
表計算はかゆいところに手の届く便利な機能ですが、上手く使いこなすのが大変です。
今回は幾つか例を挙げて使い方を解説します。
よくわかる表計算の『表』と『ペイン』の延長のような内容です。
使用するデータソースは「サンプルストア」です。
先月の売上と今月の売上を比較したいといったとき、
LOOKUP(sum([売上]),-1 )
のような計算式を使用して先月売上を取得すると思います。
ケースに応じてどのような表計算が必要になるか見ていきましょう。
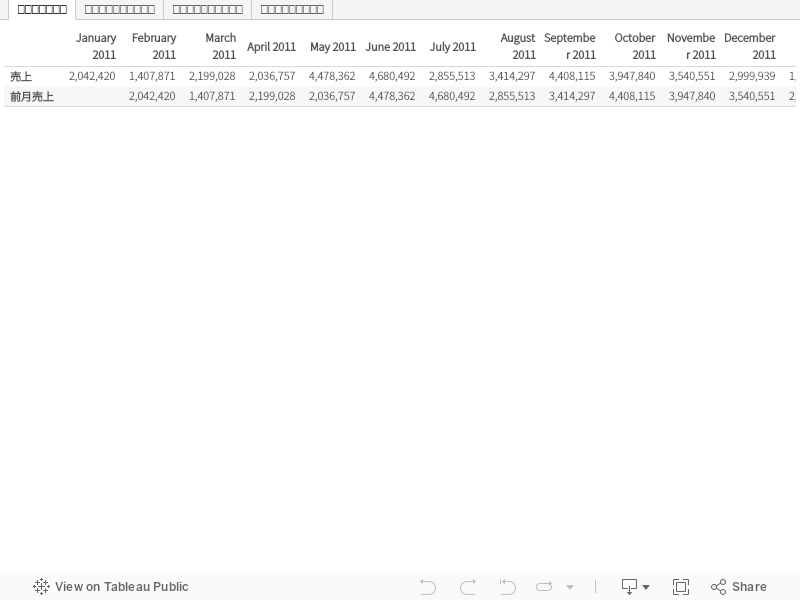
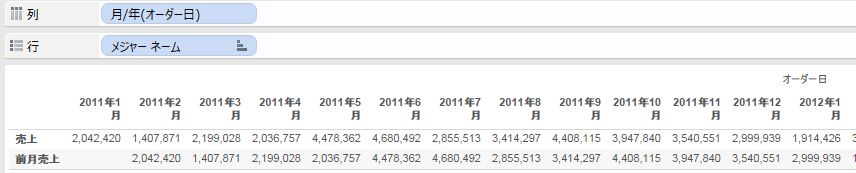
1.列に年月を入れる場合
横にずっと日付を並べていくのであればそのままドラッグ&ドロップするだけでTableau側で自動的に表計算に「表(横)」がセットされ期待通りの結果が得られます。
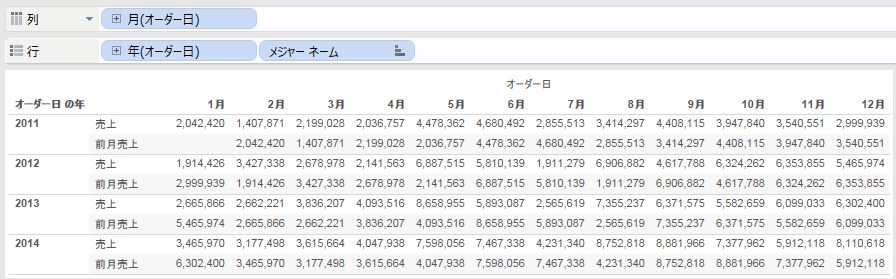
2.列に月、行に年を入れる場合
列に月、行に年を入れるとそのままだと1月に前年度の12月の値を取得することができずnullになってしまいます。
表計算の次を使用して計算を「表(横)」から、「表(横から下)」に変更すると横を読み終わったら縦に移動して読むようになりますので(詳しい挙動は先述のよくわかる表計算の『表』と『ペイン』をご覧ください)
年初も前月売上を取得できるようになります。
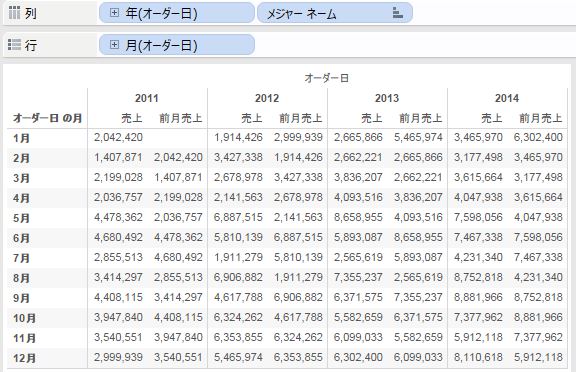
3.列に年、行に月を入れる場合
列に年、行に月を入れる場合は「表(下から横)」にすればOKです。
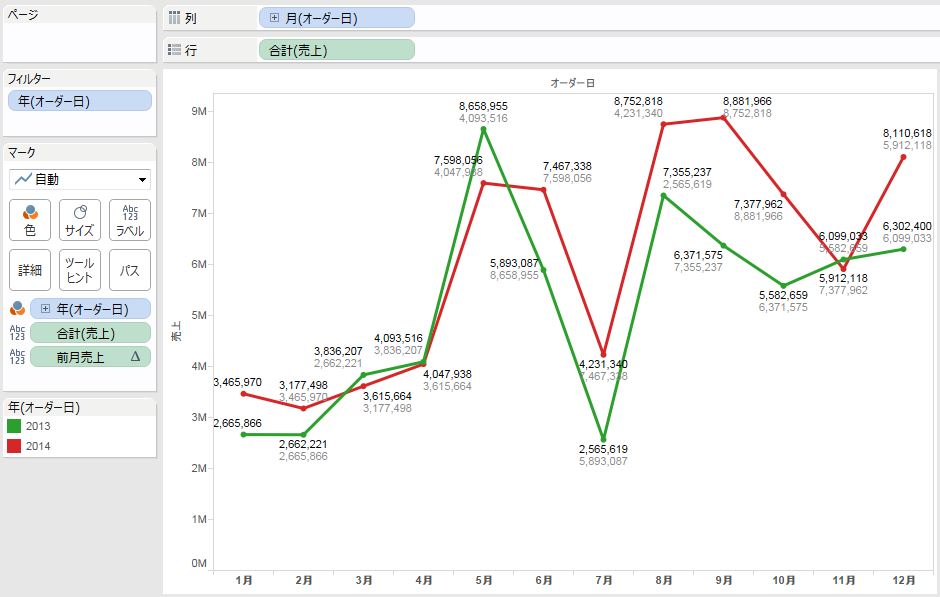
4.折れ線グラフで列に月、色で年を分ける場合
折れ線グラフで列に月、色で年を分ける場合、表計算に「表(横から下)」といった選択肢がなく、そのままだと1月に前年度の12月の値を取得することができずnullになってしまいます。

※画像では黒が当月売上、灰色が前月売上となっており、見やすいように2011年と2012年をフィルタで除外しています。
表計算の次を使用して計算で詳細を選び「オーダーの年」「オーダーの月」の順番で場所の指定に入れると1月の前月売上も表示されます。(逆に入れると異なる結果となるためご注意ください)
var divElement = document.getElementById(‘viz1573538231565’); var vizElement = divElement.getElementsByTagName(‘object’)[0]; vizElement.style.width=’100%’;vizElement.style.height=(divElement.offsetWidth*0.75)+’px’; var scriptElement = document.createElement(‘script’); scriptElement.src = ‘https://public.tableau.com/javascripts/api/viz_v1.js’; vizElement.parentNode.insertBefore(scriptElement, vizElement);
表計算は奥が深く、考えさせられる事が数多くあります。
また気づいたことがあれば記事をアップ致します。
Tableau_id執筆者:林 周作(Shuusaku Hayashi)