Alteryx User Group in 東京 Advent Calendar 2018の7日目です。
はじめに
Truestarの村瀬です。
最近よくAlteryxを使うようになったので、記念にAdvent Calendarに参加させてもらうことにしました。
以前はRやPythonでデータの前処理を行うことが多かったのですが、
RやPythonと比較してAlteryxは多少込み入った処理でも視覚的に理解できるので後から見返しやすく、また部分的に動かしながら挙動が確認できるので、
メンテナンス性に優れたツールだなーと思っています。
さて、今回は最近覚えたAlteryxによるWebスクレイピングの手法について書いていきたいと思います。
身近な題材に対して、Alteryxを使ってWebから情報を引っ張ってきてデータを作ってみます。
職場のスノボ好きの先輩から「ゲレンデの積雪量のデータ取ってきて!」という要望があったので、今回はWeb上からゲレンデ情報をスクレイピングしていこうと思います。
必要なこと
- HTMLがなんとなく読めること
- 正規表現がなんとなく使えること
これだけです!ノンプログラミング!
やること
「ゲレンデ情報サイトから各スキー場の積雪量を取得する」
今回用いるゲレンデ情報サイト:SURF&SNOW
ステップ1 対象サイトを見て欲しい値を把握しよう
今回取得したい情報が載っているサイトはこちらです。
https://snow.gnavi.co.jp/search/list/spl_snow.php
ここでは、この赤で囲った部分が取れるとうれしいなーと検討をつけておきましょう。
ステップ2 HTMLを読んで欲しい値がどこにあるか確認しよう
GoogleChromeで上記のサイトにアクセスしてみてください。
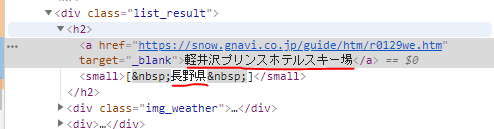
ゲレンデの名前の上にカーソルを持っていき、右クリックをすると一番下に「検証」という項目があるので開いてください。
すると画面右側半分に構造化されたHTMLが出てくると思います。
ゲレンデの名前の上で「検証」を開いたおかげで、ゲレンデの名前がh2タグの中のハイパーリンクの中にあることがすぐに分かりました。
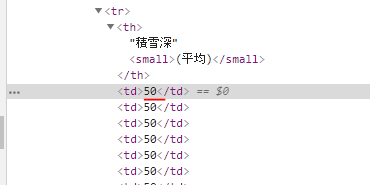
こんな調子で欲しい値の場所を確認していきます。
これでスクレイピングの準備が完了しました!
ステップ3 ページを丸ごとHTML形式でダウンロードしよう
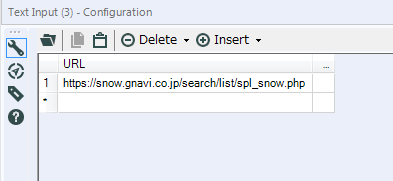
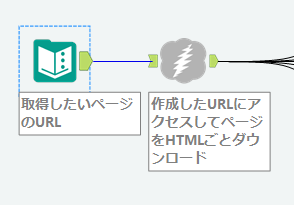
TextInputツールとDownloadツールを用意しましょう。

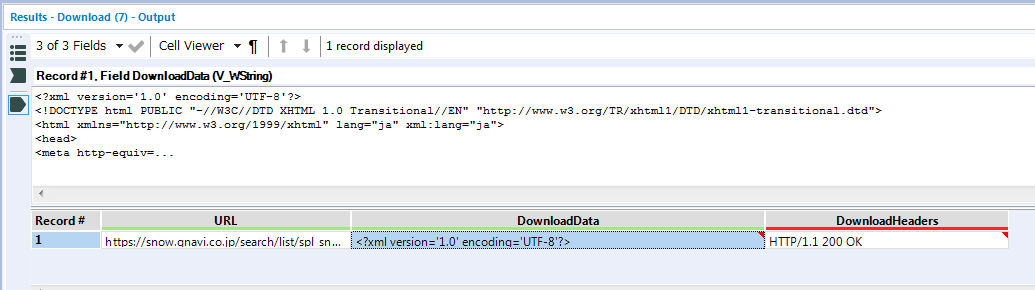
これを動かしてみると、TextInputツールで指定したURLのページのHTMLを丸ごとダウンロードすることができます。
表示されているのは一部ですが、後にする作業できちんと最後まできちんとHTMLがダウンロードできていることが確認できます。
ステップ4 ダウンロードしたHTMLからゲレンデ名を取得しよう
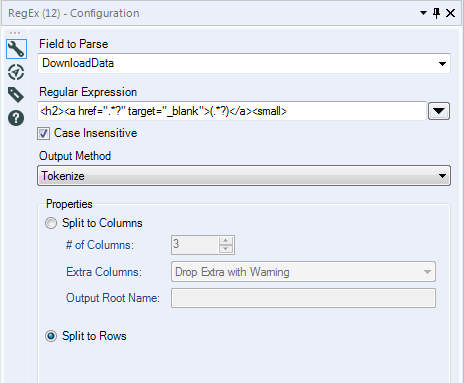
RegExツールのTokenizeとParseというメソッドを利用します。こんなかんじで。

正規表現は最低限これだけ覚えておきましょう。
| 記号 | 意味 |
|---|---|
| . | 任意の1文字 |
| * | 直前の文字を0回以上繰り返す |
| ? | 直前の文字は省略しても良い |
href=””の””なかにはゲレンデ固有のURLが入るので .*? と正規表現で書いてあげましょう。厳密ではないですが今回はこれで十分です。
ググるとURLや郵便番号や電話番号の正規表現方法が出てくるので厳密に正規表現してみたい方は調べてみてください。
欲しい値にはカッコでくくってあげるとRegExツールのアウトプットとして出力することができます。今回は target=”_blank”> の直後、aタグ終わりの直前の部分で (.*?) となっていますね。
TokenizeメソッドではダウンロードしたHTML内で指定した正規表現に当てはまる値をすべて取得してくれます。
今回の場合は1ページに20個のゲレンデ名がありますが、それらがこの正規表現だけですべて取得できました。
ステップ5 同じ要領でほかの値も取得しよう
基本的にステップ4の考え方が出来れば、あらゆる値を取得することが出来ると思います。
Tokenizeで要らない値まで取ってきてしまうことがありますが、正規表現を厳密に書くよりは、Nの倍数のレコードだけ残す、みたいなテクニックを使うほうが規則的に値を取得できることがほとんどなので楽だと思います。
一つコツとしてはTokenizeした後にDataCleansingツールでスペースやタブを除くとParseしやすいです。
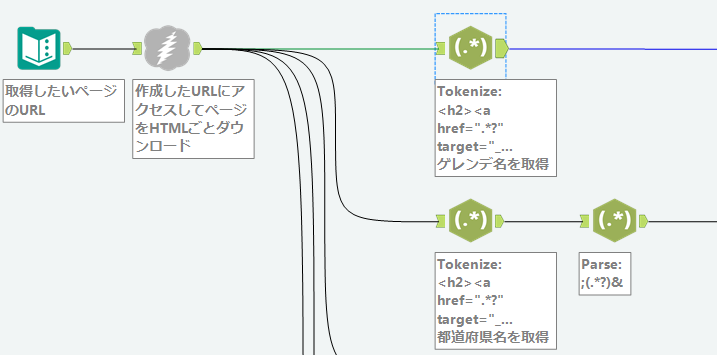
細かい説明は省きますが一応ワークフローの様子を載せておきます。

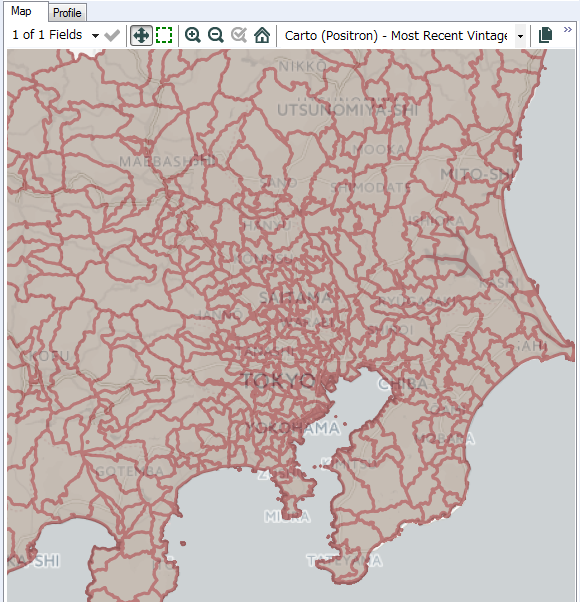
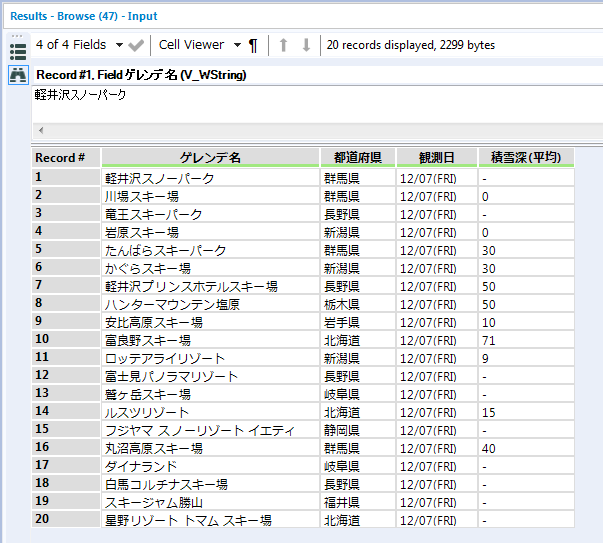
今紹介したようなツールを駆使して、うまくスクレイピングが出来ればこんなアウトプットが簡単に出すことが出来ます。

おわりに
AlteryxでWebスクレイピングする手法について実際のタスクを進めながら紹介しました。
Alteryxを利用すればノンプログラミングでスクレイピングをすることが出来るということがお分かりいただけたと思います。
スクレイピングをする目的はさまざまですが、今回は職場のスノボ好きの先輩から「ゲレンデの積雪量のデータ取ってきて!」という要望があって記事にしてみました。
スクレイピングの手法を身につけることができれば、Web上からお手軽にデータを引っ張ってくることができて、仕事や趣味や研究に役立つこと間違いなしです。
今回はこんなところでおわりにします。ありがとうございました。