
「前年度の数値をグラフに利用しながらも、自由にフィルタを掛けたい」といった要望があるかと思います。
しかし、普通にクイックフィルタを利用した場合クイックフィルタでデータがフィルタリングされるため、クイックフィルタ内に入っていないデータを参照することができません。
前年度データとして利用する部分を非表示にする方法もありますが、これを使うとフィルタの指定日付と表示される日付のずれが気になりますし、フィルタを動かすと一々非表示部分を変更しないと上手く表示できません。
これを元データに手を入れずにどうにかしたい、というときに役立つTIPSです。
使うデータは「サンプルストア」です。
月ごとの売上を表示し同一グラフ上に前年度同月の売上を表示することを目標とします。
では、はじめましょう。
今回はクイックフィルタではなくパラメータを使って制御します。
パラメータを使った日付フィルタの基本的な作り方はこちらをご覧ください。
「開始年」「開始月」「終了年」「終了月」のパラメータを整数型で作成します。
「開始年月」「終了年月」のパラメータを日付型で作成してもOKですが、月単位等で集計している場合日付パラメータには日にちデータが入ってくる所が難点です。
次にパラメータをDATEPARSE関数で日付型に変換します。
「開始年月」
DATEPARSE(“MMyyyy”,str([開始月])+str([開始年]))
今回の場合指定期間の1年前のデータまで必要となるため「必要開始日」計算式を作成します。
「必要開始日」
dateadd(‘year’,-1,[開始年月])
データ表示用の「必要期間」「表示期間」計算式を作成します。
「必要期間」
if [オーダー日] >=[必要開始日] and datetrunc(‘month’,[オーダー日]) <= [終了年月] then [オーダー日] end
「表示期間」
if [オーダー日] >=[開始年月] and datetrunc(‘month’,[オーダー日]) <= [終了年月]then [オーダー日] end
必要期間データでフィルタリングするためにフィルタ用計算式を作成します。
[オーダー日]>=[必要開始日] and datetrunc(‘month’,[オーダー日]) <= [終了年月]
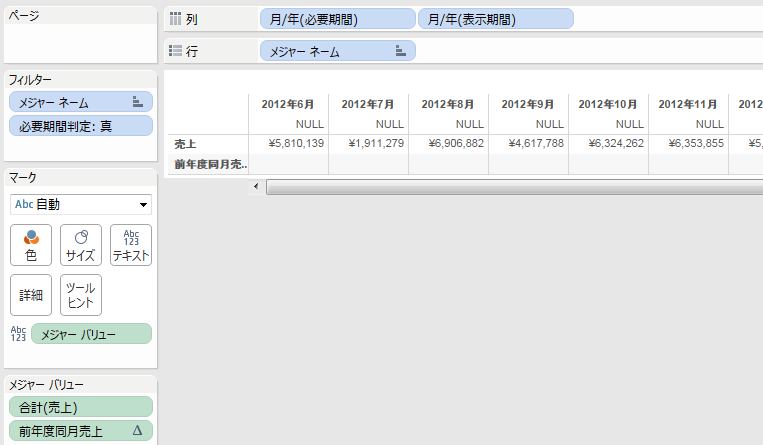
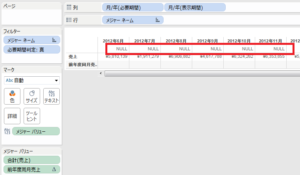
次に、「必要期間」と「表示期間」を「月/年」の形式で列に入れ、売上と前年度同月売上を行に入れます。

「必要期間」には入っているが「表示期間」には入っていないもの(前年度表示用)の「表示期間」の日付ラベルがNULLになっていますので、右クリックから非表示にします。

これで表示期間としてパラメータで指定したものだけが表示されるようになりました。
後は、パラメータごとにパラメータコントロールを表示させれば完了です。
注意点としては、クイックフィルタでスライダを使って期間を指定する場合と異なり、データの存在する期間がこれだけでは理解できないこと、
クイックフィルタに比べると操作面で劣ること、クイックフィルタでも同様ですが、データが存在しない月が存在すると計算が狂うこと等があげられます。
var divElement = document.getElementById(‘viz1534729010131’);
var vizElement = divElement.getElementsByTagName(‘object’)[0];
vizElement.style.width=’100%’;vizElement.style.height=(divElement.offsetWidth*0.75)+’px’;
var scriptElement = document.createElement(‘script’);
scriptElement.src = ‘https://public.tableau.com/javascripts/api/viz_v1.js’;
vizElement.parentNode.insertBefore(scriptElement, vizElement);
ケースに応じてパラメータの設定を工夫すれば応用も効くと思いますので、お試しください。
Tableau_id執筆者:林 周作(Shuusaku Hayashi)