
今回はTableauとAlteryxを使って全国の路線図を作成してみます。
※今回の記事は完璧な路線図を作れているわけではありません。
過去のエントリーでも国土地理院のデータを使って鉄道データの可視化は行われています。
Polygon for Tableauを使ってみる #Alteryx #06 | Alteryx Advent Calendar 2016
今回は株式会社コードプラス様が運営している駅データ.jpで提供しているデータを使用させていただきます。
株式会社コードプラス
http://www.codeplus.co.jp/
駅データ.jp
http://www.ekidata.jp/
(データのダウンロードには無料の登録が必要です。)
提供しているデータは以下の四つに分かれております。
・事業者データ
・路線データ
・駅データ
・接続駅データ
データの詳細につきましては上記ホームページに仕様がありますので、そちらをご覧ください。
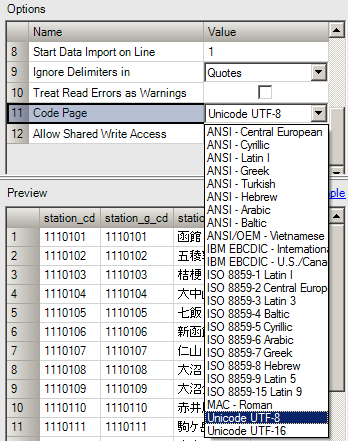
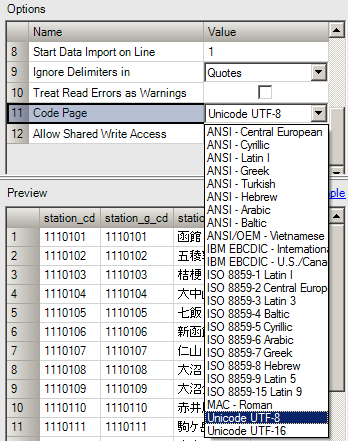
データの形式はカンマ区切り(.csv)ですが文字コードがUTF-8になっているので注意が必要です。
エクセルでUTF-8で保存されたデータを読み込むと文字化けが起きてしまいますが、
Alteryxで読み込む場合はInput DataのOptionsでCode PageをUnicode UTF-8に変更するだけで読み込めます。

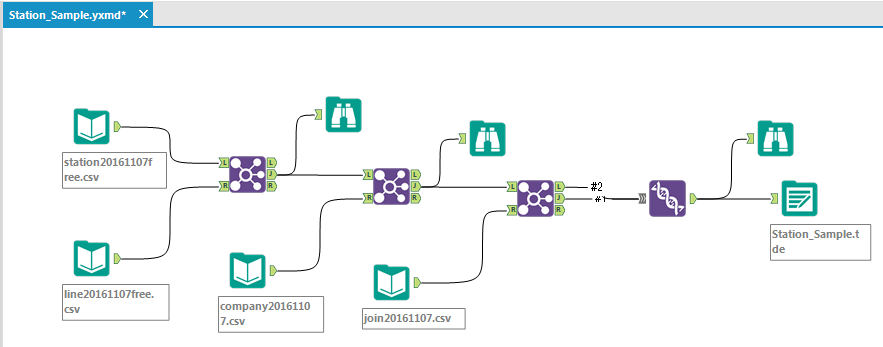
Alteryxでは複雑なことはせず、ひたすらJOINするだけになります。
Stationのデータを起点にして、lineデータ、companyデータ、joinデータをくっつけます。

これで、データは完成です。
作ったファイルをTableauで可視化してみましょう。
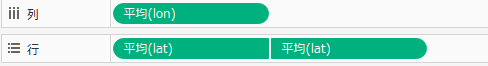
緯度と経度を行と列に入れます。


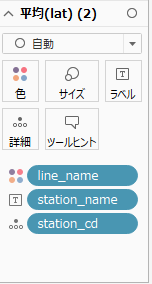
マークを線に、詳細にline_cdを入れます。
e_sortという項目でパスをつなげます。
もう一つ行の緯度を増やして二重軸にします。
詳細にstation_cdを入れます。

なんとなく出来ている雰囲気にはなります。

とりあえず見れるようにはなりましたが、このままですと残念ながら路線の動きに不具合が出ています。
たとえば:
山手線が環状になっていない。
鶴見線がジグザグ走行している。
成田エクスプレスが複雑な動きをしている。
などなど
下のダッシュボード「路線図DB」で上記の路線を一覧からクリックしてみてください。
環状線や一つの路線で複数に枝分かれしている場合、うまくパスをつなげることが出来ていません。
残念ながら現在のところTableauとAlteryxでうまく処理出来ておりません。
解決方法として考えられるのは、
環状線の場合は路線の最後に最初の駅を追加する。
複数に枝分かれしている場合は枝に固有の番号を振り合流地点の駅を各枝に追加する。
この解決方法ですと同じ駅が複数できてしまうため他のデータと結合して使う場合には不向きです。
上記の方法で一部を修正したものがダッシュボードの二つ目「路線図DB(修正)」になります。
うまい方法が思いつかなかったため手作業で加工しております。
今のところ最終的には手動で加工するしか手段は思いついておりませんが、
今後、自動化できる手法を発見しましたら更新いたします。
Tableau_id執筆者:鶴岡 鯨魚(Isana Tsuruoka)





