、結果的にTableau上ではドーナツの穴の中に存在する区画との重複が生じました。
Tableauではドーナツのように穴の開いたポリゴンデータ(一筆書きできないもの)は現時点では取り扱えないようです。
なお、国勢調査の行政区画ポリゴンはドーナツ型のものは適当に分断されているようで、下手にグルーピングせずにそのまま使えば特に問題は無さそうです。
ご参考までに。
T.Fuji