
はじめに
こんにちは!Buchiです。
先日、岩手県盛岡市のイベントカレンダーというVizを作成しました。

今回、はじめてTableauでカレンダー形式のVizを作ってみたのですが
意外と簡単だったのと、Tableauを使う上で大事だなと思う要素もおさらいできたので
ご紹介したいと思います!
やってみよう!
使うデータ
弊社がSnowflake マーケットプレイスで無料展開しているオープンデータ「PODB」のJAPANESE CALENDAR DATAを使います!
こちらのデータ、祝休日はもちろん、平日含む2010年1月1日から2025年12月31日の全ての日付のデータが入っています。
祝日のみのデータだとTableauではうまくカレンダーがつくれない(欠落している日付は表示されない)ので、もってこいのデータでした。
作り方
では早速、
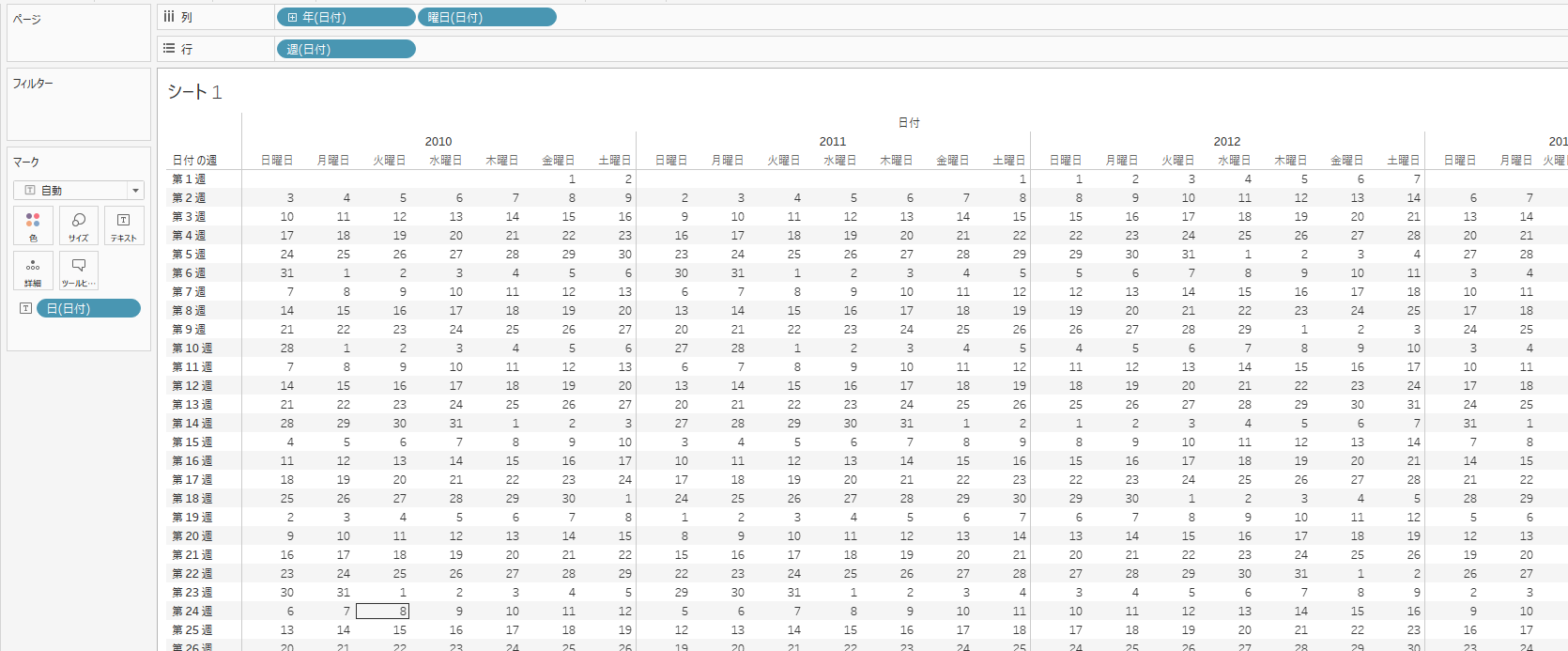
列:年(日付)・曜日(日付)、行:週(日付)を入れ、
マークのテキストに日(日付)を入れます。
すると…

こんな感じに。
もうほぼ出来てますね!
列・行を使って、日付をマトリックス的に・座標的に捉えて作れるところが面白いなぁと思いました。
このVizの状態を言葉で表現すると、例えば
「2010年の第3週の土曜日は16日です。」ってことになりますよね。
当たり前といえば当たり前なんですが
2010年の第3週の土曜日って何日?と聞かれて、ローデータから答えを出すのってちょっとめんどくさそう。。
そう思うと、カレンダーもデータを粒度で切り分けて、分かりやすくしているもののひとつなんですね。
行と列という単位でデータを切り分けて可視化する、という考え方は
Tableauを扱う上で重要でありキモとなる要素です。
カレンダー自体はシンプルだけど、そのことをおさらいできる、よいVizだなぁなんて思いました。
さて、さらにカレンダーっぽくすべく、日付をフィルタに入れて、年/月で絞り込みます。
今回は2024年8月にしてみましょう!

週(日付)・年(日付、のヘッダーと、「日付」という列フィールドラベルは非表示にしちゃいましょう。
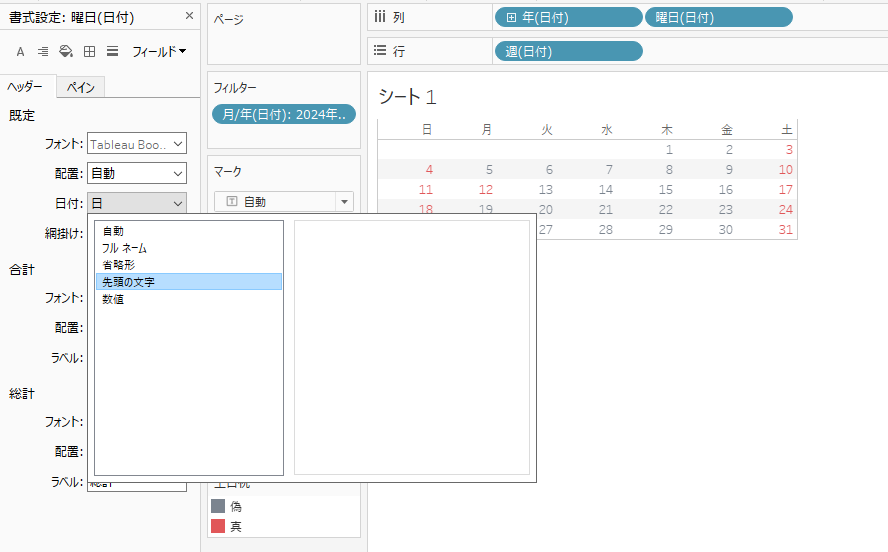
更に、今回のデータには土日祝のTF判定カラムもあるので、それをマークの色に入れてみます。
こんな感じで、完成!

あとは、罫線などの書式設定などをお好みでカスタマイズしていけばOKです。
例えば、曜日(日付)の書式設定で、「先頭の文字」にすると、"月曜日" ⇒ "月" となってよりカレンダーっぽいかも。

このように作成したカレンダーデータ、他のデータと結合すると使い方が広がると思います。
私は岩手県盛岡市のイベント一覧というオープンデータと結合して、イベントカレンダーを作成しました。
さいごに
今回はTableauでのカレンダーデータの作成方法をご紹介しました。
簡単に作れるだけではなく、列と行という、Tableauの基本的な概念をおさらいするのにも役立つので
ぜひ皆さんもお試しいただければと思います!








