
こんにちは、林です。
今回はSet Actionを使用してダッシュボード上で選択した日付範囲に数値を絞る方法です。
ドラッグしての範囲指定で絞り込む方法はよく見ますが、
範囲の最初と最後を別々にクリックして指定できるようにします。
今回のVizはTableauPublicの下記のダッシュボードに影響を受けています。https://public.tableau.com/shared/6B3WZBGXJ?:display_count=yes
ブログはこちら( http://www.lindseypoulter.com/ )
基本コンセプトはそのままですが下記部分は変更しています。
・デフォルトで全範囲を指定するように(運用を考えて)
・Fixedを避ける(軽くするために)
使用しているデータソースはSamplestoreです。
まずは開始日と終了日を格納するSetを作成します。(start date set,end date set)
次にセットに該当する日付かどうかをチェックする計算式を作ります。
Selected start date
if [start date set] then [Order Date] end
Selected end dateも同様に作成。
選択した日をハイライトするためのセットをorder dateから作成します。
Selected start date highlight
条件を式指定にして下記入力
[Order Date]={EXCLUDE [Order Date]:min([selected start date])}
Selected end date highlight
[Order Date]={EXCLUDE [Order Date]:max([selected end date])}
※最初表計算で作ろうとしたんですが、計算の順番上選択した日のマークが後ろに隠れるのが防げなかったのでセットにしてみました。Fixedを使うよりはいいと思いますがLoDをつかってるのは一緒なので効果のほどは不明・・・
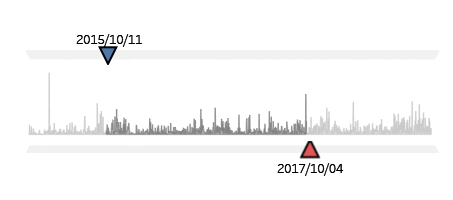
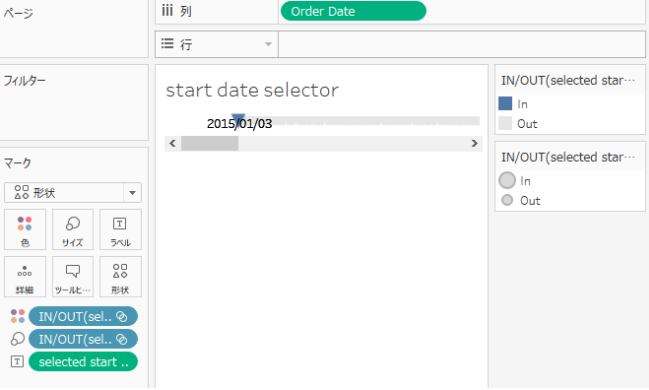
下図のように開始日を指定するシートを作成します。

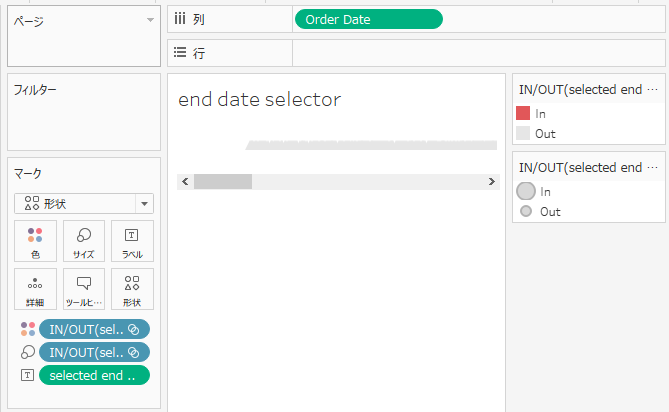
終了日用シートも同様に作成します。

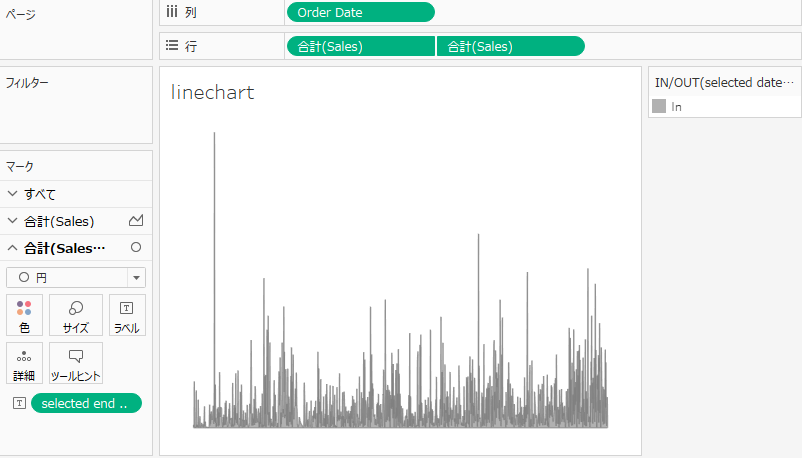
セレクターの間に置く推移表示用シートを作成します。
(Lineチャートのみだとselectorと年月がずれる為2重軸で円を置く)

後は適宜絞られた結果を表示するためのワークシートを作ってダッシュボードに配置します。
開始日指定シートから start date setにセットアクションを、
終了日指定シートからend date setにセットアクションを設定すれば完成です。
同じことはParameter Actionでも可能で、Exclude等を使用せずにもっとシンプルに作成できます。
Tableau_id執筆者:林 周作(Shuusaku Hayashi)





