
tomokoです。
Tableauの二重軸機能を使用するドーナツチャートの作成方法です。
二重軸グラフの作成方法はこちら。
※2020.2以降、ドーナッツチャート作成に使用していた [レコード数] フィールドがなくなったため、
Tableauのバージョンアップによる仕様変更に影響されない方法に内容更新しました!
ドーナツチャートの作成方法
カテゴリ毎の売上を表示するドーナツチャートを作成していきます。
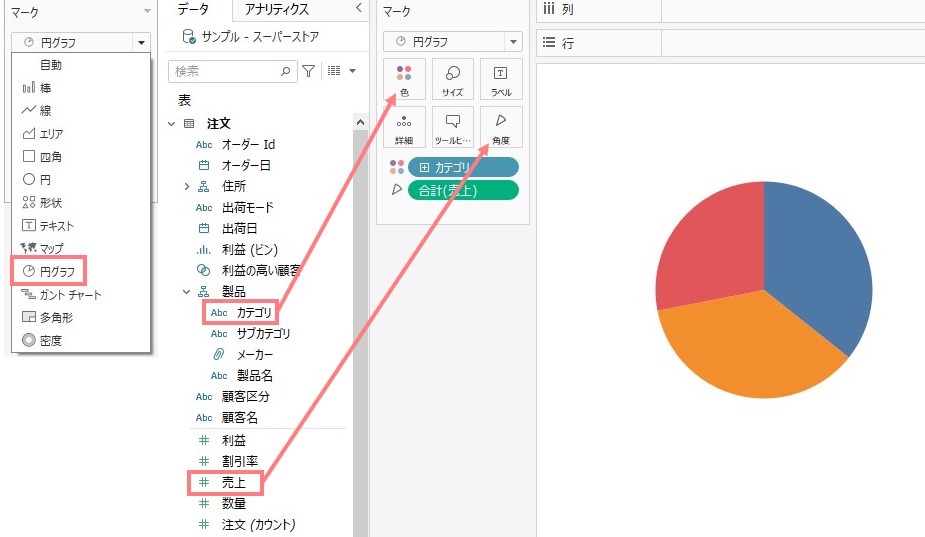
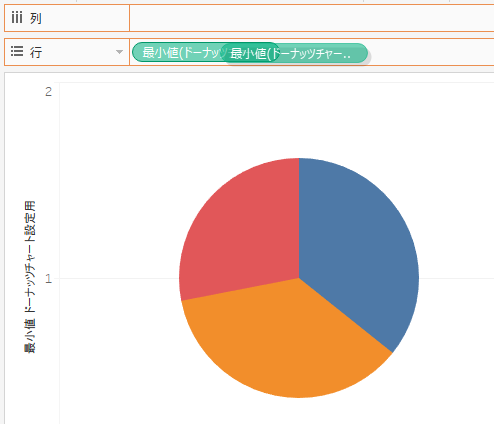
まずはマークカードで円グラフを選択し、カテゴリを色に、売上を角度にドラッグ&ドロップします。

ドーナッツチャートを作成するためには、行に各カテゴリで共通の数値の設定が必要です。
サンプルスーパーストアでは数量の最小値が全カテゴリで1なので、今回の場合は数量を使用できますが、
実データではどのフィールドを使用すれば良いのか判断が難しいため、ドーナッツチャート作成用のダミーフィールドを作成します。
各カテゴリで共通の数値が何かを探るのは難しいので、設定用のダミーフィールドを作成します。
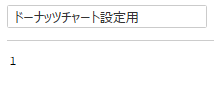
今回は [ドーナッツチャート設定用] というフィールドを数値1として作成しました。

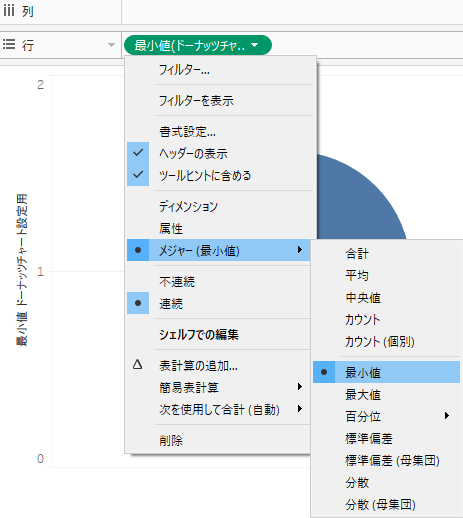
[ドーナッツチャート設定用] フィールドを最小値で行に設定します。

最小値で設定するのは、表示しているフィールド(ここではカテゴリ)の各数値を同じにするためです。
[ドーナッツチャート設定用] フィールドで1と設定しているので、最小値は必ず1となります。
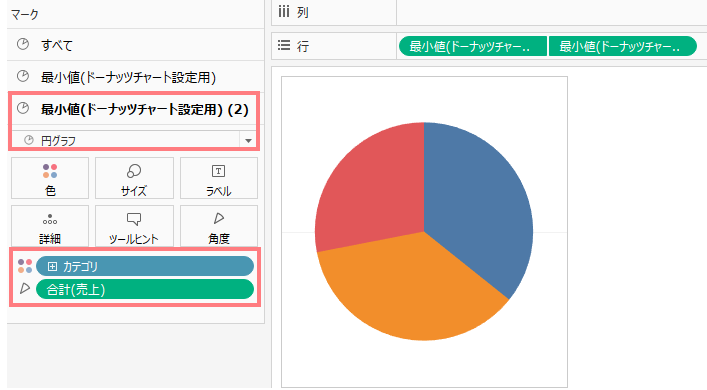
Ctrlキーを押しながら[ドーナッツチャート設定用] を右にドラッグ&ドロップしてコピーします。

右側のフィールドを右クリックして二重軸に設定、ヘッダーは非表示にします。

マークカードのドーナッツチャート設定用 (2)から、カテゴリと売上の設定を外します。
※左側の最小値(数量)をコピーしたため、設定も同じとなっています。

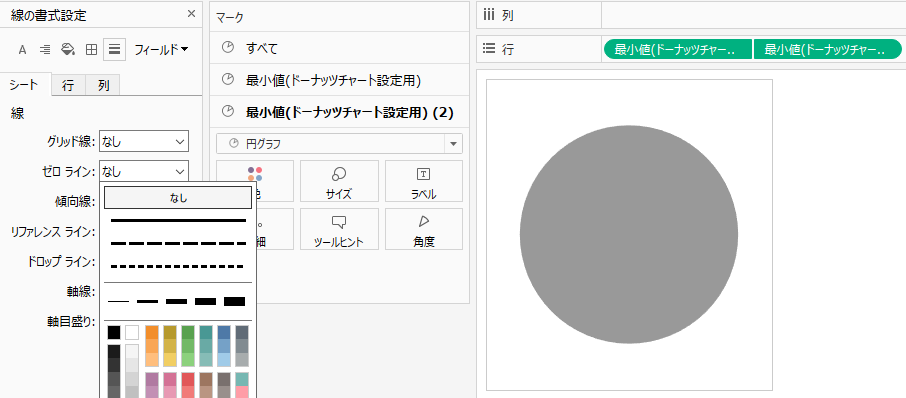
背景に入っている横のラインはゼロラインなので、書式設定でゼロラインをなしに設定します。

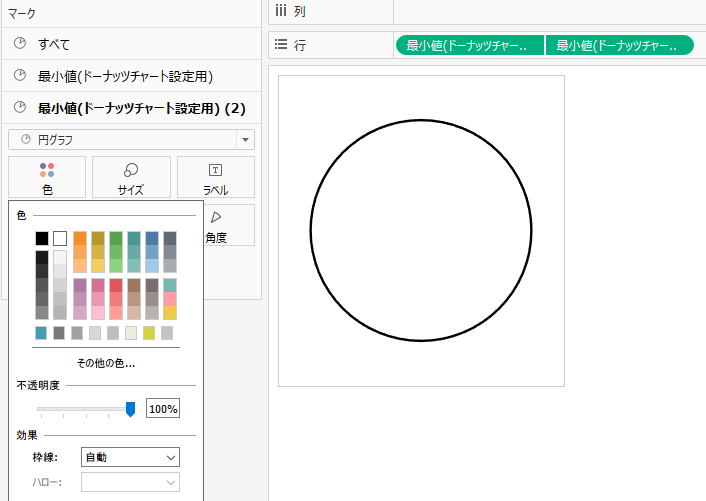
ドーナッツチャート設定用 (2) の色を背景色(ドーナツチャートの中央で設定したい色)に設定

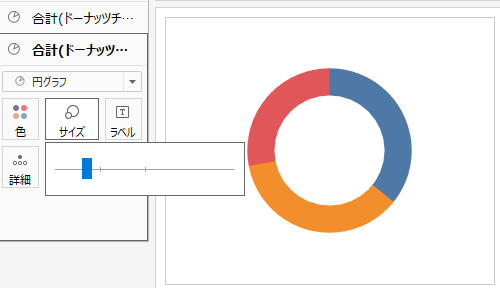
サイズを小さくするとドーナツチャートになりました!

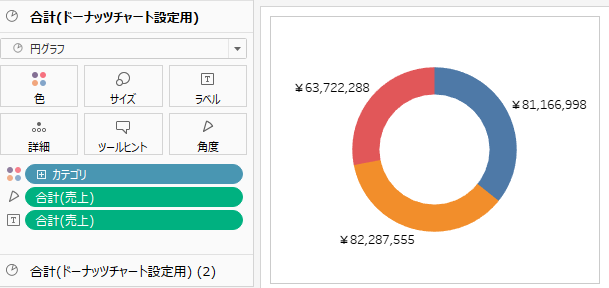
ラベルを表示する場合は設定します。ドーナッツチャート設定用 は外側の円の設定なので、各カテゴリ数値が表示されます。

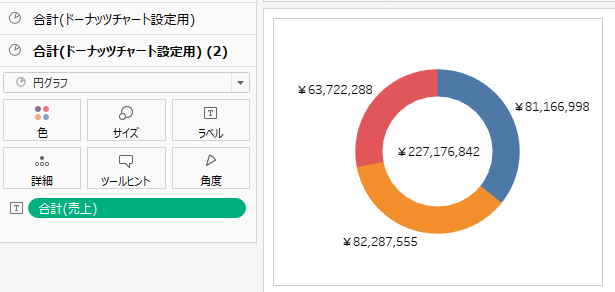
ドーナッツチャート設定用 (2) は内側の円の設定で、カテゴリ分けをしていないので全カテゴリ合計数値が表示されます。

色、文字の大きさなど書式設定を整えて完成です!

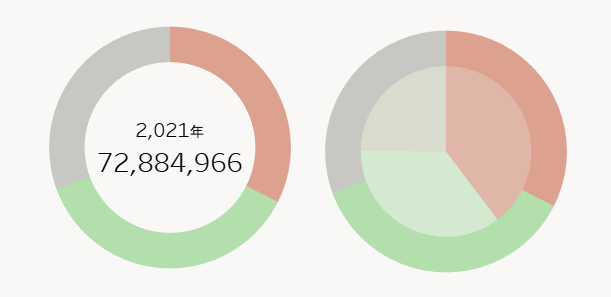
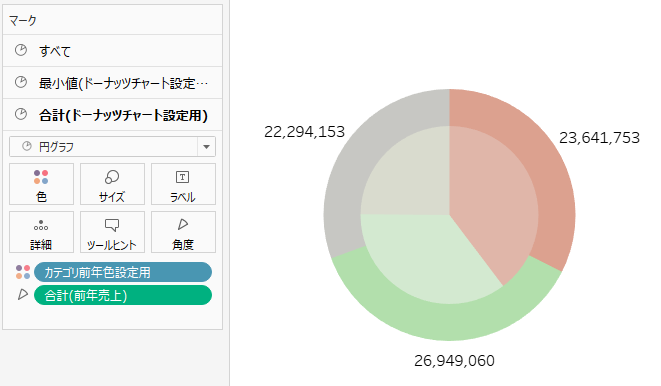
ドーナッツチャート設定用 (2) にも色、サイズを設定すれば二重円となります。
おススメの見せ方ではありませんが、こういうのもできるよ~という紹介です!
↓は外側はカテゴリ別の最新年数値、内側は前年数値を表示しています。
最新年と前年で色設定を変更するため、カテゴリをコピーして前年数値の色設定用のフィールドとしています。

二重軸を使用して作成できる他のグラフについて、以下で紹介しています!
■二重軸グラフ:二重軸グラフ作成と積み上げ棒グラフの合計ラベル表示方法 | Tableau-id Press
■3つ以上の数値を表示するグラフ、Bar in Barグラフ:3つ以上の数値を表示するグラフの作成方法(二重軸&Bar in Bar)| Tableau-id Press