はじめに
こんにちは。Araiです!
私自身、最近PowerBIを触り始めたのですが、実際に触ってみた感想は、「結構色々なグラフが準備されていて表現できる幅は広いな!」という感想でした。
そこで、「PowerBIではこんな事は可能?」という疑問の解消もしつつ、特定の表現ができるのかを調査してみようと思います。
記念すべき第1弾目は、Tableauで云う「ページ機能」について調べてみましょう!
Tableauのページ機能とは
簡単に言ってしまうと、「時系列にコンテンツを変化させてくれるアニメーション機能」になります。
実際に見てみましょう!
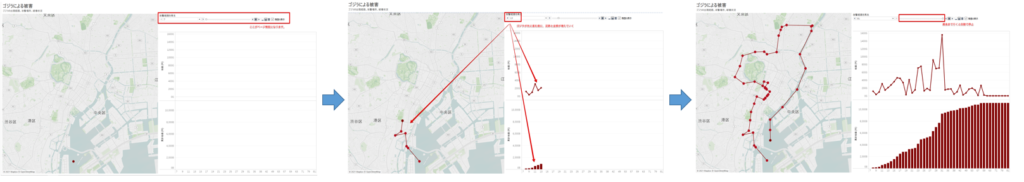
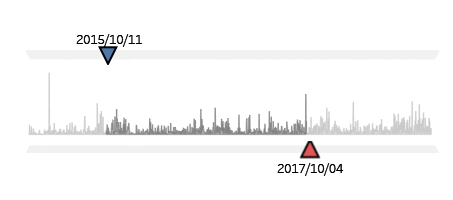
こちらは、Tableauのサンプルダッシュボードで、「ゴジラの足跡と被害金額」を表現してます。
これ、今は静止画ですが、実際は自動でグラフが変化していくんですよ!
初めて見るとテンション上がりますよね!
これがPowerBIにあったら、良くないですか?
PowerBIにページ機能は?
ということで、早速調査開始!
意気揚々と調査を開始したのはいいんですが、なかなかお目当ての情報が見つからない。。。
半ば諦めムードの中、とある言葉を発見!
「Animated Bar Race Chart」
これは、もしかして、、、
実際に、試してみましょう。
使用するグラフをダウンロード
早速、「Animated Bar Race Chart」をダウンロードして使ってみよう!
ダウンロード手順は、下記になります。
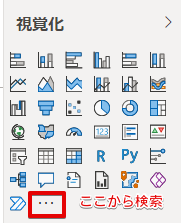
①「Power BI Desktop」を開き、画面右側にある「視覚化」エリアから「・・・」を押下
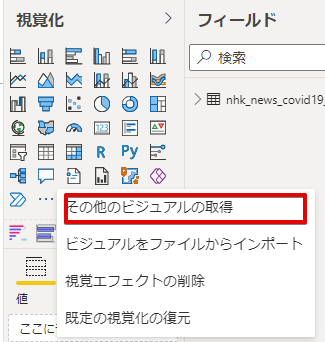
②「その他のビジュアルの取得」を選択
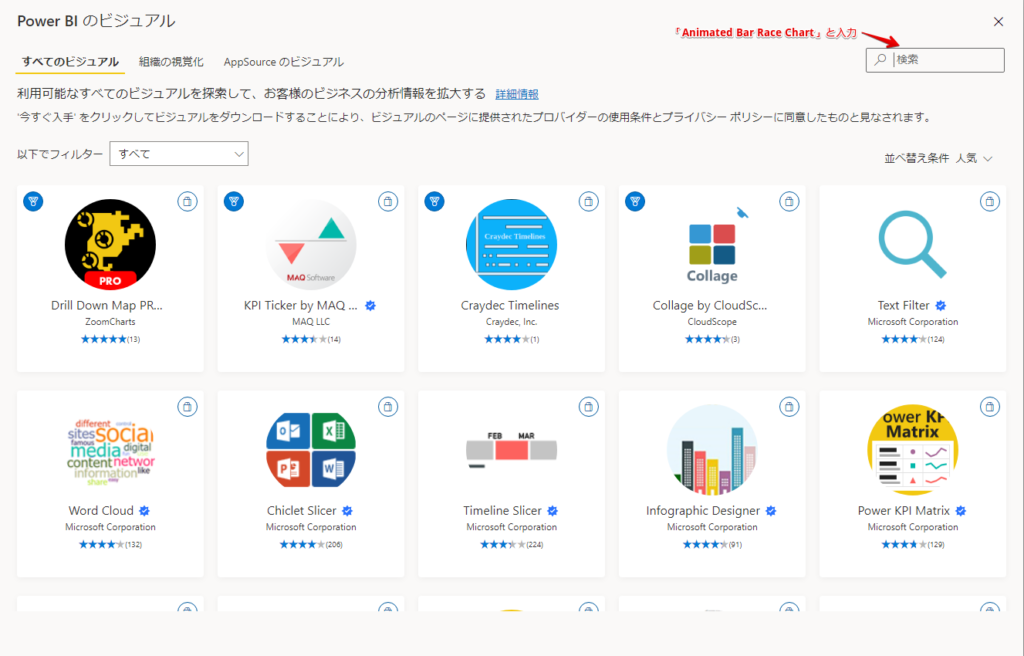
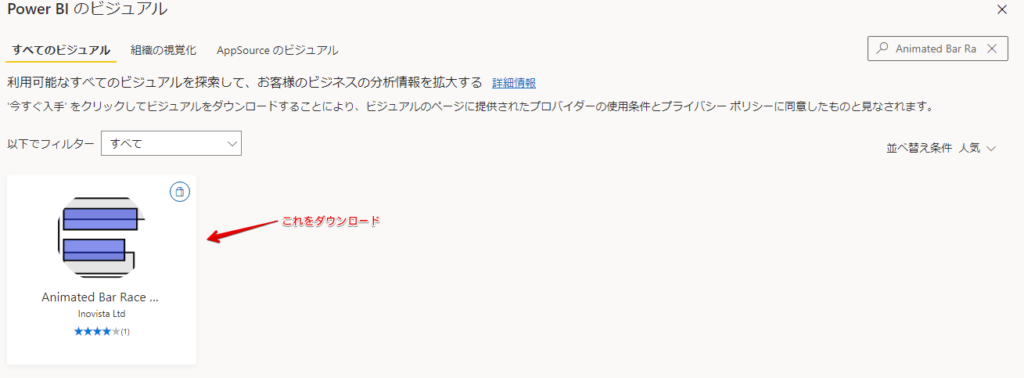
③開いた画面の右上にある「検索」に「Animated Bar Race Chart」と入力し、検索
④検索されたグラフを選択し、ダウンロード
使用するデータについて
今回は下記データを使用して、「新型コロナの累計感染者数が多い都道府県」を時系列で出してみようと思います。
提供者 :NHK
使用オープンデータ:nhk_news_covid19_prefectures_daily_data.csv
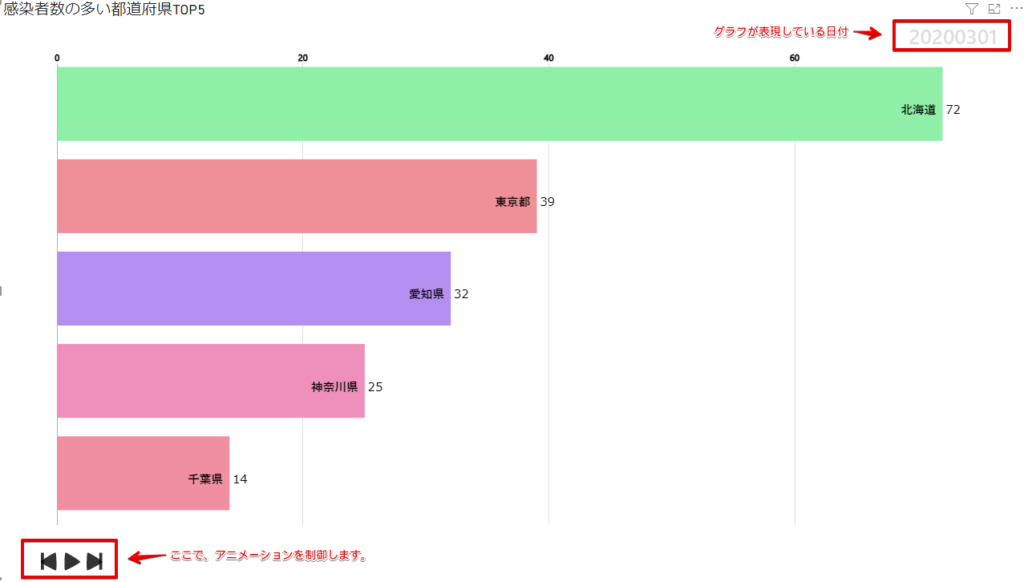
作ったグラフ
※情報提供:NHK
実際に作ってみよう
■データの接続
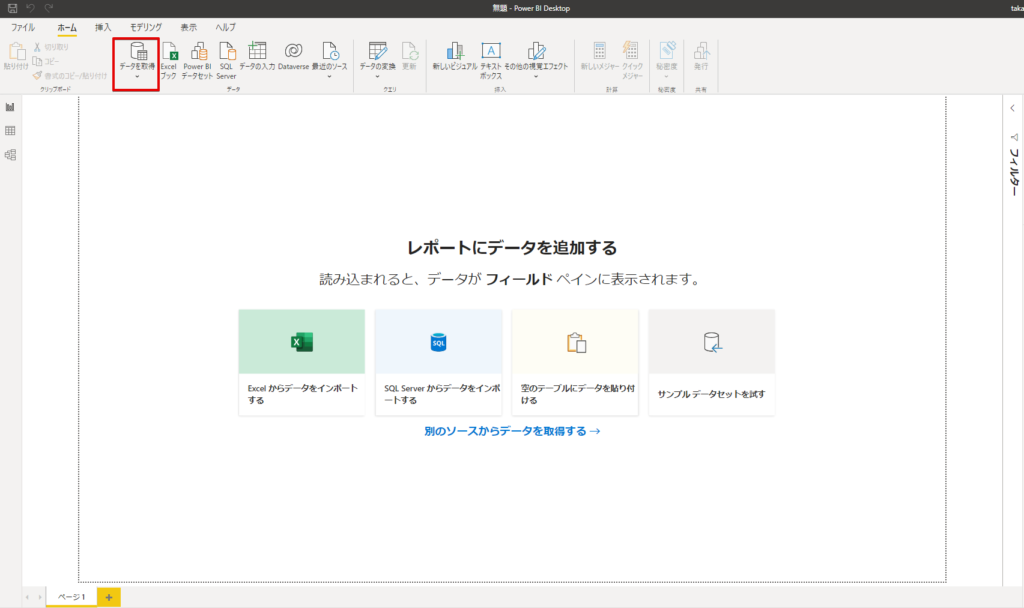
①「Power BI Desktop」を開き、「ホーム」タブから「データを取得」を押下
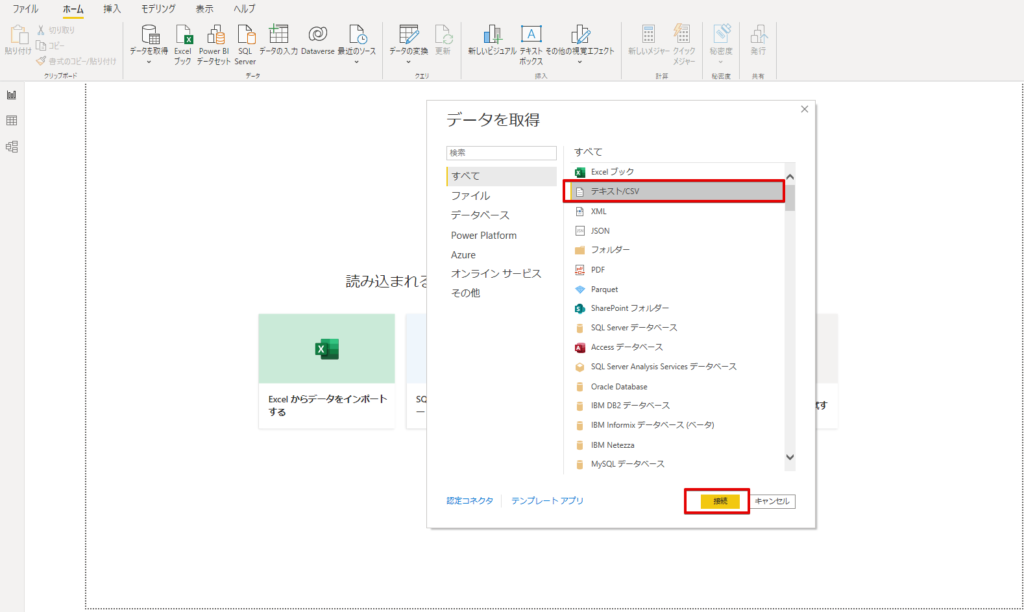
②「テキスト/CSV」を選択
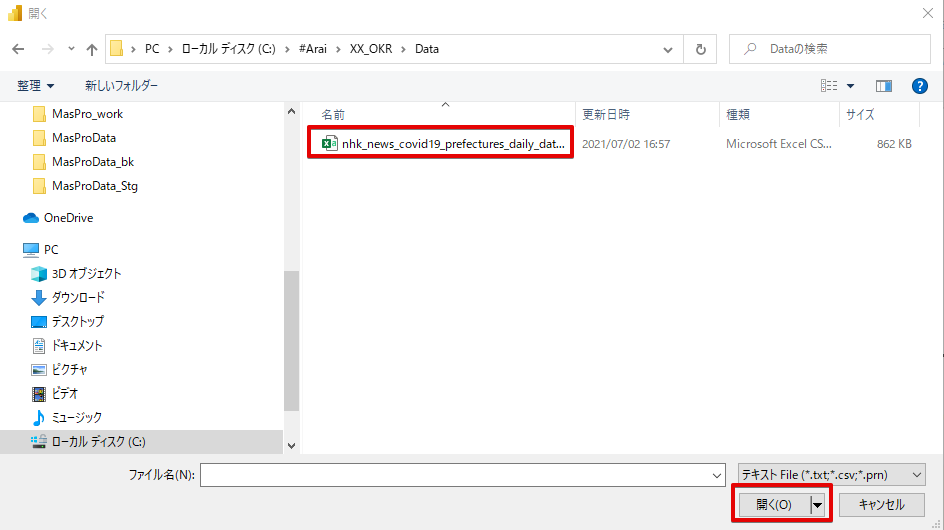
③エクスプローラが開くので、取り込み対象のデータを選択
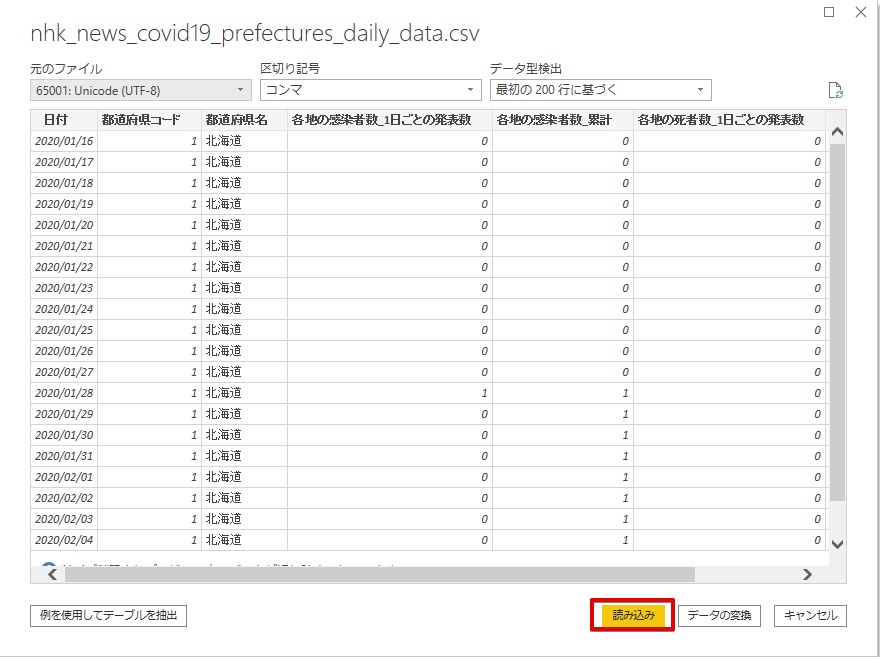
④プレビュー画面が開くので、「読み込み」を押下(データ加工をしたい場合は、「データの変換」を押下)
これで、データの接続は完了になります。
■グラフの作成
①前項でダウンロードした「Animated Bar Race Chart」を選択
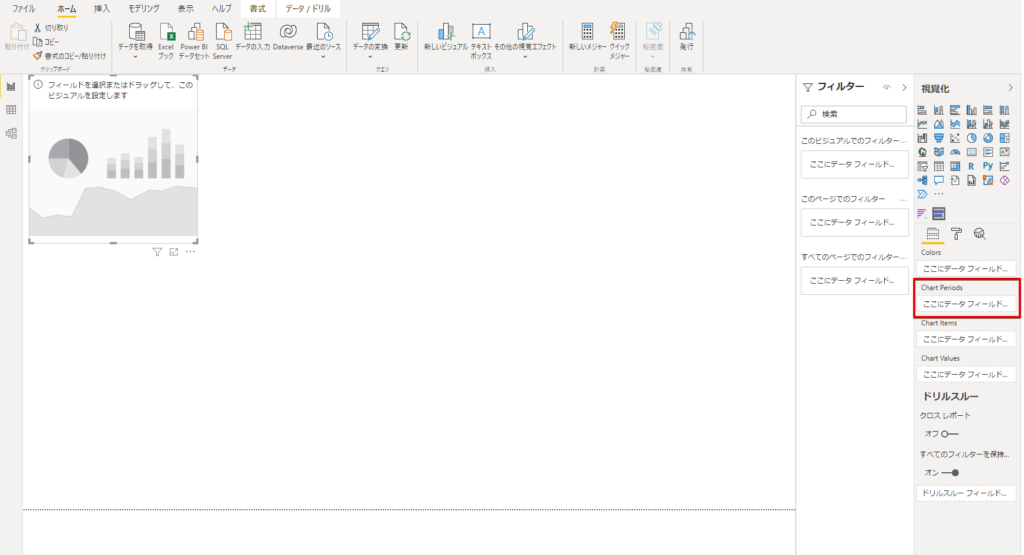
②「Chart Periods」に「日付」カラムを設定
※「Chart Periods」で設定した項目に沿って、アニメーションが動きます。
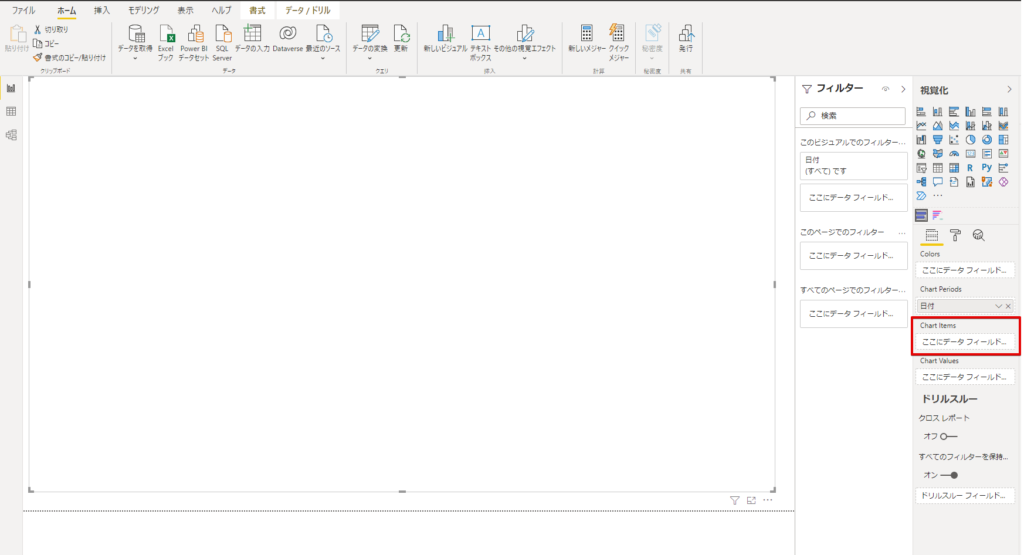
③「Chart Items」に「都道府県名」カラムを設定
※「Chart Items」で設定した項目が、グラフの集計粒度になります。
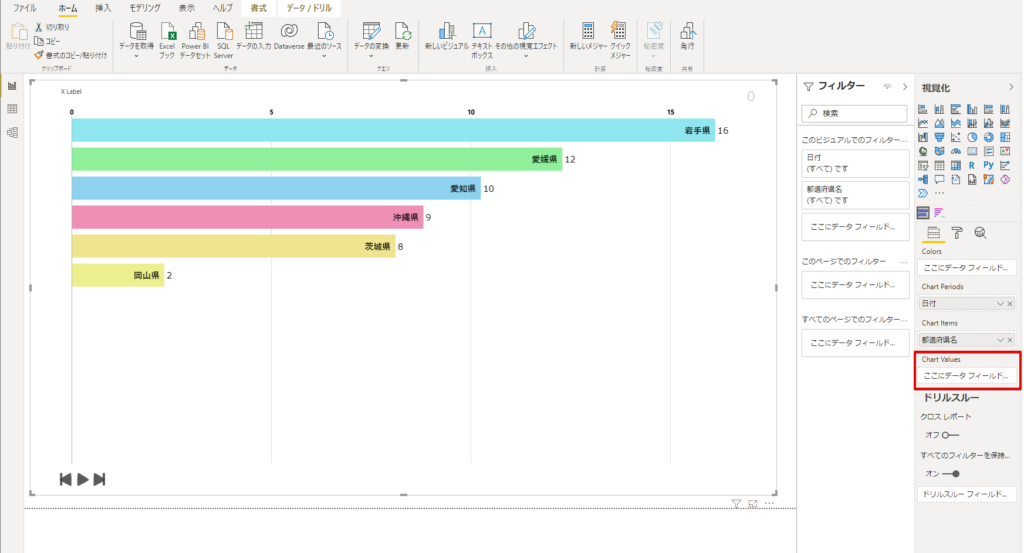
④「Chart Values」に「各地の感染者数_累計」カラムを設定
※「Chart Values」で設定した項目を集計します。
これで、実際に動く「アニメーション付きのグラフ」が表現できたかと思います。
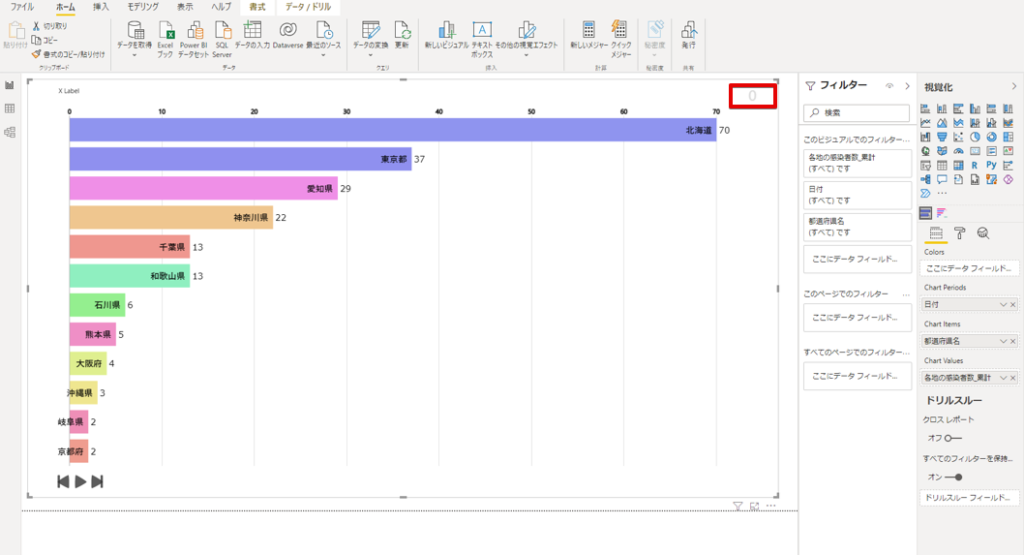
しかし、よ~く見るとグラフ右上にある日付が連動していないですよね?
何故、連動しないのかを調べてみると、どうやら日付の「/(スラッシュ)」が影響しているようです。
先ほど「Chart Periods」に設定した「日付」カラムを、「YYYYMMDD」形式に変換して使ってみましょう!
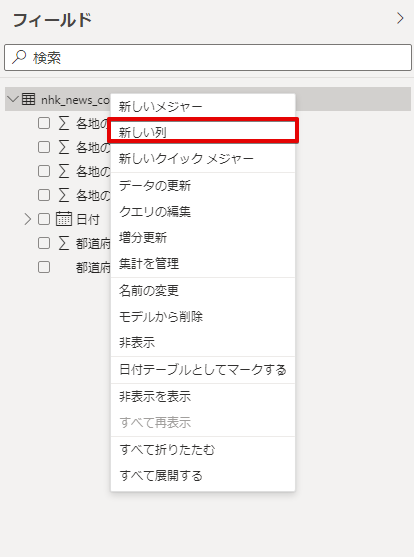
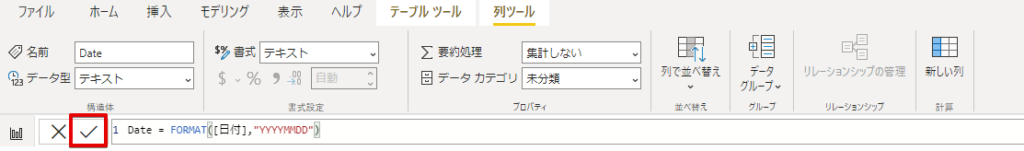
⑤画面右側にある「フィールド」エリアで、右クリックをし「新しい列」を押下
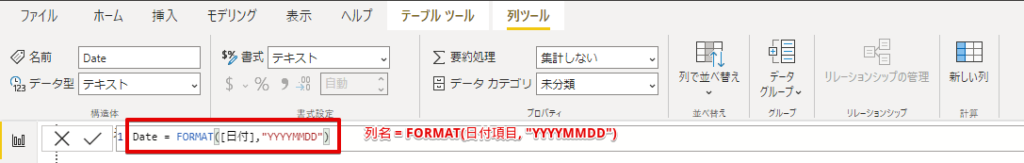
⑥日付カラムを使い、「YYYYMMDD」形式の新規カラムを生成
※例では、「Date」カラムを生成してます。
⑦「Chart Periods」に「Date」カラムを設定
作成した「Date」カラムを使用すると、しっかりと連動することに成功しました。
あとは、細かいレイアウト調整を行い、完成になります。
今回、私が行ったレイアウト調整は、下記の3つになります。
・グラフタイトルを付ける
・X軸のラベルを消す
・TOP5までの表示にする
それぞれ、設定してみましょう。
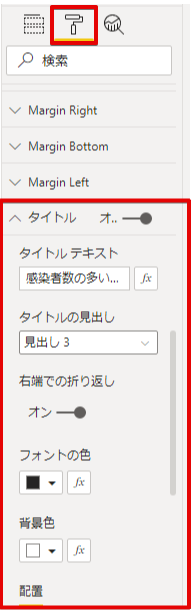
⑧「書式」タブの中にある「タイトル」で、グラフタイトルを設定
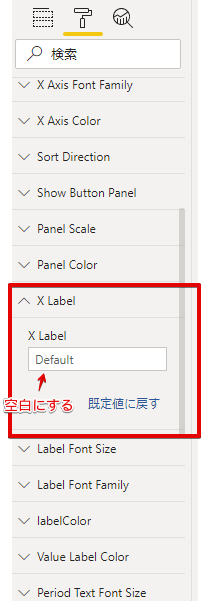
⑨「書式」タブの中にある「X Label」で、X軸のラベルを設定
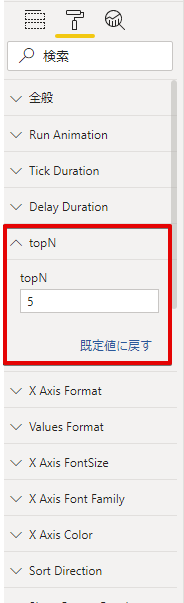
⑩「書式」タブの中にある「topN」で、上位N件表示を設定
これで、グラフの作成も完了になります。
最後に
以上で「PowerBIでアニメーション付きのグラフを使ってみよう」は終わりになります。
Tableauのページ機能とは少し違いますが、PowerBIでも「アニメーション付きのグラフ」を使う事で、
似たような事が表現できるとわかりました。
今後は、この「アニメーション付きのグラフ」の種類がもっと増えていくことを期待しているAraiです。
最後までご覧いただきありがとうございました。