
Power BIのでデフォルトで用意されている視覚化のマップは、位置情報を「バブル」でしか表示することはできません。バブルの色や大きさを変えることはできますが、Tableauのようにそれ以外の形状にしたり、オリジナルのアイコンを設定したりすることはできません。
やれる方法はないか調べたところ、Icon Mapというビジュアルを使うことで実現できましたので、ご紹介したいと思います。
Mapのテーマ
お題として、「関東いちご狩りマップ」を作ってみます!
いちごというと春のイメージですが、いちご狩りは早いところは12月下旬ごろから始まるそうです~。
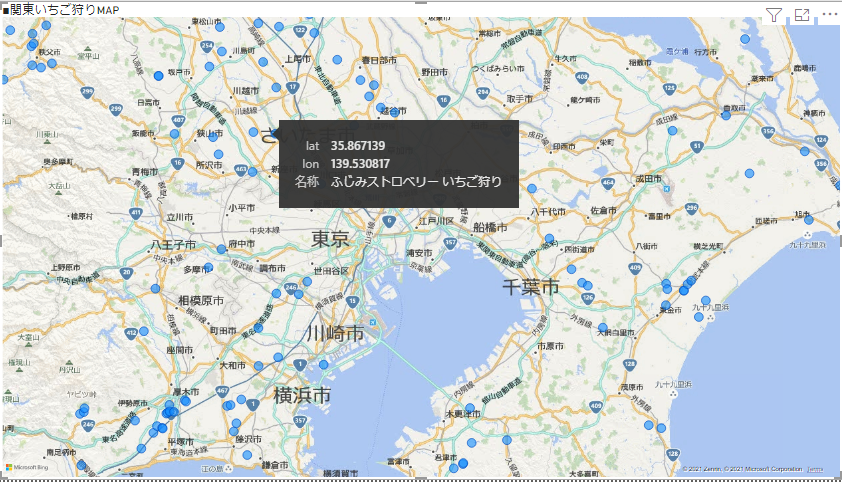
こちらは通常のマップで作ったもの。

位置情報には、今はバブルが表示されていますが、ここにアイコン![]() を表示させたいです。
を表示させたいです。
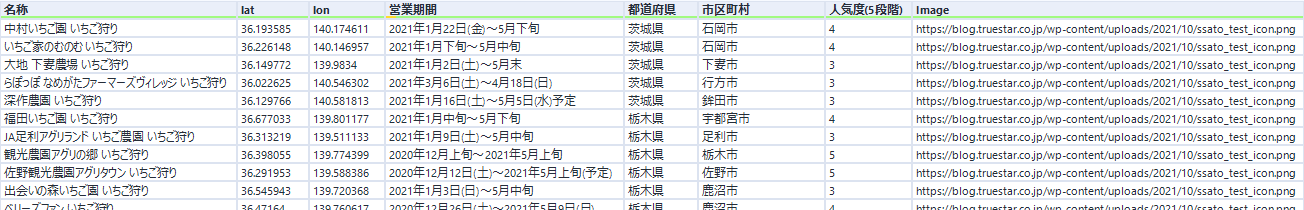
データ
データは次のサイトのデータを使わせていただきました。
出典:Walker+ いちご狩り特集2021
AlteryxでWebスクレイピングし、施設情報や緯度経度情報を取得、ランキングの順位を元に人気度(5段階)というデータを作成しました。
また、データ内には使いたいアイコン画像のURL列も持っています。
(こちらは後の工程で使います。その際に改めて説明します)

Icon MapをPower BIにインポートする
2022/2/10追記
Icon MapがPowerBI内からAppSourceおよびAppSourceWebサイトから直接インポートできるようになりました。
インポート手順を追記します。
AppSourceからIcon Mapビジュアルを取得する
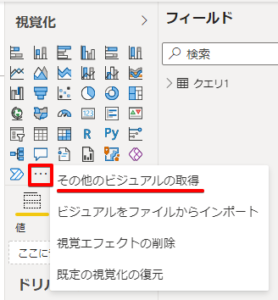
「その他のビジュアルの取得」からAppSourceを開く

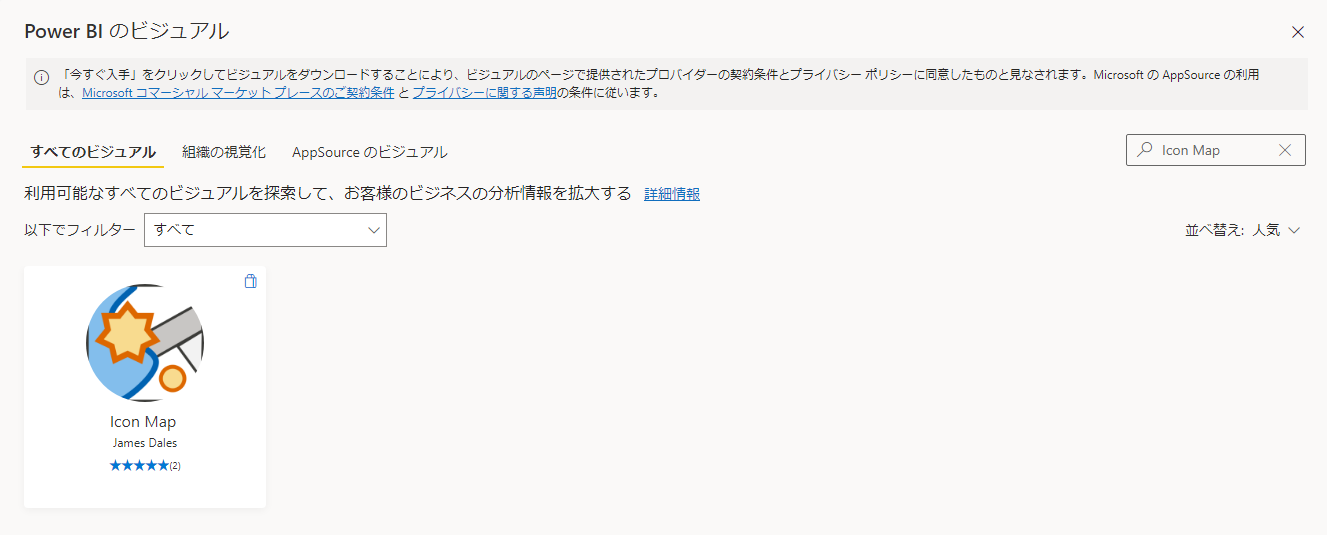
「Icon Map」で検索する

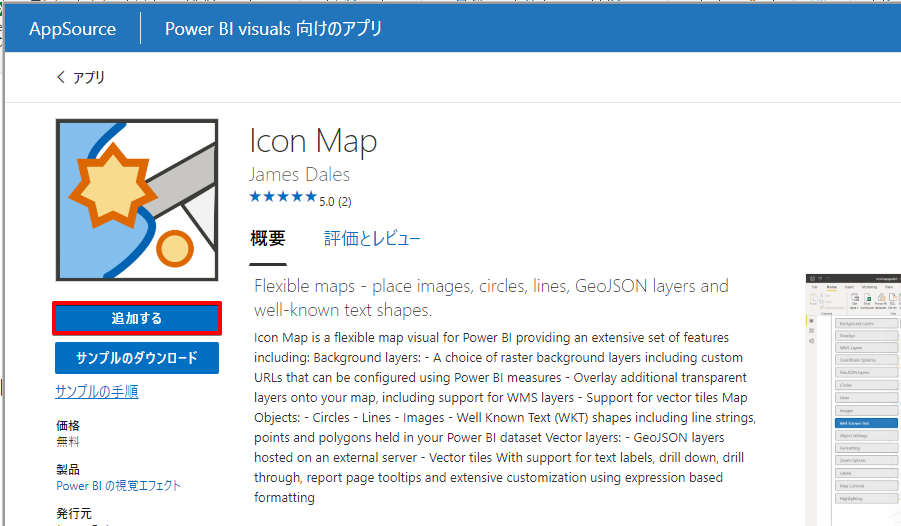
Icon Mapを追加する

Icon Mapが視覚化に追加されました。

以下はAppSource掲載前の手順「作者サイトからダウンロードしインポートする方法」です。
Icon Mapのダウンロード
Icon Mapサイト
作者のJames Dales氏によりますと、Icon Mapは以前Power BI内のカスタムビジュアルマーケットプレイス(App Source)で利用可能だったそうなのですが、現在(2021年12月時点)はApp Sourceでは利用できなくなっています。
Icon Mapのサイトからはダウンロードできるので、そちらから落とします。
著者のコメントでは、プログラムの大規模改修を経て、今後AppSourceに再掲載する予定があるようです。
Icon Mapをインポートする
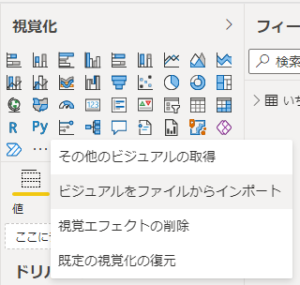
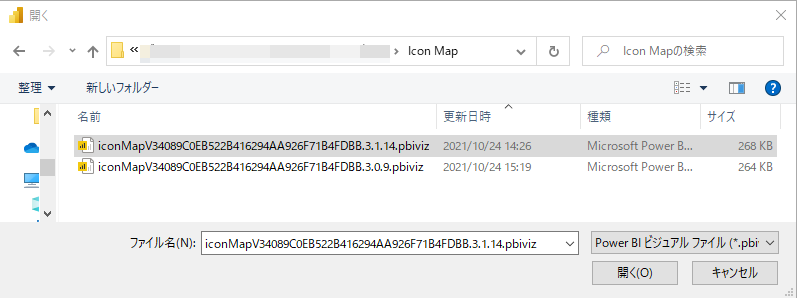
ビジュアルのインポートより、ダウンロードしたIcon Mapをインポートします。


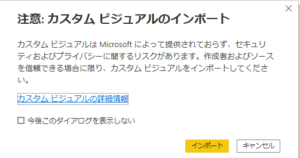
Icon Mapファイルをインポートします。※カスタムビジュアルの利用は自己責任となりますのでご注意ください。

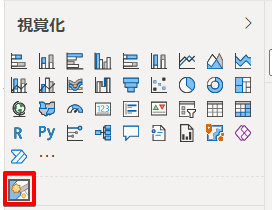
Icon Mapが視覚化に追加されました。

Icon Mapでマップを作成する
Icon Mapをキャンバスに入れ、次の設定をします。
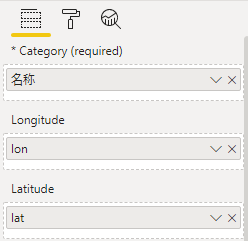
緯度経度
通常のMAPと同じように設定します。
Category(required)
位置情報を一意に特定できるフィールドを指定します。今回は名称(施設名)を指定しました。

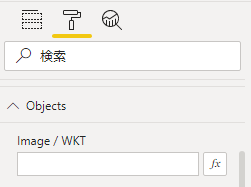
Objects(画像)の設定
・画像の指定
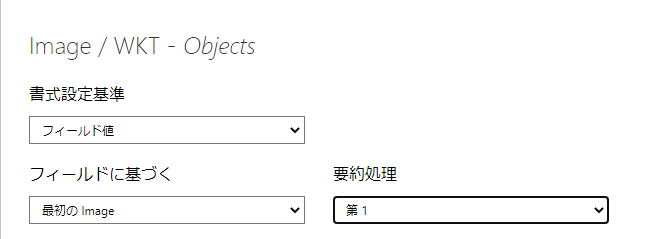
書式>ObjectsのImage/WKTで、バブルの代わりに表示したい画像のURLを指定します。
画像のURLは直接入力しても良いですし、データソース内のフィールドを指定することもできます。
今回はフィールドに持っているURLを指定します。

今回は全て同じ画像を設定していますが、フィールドに持つことで地点ごとに違う画像を設定することも可能です。
画像はローカルマシンに置いてあるもののファイルパス指定ではNGで、WEB上にアップロードしURL指定する必要があります。
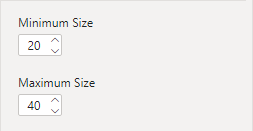
・Icon画像の最小・最大サイズ指定
書式>ObjectsのMinimum Size、Maximum Sizeを指定します。ここで設定したサイズの範囲でアイコンが表示されます。

・Icon画像のサイズ指定
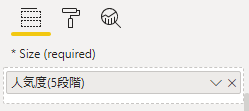
フィールド>Size(required)を指定します。
ここで設定したフィールドの値に応じて、Minimum Size~Maximum Sizeの範囲の大きさの画像が表示されます。
今回は人気度をSize(required)に設定しました。人気度の数値が高いほど大きいアイコンが表示される想定です。

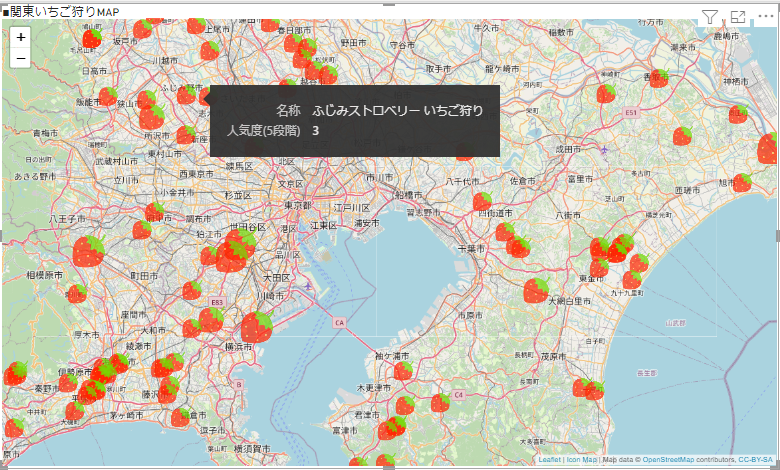
以上を設定し、Icon Mapを見てみます。
完成したIcon Map

できました!いちご、可愛い~!人気度が高いほど大きいイチゴアイコンが表示されています。
今回紹介したのはIcon Mapの一部の機能だけを使って作成しましたが、
もっといろんなことができるようです。詳しくはIcon Mapサイトをご覧ください。
今後AppSourceに再掲載する予定もあるようなので楽しみです!