
目次
Tableau-ID Data Visualization色の基本:誰にでも優しい配色を

こんにちは。藤です。
データビジュアライゼーションシリーズです。
『色の基本』の第8弾です。
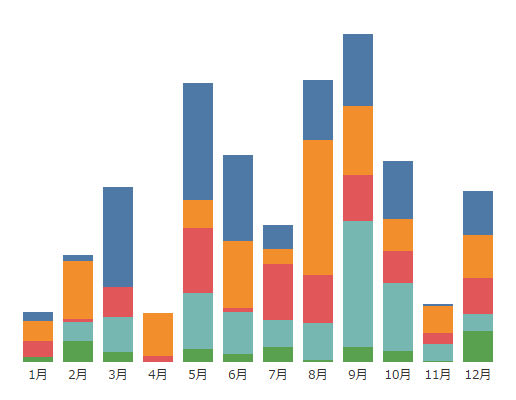
Before


カラフルな普通の積上げ棒グラフですね。何が問題なのでしょう?
普段の生活の中では意識する機会が少ないかもしれませんが、
によると、男性の約5%には先天性色覚異常(おもに2型色覚)があるそうです。
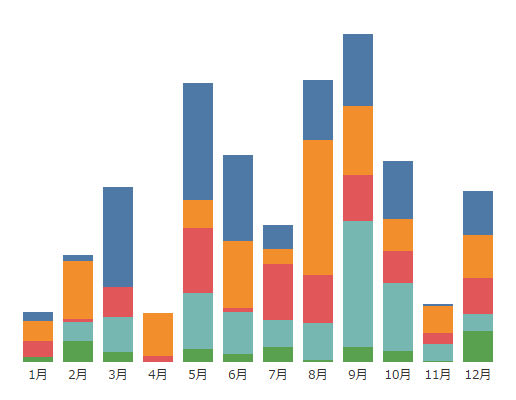
2型色覚と呼ばれる色覚異常をお持ちの場合、下の図のような見え方になってしまいます。
元の配色


このような色になります。(※2型色覚の場合)


『事業C』と『事業D』の境界が非常に見分けづらい配色になっていることがわかります。
このように、色に情報を持たせた場合、その色使いによって識別が困難になり正確な情報が伝わらなかったり、誤認を招く可能性もあります。
色の組み合わせを変更することによりそのリスクは大幅に下がります。
After

カラフルな普通の積上げ棒グラフであることに変わりはないのですが、配色が異なります。
ではこちらがどのように見えるかというと、下の図のようになります。
元の配色


実際の見え方(※2型色覚の場合)


先ほど識別が難しかった『事業C』と『事業D』は区別することが可能です。
After では色覚異常がある方でも見やすい配色を用い、並び順も考慮されています。
これにより作り手が意図した識別を正確に伝えることができます。
こういったシミュレーションは
Color Oracle
などで簡単に確認することができます。
使用する色数が増える場合、識別の難しい赤系と緑系を隣り合わせにならないようにするなどの配慮が有効です。
特に大勢の人数が読み手となるレポートなどでは、誰にとっても見分けやすい配色を心掛けましょう。
それではまた。
※2019年6月1日追記
この内容は『データビジュアライゼーションの教科書』に掲載されています。
