
こんにちは、Deepblueのひめのです。
前編に引き続きDataikuでノンコーダー向けにRのRobynパッケージを動かすアプリの作り方を解説していきます!
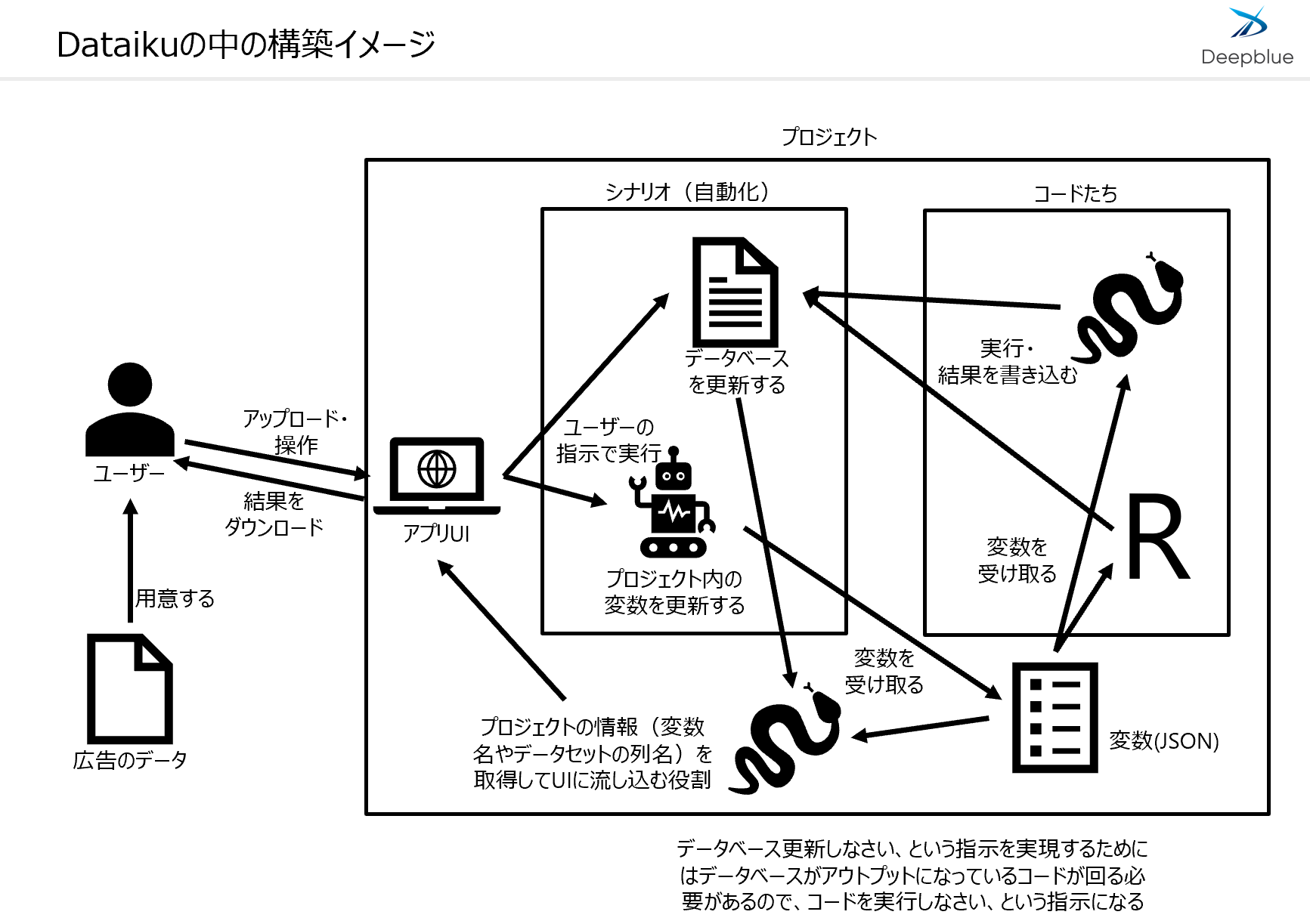
中編はApplication designerとシナリオで外部からフローを操作する一連の流れです。

Robynは設定できる項目・変数がとてもたくさんあるので、中編では良さそうなモデル番号を指定して
最適化して、結果をダウンロードする流れを説明したいと思います。
動的に変わるダッシュボードの作り方や1つ目のRコードの補足説明は後編に回します。
かなりの長編になってしまった…
Project Variableを設定する

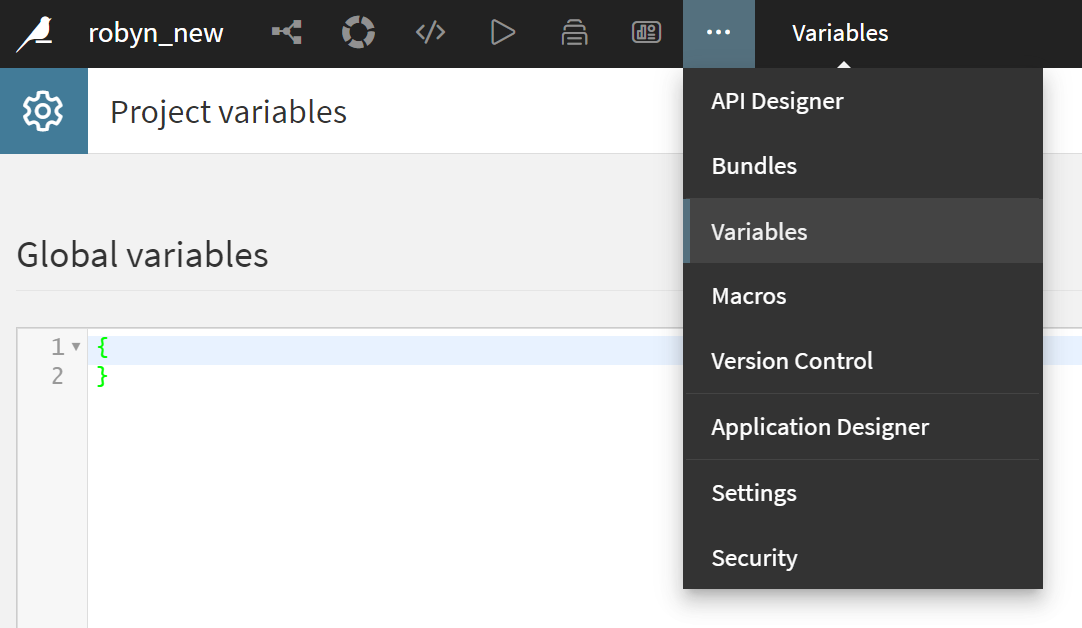
↑
…メニューからVariablesを選択します。
ここで定義された内容はコードレシピで呼び出すことができます。
下のLocal variablesにselect_modelという変数を追加してみます。
形式はJSONです。
{"select_model": "1_123_1"}※右上にある[SAVE]で保存をしないとプロジェクトに反映されないので注意です。
実際に動くかも合わせて確認したいので、1つ目のRコードのアウトプットフォルダでpngファイルの名前になっている
モデル番号を指定してください。
Application designerを作成する
同じく…メニューからApplication designerを開きます。
名前が似てますがAPIデザイナーとは別です。
この後、Rコード⇔Application designer⇔シナリオ⇔Variables、などかなり行ったり来たりが多くなります。
ブラウザのタブを複製して5つくらい開いておくのがおすすめです。
(将来的に1つのウィンドウが複数に仕切られていて一気に見られたりすると操作性上がる気がします。個人の見解です)

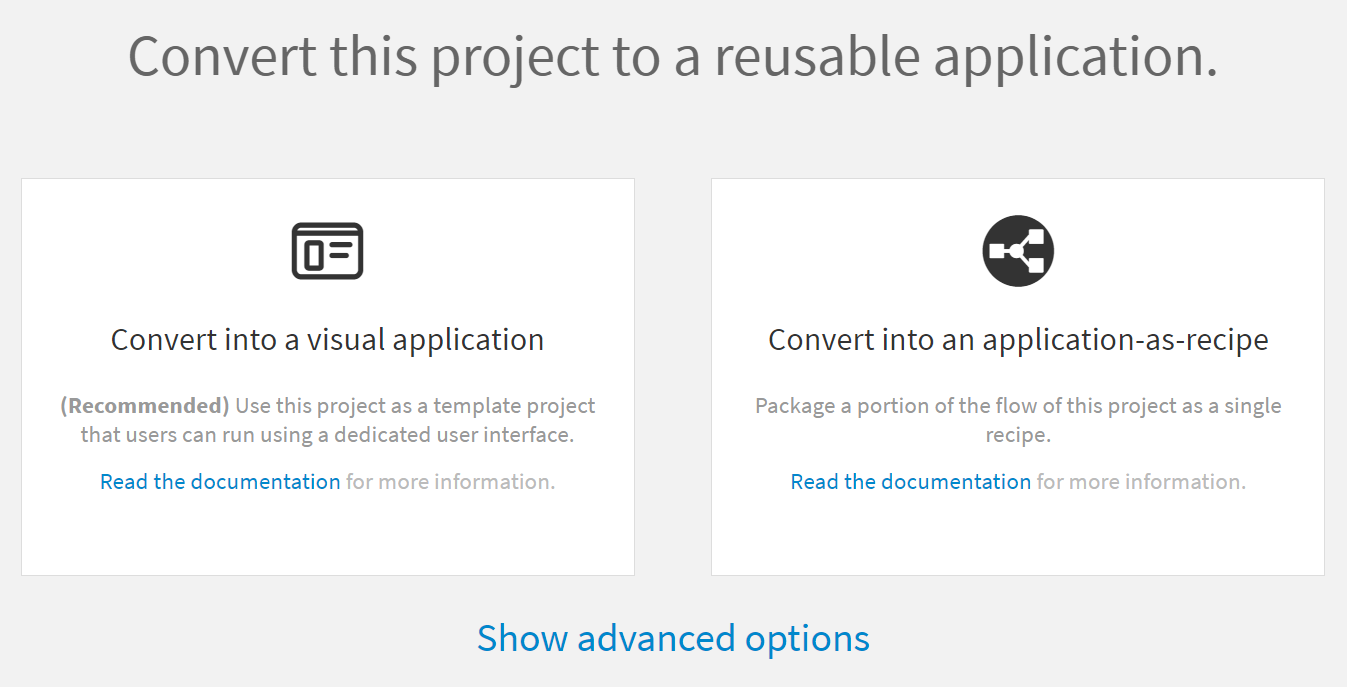
↑
左側の[Convert into a visual application]を選択します。

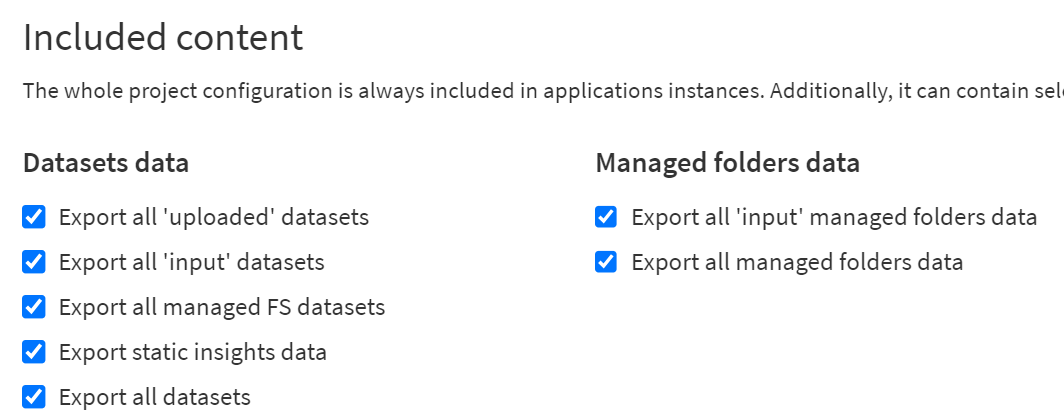
今回のプロジェクトは全てがアプリケーションに含まれるのでInclude contentのデータセットとフォルダは
全てを含むようにします。
大きなプロジェクトで一部だけをアプリケーションにしたい場合は調整が必要です。
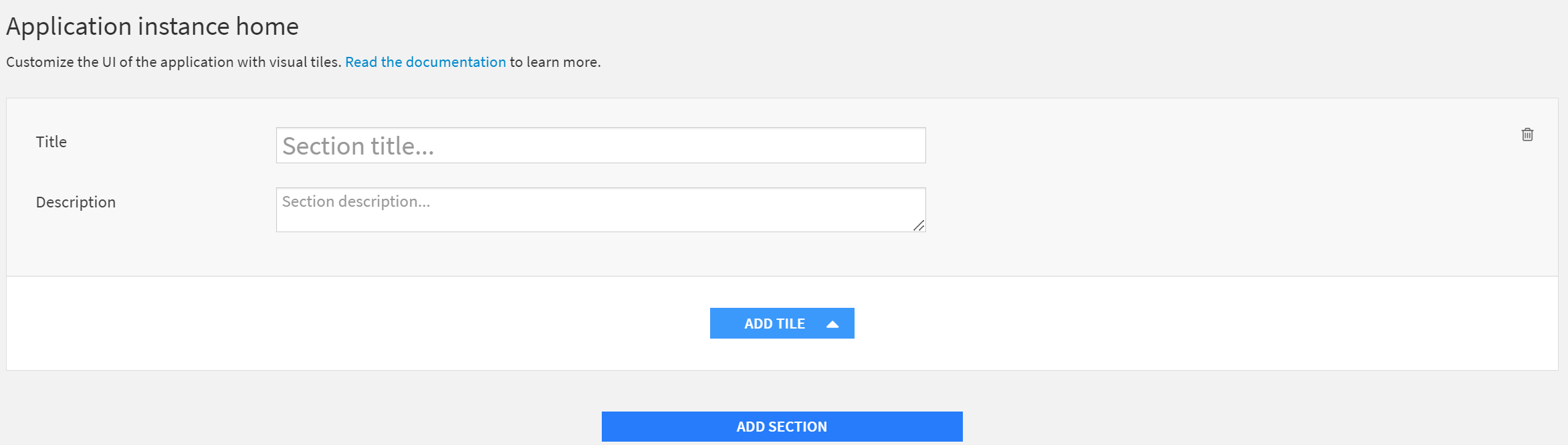
[Add section]をクリックしてセクションを追加します。
タイルは同じセクション内なら並び替えができますが、セクション同士の並び替えはできません。
タイルの並び替えもできるんですが、操作性はあまり良くないのでできれば上から順番に組み立てたいです。。

タイトル、説明はUIに表示されるのでユーザーに分かりやすいような内容を入力します。
[ADD TILE]をクリックし、プルダウンからEdit project variablesを選択します。
先ほど設定したselect_modelの値を更新するステップを追加します。

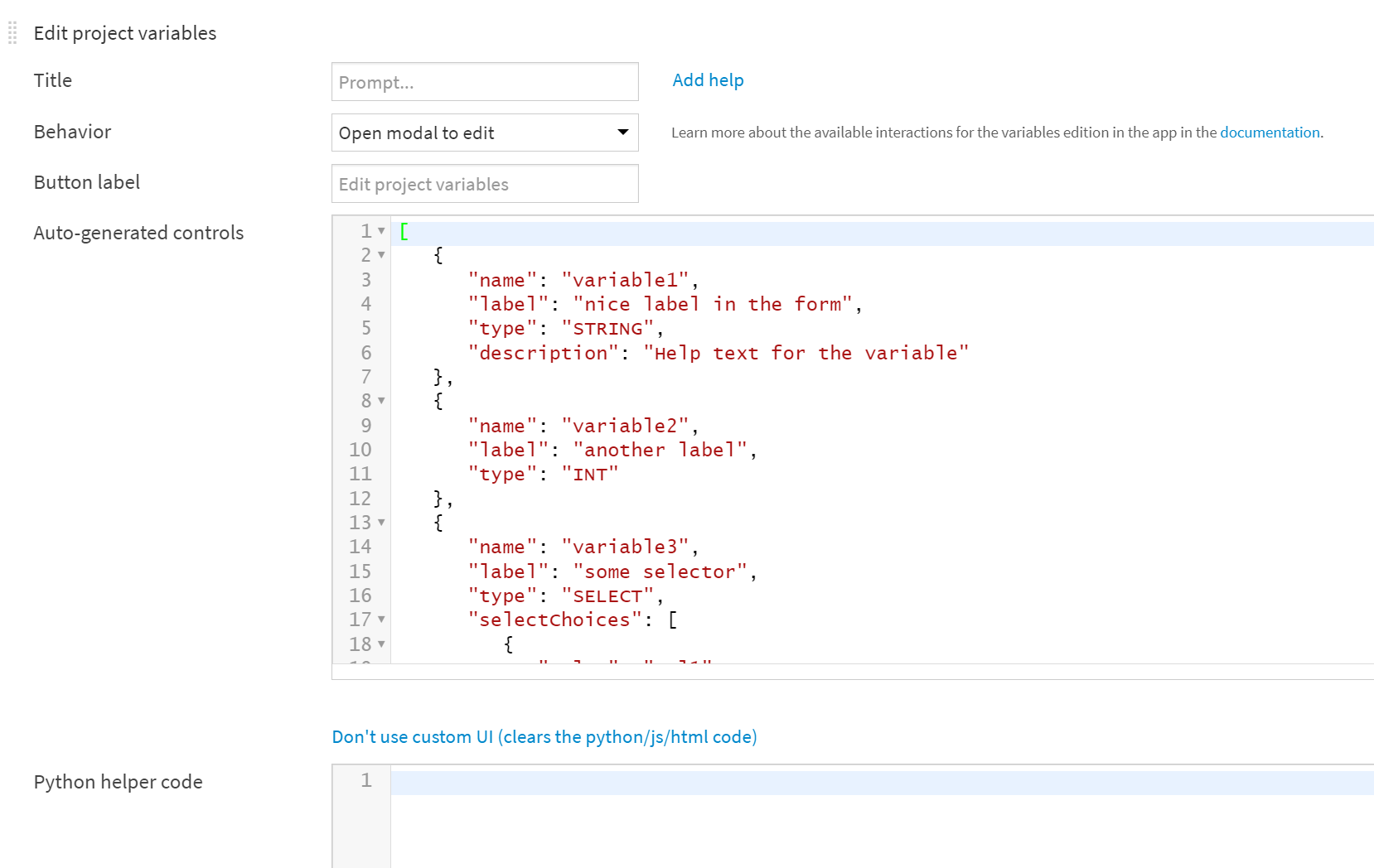
Custom UIをクリックしてPython helper codeを表示します。
Pythonで候補となる値をプロジェクトの中から取ってくることができます。
上の段のAuto-generated controlsに最初に入っている内容は消します。
getChoicesFromPythonをtrueにします。

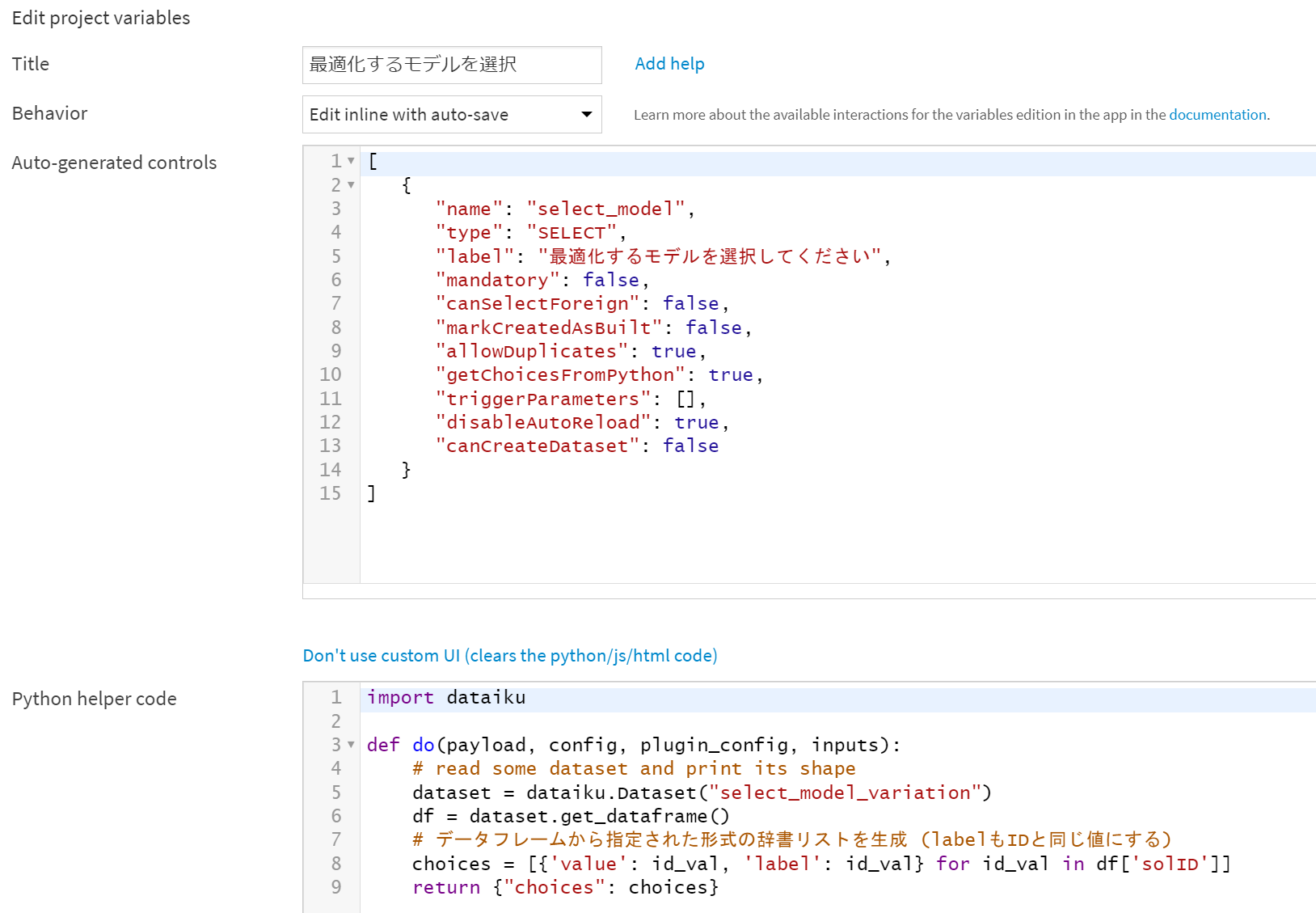
[
{
"name": "select_model",
"type": "SELECT",
"label": "最適化するモデルを選択してください",
"mandatory": false,
"canSelectForeign": false,
"markCreatedAsBuilt": false,
"allowDuplicates": true,
"getChoicesFromPython": true,
"triggerParameters": [],
"disableAutoReload": true,
"canCreateDataset": false
}
]import dataiku
def do(payload, config, plugin_config, inputs):
# read some dataset and print its shape
dataset = dataiku.Dataset("select_model_variation")
df = dataset.get_dataframe()
# データフレームから指定された形式の辞書リストを生成 (labelもIDと同じ値にする)
choices = [{'value': id_val, 'label': id_val} for id_val in df['solID']]
return {"choices": choices}pythonで呼び出すデータフレームは別でPythonレシピを作成していました。
Rコードの中で全部やってしまっても問題ないのですが、Managed folderのpythonの挙動を確認したかったのと、
どちらかというとPythonの方が慣れているので…
import dataiku
import pandas as pd, numpy as np
from dataiku import pandasutils as pdu
# Read recipe inputs
new_dummy_intermediate = dataiku.Folder("********")
new_dummy_intermediate_info = new_dummy_intermediate.get_info()
new_dummy_intermediate_detail = new_dummy_intermediate.get_path_details()
sub_folder = new_dummy_intermediate_detail['children'][-1]['name']
path = new_dummy_intermediate_info['path'] + "/" + sub_folder + "/pareto_aggregated.csv"
print(path)
df = pd.read_csv(path)
top_sol = df[df['top_sol']==True]['solID'].unique()
top_sol_df = pd.DataFrame(top_sol)
top_sol_df.rename(columns={0: 'solID'}, inplace=True)
select_model_variation_df = top_sol_df
# Write recipe outputs
select_model_variation = dataiku.Dataset("select_model_variation")
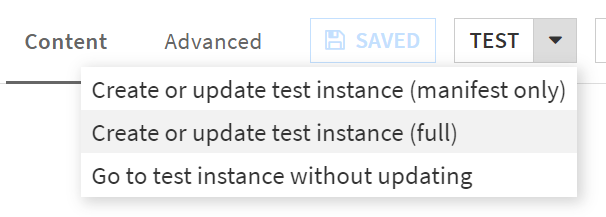
select_model_variation.write_with_schema(select_model_variation_df)入力が終わったら右上の[TEST]の右の▼からCreate or update test instance (full)を選択します。

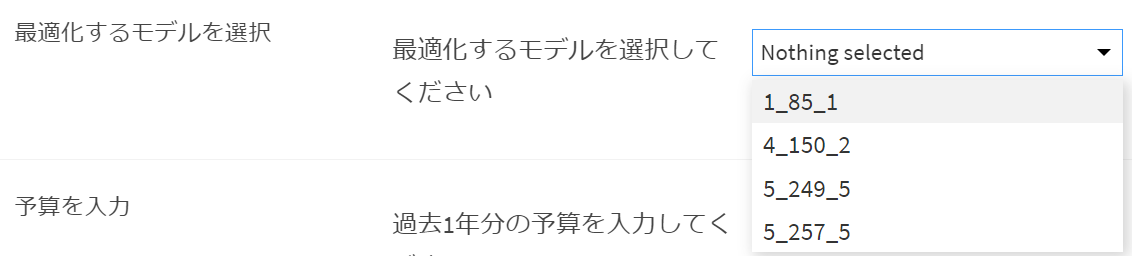
Testインスタンスが数分後に立ち上がるので、select_modelの候補が出てくるプルダウンができているか確認します。

アプリケーションインスタンスの変数を定義する
アプリケーションのTestインスタンスはこれまで操作していたプロジェクトの内容をコピーして
別のプロジェクトを作成しているようなイメージです。
Localのvariablesは別途Testインスタンス側でも定義する必要があります。
Testインスタンスの画面の上部に…メニューがあるのでVariablesを選択します。

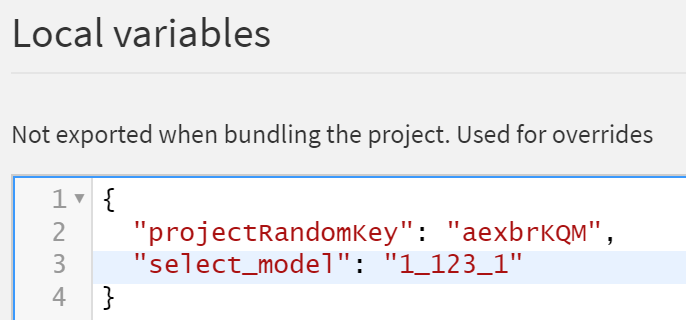
元々のプロジェクトでは入っていなかったprojectRandomKeyが入っています。
その下にselect_modelを追加します。
右上の[SAVE]のクリックを忘れずに。
シナリオを作成する
元々のプロジェクトに戻って上部の▷メニュー下にあるシナリオを選択します。
[+ New Scenario]をクリックして名前を付けます。(後から変更もできます)
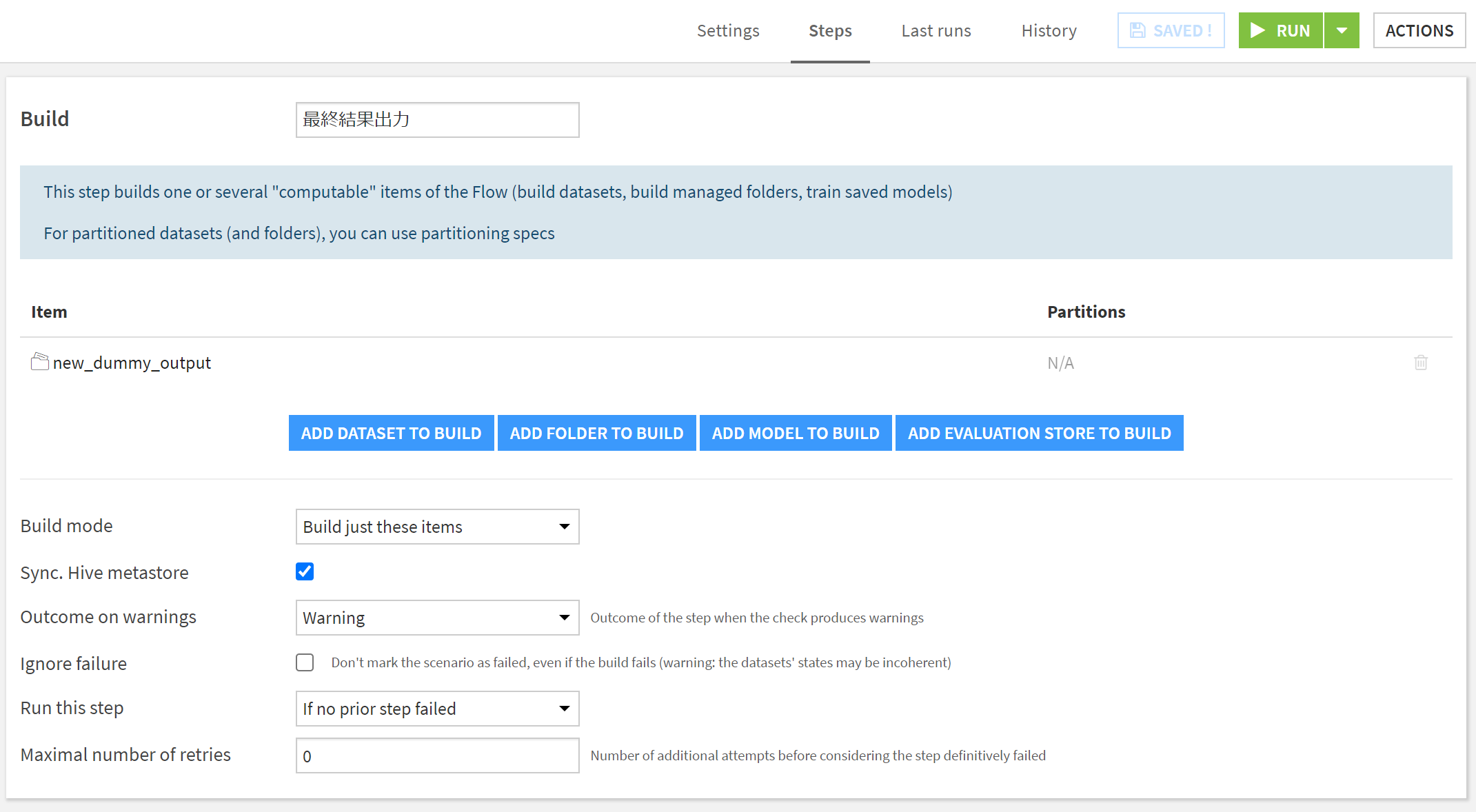
最後のアウトプットフォルダをビルドするステップを追加します。
フォルダをビルドする=フォルダがアウトプットとなっているレシピを実行→Rコード(2つ目)が動きます。

[SAVE]して念のため[RUN]もできるか確認します。
Project Variableを使用するようにRコードを修正する
2つ目のRコードが定義されたProject Variablesを参照するように変更します。
RでProject Variablesを参照するためにはdkuCustomVariable("select_model")を使用します。ドキュメントはこちら。
# project variable を変更する
select_model <- dkuCustomVariable("select_model")前編でベタ打ちしたselect_modelの変数をProject Variableから取得するように変更します。
元のプロジェクトで2つ目のRコードが実行できるか確認します。
Variablesの"select_model"に候補となるモデル番号を入力して[SAVE]した後にRコードをRUNします。
最後のフォルダに子ディレクトリが作成され、中にcsvとpngファイルがあるのを確認します。
Application designerからシナリオを実行できるか確認する
Application designerからselect_modelを更新して、シナリオを実行することでRコードを実行します。
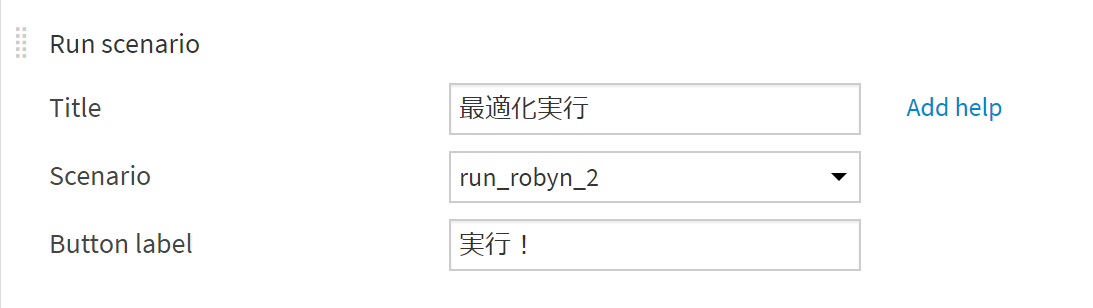
Application designerでtileを追加し、Run scenarioを選択します。
シナリオの候補がプルダウンに出てくるので、先ほど作成したシナリオを選択します。

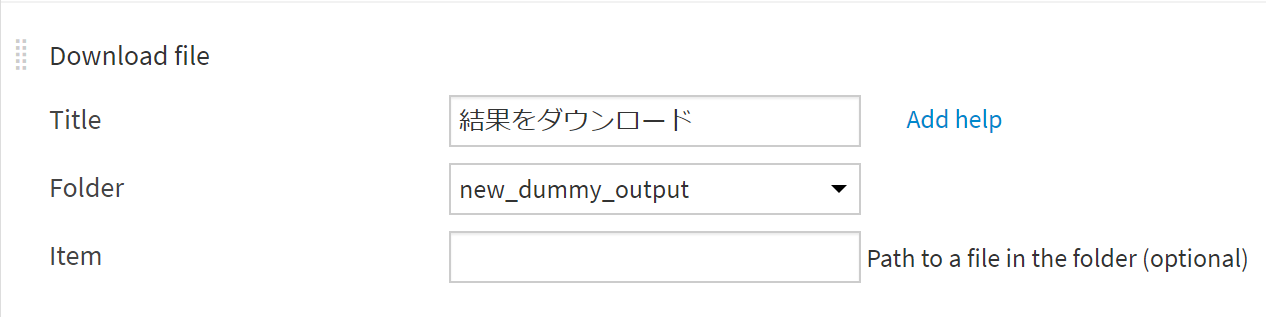
ダウンロードするステップも追加します。
もう一つTILEを追加し、最終アウトプットのフォルダを指定します。

↑
Itemの欄に最新の子フォルダ名をProject Variableに定義して、動的に子フォルダのみを取ってこようとしたのですが、
ここはベタ打ちじゃないと動かなかったです。
何も入力しないと中身が全部ダウンロードされるので以前の結果が溜まるのは使い勝手が悪そうです。
(後でシナリオに最適化実行前にフォルダの中身をクリアするステップを追加しました。)
Application designerの画面の右上のTest▼からCreate or update test instance (full)を選択し、
アップデートされるのを数分待ちます。
select_modelをプルダウンから選択します。
その後、TestインスタンスのVariablesに移動し、選択したモデル番号がselect_modelに反映されているのを確認します。

↑
黄色くハイライトした部分が置き換わっていればOKです。
戻るボタンでテストインスタンスに戻り、シナリオ実行のボタンを押します。
クルクル回るのが終わったら結果をダウンロードしましょう!
中編も長くなりましたが、後編に続きます!





