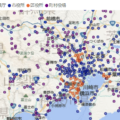
国土交通省からダウンロードできる道の駅データを使って、Power BIで東京近辺の道の駅をMAP化してみました。
外出自粛モードでお出かけできないので、これを眺めて遊ぼうと思います。
道の駅はめずらしい野菜が買えたりするので、我が家は見かけたらとりあえず立ち寄ります。
千葉県は南端の海沿いにたくさんありますね!
位置情報だけではちょっと物足りないので、「道の駅公式ホームページ」に掲載されている、各道の駅情報を引っ張って表示したいと思います。
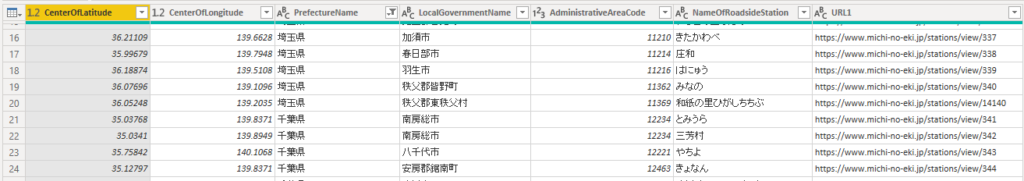
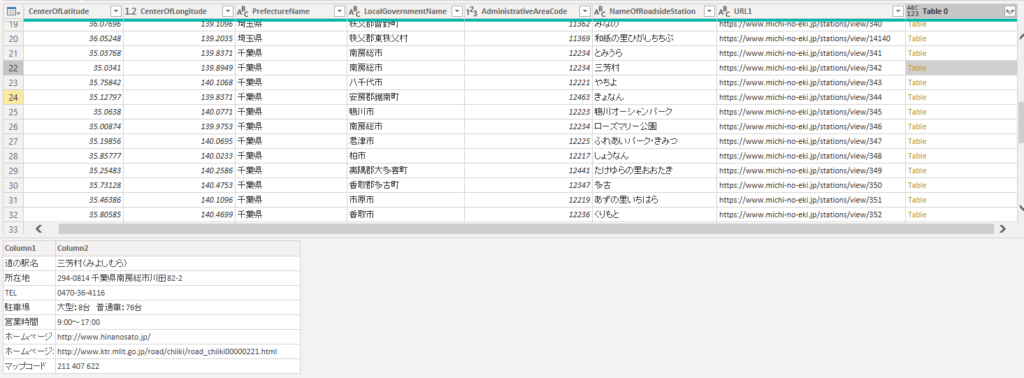
ダウンロードした道の駅データに道の駅ごとのURLも入っていましたので、これを利用します。
Webページのデータの取得します。
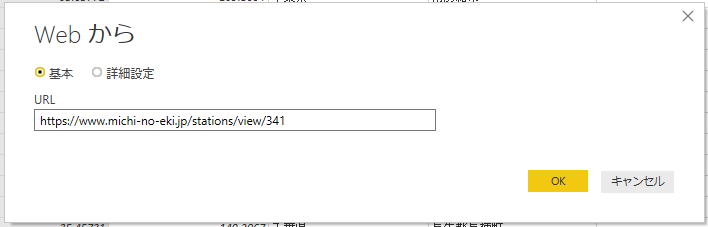
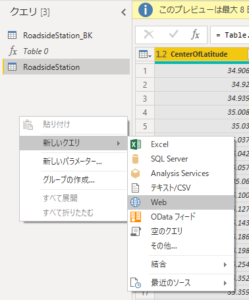
Power Queryエディタを開き、新しいクエリ>Web>でURLを入力します。
ここでは「とみうら」という道の駅のデータを取得してみます。

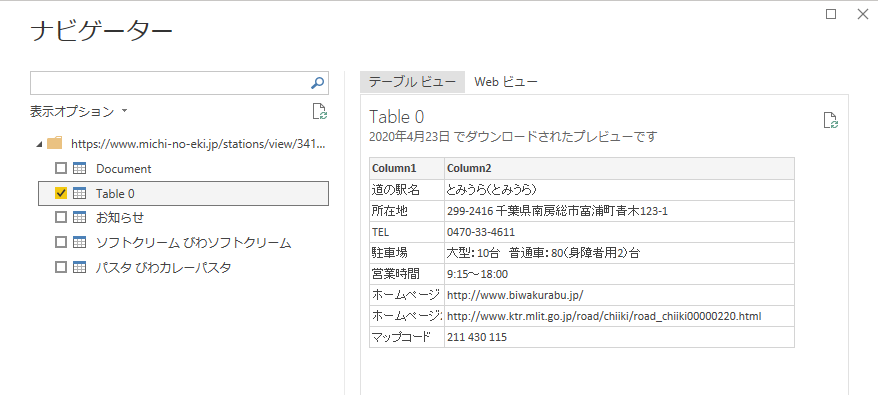
対象ページのテーブルデータをまるごと取ってきてくれました。
びわカレーパスタやびわソフトクリーム情報はとても気になりますが、
ここはどの道の駅ページでも共通で持っているTable 0というテーブルの情報を取得することにします。
これでWEBページからデータを取得することができました。
ただ、道の駅ごとにURLがちがうので、URLを渡してテーブルのデータを取得する、というのを繰り返しやりたいです。
ここで、「URLを渡してテーブルのデータを取得する」という処理を関数化し、道の駅ごとのURLを引数として渡すようにします。
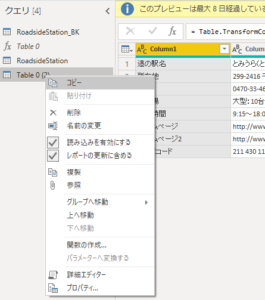
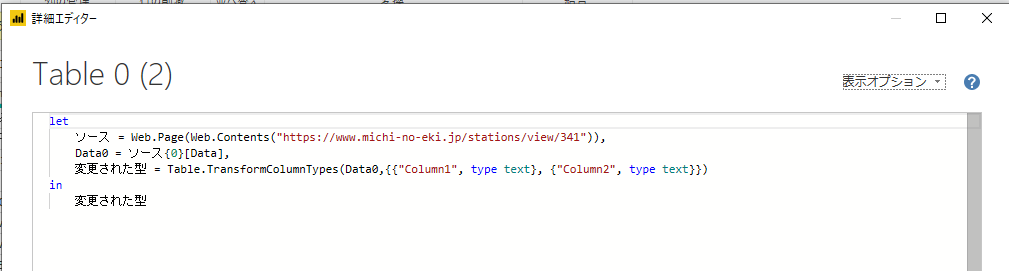
先ほどURL固定で取得したテーブルを、詳細エディタで開きます。
詳細エディタが立ち上がり、すでに次のようなコードが記載されています。
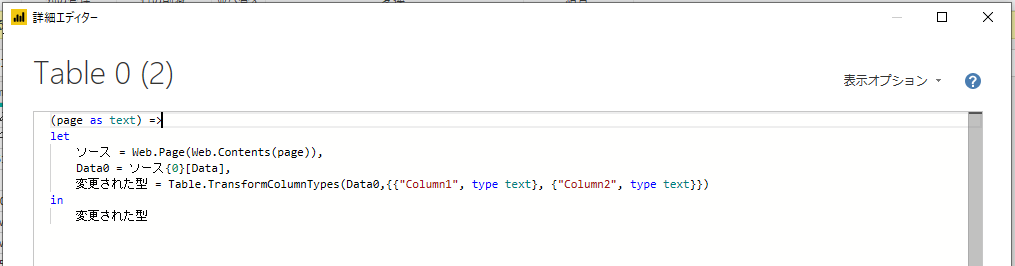
URL部分(https・・・/view/341)を動的に変えたいので、次のような処理に変更します。
URLを"page"という変数で持たせ、かつ引数で渡せるようにします。
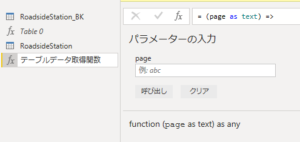
保存して関数に名前を付けておきます(なんでもいい)。今回は「テーブルデータ取得関数」とつけました。
道の駅データに戻ります。
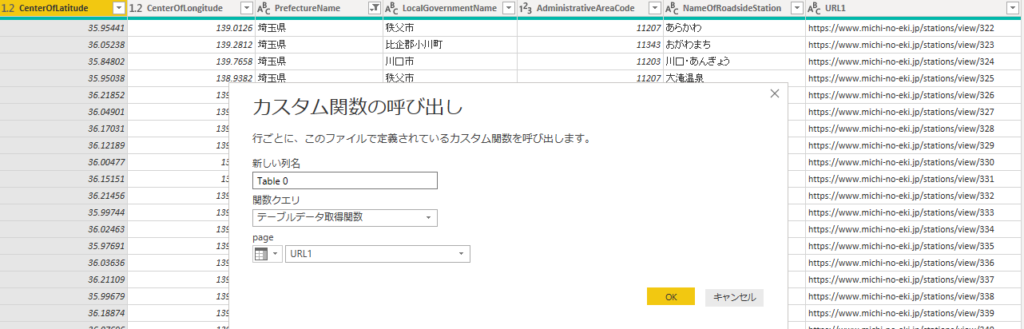
列の追加>カスタム関数の呼び出し で、作成した「テーブルデータ取得関数」を呼び出します
列名は任意の値、関数クエリに「テーブルデータ取得関数」、引数のpageにURLが入っている列を指定します。
各道の駅データに、道の駅サイトから取得したテーブルを持たせることができました。
「とみうら」の下のレコードの「三芳村」にはちゃんと三芳村のテーブルが取れています。
PowerBI側で使いやすいように、テーブルを展開し、中の要素を取り出します。
データが縦持ちになっているので、1道の駅1レコードになるようピボットします。
最終形はこんな感じでデータできあがりです。
Power BI側で、道の駅ホームページから取得した情報を表示できるようになりました!
Tableauに比べると人気がない(ように思う)Power BIですが、いろいろ触って遊んでみたいと思います!