
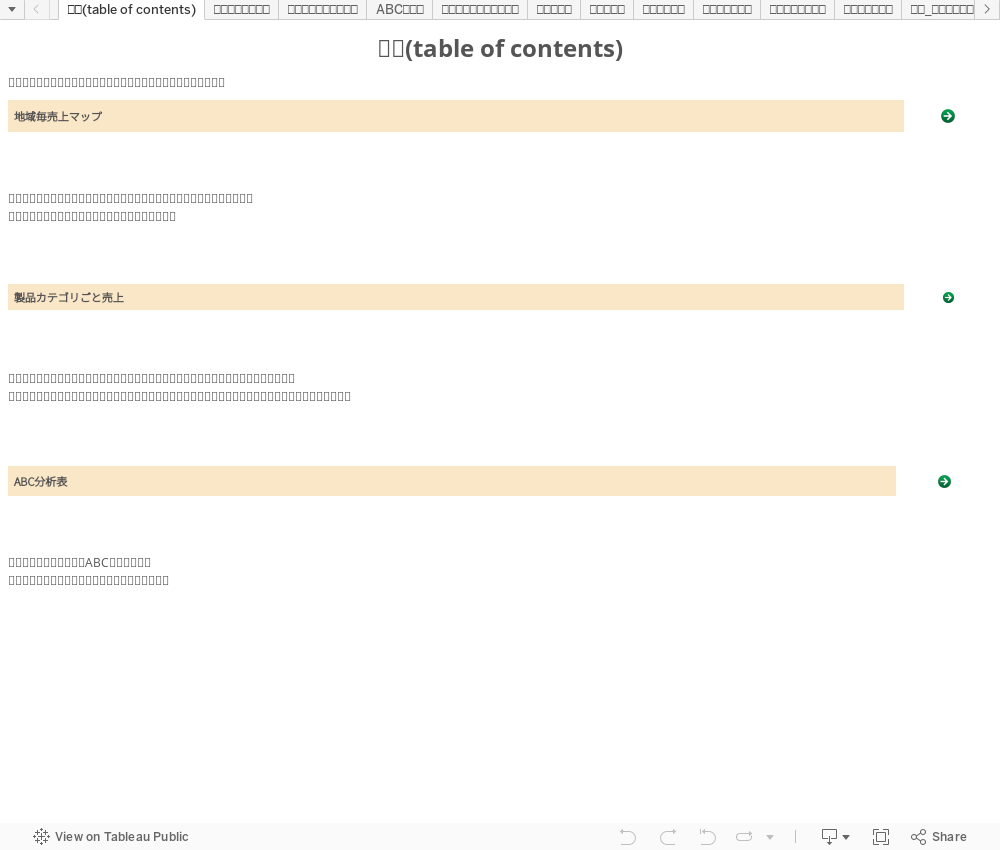
ダッシュボードが多くなってしまい各ページへのリンクを張った目次を作りたい、といった時に役立つTIPSです。
他のダッシュボードに移動する目次の作成(Tableauナレッジベース(日本語))
http://kb.tableau.com/articles/knowledgebase/creating-table-contents-navigate-other-dashboards?lang=ja-jp
Tableauコミュニティ(英語)
http://community.tableau.com/thread/176230
を参考にしています。
使用データソースはサンプルストアです。
目次を作る場合は表示用のワークシートとは別に専用のワークシートを作る必要があります。
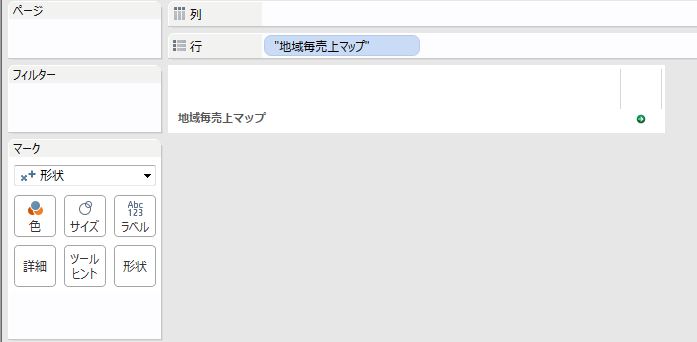
行に目次内容を記述し、表示形式を形状にします。

最初は円が表示されると思いますが、リンクに相応しい形状を選択しなおします。
マークの形状から選択可能です。
Windowsであればエクスプローラでドキュメント内の「マイ Tableau リポジトリ」→「形状」にフォルダを作成し、画像データを入れることでオリジナルの形状を選択可能です。
ひとつのダッシュボードから複数のダッシュボードへのリンクを作成する場合は枚数文の目次用ワークシートを作成する必要があります。
必要数分のワークシートを作成したら目次ダッシュボードを作成しましょう。
見た目が完成したら、メニューのダッシュボード→アクションからアクションを追加します。
ソースシートにジャンプに使用するワークシートを指定しアクションの実行対象を「選択」に、ターゲットシートにジャンプ先のダッシュボード又はワークシートを指定します。
ターゲットフィルタを選択したフィールドにし、何も指定しないようにします。
var divElement = document.getElementById(‘viz1627888052670’); var vizElement = divElement.getElementsByTagName(‘object’)[0]; vizElement.style.width=’1000px’;vizElement.style.height=’850px’; var scriptElement = document.createElement(‘script’); scriptElement.src = ‘https://public.tableau.com/javascripts/api/viz_v1.js’; vizElement.parentNode.insertBefore(scriptElement, vizElement);
「選択」でのリンクではなくメニューからのリンクを作る方法等もございます。
そちらは上記Tableauナレッジベース等からご確認ください。
Tableau_id執筆者:林 周作(Shuusaku Hayashi)