
はじめに
こんにちは。truestarのtbです。
Tableauで「こんなグラフを作りたい!」と思って調べてみたら、
実はすごく複雑な作り方をする必要があるというグラフがいくつかあると思います。
とはいえ、作り方がWeb上に転がっているので、その数式をコピー&ペーストすれば作成できますが、
よくわからない状態でコピー&ペーストして作成して、その部分に対して変更要望やバグが出たら、
辛いですよね…
今回は、そんなTableauで作成しようとすると少し難易度が高くなるが、
Power BIなら簡単に作成できるチャートを、いくつか紹介いたします。
あらかじめ申し上げておきたいこととして、この記事では
「だからTableauよりPower BIのほうがいいよね」とか、「やっぱりPower BIよりTableauだよね」とか、
そういう話に持って行きたいわけではありません。
私としては、どちらもそれぞれ別のところで長所・短所があり、
どちらも素晴らしいBIツールだと思っています。
それぞれを、適材適所で使えるうになりたいですね。
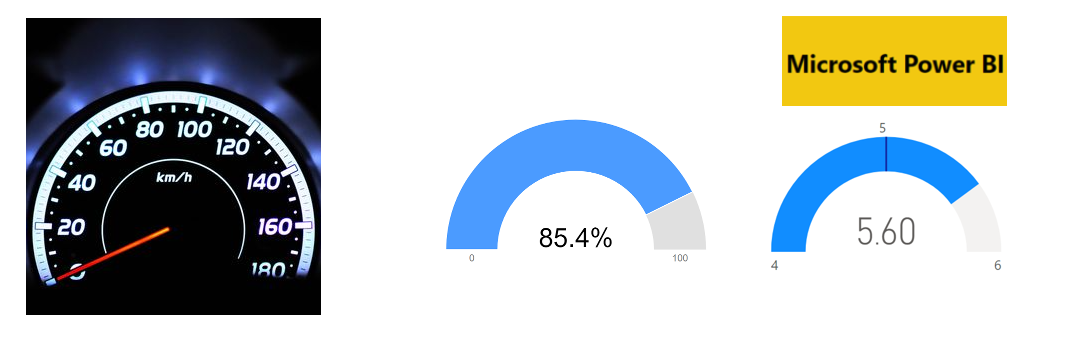
ゲージチャート
さて、この車の速度メータのような見た目をしたゲージチャートですが、
Tableauで作成しようとするとちょっと工夫が必要になるシリーズの1つですね。
Tableauで作成する場合は、「tableau ゲージチャート」で検索すると、
ほぼそのままコピー&ペーストで作成できるように解説していただいているサイトが見つかります。
しかし、Power BIならすごく簡単に作成できます。
しかも、デフォルトの機能で作成できます。
どれだけ簡単かを実感していただくためにも、早速作成してみましょう。
作成方法
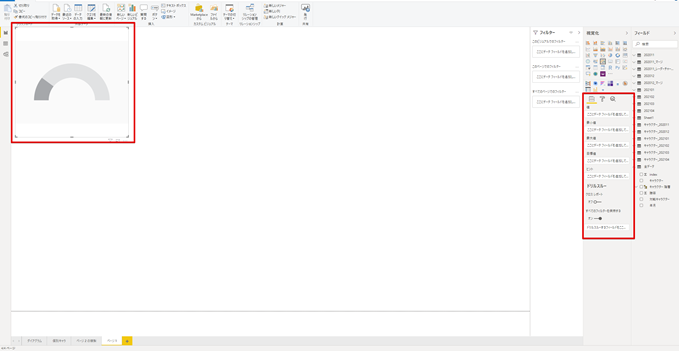
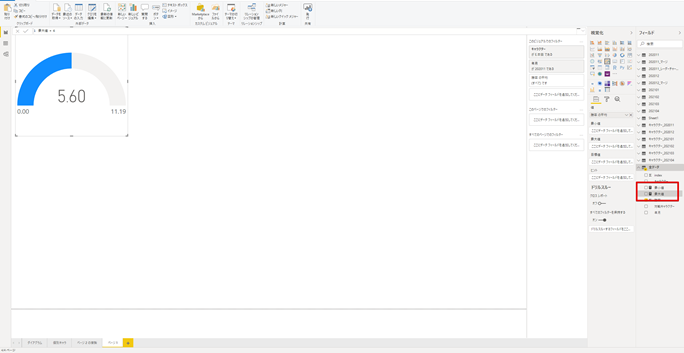
まず、画面右側の「視覚化」というエリアから、車のスピードメータのようなアイコンを選択します。
そうすると、画面左側に空っぽのゲージが追加され、
画面右側には表示する項目を設定する欄が表示されます。
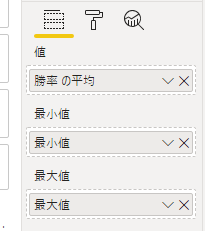
ここで、今回表示させたい値を、「値」の欄にドラッグ&ドロップします。
ただ、今回私が表示したいのは、あるキャラクターの特定年月の平均勝率なので、
「勝率」の右側の「∨」マークをクリックし、「平均」を選択します。
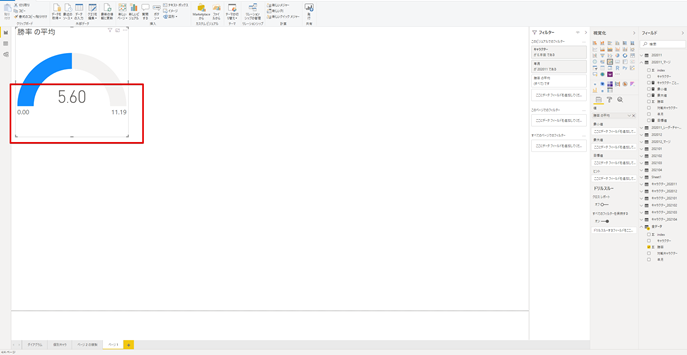
そうすると、以下のように平均勝率が表示されます。
特に表示方法にこだわらなければ、これだけでゲージチャートの完成です。
手順をまとめると、以下の3ステップだけです。
1.ゲージチャートのアイコンをクリック
2.表示したいデータをドラッグ&ドロップ
3.集計方法を選択
簡単ですね!!!
もうちょっとカスタマイズ
ただ、このデータに関しては、実は平均勝率が5割を超えているのは悪くなく、
むしろ6割に近いのは良い方であるんですよ。
でも、この状態ではそれがあまりピンと来ないですよね。
それを目立たせるために、ゲージの最小値・最大値を設定しましょう。
今回私が使用している勝率データは、キャラクターごとに平均した場合、
最小が4を下回らず、最大が6を超えないことがわかったので、
ゲージの最小値を4、最大値を6に設定してみます。
まず、画面一番右側の「フィールド」エリアの、使用するデータソースの右側にある「・・・」をクリックし、
表示されるメニューから「新しいメジャー」を選択します。
すると、画面上部に「メジャー〇 = 」(〇は番号が自動で振られる)と記載された入力欄が表示されます。
Excelの画面上部の数式バーと同じような感じですね。
ここでいう「メジャー〇」というのは、定数の名前だと思っていただいて問題ありません。
ここで、以下のように「最小値 = 4」と入力します。
上記と同様に、新しいメジャーを作成し、「最大値 = 6」と入力します。
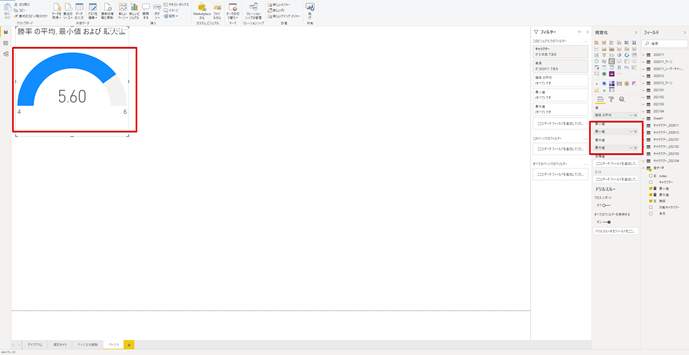
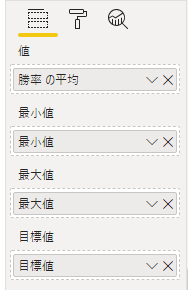
そして、作成した「最小値」と「最大値」を、画面右側の「最小値」と「最大値」にドラッグ&ドロップします
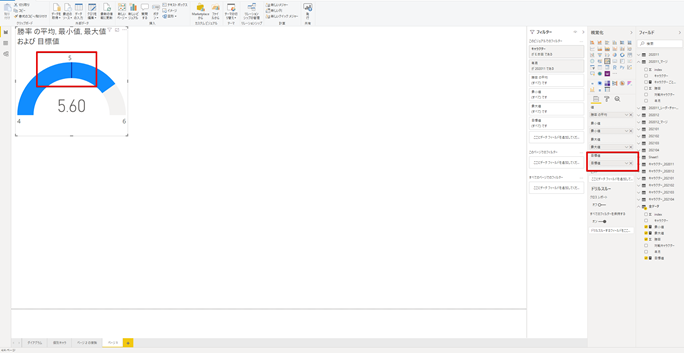
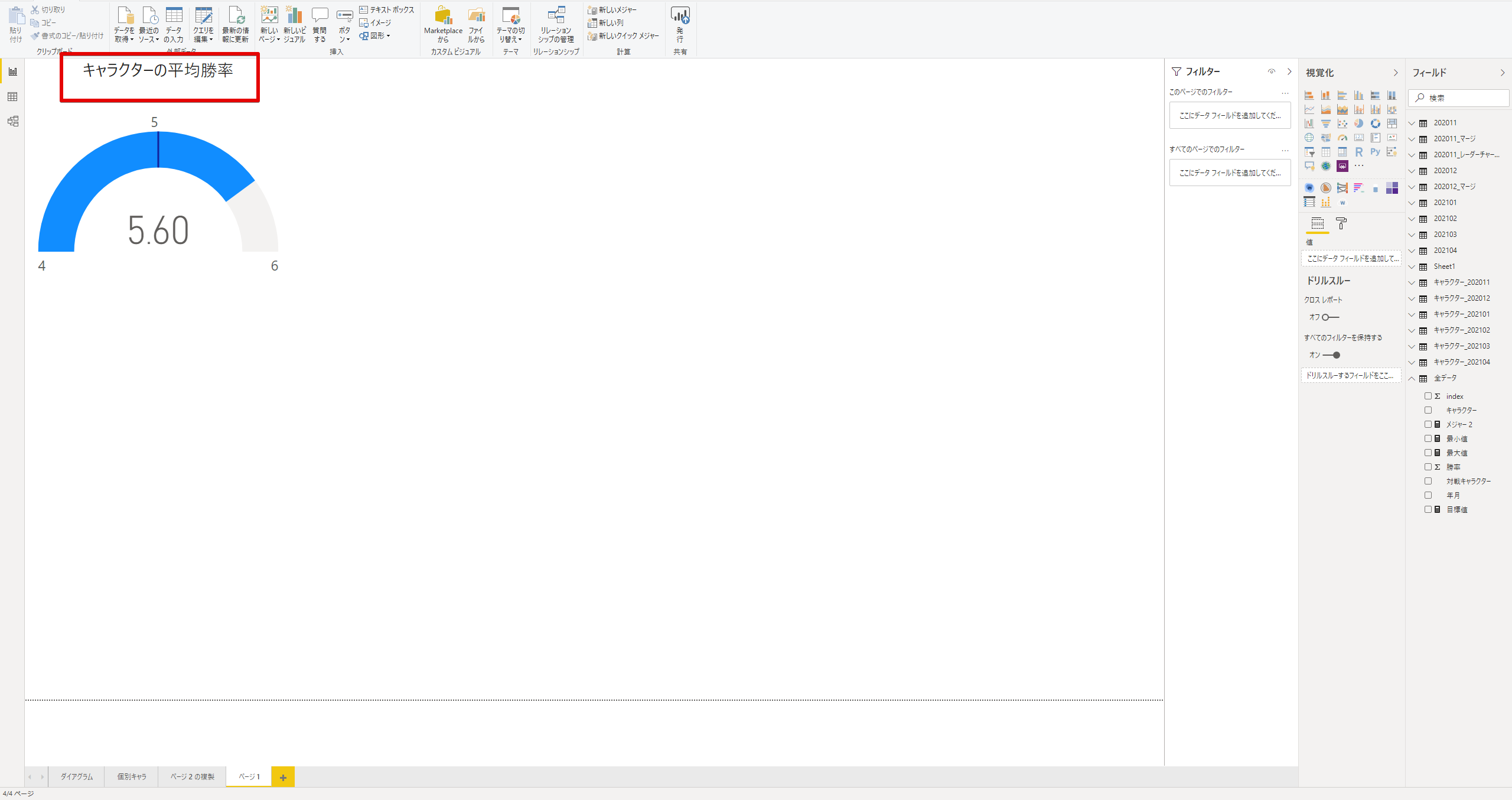
すると、以下のようにゲージの最小値と最大値が変更され、「5.6」という結果が良い結果に見えるようになりました。
ちなみに、同じように「目標値 = 5」と入力したメジャーを作成し、
画面右側の「目標値」にドラッグ&ドロップすると、下図のように目標値のラインが表示されます。
このように、ゲージの最小値・最大値・目標値をカスタマイズすることにより、
ゲージチャートの表現をもっとわかりやすくすることが出来ます。
あとは、タイトルがちょっと変になっているので、タイトルを修正します。
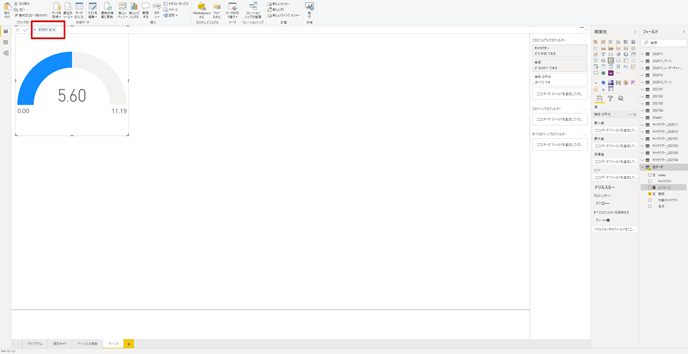
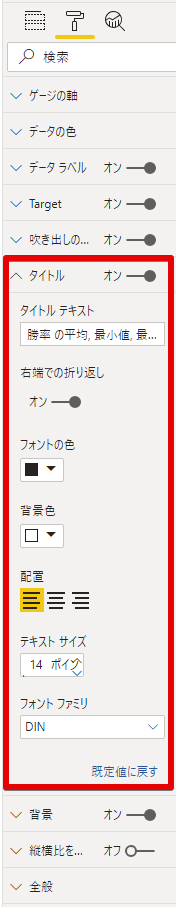
まず、タイトルを編集するためには、下図のローラー部分をクリックします。
次に、「タイトル」をクリックすると、
タイトルに関する書式設定が出来るようになります。
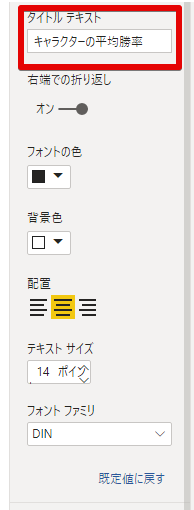
ここで、以下のように任意のタイトルに変更すると、タイトルの修正は完了です。
さいごに
無料なのにここまで出来るのは、やっぱりすごいですね。
Tableauでは少し難しいけど、PowerBIでは簡単に作成出来るというグラフは、
実は他にもまだいくつかあるので、改めて別の記事を起こしたいと思っております。
最後までご覧いただき、ありがとうございました。