
こんにちは、Satoです。
今回は、今更ではございますが、2020.1で強化されたマッピング機能について紹介します。
2020.1で強化されたマッピング機能
2020.1で強化されたマッピング機能は、以下の2点です。
・バッファ計算
・ブラウザ上のマップ作成機能の強化
順に説明します。
バッファ計算の紹介
バッファ計算とは、ポイントの周りを円で囲って、ポイントとの距離を視覚化する機能です。
商圏の表示などに有用な機能です。
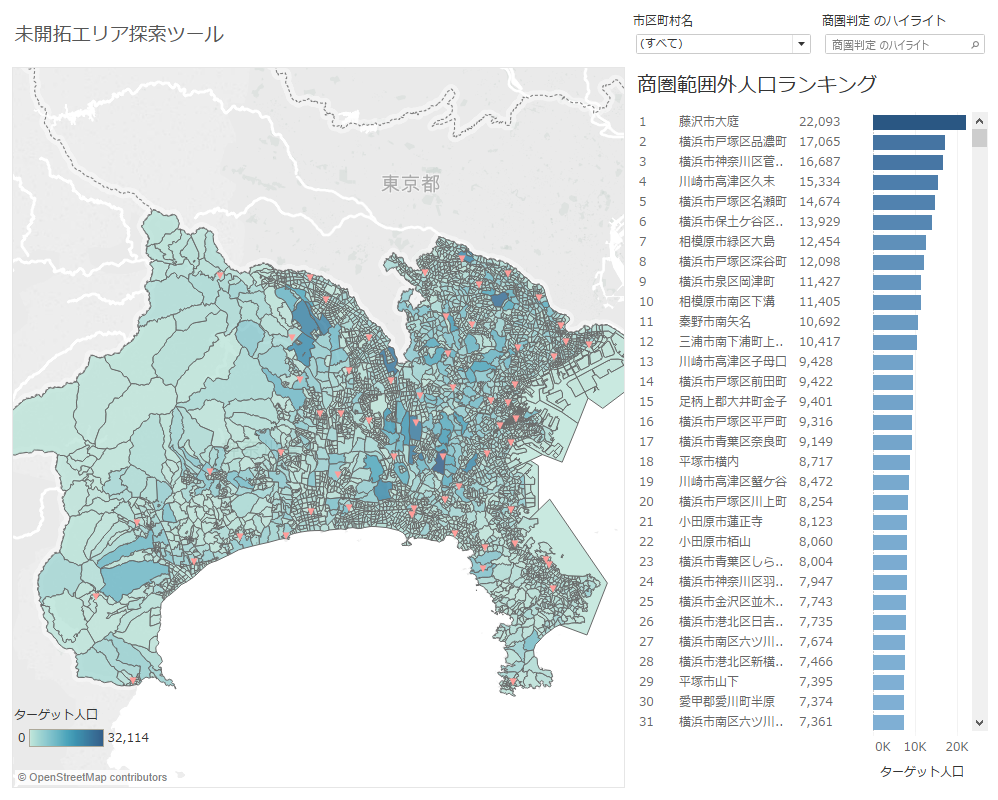
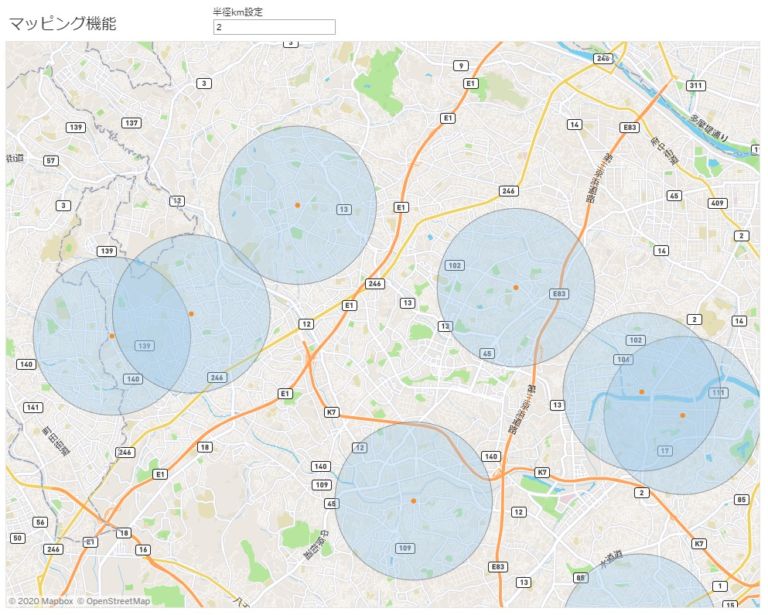
以下のダッシュボードをサンプルとして説明します
このダッシュボード上のオレンジ色のポイントは、大手ドラッグストアの一部の店舗です。
店舗住所から緯度・経度を取得しています。
・店舗住所
http://www.e-map.ne.jp/p/sundrug/search.htm?type=ShopW&col=FREE_SRCH&keyword=%B2%A3%C9%CD%BB%D4%A1%A1
・緯度・経度取得サイト
https://www.geocoding.jp/
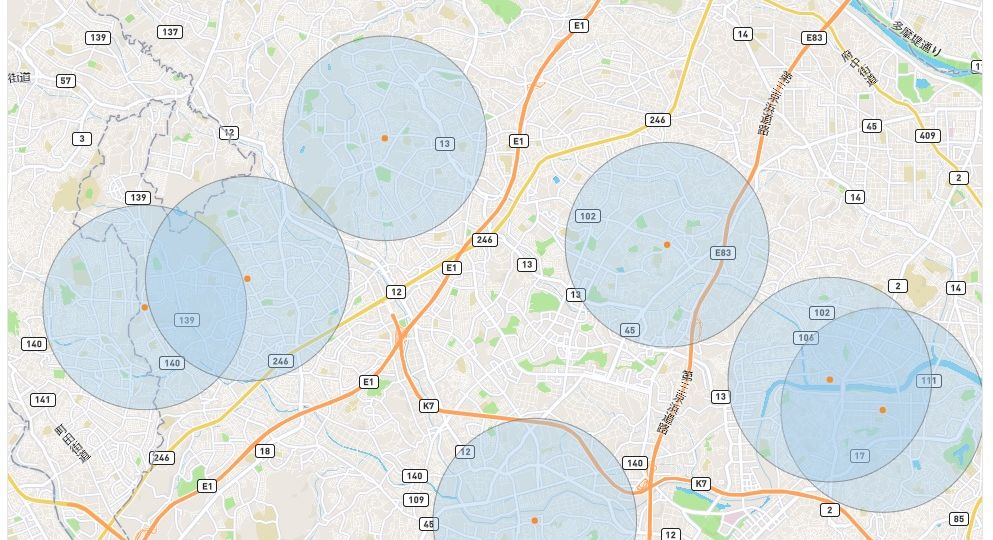
上部のパラメータで半径を指定すると、店舗から指定した半径分の円が表示されます。
従来はAlteryxなどによるデータ加工が必要でしたが、
バッファ計算の実装により、緯度・経度データがあれば、Tableauの計算でも商圏を表示できるようになりました。
次に、このワークブックの作成手順を説明します。
※作成前のワークブックは、以下に格納しています。
https://public.tableau.com/profile/hiroki.sato#!/vizhome/2020_1___15931561786450/2020_1_
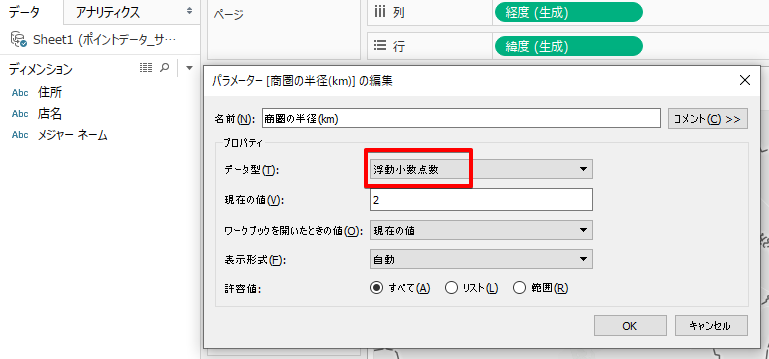
(1)半径指定用のパラメータを作成する
小数でも指定できるように、データ型は浮動小数点数を指定

(2)新規で計算フィールドを作成し、店舗(ポイント)を生成する
以下のように、MAKEPOINT式で緯度・経度を指定

(3)新規で計算フィールドを作成し、商圏のフィールドを作成する

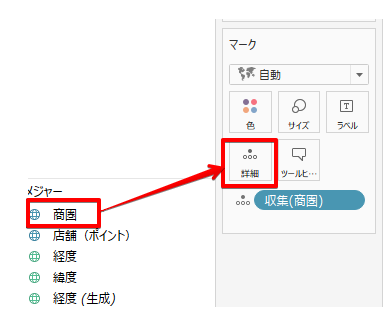
(4)(3)で作成した商圏を詳細に追加する

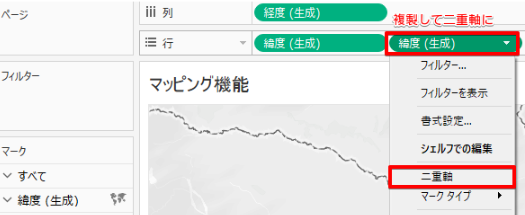
(5)緯度を複製して、二重軸にする

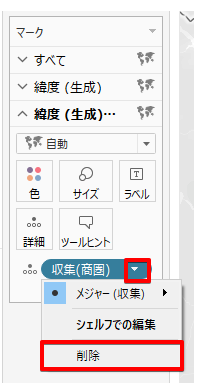
(6)以下の収集(商圏)を削除する

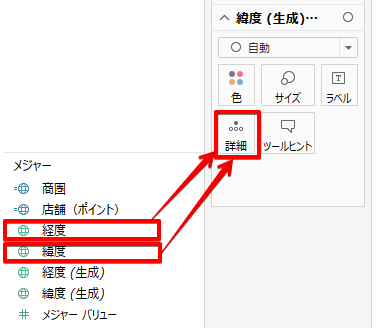
(7)経度・緯度を詳細に追加する

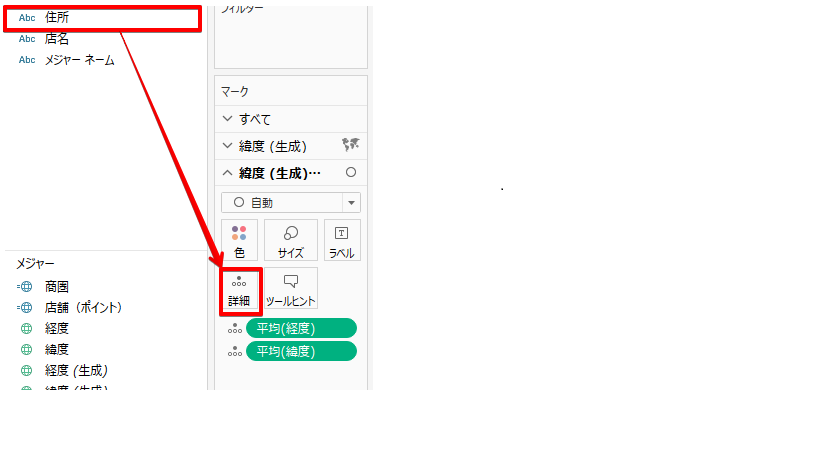
(8)住所を詳細に追加する

※ポイントの色やツールヒントなどは、ワークブックをダウンロードして確認してください。
これで完成です。ただ、これだけだと、道路などが表示されておらず、情報が足りません。。。
そこでもうひとつの新機能、ブラウザ上でのマップ作成機能で、このダッシュボードを編集してみましょう。
強化されたブラウザ上のマップ作成機能の紹介
2019.1から、ブラウザ上(=TableauServer)のマップ作製機能が強化されました。
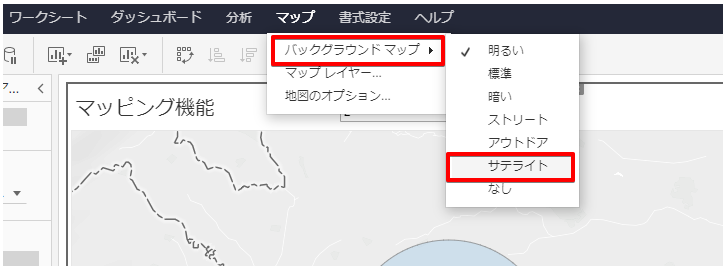
例えば、「マップ」→「バックグラウンドマップ」から「サテライト」を選択することで、衛星写真に変更できます。

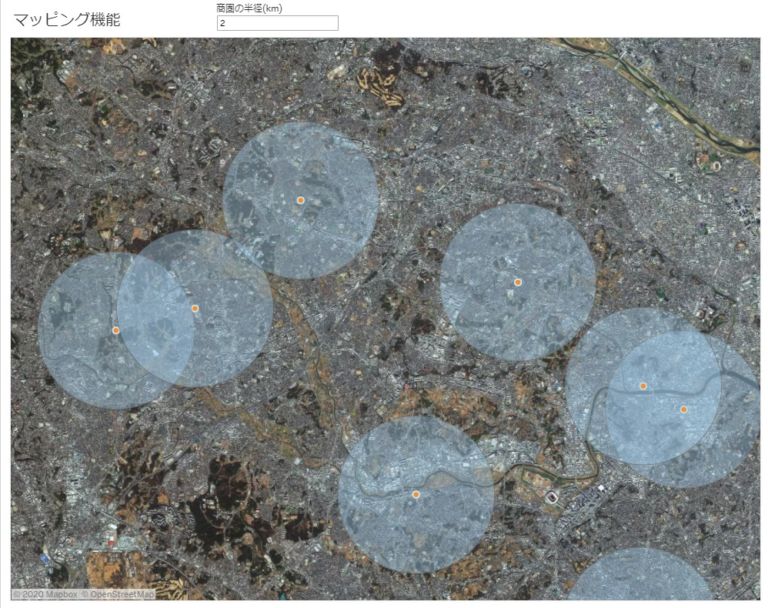
「サテライト」変更後は以下のイメージになります。

。。。道路は確かに表示されていますが、多すぎてよくわかりませんね。
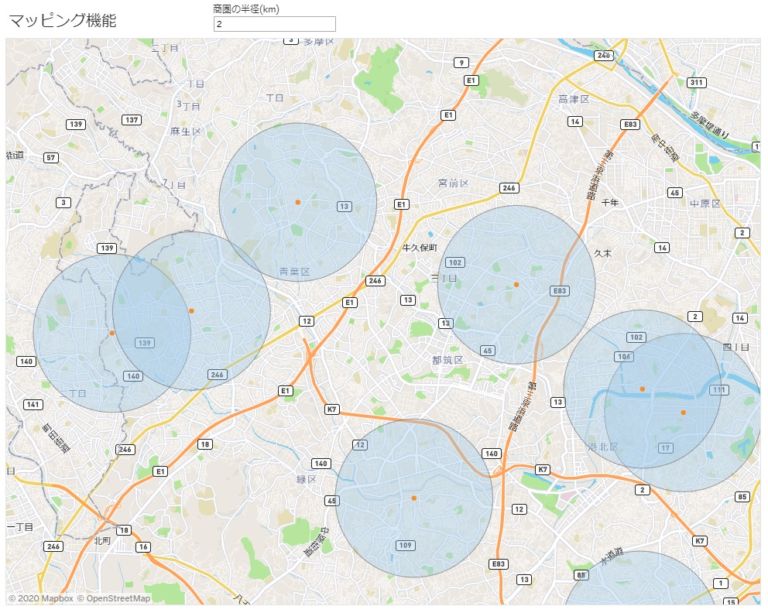
「サテライト」ではなく、「ストリート」に変えてみましょう。

だいぶ見やすくなりました。ただ、~区や~丁目が少し煩わしいので、外してみましょう。
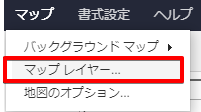
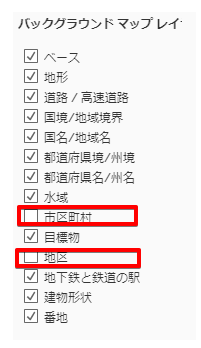
地名の表示/非表示を設定するには、「マップ」→「マップレイヤー」を選択します。

~丁目は「市区町村」、~区は「地区」のチェックをそれぞれ外すことで、非表示にできます。

設定後が以下の画面となります。詳細な地名が不要な場合、これでいいのではないでしょうか。

マップに必要な情報は、ダッシュボードの用途やエンドユーザーによって異なるので、ブラウザ上でカスタマイズできるのは有用ですね。
もちろん、これらの編集はTableauDesktopでも普通にできます。
ただ、既にパブリッシュしたものに対しては、ブラウザ上で編集することで、
「こっちのマップの方がいいのでは?」と、改善案を素早く共有することができます。新たにパブリッシュする必要もありません。
特に、マップは実際に見ないとわからないので、ブラウザ上で編集できることは、スピーディーな改修につながると思います。
まとめ
以上が、2020.1で強化されたマップ作成機能です。
これらの強化により、簡単に地理データを扱えるようになったので、ぜひ試してみてください。