■はじめに
Merry Christmas!
こんにちは!はじめましての投稿になります。2022年1月入社の池田です。
本日は、複数項目を一見して比較したい場合に便利なレーダーチャートをTableauで作る際の手順について書きたいと思います。
レーダーチャートは大きく分けて以下の3STEPで作ることができます。
・背景用画面の作成
・メイン画面の作成
・背景用画面とメイン画面の重ね合わせ
今回、データはTableau Publicにある「Hollywood’s Most Profitable Stories」というサンプルデータを使用します。
それではいってみましょう!
■レーダーチャートの作成手順
・STEP1. 背景画面の作成
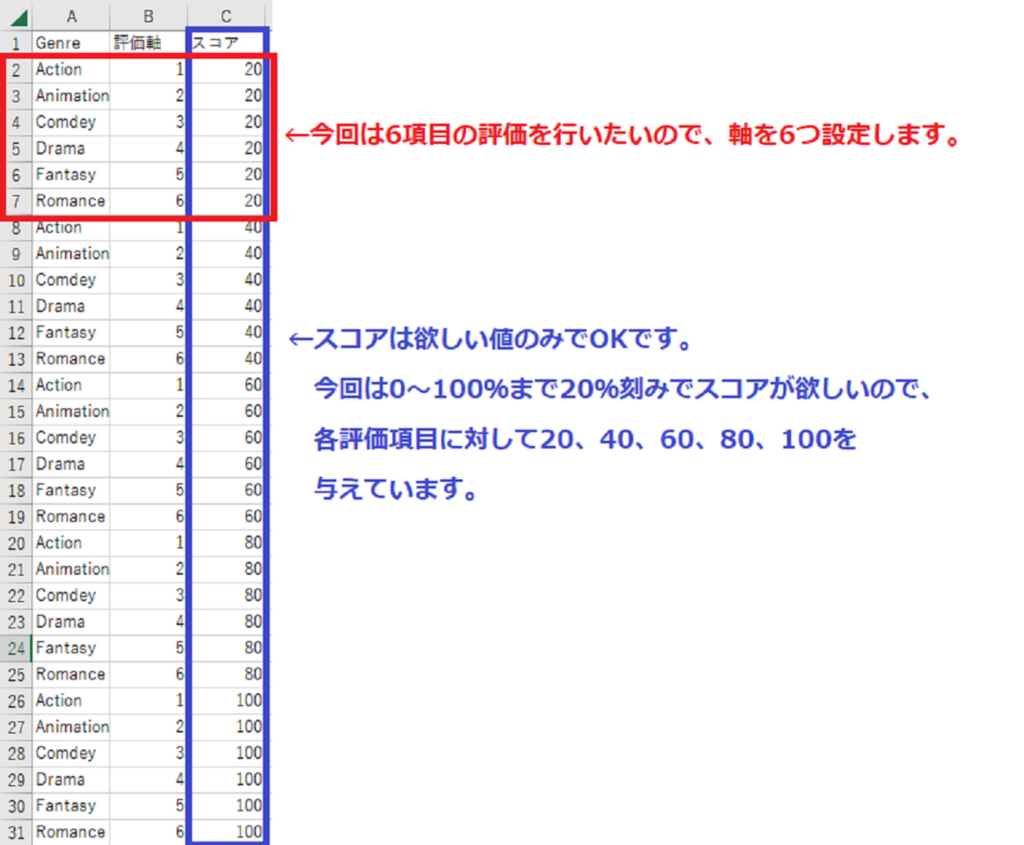
①まずは背景用データの準備です。評価したい項目と軸/値を決めてテーブルを作成します。
今回は6つの項目に対して、スコアを0~100%まで20%刻みで値が欲しいので、下の図のような形でまとめます。

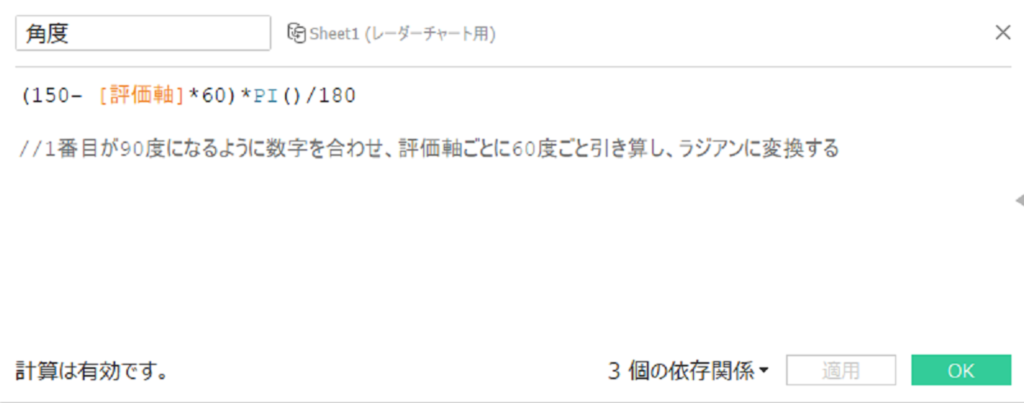
②各評価軸に持たせる角度を決めます。
評価軸が6項目なので、360°/6項目 で項目間の角度は 60°で調整できます。
今回は対称性を意識して、第1軸を90°のところに来るように計算式を作りました。

注意点としては、三角関数の計算上、角度をラジアンに直してあげる必要がありますが、
これは 角度(rad)= 角度(°)× (π/180)で良さそうですね。
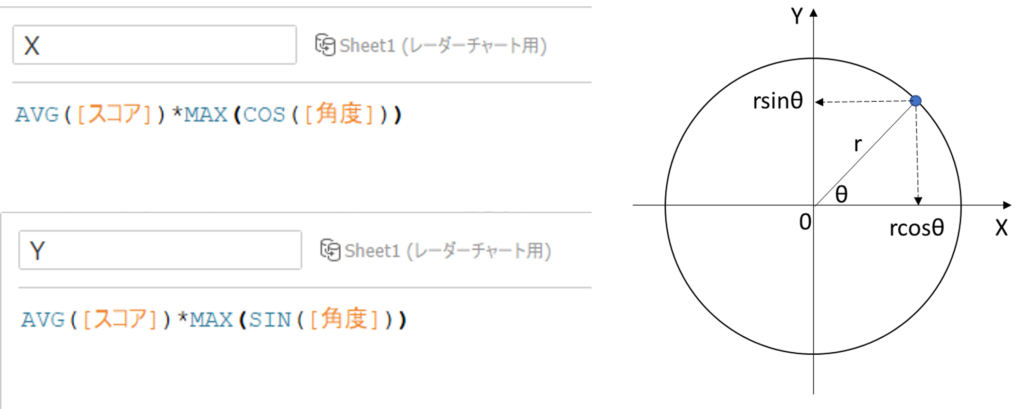
③プロットを定めるために、X値とY値を計算する。
円周上のプロットだと考えて、下記の式で計算します。各スコアにcos(角度)、sin(角度)をかけることでX値とY値が求まります。

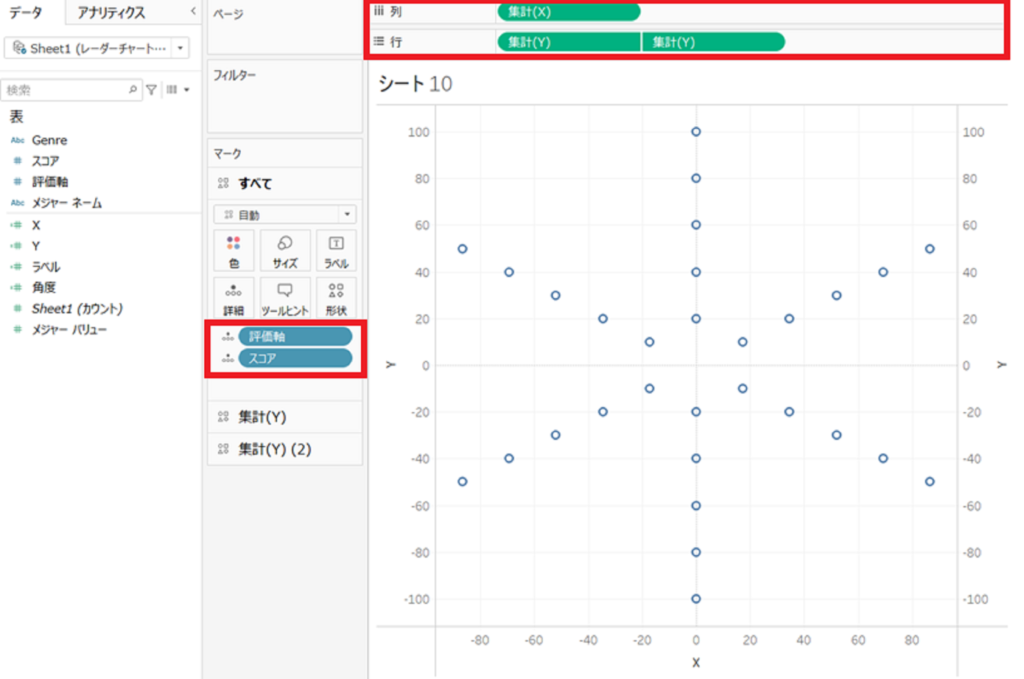
④プロットをグラフ上に表現します。
列にXを、行にYを2つ置き、行側を2重軸にした後、マークの”詳細”に評価軸とスコアを入れます。

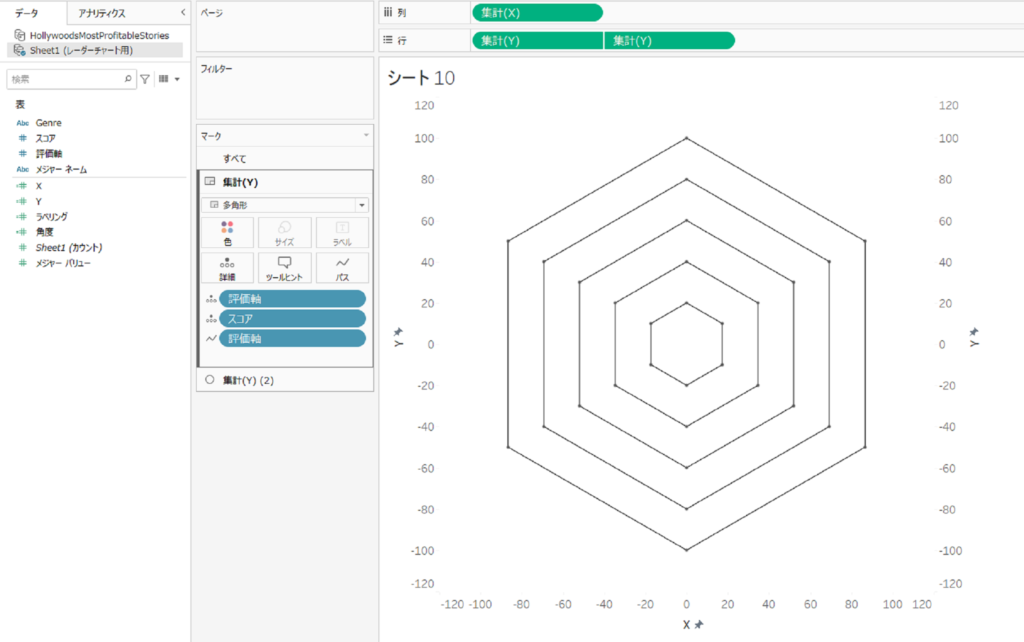
⑤線やマークをつけて、それっぽい形にします。
集計(Y)のマークを多角形に、集計(Y)(2)を円にします。
集計(Y)の方には、”パス”に評価軸を入れて、”色”で不透明度を0%にして枠線をつけます。(枠線の色はお好みで)

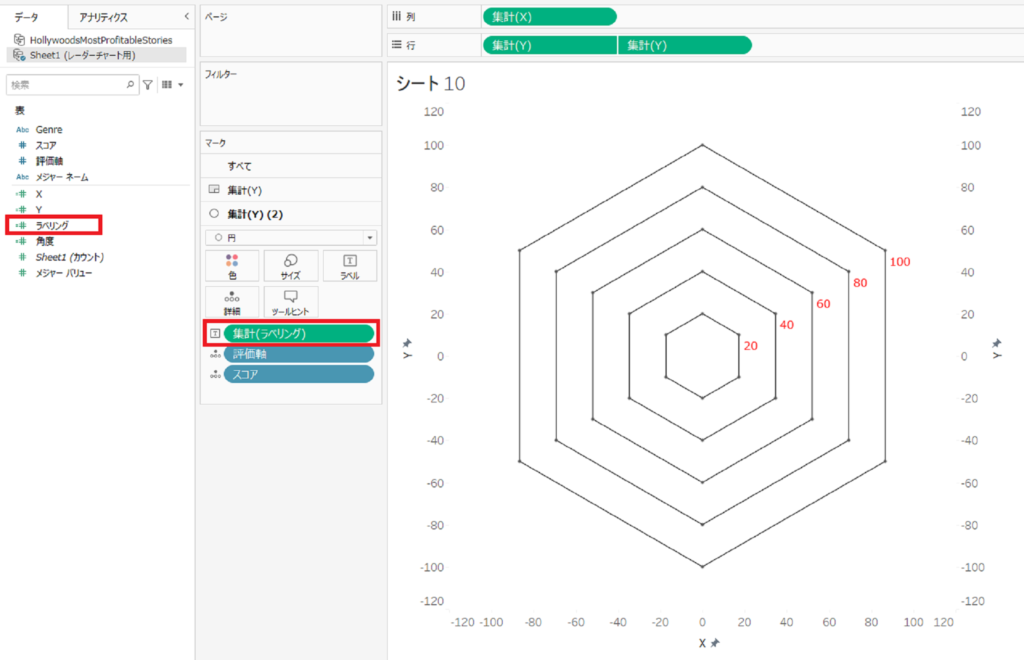
⑥スコアのラベリングをします。
集計(Y)(2)の方の”ラベル”のところに"ラベリング"を置きます。
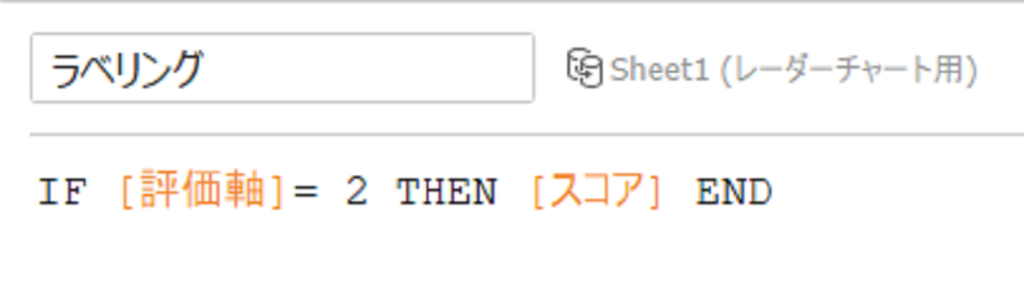
今回は評価軸が2のところにラベリングをしたかったので、"ラベリング"は下の計算式で作りました。


⑦体裁を整えます。
集計(Y)(2)の方で、色やサイズ/罫線、軸の値の調整をします。
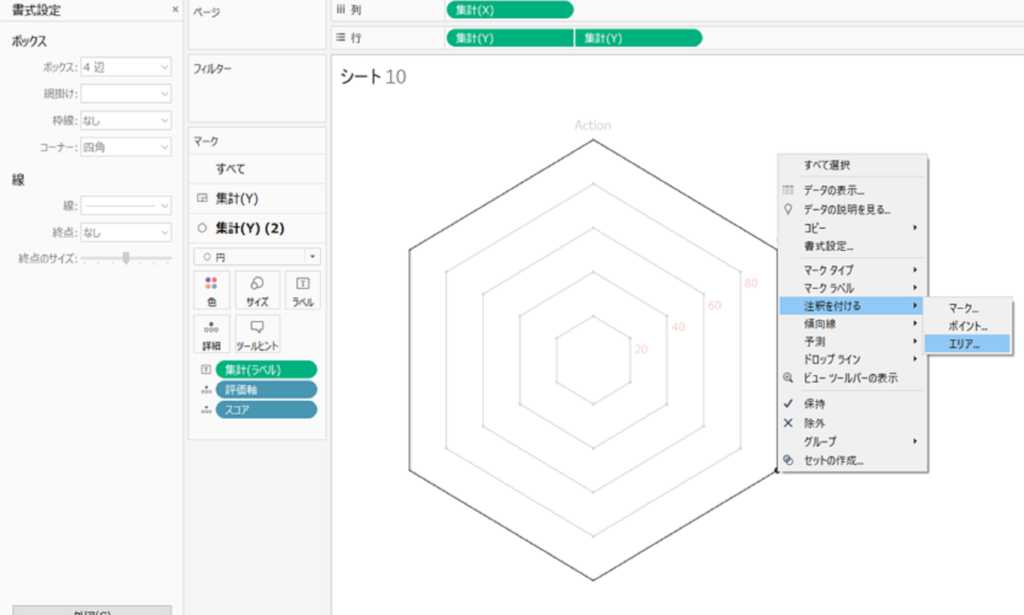
また、各軸の外側に項目名を入れたいので、各項目の100%の点を右クリックし、
”注釈をつける→エリア"を選び、項目名を入れていきます。(手動入力のため少し面倒くさいです)
それが終わったら、軸を調整した後にヘッダーを非表示に置きます。
(メイン画面作成の時に軸の値を合わせる必要があるので、背景用画面の軸の範囲を覚えておくとよいです。)

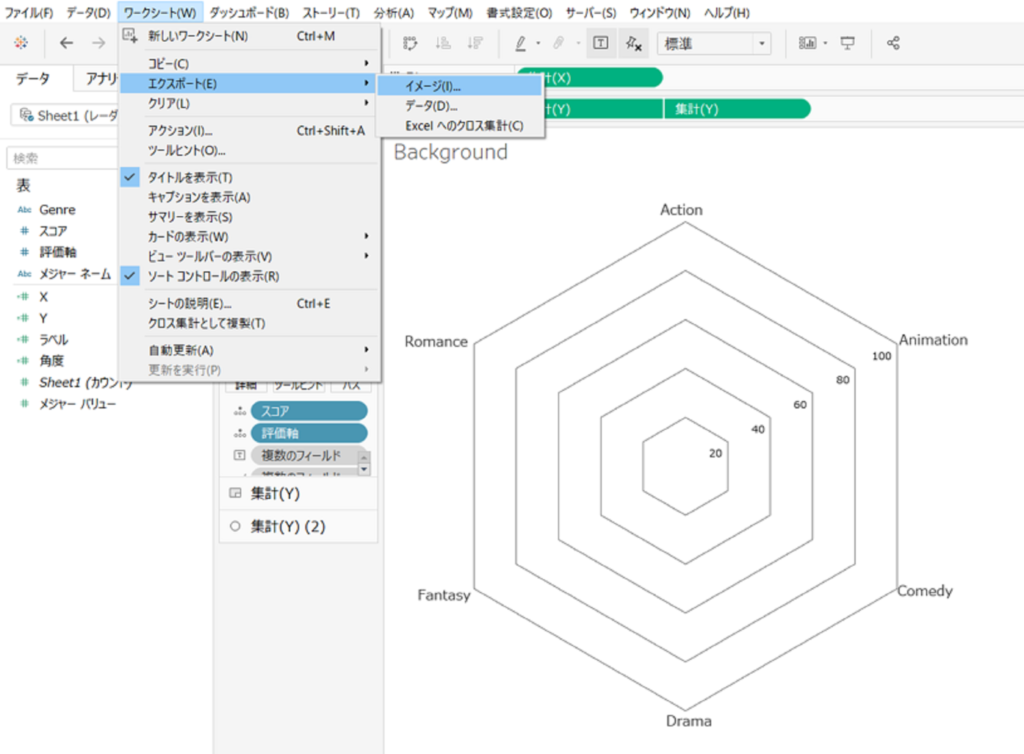
⑧体裁が整ったら、最後に"ワークシート→エクスポート→イメージ”で任意の場所に保存しておきましょう。

これでSTEP1の背景用画面の作成は以上になります。続いてSTEP2でメイン画面の作成をしていきましょう!
・STEP2. メイン画面の作成
さぁメイン画面の作成をやっていきましょう!
といいつつも、STEP1の③まではほぼ同様の手順になりますので割愛して、異なる部分を記載していきます。
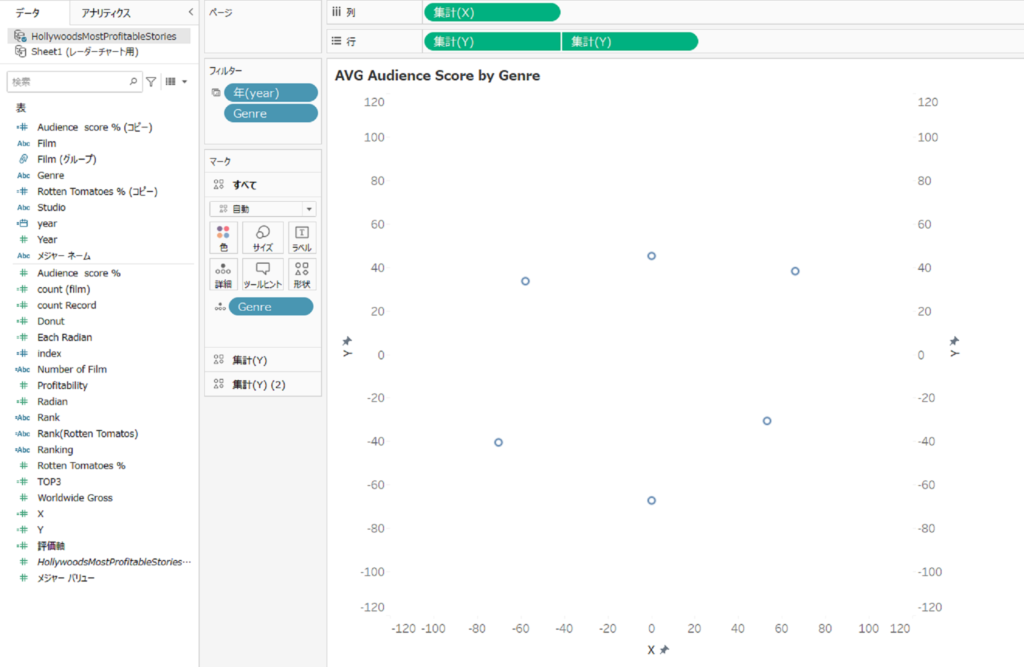
①"詳細"に項目を入れる。
XとYをそれぞれ列と行に置き、行側を2重軸にしたら、項目(今回はGenre)をマークの"詳細"に置きます。

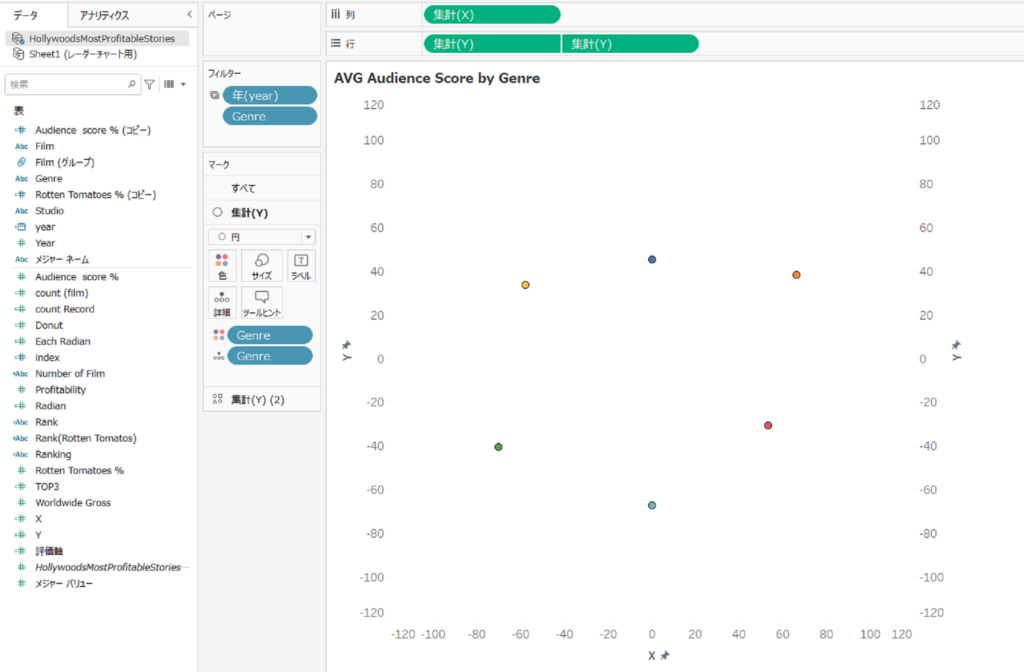
②線やマークを入れて、形を整えてきます。
まず集計(Y)の方を考えます。集計(Y)のマークを円にして、今回は各項目のプロットに色付けをしたいと思いますので、
マークの”色”にGenreを入れます。

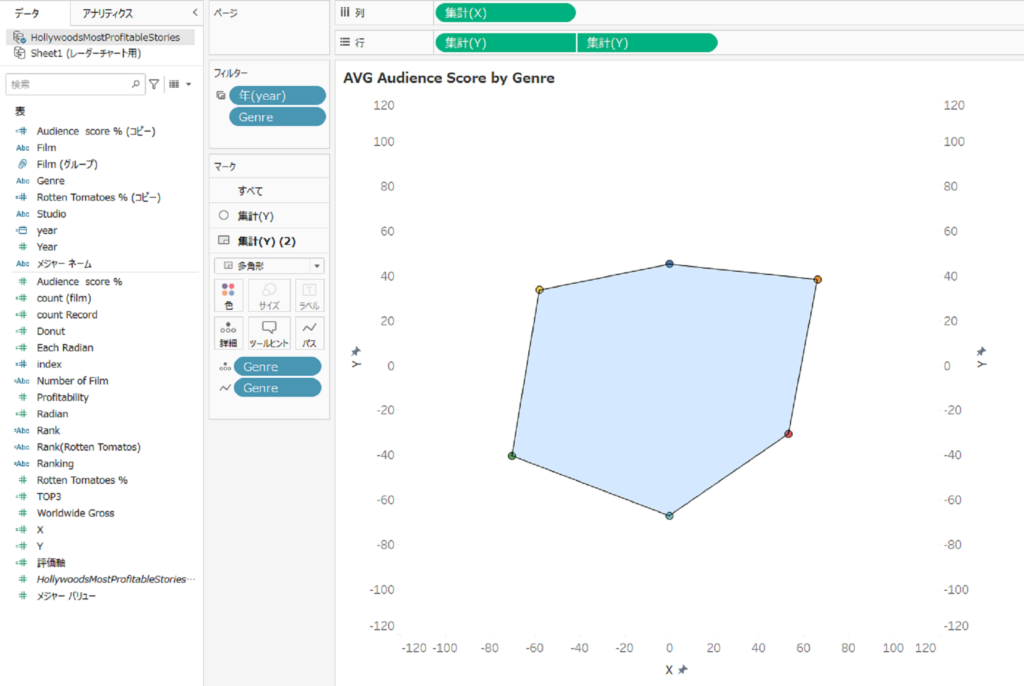
続いて、集計(Y)(2)の方では、マークを"多角形"にして、"パス"にGenreを入れます。
また、プロットで囲まれた部分を色付けしたいので、"色"の部分の不透明度などを調整して、見やすい形にしてあげます。

③最後に、軸の値を背景用画面で作成したときと同じになるように調整して、ヘッダーを非表示にしておきます。
以上で、STEP2も終了となります。それでは最後の仕上げであるグラフの重ね合わせを見ていきましょう!
・STEP3. 背景画面とメイン画面の重ね合わせ
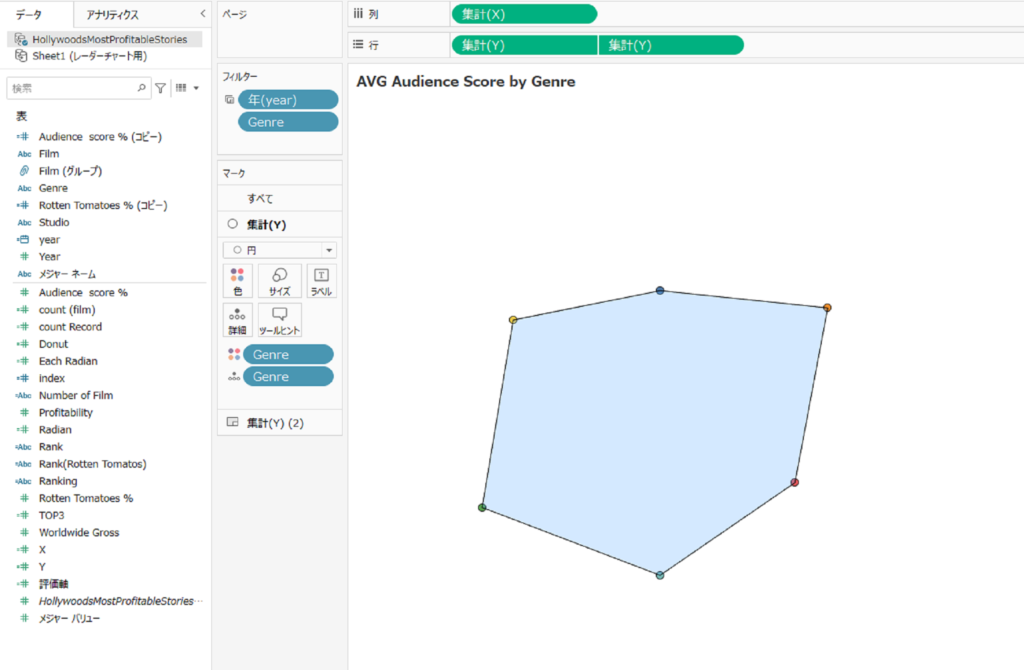
さぁ最終仕上げになります。STEP2まで終えたとき、画面はこのような感じになっていると思います。

ここにSTEP1で作成した背景用画面を挿入すれば、レーダーチャートは完成になります。
それでは見ていきましょう。
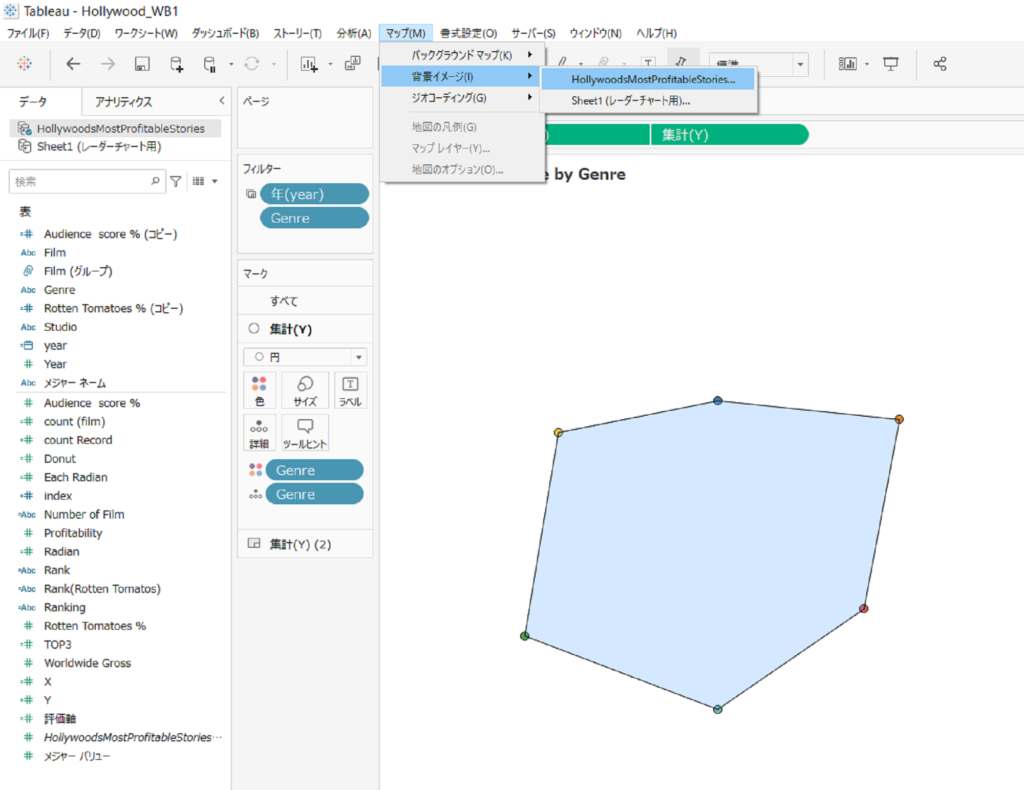
①背景イメージを取り込む。
"マップ→背景イメージ"からSTEP1で作った背景イメージを取り込みます。
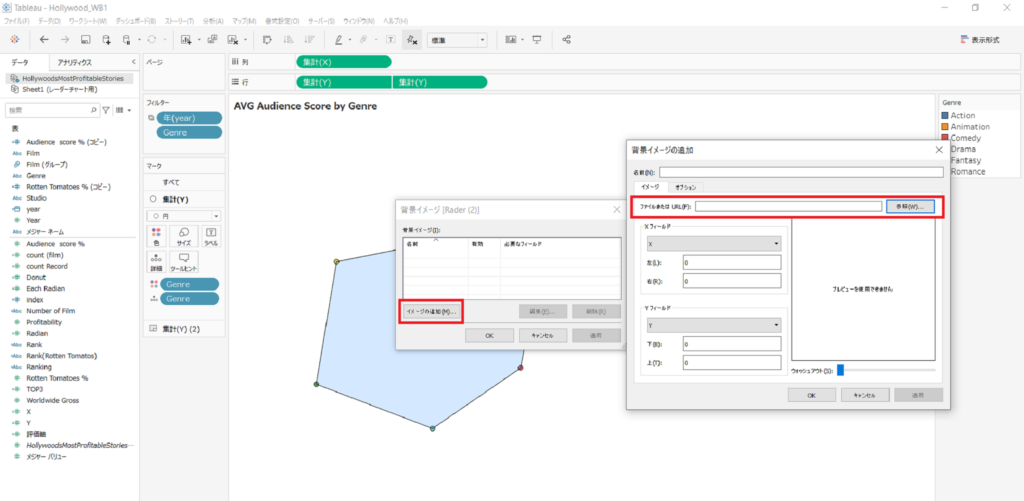
イメージの追加を押すと、参照する画像を検索できるので、STEP1で作成した背景用画像の場所を選択します。


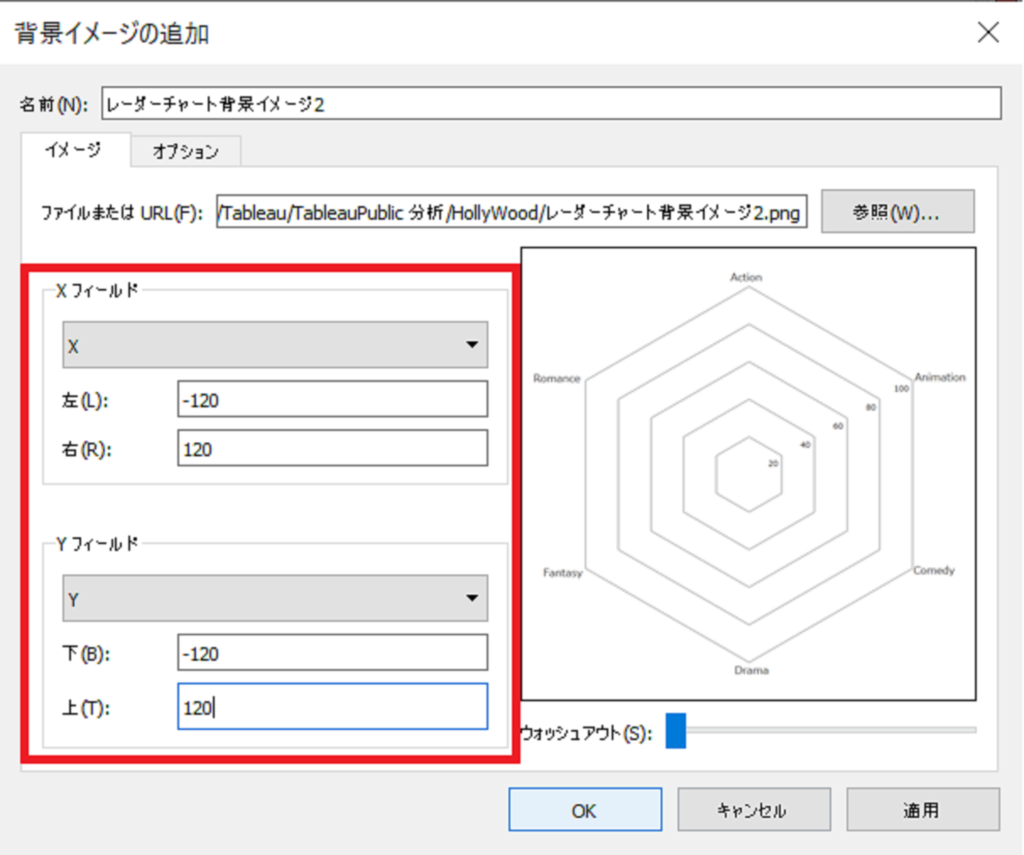
②XとYの範囲を調整する。
背景用画像を選択すると、下図のような画面がでるので、XとYの軸の範囲を入力します。

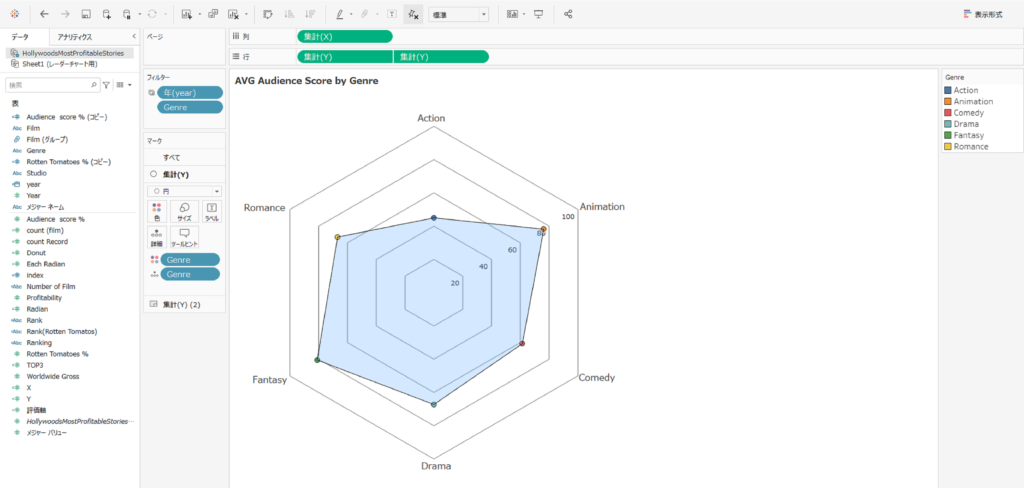
③完成
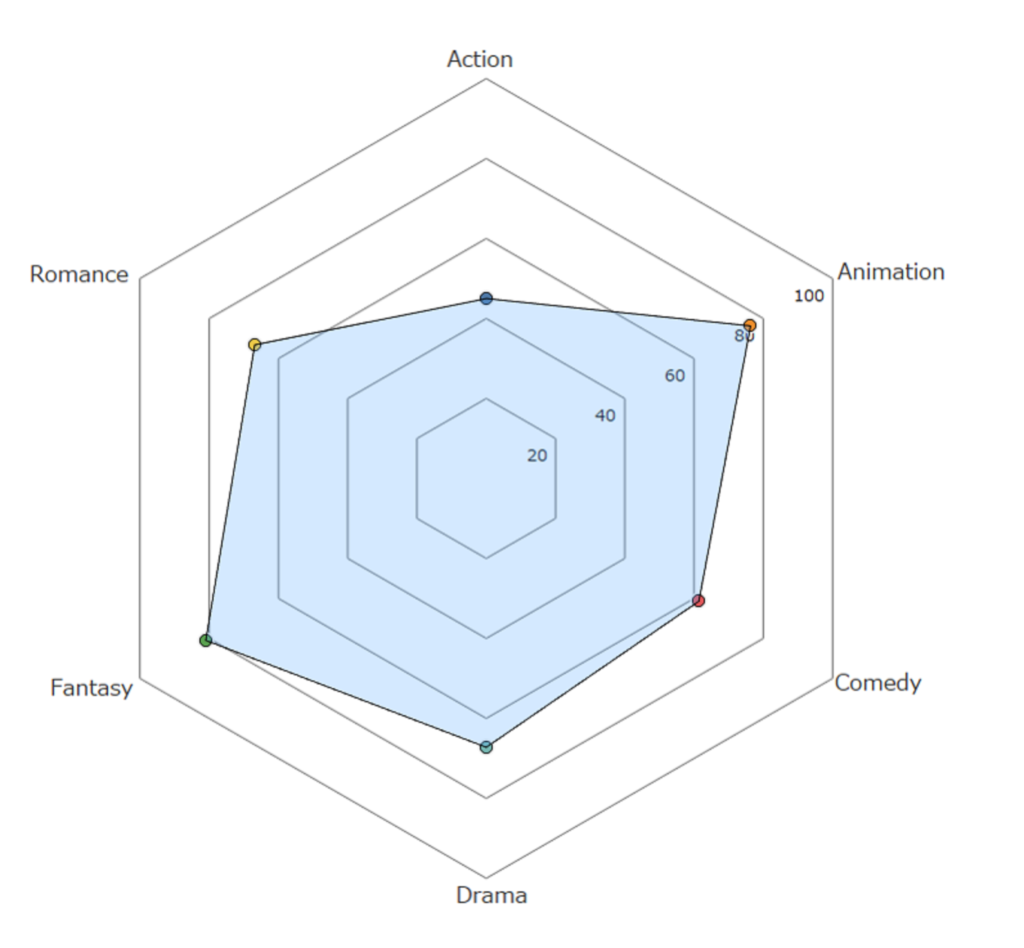
②まで終わると下図のような画面になり、メイン画面と背景用画面でずれなどがなければ完成になります。

↓レーダーチャートのみ

以上で、STEP1~3が完了し、無事レーダーチャートを作成することができました。
あまり使用機会がないかもしれませんが、手順が分かっていると何かと便利かと思います。
■まとめ
いかがでしたでしょうか?
冒頭でも記述した通り、レーダーチャートは複数項目を比較したい場合などに便利ですが、
普段あまり使う機会がなく、Tableauでの作り方もいまいちよくわからないという方もいらっしゃるかと思います。
このブログがそのような悩みを解消する一助になりますと幸いです。