
Huyen Nguyen / About Author
Tableau-ID ExploratoryExploratoryでヒートマップを作ろう

こんにちは。Truestarグエンです。今回は弊社内で使っているツール「Exploratory」でヒートマップを作る方法を簡単に紹介します。

ヒートマップはあるウエブサイトにユーザーのトラフィック、又はある商品に顧客の満足度などを可視化時によく使われている色の濃淡によって表したグラフです。ヒートマップの特徴は色で表現するものなので、専門の知識を持ち合わせてなくても分析することができます。
今回、フェースブックから取った特別なデータを使ってヒートマップを作ってみました。どのようなデータか次に紹介します
私は日本に住んでいる上に日常生活の面白いこと(Daily life)、観光スポットの紹介(Spot Introduction)、作った料理 (Cooking)、外国人として生活の便利なティップス(Sharing Tips) などを共有する為に、フェースブックページを作りました。そのページに投稿した主のコンテンツは私が取った写真(Photo)とビデオ(Short Video, Video) です。ターゲットオーディエンスはベトナム人及び、日本に住んでいる外国人です。
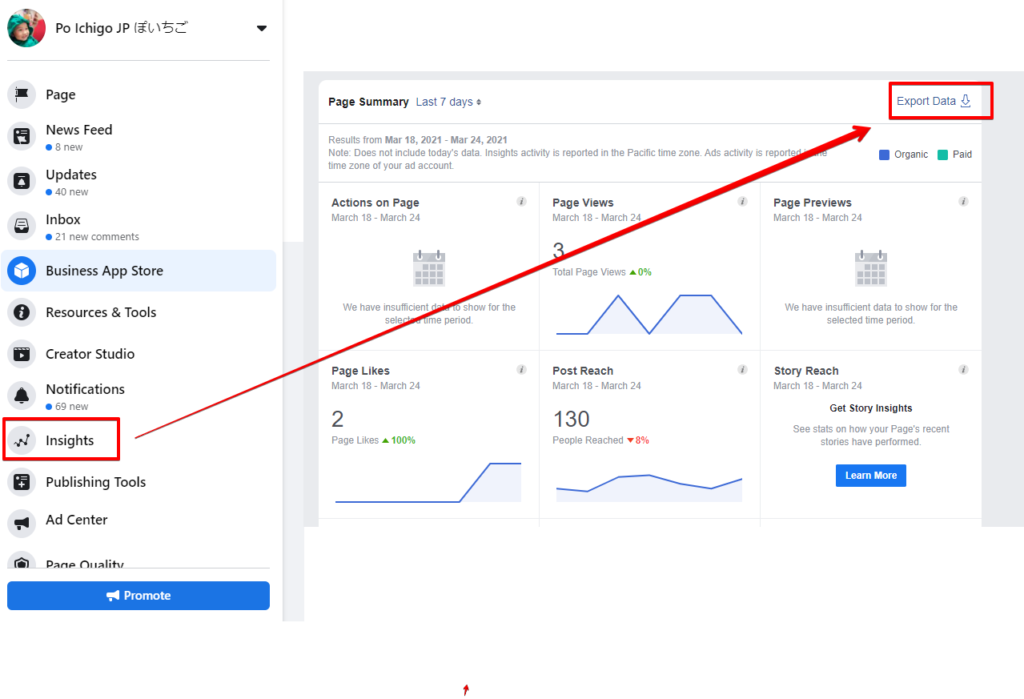
フェースブック社は「インサイト」機能でページオーナー又は管理者にページのトラフィック、投稿のリーチ数、「いいね」リアクション数などを時系列でデータを表してくれます。更に、もっと分析したい時に下記のようにそのデータをExcelファイルとして取得することも出来ます。

そのデータを使って、私が持っているフェースブックページのターゲットオーディエンスに対して、一番人気なコンテンツが分かるようにヒートマップを作ってみました。
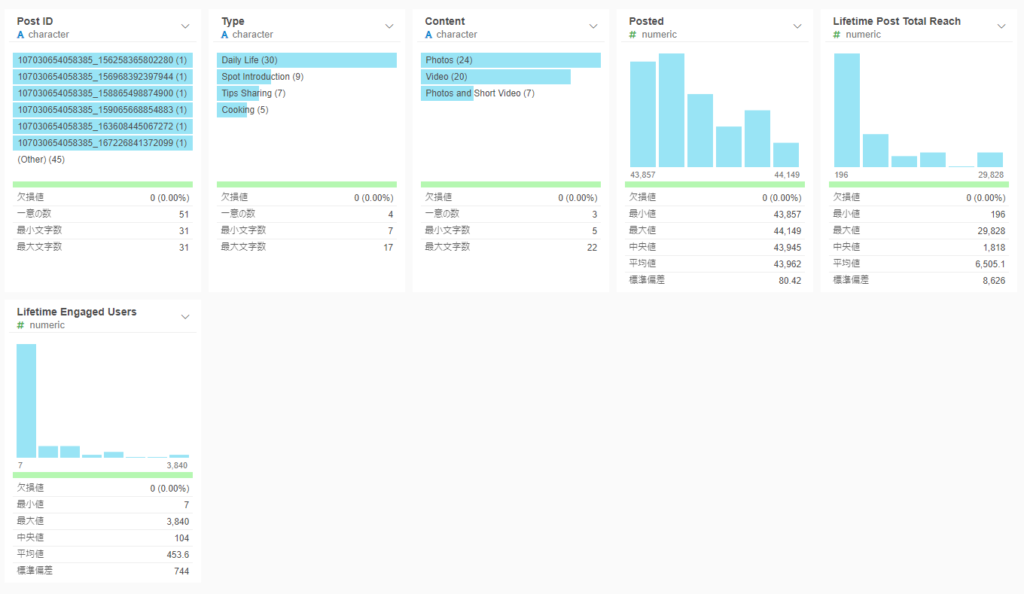
上記のページのインサイトから2020年分のデータをエクスポートし、必要な列を絞ってExploratoryに読み込みました。

このデータにContent (投稿の内容)、Type (投稿のタイプ)とLifetime Post Total Reach (各投稿のトタルリーチ数)を使ってどの内容のどのタイプにリーチ数が多いのかヒートマップを使用して可視化します。
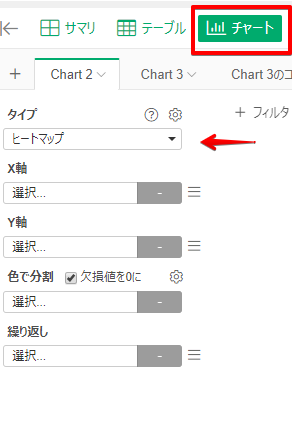
まず、「チャート」タブで新しくチャートを作成し、「タイプ」に「ヒートマップ」を選択します。

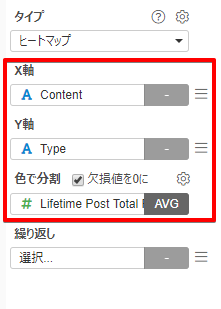
次に、X軸を「Content」で、Y軸を「Type」で、色で分割を「Lifetime Post Total Reach」を選び、「Lifetime Post Total Reach」の集計単位をAVG(平均)を選択します。

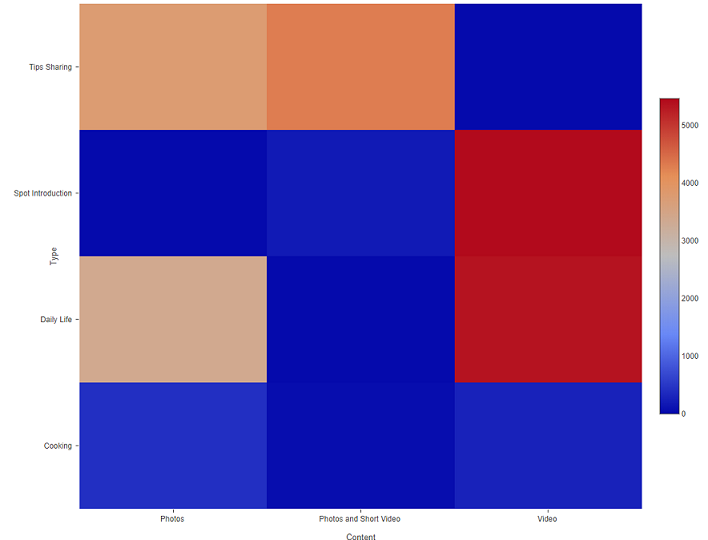
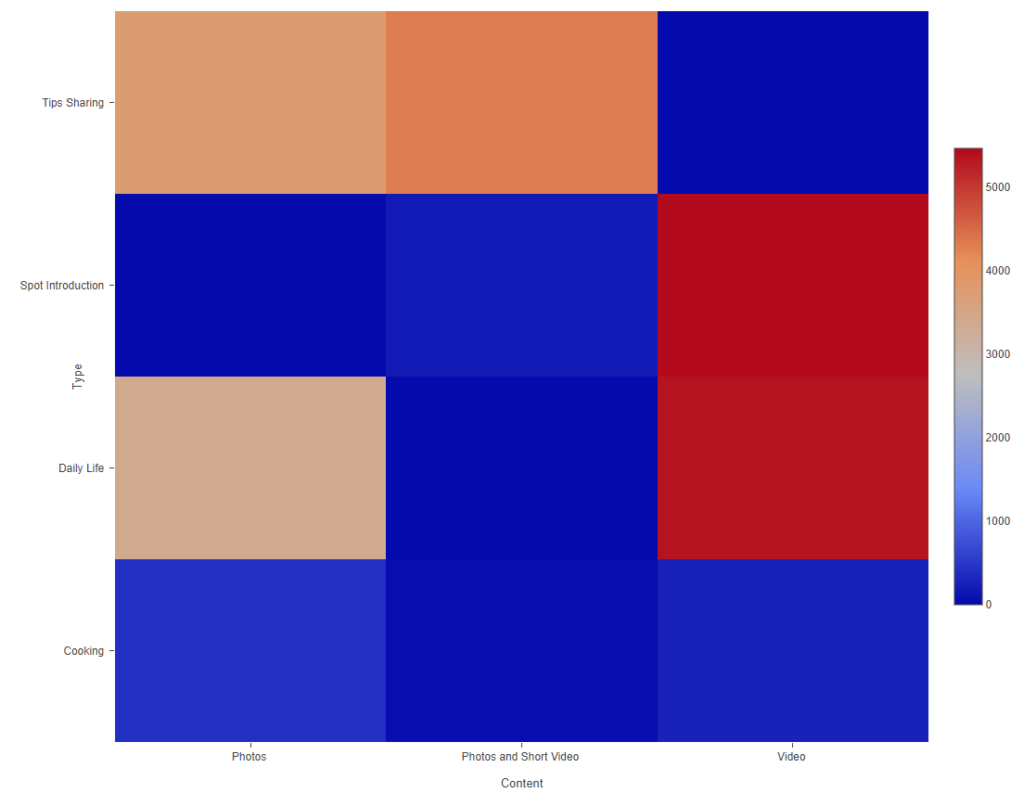
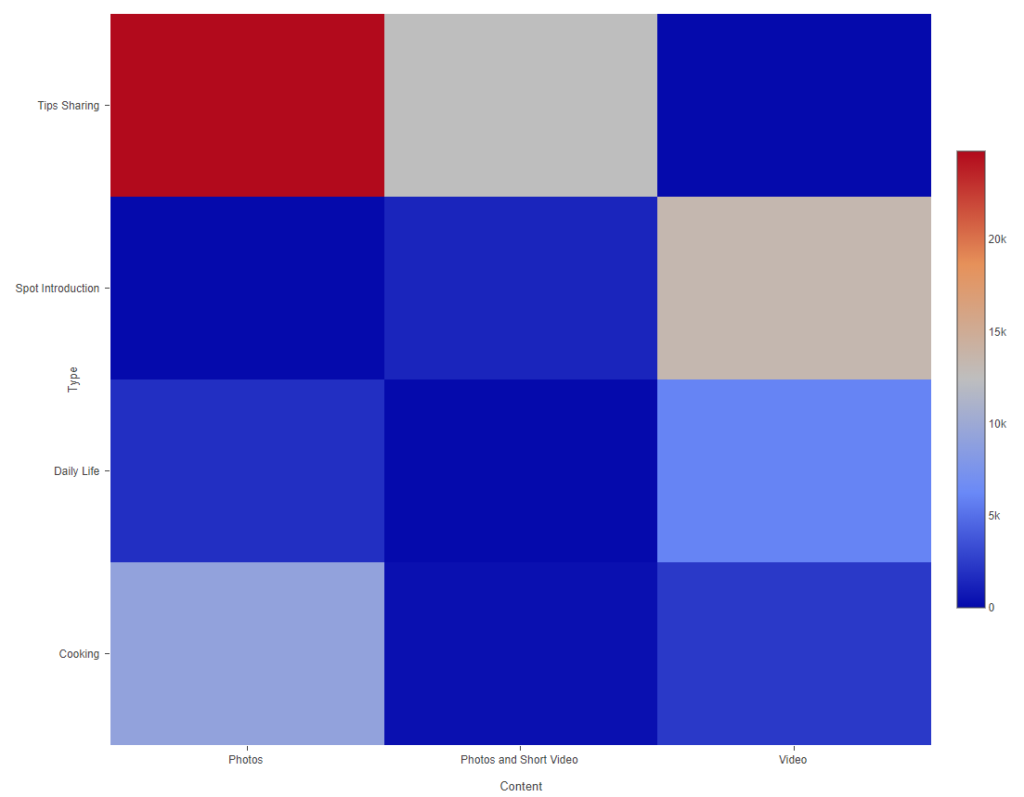
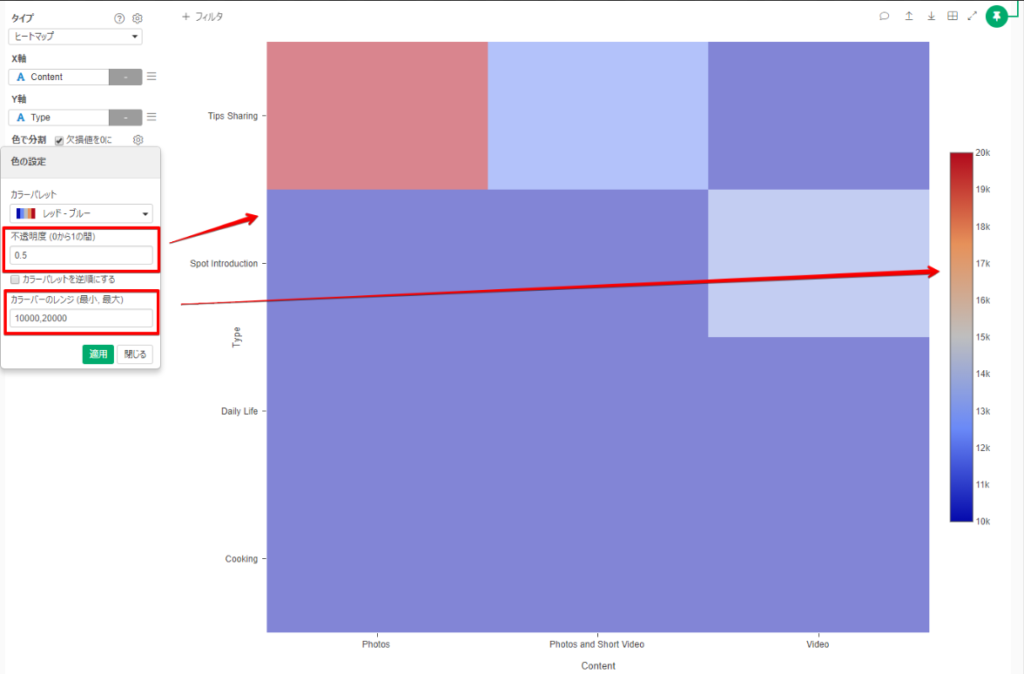
すると、このヒートマップを作成出来ました!

このヒートマップを見ると、すぐPhotosが入っているTips Sharing の投稿が一番リーチ数が高いことを分かりました。
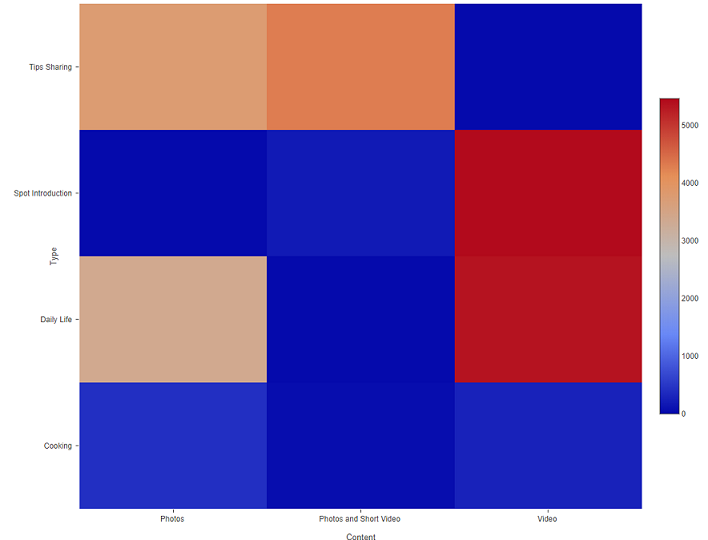
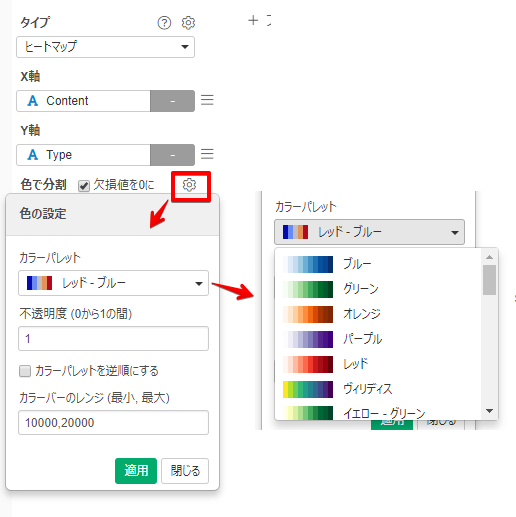
上記は一番簡単な設定ですが、更に色の表現方の詳細の設定も出来ます。
・カラーパレット変更、逆順にする
・不透明度
・カラーバーのレンジ (最小, 最大)


Exploratoryでのヒートマップ作成操作が簡単で、初心者でもすぐ作れます。個人のソシアルネットワークページ又は企業のホームページのユーザー行動分析にご興味がある方、是非お試しください。
truestarでは様々なデータ分析業務を承っています。こちらからぜひご相談ください。
